Product Management templates
Find the right product management tool and tackle a wide variety of tasks from gathering product requirements, diagramming a process, holding a team meeting, or wireframing a feature. Use Miro's product management templates collection to create product marketing strategies, roadmaps, customer journeys, and more.
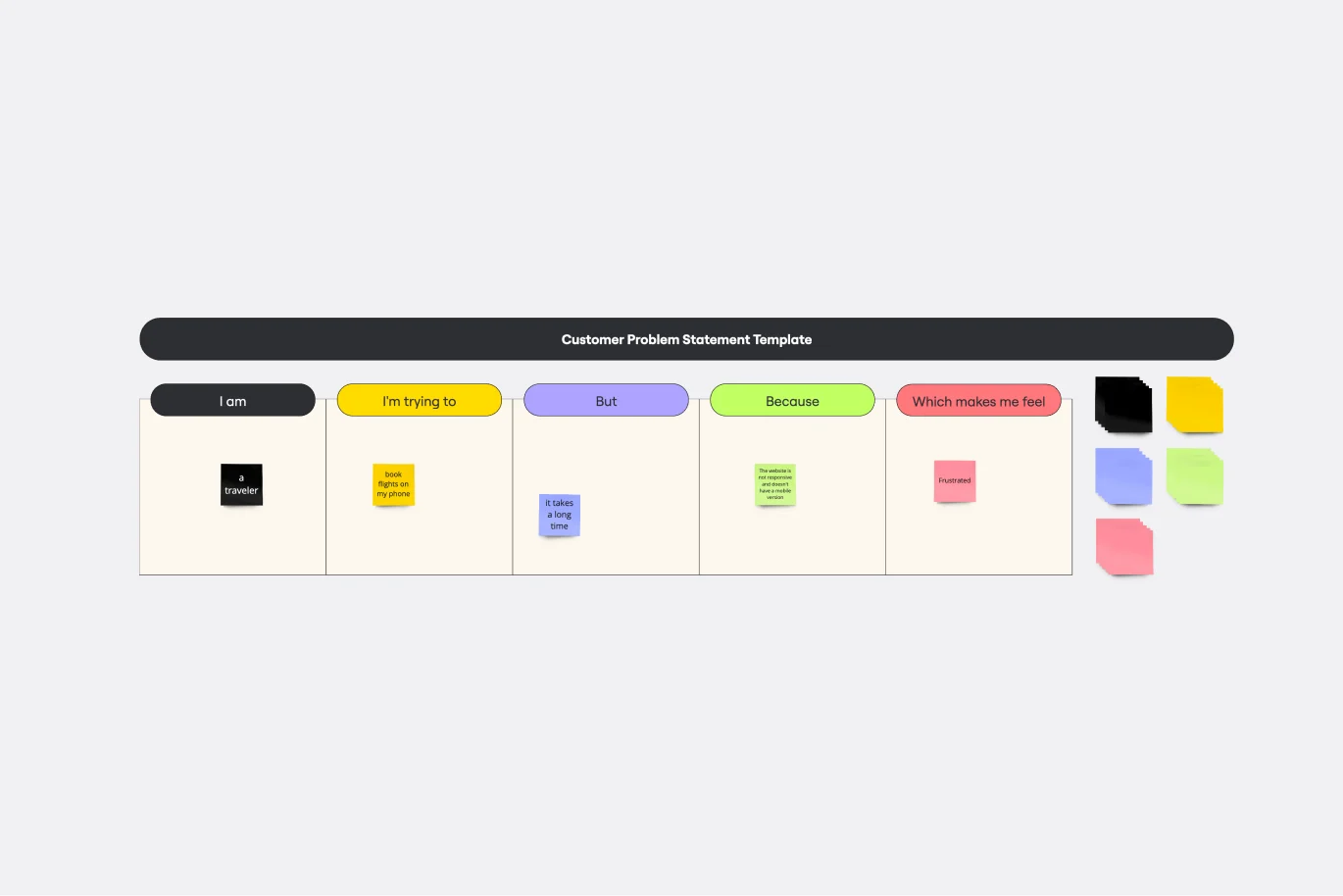
Customer Problem Statement Template
Works best for:
Ideation, Design Thinking, Product Management
Put yourself in the shoes of your consumers with a customer problem statement. Figure out their problems and how your product or service can solve those problems and make their lives easier. As a bonus, you’ll better understand your customers throughout the process.
Vision Board Template
Works best for:
Strategy & Planning, Product Development
Miro's Vision Board Template helps teams to bring their vision to life. From visual representation to real time collaboration, this template facilitates planning, execution, and achievement of any project's goals.
PRD Template
Works best for:
Product Development, Product , Management
The PRD Template by Miro is a blueprint designed to streamline the product development process. Acting as a central hub for all essential details, this template ensures team alignment by laying out clear project objectives, use cases, and design specifics. The primary benefit? Seamless communication and clarity, reducing the likelihood of missteps and fostering a smooth transition from idea conception to product launch.
Value Proposition Template
Works best for:
Strategy & Planning, Product Strategy
The Value Proposition Template is a framework that empowers businesses to articulate their offerings' core advantages. By breaking down an offering into its essential elements, this template ensures that stakeholders grasp the unique value a product or service brings to the market.
UX Project Canvas Template
Works best for:
User Experience, UX Design, Market Research
Inspired by Alexander Osterwalder's 2005 business model canvas, the project canvas will help your team visualize the big picture of your UX and design projects, providing a convenient structure that holds all of your important data. This innovative tool enables you to transform an idea into a project plan, stimulating collaboration and communication between collaborators. Unlike alternative models, the project canvas is a simple interface. There are few startup costs, and employees can easily be brought up to speed to start using the canvas quickly.
