Market and business research templates
Find out what your customers want and their pain points with Miro's market and business research templates. Target the right audiences and design better customer experiences consistently across all platforms.
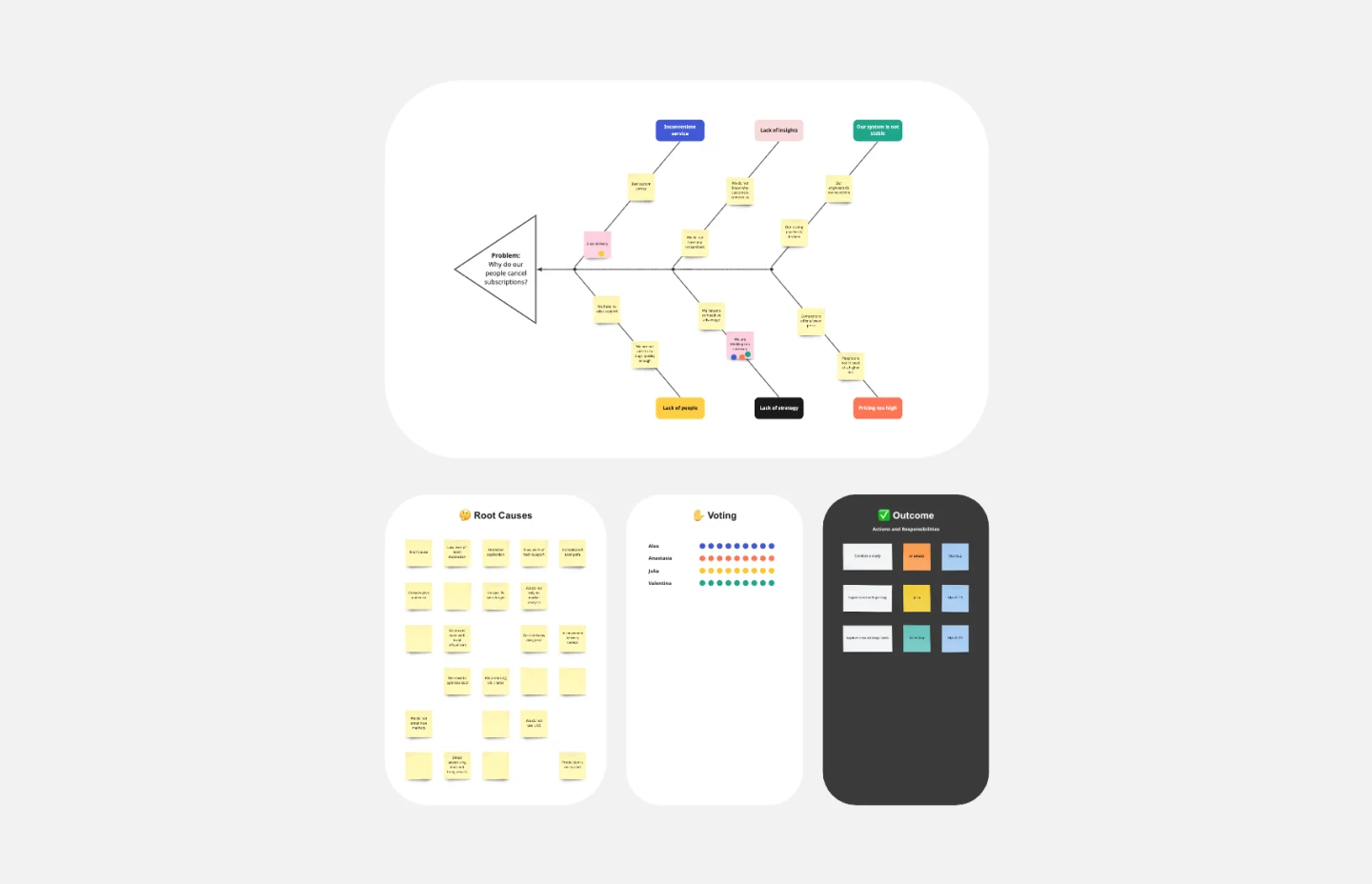
Fishbone Diagram Template
Works best for:
Operations, Diagrams, Workflows
What is the best way to solve any problem your team faces? Go straight to the root. That means identifying the root causes of the problem, and fishbone diagrams are designed to help you do it best. Also known as the Ishikawa Diagram (named after Japanese quality control expert Kaoru Ishikawa), fishbone diagrams allow teams to visualize all possible causes of a problem, to explore and understand how they fit together holistically. Teams can also use fishbone diagrams as a starting point for thinking about what the root cause of a future problem might be.
