User Story Map Template
Visualize your consumer journey and improve your product with user story mapping. Bring a user-centric approach to your business and build products people will love.
About the User Story Map Template
First popularized by Jeff Patton in 2005, user story mapping is an agile way to manage product backlogs.
User story mapping is a framework that product teams use for release planning. The user story map template helps teams stay focused on business value and release features that customers care about.
The map consists of user stories written in the following way:
As a < type of user >, I want < some goal > so that < some outcome >.
Here is an example:
As a creative professional, I want to organize my schedule, so that I have more free time.
This framework helps teams get a shared understanding of what needs to be done to satisfy customers' needs.
How to use Miro's user story map template
Miro’s user story mapping template allows you to manage stories collaboratively online. Here’s how to create your team canvas and put it to work:
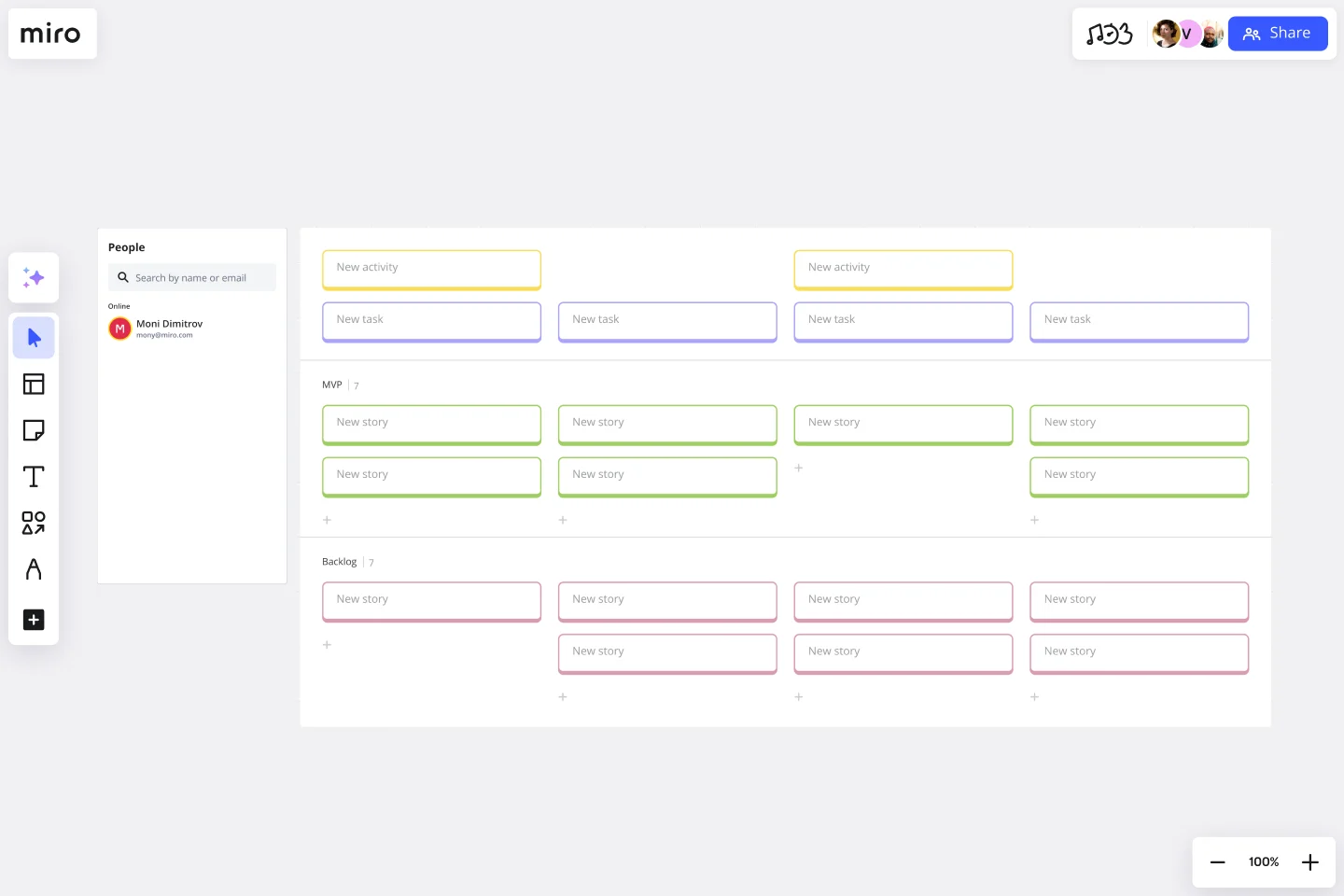
1. Add the user story map template to a Miro board
Get started by clicking “Use This Template.” The template is set up with blank cards to add user activities, tasks, and stories.