Innovation Matrix Template
Works best for:
Strategic Planning
Visualize the best way to grow your business with this Innovation Matrix template. It’ll show you how to streamline your innovation, make the right decisions about which areas of your business to innovate, and manage the entire process. So if you want to figure out the best way to innovate in your business, an innovation matrix can help.
Lean UX Canvas Template
Works best for:
Desk Research, Product Management, User Experience
What are you building, why are building it, and who are you building it for? Those are the big pictures questions that guide great companies and teams toward success — and Lean UX helps you find the answers. Especially helpful during project research, design, and planning, this tool lets you quickly make product improvements and solve business problems, leading to a more customer-centric product. This template will let you create a Lean UX canvas structured around eight key elements: Business problem, Business outcome, Users and customers, User benefits, Solution ideas, Hypothesis, Assumptions, Experimentation.
Likert Scale Template
Works best for:
Desk Research, Decision Making, Product Management
It’s not always easy to measure complex, highly subjective data — like how people feel about your product, service, or experience. But the Likert scale is designed to help you do it. This scale allows your existing or potential customers to respond to a statement or question with a range of phrases or numbers (e.g., from “strongly agree” to “neutral,” to “strongly disagree,” or from 1 to 5). The goal is to ask your customer some specific questions to turn into easy-to-interpret actionable user insights.
Agile Roadmap Template
Works best for:
Agile Methodology, Roadmaps, Agile Workflows
A roadmap is just as important as sprints and standups for getting Agile right. Use this template to create, revise, and communicate an Agile roadmap in collaboration with your project team.
Look Mock Analyze Template
Works best for:
Design, Desk Research, Product Management
Doing your homework (aka, the research) is a key step in your design process, and the Look, Mock, Analyze approach helps you examine, structure, and streamline that step. With this powerful tool you’ll be able to identify your strengths and weaknesses, what you did right or wrong, and whether you spent time efficiently. Our Look, Mock, Analyze template makes it so easy for you to discover inspiration, mock up designs, and get feedback — you can start by setting up your board in less than a minute.
Example Mapping Template
Works best for:
Product Management, Mapping, Diagrams
To update your product in valuable ways—to recognize problem areas, add features, and make needed improvements—you have to walk in your users’ shoes. Example mapping (or user story mapping) can give you that perspective by helping cross-functional teams identify how users behave in different situations. These user stories are ideal for helping organizations form a development plan for Sprint planning or define the minimum amount of features needed to be valuable to customers.
Market Segmentation Matrix Template
Works best for:
Marketing, Strategic Planning, Product Management
Successful, compelling marketing begins and ends with knowing your audience — who they are, where they are, and what they want and expect. A market segmentation matrix will help you understand them on a deeper level. This business tool divides your target market into subsets based on demographics, geography, needs, interests, psychographics, or behavioral characteristics. You can then use these insights and data to hit it out of the park, by building better product, sales, and marketing strategies. Our template lets you set up and populate a Market Segmentation Matrix with ease.
Kano Model Template
Works best for:
Desk Research, Product Management, Prioritization
When it comes down to it, a product’s success is determined by the features it offers and the satisfaction it gives to customers. So which features matter most? The Kano model will help you decide. It’s a simple, powerful method for helping you prioritize all your features — by comparing how much satisfaction a feature will deliver to what it will cost to implement. This template lets you easily create a standard Kano model, with two axes (satisfaction and functionality) creating a quadrant with four values: attractive, performance, indifferent, and must-be.
What's on Your Radar Template
Works best for:
Business Management, Operations, Strategic Planning
Do you or your team feel overburdened by tasks? Having trouble focusing on particular problems? What’s on Your Radar is a thought exercise in which you plot ideas according to their importance or relevance. Designers and teams use what’s on your radar to ensure that their ideas are within the scope of a given project. They also rely on the method to assess whether a given solution is likely to solve the problem at hand. But even if you’re not a designer, the method can help assign priorities and ground your ideas in reality.
Prune the Product Tree Template
Works best for:
Design, Desk Research, Product Management
Prune the Product Tree (also known as the product tree game or the product tree prioritization framework) is a visual tool that helps product managers organize and prioritize product feature requests. The tree represents a product roadmap and helps your team think about how to grow and shape your product or service by gamifying feedback-gathering from customers and stakeholders. A typical product tree has four symbolic features: the trunk, which represents the existing product features your team is building; the branches, each of which represents a product or system function; roots, which are technical requirements or infrastructure; and leaves, which are new ideas for product features.
DevOps Roadmap Template
Works best for:
Documentation, Product Management, Software Development
DevOps teams are constantly creating code, iterating, and pushing it live. Against this backdrop of continuous development, it can be hard to stay abreast of your projects. Use this DevOps Roadmap template to get a granular view of the product development process and how it fits into your organization's product strategy. The DevOps Roadmap lays out the development and operations initiatives you have planned in the short term, including milestones and dependencies. This easy-to-use format is easily digestible for audiences such as product, development, and IT ops.
Idea Funnel Backlog
Works best for:
Design, Brainstorming, Agile Workflows
An Idea Funnel Backlog enables you to visualize your backlog and restrict the number of backlogged items at the top. In doing sos, you can prioritize items on your list without having to engage in unnecessary meetings or create too much operational overhead. To use the Idea Funnel Backlog, break up the funnel into different phases or treat it like a roadmap. Use the Idea Funnel Backlog as a hybrid model that combines your roadmap and backlog into one easily digestible format.