Empathy Map Template
Works best for:
Market Research, User Experience, Mapping
Attracting new users, compelling them to try your product, and turning them into loyal customers—it all starts with understanding them. An empathy map is a tool that leads to that understanding, by giving you space to articulate everything you know about your customers, including their needs, expectations, and decision-making drivers. That way you’ll be able to challenge your assumptions and identify the gaps in your knowledge. Our template lets you easily create an empathy map divided into four key squares—what your customers Say, Think, Do, and Feel.
Affinity Diagram Template
Works best for:
Desk Research, Mapping, Product Management
You can use an affinity diagram to generate, organize, and consolidate information that comes out of a brainstorming session. Whether you’re building a product, working through a complex problem, establishing a process, or piecing apart an issue, an affinity diagram is a useful and simple framework that gives each team member the opportunity to pitch in and share their thoughts. But it’s not just ideal for brainstorms—this is a great template and tool when you need to reach consensus or analyze data such as survey results.
Website Wireframing Template
Works best for:
Wireframes, User Experience
Wireframing is a method for designing a website at the structural level. A wireframe is a stylized layout of a web page showcasing the interface elements on each page. Use this Wireframe Template to iterate on web pages quickly and cheaply. You can share the wireframe with clients or teammates and collaborate with stakeholders. Wireframes allow teams to get stakeholder buy-in without investing too much time or resources. They help ensure that your website’s structure and flow will meet user needs and expectations.
Job Map Template
Works best for:
Design, Desk Research, Mapping
Want to truly understand your consumers’ mindset? Take a look at things from their perspective — by identifying the “jobs” they need to accomplish and exploring what would make them “hire” or “fire” a product or service like yours. Ideal for UX researchers, job mapping is a staged process that gives you that POV by breaking the “jobs” down step by step, so you can ultimately offer something unique, useful, and different from your competitors. This template makes it easy to create a detailed, comprehensive job map.
Visual Story Map Template
Works best for:
Marketing, Desk Research, Mapping
Some people like to think of a visual story map as a stylized to-do list, but it’s a lot more powerful than that. Visual story mapping allows your product management team to visualize multiple dimensions of information.
Online Sketching Template
Works best for:
UX Design, Desk Research, Design Thinking
Before you go full steam ahead with a promising idea, look at it from a high level — to know how it functions and how well it meets your goals. That’s what sketches do. This template gives you a powerful remote collaboration tool for the initial stages of prototyping, whether you’re sketching out web pages and mobile apps, designing logos, or planning events. Then you can easily share your sketch with your team, and save each stage of your sketch before changing it and building on it.
iPhone App Template
Works best for:
UX Design, Desk Research, Wireframes
Incredible percentages of smartphone users worldwide have chosen iPhones (including some of your existing and potential customers), and those users simply love their apps. But designing and creating an iPhone app from scratch can be one seriously daunting, effort-intensive task. Not here — this template makes it easy. You’ll be able to customize designs, create interactive protocols, share with your collaborators, iterate as a team, and ultimately develop an iPhone app your customers will love.
User Persona Template
Works best for:
Marketing, Desk Research, User Experience
A user persona is a tool for representing and summarizing a target audience for your product or service that you have researched or observed. Whether you’re in content marketing, product marketing, design, or sales, you operate with a target in mind. Maybe it’s your customer or prospect. Maybe it’s someone who will benefit from your product or service. Usually, it’s a whole collection of personalities and needs that intersect in interesting ways. By distilling your knowledge about a user, you create a model for the person you hope to target: this is a persona.