2. Identify your user persona, then describe step-by-step user tasks
Group user tasks by goals or activities of the user. Expand a card to write more text and quickly format it. Then, add valuable details by filling in due dates, assignees, tags, and links.
3. Prioritize the stories for a sprint
To edit the structure of your map, drag and drop individual cards or groups of cards, and the template will adjust automatically.
Insert sections for upcoming releases and versions. Note that user story mapping is different from feature planning.
4. Get ready for a sprint
If you work with Jira, paste an issue URL or convert cards to Jira issues right from the board. The cards will automatically sync, and can easily be moved around to ensure the template is always up-to-date for each sprint.
5. Collaborate with your team
Invite your team to contribute and work together in real-time or asynchronously. Refer to the user story map over time as you create new product iterations, update it based on new data or findings as users try the product.
When to use the user story map template
Miro's user story mapping template provides a flexible approach to product development. The template allows Product Managers and Scrum Masters to create and map user stories, connect Jira cards, and foster collaboration within the team.
There are many benefits to using the user story mapping template, including:
Identify each step in the customer journey
One of the significant benefits of user story mapping is that it walks you through each customer touchpoint and gives you a holistic view of the customer experience.
For designers and product developers, it’s easy to lose track of the backlog, so having an overview of the customer experience from early on is critical to shape a better product.
Visualize & manage product backlog
The user story mapping template also helps teams map out specific tasks that need to be completed dynamically and visually. You can identify large projects, break them into constituent tasks, and assign them to specific team members, all with the overarching customer-centric framework driving the process.
Brainstorm & prioritize tasks
Plotting out the user flow through your product via a user story map helps you identify gaps in the journey. Your team can see the map from end-to-end and brainstorm tasks and projects to fill in gaps and prioritize these tasks collaboratively.
How do you use user story maps in Agile?
Agile is about getting your product backlog organized and prioritizing delivery. User story mapping helps to prioritize the backlog. The product teams know what matters to users and what to work on first through the user story map. It’s important to note that user story mapping is about user stories, not features.
Get started with this template right now.
Event Planning Template
Works best for:
Planning, Workshops
Whether you’re planning a product launch, fully remote conference, or milestone event, the Event Planning Template will act as a visual checklist and map for all the details you need to consider before the big day. The Event Planning Template is an adaptable way to make sure the creative and strategic vision of your event doesn’t get lost in the details. By mapping out different sections - from the marketing plan, to the agenda, to snacks and swag for guests — you and your team can focus on the details most important to your functions, and collaborate as needed when overlaps occur.
Empathy Map by Aremu Dominion
Works best for:
Product Management
Improve your understanding of customer needs with the Empathy Map by Aremu Dominion. This template allows you to capture and analyze your audience's emotions, thoughts, and experiences. Use it to create user-centered products and services that resonate with your customers. Perfect for design thinking workshops, product development, and marketing teams focused on empathy-driven innovation.
Fishbone Diagram by Dave Westgarth
Works best for:
Fishbone diagram
Identify and solve problems effectively with the Fishbone Diagram by Dave Westgarth. This template helps you break down complex issues into root causes, enabling a thorough analysis and targeted solutions. Use it for quality control, process improvement, and troubleshooting in various industries. Ideal for teams focused on continuous improvement and problem-solving.
Empathy Map Canvas
Works best for:
Market Research, Research & Design
The Empathy Map Canvas is a versatile tool for visualizing user behavior and emotions. It helps teams capture insights about what users see, hear, think, and feel. Use this template to build empathy and ensure your product meets real user needs.
Production Workflow Template
Works best for:
Agile Workflows, Agile Methodology, Project Management
Whether you’re producing a podcast, a marketing campaign, a TV show, or a piece of content, establishing a production workflow is crucial. A production workflow creates a visual guide to the different steps in a process. It can be used to train new team members or give a high-level overview to stakeholders. Although production workflows vary by team and business, they generally contain information about who the stakeholders are, how you brainstorm ideas, what your timeline looks like, and what resources you need to succeed.
Service Experience Observation Sheet
Works best for:
Research & Design
The Expanded Service Blueprint provides a detailed view of your service processes and interactions. This template is ideal for comprehensive service analysis and improvement. Use it to align teams, visualize the customer journey, and identify opportunities for optimization. It's perfect for enhancing service delivery, fostering collaboration, and ensuring a seamless and efficient service experience for your customers.