Technology Product Canvas Template
Works best for:
Product Management, Meetings
Originally created by Prem Sundaram, the Technology Product Canvas allows product and engineering teams to achieve alignment about their shared roadmap. The canvas combines agile methodologies with UX principles to help validate product solutions. Each team states and visualizes both product and technology goals, then discusses each stage of the roadmap explicitly. This exercise ensures the teams are in sync and everyone leaves with clear expectations and direction. By going through the process of creating a Technology Product Canvas, you can start managing alignment between the teams -- in under an hour.
Features Audit Template
Works best for:
Desk Research, Product Management, User Experience
Add new features or improve existing features—those are the two paths toward improving a product. But which should you take? A features audit will help you decide. This easy, powerful product management tool will give you a way to examine all of your features, then gather research and have detailed discussions about the ones that simply aren’t working. Then you can decide if you should increase those features’ visibility or the frequency with which it’s used—or if you should remove it altogether.
Feature Canvas Template
Works best for:
Design, Desk Research, Product Management
When you’re working on a new feature that solves a problem for your users, it’s easy to dive right in and start looking for solutions. However, it’s important to understand the initial user problem first. Use the Feature Canvas template to do a deep-dive into the user’s problems, the context in which they will use your feature, and the value proposition you will deliver to your users. The template enables you to spend more time exploring the problem to anticipate any potential blind spots before jumping into solutions mode.
RICE Prioritization Template
Works best for:
Project Management, Strategic Planning, Prioritization
Teams use the RICE framework to prioritize the best course of action for their business. Using the model, you assign a RICE score to different ideas and tasks. This score tells you whether that item is something to prioritize. As a result, you make better-informed decisions about growing your business.
Jobs to be Done template
Works best for:
Ideation, Design Thinking, Brainstorming
It’s all about a job done right — customers “hire” a product or service to do a “job,” and if it's not done right, the customer will find someone to do it better. Built on that simple premise, the Jobs To Be Done (JTBD) framework helps entrepreneurs, start-ups, and business managers define who their customer is and see unmet needs in the market. A standard job story lets you see things from your customers’ perspective by telling their story with a “When I…I Want To…So That I …” story structure.
App Development Canvas Template
Works best for:
Market Research, Product Management, User Experience
Ever noticed that building a successful app requires lots of players and moving parts? If you’re a project manager, you definitely have. Lucky for you, an app development canvas will let you own and optimize the entire process. It features 18 boxes, each one focusing on a key aspect of app development, giving you a big-picture view. That way you can fine-tune processes and get ahead of potential problems along the way—resulting in a smoother path and a better, tighter product.
666 Roadmap Template
Works best for:
Strategic Planning, Product Management
For most companies, especially startups, it’s important to keep two perspectives in mind when planning for the future: your plan and your vision. Your plan is a close-up view of what you want to accomplish in the near future, while your vision provides a zoomed-out view of what you hope to accomplish in the long term. The 666 Roadmap encourages you to plan for the future by thinking about the next 6 years, 6 months, and 6 weeks. Use this roadmap to strategize, think about what you want to build, and focus on a concrete plan for the upcoming quarter.
Design Research Template
Works best for:
UX Design, Design Thinking, Desk Research
A design research map is a grid framework showing the relationship between two key intersections in research methodologies: mindset and approach. Design research maps encourage your team or clients to develop new business strategies using generative design thinking. Originally designed by academic Liz Sanders, the framework is meant to resolve confusion or overlap between research and design methods. Whether your team is in problem-solving or problem space definition mode, using a research design template can help you consider the collective value of many unrelated practices.
Product Canvas Template
Works best for:
Desk Research, UX Design
Product canvases are a concise yet content-rich tool that conveys what your product is and how it is strategically positioned. Combining Agile and UX, a project canvas complements user stories with personas, storyboards, scenarios, design sketches, and other UX artefacts. Product canvases are useful because they help product managers define a prototype. Creating a product canvas is an important first step in deciding who potential users may be, the problem to be solved, basic product functionality, advanced functionalities worth exploring, competitive advantage, and customers’ potential gain from the product.
Product / Market Fit Canvas Template
Works best for:
Market Research, Strategic Planning, Product Management
The product/market fit canvas template is used to help product teams meet customer and market needs with their product design. This template looks at a product in two dimensions: first, how the product fits user needs, and second, how the fully designed product fits within the market landscape. This combined metric understands a product holistically from the way customers use and desire a product, to the market demand. By comparing customer and product qualities side by side, users should better understand their product space and key metrics.
Product Positioning Template
Works best for:
Marketing, Product Management, Desk Research
For better or for worse, your company’s chances for success hinge partially on your market. As such, before you start building products and planning strategies, it’s a good idea to conduct a product positioning exercise. A product positioning exercise is designed to situate your company and your offering within a market. The product positioning template guides you to consider key topics such as defining your product and market category, identifying your target segment and competitors, and understanding your key benefits and differentiation.
Product Backlog Template
Works best for:
Agile Methodology, Kanban Boards, Product Management
Development teams are often juggling many products at once. A product backlog is a project management tool that helps teams keep track of projects in flight as they build and iterate, so you can store everyone's ideas, plan epics, and prioritize tasks. The highest-priority tasks are at the top of the product backlog, so your team knows what to work on first. Product backlogs make it easier for teams to plan and allocate resources, but it also provides a single source of truth for everyone to know what development teams are working on.
SAFe Program Template
Works best for:
Agile Methodology, Diagrams, Agile Workflows
Many organizations use the Agile model, but even companies that don’t rigorously adhere to all Agile standards have adopted Agile tools and methods like Program Increment (PI) Planning. Even if you’re not participating in a formal PI session, a program board can be a great way to establish communication across teams and stakeholders, align development objectives with business goals, clarify dependencies, and foster cross-functional collaboration. The board provides much-needed structure to planning sessions, yet is adaptable enough to accommodate brainstorming and alignment meetings.
Change Control Process Template
Works best for:
Agile Methodology, Documentation, Product Management
You can predict, research, and plan for every detail of a project to go a certain way—then along comes the unforeseen and modifications are needed. That’s when a change control process comes into play. It helps define the right steps to take, gives stakeholders full visibility, and reduces the chances of errors and disruption. And this template is easy to use and highly effective—for ensuring that proposed changes are reviewed before they’re implemented, and empowering teams to veto changes that might prove unnecessary or disruptive.
Feature Planning Template
Works best for:
Desk Research, Agile Methodology, Product Management
Features are what make a product or service fun, but adding new ones is no walk in the park. It takes many steps—ideating, designing, refining, building, testing, launching, and promoting—and just as many stakeholders. Feature Planning lets you put a smooth, sturdy process in place, so you can add a feature successfully, and spend less time and resources doing it. That makes our Feature Planning Template a smart starting point for anyone looking to add new product features, especially members of product, engineering, marketing, and sales teams.
Agile Transition Plan Template
Works best for:
Agile Methodology, Agile Workflows
An Agile transformation roadmap can help you, your team, and your organization transition from rigid compliance-heavy methods to the more flexible Agile way of doing things incrementally. From requirements to integrations to security, you can map out your organization's moving parts as “swim lanes” that you can then update regularly. Use your roadmap as a way to tell the story of how you see your product growing over a period of time. Get buy-in without overselling and keep your roadmap simple, viable and measurable. By using an Agile transformation roadmap, you can avoid getting bogged down in details and instead invest in big-picture strategic thinking.
HEART Framework Template
Works best for:
Desk Research, Project Management, User Experience
Happiness, Engagement, Adoption, Retention, and Task Success. Those are the pillars of user experience — which is why they serve as the key metrics in the HEART framework. Developed by the research team at Google, this framework gives larger companies an accurate way to measure user experience at scale, which you can then reference throughout the product development lifecycle. While the HEART framework uses five metrics, you might not need all five for every project — choose the ones that will be most useful for your company and project.
Comparison Chart Template
Works best for:
Strategy
Eliminate wasted time and learn to make snap decisions both with your team and on your own. Comparison charts are perfect for collaboration, as they allow you to establish differences between ideas or products and get a full picture of the risks and benefits that come with them.
Screen Flow Template
Works best for:
UX Design, Product Management, Wireframes
A screen flow (or wireflow) brings together a multi-screen layout that combines wireframes with flowcharts. The result is an end-to-end flow that maps out what users see on each screen and how it impacts their decision-making process through your product or service. By thinking visually about what your customers are looking at, you can communicate with internal teams, stakeholders, and clients about the decisions you’ve made. You can also use a screen flow to find new opportunities to make the user experience frictionless and free of frustration from start to end.
Bang for the Buck Template
Works best for:
Project Management, Strategic Planning, Prioritization
The name pretty much says it—this Agile framework is all about helping you maximize efficiency by powering collaboration between product managers and dev teams. Together you can go over each to-do on the project agenda and evaluate them in terms of costs and benefits. That way you can prioritize tasks based on how much bang for your buck they deliver. This template is great for teams and organizations that want to make a strategic plan to tackle an upcoming sprint.
User Interview Template
Works best for:
Desk Research, Product Management
A user interview is a UX research technique in which researchers ask the user questions about a topic. They allow your team to quickly and easily collect user data and learn more about your users. In general, organizations conduct user interviews to gather background data, to understand how people use technology, to take a snapshot of how users interact with a product, to understand user objectives and motivations, and to find users’ pain points. Use this template to record notes during an interview to ensure you’re gathering the data you need to create personas.
Requirements Gathering Template
Works best for:
Product , Strategy and Planning
The Requirements Gathering Template is an indispensable tool for project teams. It is the perfect solution for those who want to ensure their objectives are crystal clear and prioritize them efficiently. The three-category hierarchy created by this template - must-haves, should-haves, and good-to-haves - is an excellent way to streamline project requirements and allocate resources effectively. Any project team looking to optimize their workflow should consider this tool a must-have. It is a shining example of organized foresight, which is critical in today's world, where clarity is crucial.
A3 Report Template
Works best for:
Product, Strategy and Planning
The A3 report template is a carefully designed tool that provides teams with a structured and visual methodology to tackle challenges. It divides the problem-solving process into background, current context, data analysis, and implementation plans, ensuring a comprehensive approach to each issue. One of the major advantages of this template is its "Data Analysis" section, which enables teams to delve deeply into concrete insights and trends. This data-driven approach ensures that all recommendations and actions are based on real, tangible evidence rather than just intuition, leading to more effective and strategic decision-making.
Ecosystem Mapping Template
Works best for:
Marketing, Mapping
Advocate for a customer-centric approach with this Ecosystem Mapping Template. Understand your organization’s ecosystem holistically through customer advocacy.
Product Vision Template
Works best for:
Product Management
Bring value to your users and develop better products using this Product Vision Template. Help teams craft a killer product vision statement and improve your business and customer experience.
Experience Mapping Template
Works best for:
Desk Research, Mapping
Plan your product according to your customer’s needs and desires with the Experience Map Template. Bring a customer-centric approach to product development and branding.
Research Template
Works best for:
Education, Desk Research, Product Management
Teams often need to document findings from usability testing sessions and customer interviews into a systematic, flexible user research template. Collecting everyone’s observations into a centralized location makes it easier to share insights company-wide and suggest new features based on user needs. Research templates can be used to record quantitative or qualitative data.. When it’s your job to ask questions, take notes, learn more about your user, and test iteratively, a Research Template can help you validate your assumptions, find similarities across different users, and articulate their mental models, needs, and goals.
App Wireframe Template
Works best for:
UX Design, Wireframes
Ready to start building an app? Don’t just imagine how it will function and how users will interact with it—let a wireframe show you. Wireframing is a technique for creating a basic layout of each screen. When you wireframe, ideally early in the process, you’ll gain an understanding of what each screen will accomplish and get buy-in from important stakeholders—all before adding the design and content, which will save you time and money. And by thinking of things in terms of a user’s journey, you’ll deliver a more compelling, successful experience.
Competitive Analysis Template
Works best for:
Marketing, Decision Making
Developing a great product starts with knowing the lay of the land (meaning who you’re up against) and answering a few questions: Who are your competitors? How does your product or service compare? What makes you stand out? A competitive analysis will help find the answers, which can ultimately shape your product, value prop, marketing, and sales strategies. It’s a great exercise when a big business event is about to occur — like a new product release or strategic planning session.
Action Priority Matrix Template
Works best for:
Mapping
You and your teammates probably have more ideas than resources, which can make it difficult to prioritize tasks. Use an Action Priority Matrix to help choose the order in which you will work on your tasks, allowing you to save time and money and avoid getting bogged down in unnecessary work. An Action Priority Matrix is a simple diagram that allows you to score tasks based on their impact and the effort needed to complete them. You use your scores to plot each task in one of four quadrants: quick wins, major projects, fill-ins, and thankless tasks.
Product Metrics & Analytics
Works best for:
Product Management, Planning
The Compelling Product Offer template assists product teams in defining and measuring key product metrics effectively. By identifying performance indicators, setting benchmarks, and tracking progress, this template enables teams to evaluate the success of product initiatives objectively. With sections for defining KPIs, visualizing data, and analyzing trends, it provides actionable insights for driving product improvements and optimizations. This template serves as a dashboard for monitoring product performance and making data-driven decisions that enhance the overall product offering.
Product Market Fit Board
Works best for:
Product Management, Planning
The Product Market Fit Board template helps product teams assess and validate product-market fit. By capturing user feedback, analyzing market trends, and tracking key metrics, this template enables teams to evaluate product-market alignment objectively. With sections for defining target segments, identifying pain points, and prioritizing features, it guides teams through the process of optimizing product-market fit. This template serves as a tool for iteratively refining products to meet customer needs and drive market success.
AI Product Canvas
Works best for:
Product Management, Planning
The AI Product Canvas template facilitates the development of AI-powered products with a comprehensive framework. By defining AI capabilities, data requirements, and ethical considerations, this template guides teams through the AI product development process. With sections for identifying use cases, defining algorithms, and assessing model performance, it ensures that AI solutions meet user needs and ethical standards. This template serves as a strategic guide for developing innovative AI products that deliver value and drive business success.
Product Development Phases
The Product Development Phases template assists product teams in managing and tracking product development stages effectively. By defining key phases such as ideation, design, development, and launch, this template provides a structured framework for project planning and execution. With sections for setting milestones, allocating resources, and tracking progress, it enables teams to streamline development processes and drive projects to successful completion. This template serves as a roadmap for navigating the complexities of product development and ensuring timely delivery of high-quality products.
Product Vision Statement
Works best for:
Product Management, Planning
The Product Vision Statement template helps product teams articulate clear and inspiring visions for product development. By defining long-term goals, market aspirations, and customer value propositions, this template aligns teams around a shared vision for success. With sections for outlining strategic objectives, guiding principles, and success metrics, it provides clarity and direction for product development efforts. This template serves as a compass for product teams, guiding them towards meaningful outcomes and driving innovation and growth.
Product Feature Presentation
Works best for:
Product Management, Planning
The Product Feature Presentation template aids product teams in showcasing product features and benefits effectively. By providing a structured framework for presenting key features, use cases, and value propositions, this template enables teams to communicate product functionality clearly and persuasively. With sections for creating feature demos, customer testimonials, and competitive differentiators, it facilitates engaging presentations that resonate with target audiences. This template serves as a powerful tool for driving product adoption and generating customer interest.
Define A Winning Product Vision
Works best for:
Product Management, Planning
The Define A Winning Product Vision template assists product teams in articulating compelling visions for product development. By defining goals, target markets, and differentiation strategies, this template aligns teams around a shared vision for success. With sections for outlining product features, benefits, and value propositions, it communicates the essence of the product effectively. This template serves as a guiding light for product development efforts, inspiring creativity and focus as teams work towards bringing the product vision to life.
Product tone of voice
Works best for:
Product Management, Planning
The Tone of Voice Workshop template helps product teams define and align on brand tone and messaging. By facilitating collaborative workshops, exploring brand personality traits, and defining tone guidelines, this template ensures consistent and impactful communication. With sections for identifying target audience personas, articulating brand values, and crafting messaging principles, it enables teams to create authentic and compelling brand voices. This template serves as a foundation for building strong brand identities and resonating with customers across all touchpoints.
Product Hypothesis Canvas
Works best for:
Product Management, Planning
The Product Hypothesis Canvas template assists product teams in formulating and testing hypotheses effectively. By defining assumptions, success metrics, and validation experiments, this template guides teams through the hypothesis validation process. With sections for articulating problem statements, proposed solutions, and expected outcomes, it ensures that hypotheses are clear, testable, and aligned with strategic objectives. This template serves as a framework for hypothesis-driven product development, enabling teams to validate ideas and make data-informed decisions.
Product Reflection
Works best for:
Product Management, Planning
The Product Reflection template encourages teams to reflect on past experiences and lessons learned in product development journeys. By facilitating retrospective sessions, capturing insights, and identifying improvement opportunities, this template fosters a culture of continuous learning and improvement. With sections for evaluating successes, challenges, and areas for growth, it enables teams to iterate on their processes and enhance future product development efforts. This template serves as a tool for fostering team collaboration and driving iterative product innovation.
The Lightning Product Audit
Works best for:
Product Management, Planning
The Lightning Product Audit template streamlines product evaluation processes with a comprehensive framework. By assessing key areas such as market fit, user experience, and feature performance, this template enables teams to identify strengths, weaknesses, and areas for improvement swiftly. With sections for conducting SWOT analysis, user feedback review, and competitive benchmarking, it facilitates data-driven decision-making and prioritization. This template serves as a catalyst for refining product strategies and driving continuous improvement.
Product Inception Canvas
Works best for:
Product Management, Planning
The Product Inception Canvas template facilitates collaborative sessions for defining product visions and strategies. By exploring product goals, user needs, and market opportunities, this template aligns teams around a shared vision. With sections for defining product features, prioritizing initiatives, and setting success criteria, it provides a structured framework for product inception. This template serves as a launchpad for innovative product ideas, guiding teams through the initial stages of product development and setting the foundation for success.
Product Voice Design toolkit
Works best for:
Product Management, Planning
The Product Voice Design toolkit facilitates the development of consistent and impactful product messaging. By defining brand voice attributes, tone guidelines, and messaging principles, this toolkit ensures that product communication resonates with target audiences. With sections for crafting messaging frameworks, storytelling templates, and content guidelines, it empowers product teams to create compelling and cohesive product narratives. This toolkit serves as a valuable resource for enhancing product communication strategies and building strong brand identities.
Product Strategy - Understand the "Why"
Works best for:
Product Management, Planning
The Product Strategy Understand the Why template emphasizes the importance of aligning product strategies with business objectives. By defining the "why" behind product initiatives, setting clear goals, and prioritizing initiatives, this template ensures strategic alignment and focus. With sections for articulating vision, setting objectives, and defining success criteria, it provides clarity and direction for product teams. This template serves as a strategic guide for product managers to develop and execute product strategies that drive business growth and customer value.
Product Thinking Board
Works best for:
Product Management, Planning
Product Thinking Board template encourages a user-centered approach to product development. By fostering empathy, collaboration, and experimentation, this template stimulates innovative thinking and problem-solving. With sections for user research, ideation, and prototyping, it supports iterative product design and validation. This template serves as a visual framework for product teams to engage in user-centric design thinking processes, driving the creation of products that truly meet user needs and deliver exceptional experiences.
Product Evolution Canvas
Works best for:
Product Management, Planning
The Product Evolution Canvas template aids product managers in planning and executing product evolution strategies. By mapping out current product features, identifying areas for improvement, and setting evolution goals, this template guides product evolution efforts. With sections for analyzing user feedback, prioritizing enhancements, and tracking progress, it facilitates iterative product development and enhancement cycles. This template serves as a roadmap for evolving products to meet evolving customer needs and market demands.
Product Vision
Works best for:
Product Management, Planning
The Product Vision template helps articulate a clear and compelling vision for product development. By defining goals, target markets, and success metrics, this template aligns teams around a shared vision. With sections for outlining product features, benefits, and competitive advantages, it communicates the value proposition effectively. This template serves as a guiding light for product teams, inspiring creativity and focus as they work towards bringing the product vision to life and achieving business objectives.
Product Positioning Canvas
Works best for:
Product Management, Planning
The Product Positioning Canvas template aids product managers in defining and communicating product positioning strategies. By analyzing target markets, competitive landscapes, and unique value propositions, this template helps differentiate products in the market. With sections for defining brand attributes, messaging, and market segments, it enables teams to craft compelling positioning statements that resonate with target audiences. This template serves as a guide for aligning product positioning with business objectives and driving market success.
Product Strategy Canvas
Works best for:
Product Management, Planning
The Product Strategy Canvas template aids product managers in defining strategic direction and priorities. By outlining key components, such as target markets, value propositions, and differentiation strategies, this template clarifies product vision and positioning. With sections for analyzing market trends and competitive landscapes, it facilitates informed decision-making in product strategy development. This template serves as a strategic blueprint for driving product success and achieving business objectives.
Product Launch Lifecycle
Works best for:
Product Management, Planning
The Product Launch Lifecycle template guides product managers through the stages of launching new products. By outlining pre-launch, launch, and post-launch activities, this template ensures comprehensive product launch planning and execution. With sections for defining launch objectives, identifying target audiences, and tracking performance metrics, it facilitates coordinated efforts across marketing, sales, and product teams. This template serves as a roadmap for successful product launches, maximizing market impact and customer adoption.
The Product HQ— your product's source of truth
Works best for:
Product Management, Planning
An HQ for all your product thinking. A central place for you and your team to articulate and cultivate your point of view with regard to the concept at hand (be it a product, a service or something in between).
Define Your Product's Target Audience
Works best for:
Product Management, Planning
Too broad an audience? Or trying to target too many audiences? This is a certain path to product failure.
Improve Any Product - Product Management
Works best for:
Product Management, Planning
Improve Any Product - Product Management template provides a structured framework for enhancing product quality and performance. By analyzing customer feedback, identifying improvement areas, and implementing iterative enhancements, this template empowers product managers to optimize product features and functionalities. With sections for prioritizing enhancements and tracking progress, it facilitates continuous improvement efforts, ensuring that products meet evolving customer needs and market demands.
Minimum Viable Product MVP Template
Works best for:
Product Management
Validate your ideas and build products people will use with the Minimum Viable Product MVP Template.
Product Vision & Differentiation Strategy Template
Works best for:
Product Management, Planning
The Product Vision & Differentiation Strategy Template assists product managers in crafting compelling product visions and differentiation strategies. By articulating product goals, unique value propositions, and competitive advantages, this template guides strategic planning and execution. With sections for defining target markets and assessing market dynamics, it enables product managers to create differentiated products that resonate with customers. This template serves as a roadmap for achieving market leadership and sustainable growth through product innovation.
The Product Hunt
Works best for:
Product Management, Planning
The Product Hunt template provides a platform for collecting and prioritizing product ideas. By allowing teams to submit, review, and vote on ideas, this template fosters a culture of innovation and collaboration. With features for categorizing ideas, tracking progress, and celebrating successes, it promotes transparency and engagement across teams. This template serves as a central hub for capturing and nurturing innovative ideas, driving continuous improvement and product innovation.
Product Monetization Canvas
Works best for:
Product Management, Planning
The Product Monetization Canvas template assists product managers in developing effective monetization strategies. By mapping out revenue streams, pricing models, and value propositions, this template helps align product features with revenue generation opportunities. With sections for analyzing market demand and competitive pricing, it enables teams to optimize monetization strategies and maximize profitability. This template serves as a strategic guide for identifying and capitalizing on revenue opportunities throughout the product lifecycle.
Sustainable Product Innovation Board
Works best for:
Product Management, Planning
The Sustainable Product Innovation Board template supports sustainable product development practices. By integrating sustainability criteria into product ideation, design, and implementation processes, this template fosters eco-friendly product innovation. With sections for evaluating environmental impacts and setting sustainability goals, it enables teams to create products that minimize ecological footprints and promote social responsibility. This template serves as a framework for driving sustainable business practices and meeting consumer demands for environmentally conscious products.
Competitor Product Research
Works best for:
Product Management, Planning
The Competitor Product Research template assists product teams in analyzing competitor offerings and market landscapes effectively. By identifying competitor strengths, weaknesses, and market trends, this template enables teams to uncover insights and opportunities for differentiation. With sections for conducting feature comparisons, SWOT analysis, and market positioning assessments, it facilitates informed decision-making and strategic planning. This template serves as a valuable resource for gaining competitive intelligence and driving product innovation and differentiation.
Product Management Onboarding Map
Works best for:
Product Management, Planning
Product Management Onboarding Map template facilitates the onboarding of new product management team members. By outlining key responsibilities, processes, and stakeholder interactions, this template helps new hires quickly acclimate to their roles. With sections for setting learning objectives and resources, it supports structured onboarding experiences, ensuring that new team members are equipped with the knowledge and tools needed to contribute effectively to product initiatives.
One Page Product Strategy
Works best for:
Product Management, Planning
The One Page Product Strategy template condenses complex product strategies into concise, actionable plans. By providing a structured framework for outlining goals, target markets, and key initiatives, this template enables product teams to align on strategic objectives efficiently. With sections for defining value propositions, competitive differentiators, and success metrics, it facilitates strategic decision-making and execution. This template serves as a roadmap for driving product development efforts and achieving business objectives effectively.
Product Strategy Workshop
Works best for:
Product Management, Planning
The Product Strategy Workshop template facilitates collaborative sessions for defining and refining product strategies. By providing frameworks for analyzing market dynamics, identifying customer needs, and setting strategic goals, this template fosters alignment among cross-functional teams. With sections for SWOT analysis, value proposition development, and goal setting, it enables teams to create comprehensive product strategies that drive business growth and customer satisfaction.
The Tiered Pricing Canvas - Product Plans
Works best for:
Product Management, Planning
The Tiered Pricing Canvas - Product Plans template helps product managers design tiered pricing strategies effectively. By mapping out pricing tiers, features, and value propositions, this template enables teams to optimize pricing models and maximize revenue. With sections for analyzing customer segments and competitive pricing, it supports data-driven pricing decisions. This template serves as a guide for crafting compelling pricing plans that align with customer needs and market dynamics, driving profitability and customer satisfaction.
Inspired: Creating Products Customers Love
Works best for:
Product Management, Planning
Inspired: Creating Products Customers Love template guides product managers in developing innovative and customer-centric products. By emphasizing empathy, ideation, and validation, this template fosters a deep understanding of customer needs and preferences. With sections for brainstorming ideas, defining features, and validating concepts, it facilitates the creation of compelling products that resonate with target audiences. This template serves as a roadmap for delivering exceptional customer experiences and driving product success.
Product Ops Canvas
Works best for:
Product Management, Planning
The Product Ops Canvas template helps product managers align product strategies with operational capabilities. By mapping out key operational processes, tools, and metrics, this template fosters alignment between product and operational teams. With sections for identifying bottlenecks and optimizing workflows, it supports continuous improvement in product operations. This template serves as a guide for driving efficiency and scalability in product management processes, enabling teams to deliver high-quality products at scale.
Product Ownership Evolution Model (POEM)
Works best for:
Product Management, Planning
The Product Ownership Evolution Model (POEM) template guides product teams through the evolution of product ownership roles and responsibilities. By illustrating the transition from individual ownership to shared ownership, this template fosters collaboration and accountability. With sections for defining roles, establishing workflows, and setting expectations, it facilitates smooth transitions and enhances team effectiveness. This template serves as a roadmap for optimizing product ownership practices and driving continuous improvement.
Product Management - Product Flow
Works best for:
Product Management, Planning
Product Management - Product Flow template enables product managers to visualize and streamline product development processes. By mapping out key stages, tasks, and dependencies, this template enhances workflow transparency and coordination. With features for identifying bottlenecks and optimizing resource allocation, it empowers teams to improve efficiency and accelerate product delivery. This template serves as a valuable tool for ensuring smooth product development and launch processes, ultimately driving better outcomes.
Product Discovery Kick Off Workshop
Works best for:
Product Managament, Planning
The Product Discovery Kick Off Workshop template accelerates the start of product discovery initiatives. By facilitating collaborative workshops, defining objectives, and establishing timelines, this template ensures that product discovery efforts are structured and focused. With sections for defining user personas, articulating problem statements, and setting success criteria, it guides teams through the initial stages of product discovery, laying the foundation for successful product development. This template serves as a catalyst for aligning teams and kick-starting product innovation journeys.
Conversion Funnel Backlog Template
Works best for:
Decision Making, Product Management, Prioritization
If you’re working on a product that has clear conversions, then it can help to structure your backlog around the conversion funnel to make sure you’re reaching your audience. Creating a conversion funnel backlog brings together information around potential pain-points in your funnel and opportunities for growth. Once you’ve identified that information, it becomes easier to prioritize. You and your team can use the conversion funnel backlog to focus on conversion, retention, and referral, or to tweak your workflow in more mature products.
Technology Roadmap Template
Works best for:
Agile Methodology, Roadmaps, Agile Workflows
A technology roadmap helps teams document the rationale of when, why, how, and what tech-related solutions can help the company move forward. Also known as IT roadmaps, technology roadmaps show teams what technology is available to them, focusing on to-be-scheduled improvements. They allow you to identify gaps or overlap between phased-out tech tools, as well as software or programs soon to be installed. From a practical point of view, the roadmap should also outline what kinds of tools are best to spend money on, and the most effective way to introduce new systems and processes.
Project Presentation Template
Works best for:
Presentations, Product Management
Use our Project Presentation Template to provide an overview of your upcoming project. Get buy-in from investors, keep stakeholders in the loop, and show colleagues your plan of action.
Product Roadmap Presentation Template
Works best for:
Presentations
Use the Product Roadmap Presentation Template to outline your plan for product development. Whether starting from scratch with a new product or updating an existing product, delivering a roadmap presentation aligns your team and keeps partners in the loop.
PI Planning Template
Works best for:
Agile Methodology, Strategic Planning, Software Development
PI planning stands for “program increment planning.” Part of a Scaled Agile Framework (SAFe), PI Planning helps teams strategize toward a shared vision. In a typical PI planning session, teams get together to review a program backlog, align cross-functionally, and decide on the next steps. Many teams carry out a PI planning event every 8 to 12 weeks, but you can customize your planning schedule to fit your needs. Use PI planning to break down features, identify risks, find dependencies, and decide which stories you’re going to develop.
Demo Presentation Template
Works best for:
Presentations, Meetings
Present your ideas confidently and professionally with this Demo Presentation Template. Use it to show potential and existing customers how your product or service works so they can fully appreciate its value.
Start, Stop, Continue Template
Works best for:
Retrospectives, Meetings, Workshops
Giving and receiving feedback can be challenging and intimidating. It’s hard to look back over a quarter or even a week and parse a set of decisions into “positive” and “negative.” The Start Stop Continue framework was created to make it easier to reflect on your team’s recent experiences. The Start Stop Continue template encourages teams to look at specific actions they should start doing, stop doing, and continue doing. Together, collaborators agree on the most important steps to be more productive and successful.
OKR Board for Product, UX and Engineering Teams
The OKR Board for Product, UX, and Engineering Teams template aligns cross-functional teams around common objectives using Objectives and Key Results (OKRs). By setting ambitious goals, defining measurable outcomes, and tracking progress collaboratively, this template fosters alignment and focus. With sections for defining team OKRs, prioritizing initiatives, and monitoring performance, it enables teams to work cohesively towards shared goals. This template serves as a catalyst for driving product innovation and delivering exceptional user experiences.
Design Sprint Template
Works best for:
Desk Research, Sprint Planning, UX Design
Solve big challenges, create new products or improve existing ones with this Design Sprint Template. Build better products with innovative and faster processes.
PI Planning Template
Works best for:
PI Planning, Product Management
The Miro PI Planning Template streamlines the Program Increment planning process for Agile teams. It facilitates a collaborative environment, enabling teams to efficiently align on strategies, identify dependencies, and convert decisions into actionable tasks. With features like real-time collaboration, Jira integration, and a centralized workspace, the template supports teams in enhancing efficiency, engagement, and decision-making.
Azure Architecture Diagram Template
Works best for:
Software Development, Diagrams
The Azure Architecture Diagram Template is a diagram that will help you visualize the combination of any data and build and deploy custom machine learning models at scale. Azure is Microsoft’s cloud computing platform, designed to provide cloud-based services such as remote storage, database hosting, and centralized account management. Use Azure Architecture Diagram template to build sophisticated, transformational apps.
Join thousands of teams collaborating and doing their best work on Miro.
Sign up free