Customer Problem Statement Template
Works best for:
Ideation, Design Thinking, Product Management
Put yourself in the shoes of your consumers with a customer problem statement. Figure out their problems and how your product or service can solve those problems and make their lives easier. As a bonus, you’ll better understand your customers throughout the process.
Proto Persona Template
Works best for:
UX, UX Research, Product Design
The Proto Persona Template is tailored to capture the essence of hypothetical user segments. It encapsulates key attributes such as user needs, behaviors, and potential pain points. One of its standout benefits is its ability to foster empathy. By visualizing and understanding these preliminary user profiles, design and strategy teams can tap into a deeper connection with their target audience, ensuring that solutions resonate authentically and address genuine needs.
UX Project Canvas Template
Works best for:
User Experience, UX Design, Market Research
Inspired by Alexander Osterwalder's 2005 business model canvas, the project canvas will help your team visualize the big picture of your UX and design projects, providing a convenient structure that holds all of your important data. This innovative tool enables you to transform an idea into a project plan, stimulating collaboration and communication between collaborators. Unlike alternative models, the project canvas is a simple interface. There are few startup costs, and employees can easily be brought up to speed to start using the canvas quickly.
Supply and Demand Graph Template
Works best for:
Market Research, Mapping, Diagrams
How do you price your product so that you make a profit while keeping customers and manufacturers happy? By finding a fair price. A supply and demand diagram is a graph that visualizes how much demand there is for your product and how many products you need. This, in turn, helps you with product pricing.
Lean UX Canvas Template
Works best for:
Desk Research, Product Management, User Experience
What are you building, why are building it, and who are you building it for? Those are the big pictures questions that guide great companies and teams toward success — and Lean UX helps you find the answers. Especially helpful during project research, design, and planning, this tool lets you quickly make product improvements and solve business problems, leading to a more customer-centric product. This template will let you create a Lean UX canvas structured around eight key elements: Business problem, Business outcome, Users and customers, User benefits, Solution ideas, Hypothesis, Assumptions, Experimentation.
Likert Scale Template
Works best for:
Desk Research, Decision Making, Product Management
It’s not always easy to measure complex, highly subjective data — like how people feel about your product, service, or experience. But the Likert scale is designed to help you do it. This scale allows your existing or potential customers to respond to a statement or question with a range of phrases or numbers (e.g., from “strongly agree” to “neutral,” to “strongly disagree,” or from 1 to 5). The goal is to ask your customer some specific questions to turn into easy-to-interpret actionable user insights.
Look Mock Analyze Template
Works best for:
Design, Desk Research, Product Management
Doing your homework (aka, the research) is a key step in your design process, and the Look, Mock, Analyze approach helps you examine, structure, and streamline that step. With this powerful tool you’ll be able to identify your strengths and weaknesses, what you did right or wrong, and whether you spent time efficiently. Our Look, Mock, Analyze template makes it so easy for you to discover inspiration, mock up designs, and get feedback — you can start by setting up your board in less than a minute.
Kano Model Template
Works best for:
Desk Research, Product Management, Prioritization
When it comes down to it, a product’s success is determined by the features it offers and the satisfaction it gives to customers. So which features matter most? The Kano model will help you decide. It’s a simple, powerful method for helping you prioritize all your features — by comparing how much satisfaction a feature will deliver to what it will cost to implement. This template lets you easily create a standard Kano model, with two axes (satisfaction and functionality) creating a quadrant with four values: attractive, performance, indifferent, and must-be.
Prune the Product Tree Template
Works best for:
Design, Desk Research, Product Management
Prune the Product Tree (also known as the product tree game or the product tree prioritization framework) is a visual tool that helps product managers organize and prioritize product feature requests. The tree represents a product roadmap and helps your team think about how to grow and shape your product or service by gamifying feedback-gathering from customers and stakeholders. A typical product tree has four symbolic features: the trunk, which represents the existing product features your team is building; the branches, each of which represents a product or system function; roots, which are technical requirements or infrastructure; and leaves, which are new ideas for product features.
Strategy Diamond Template
Works best for:
Leadership, Operations, Strategic Planning
To achieve key objectives, every business assembles a series of strategies. But what elements should you consider when building a strategy? A strategy diamond is a collection of elements forming a coherent business strategy. These elements include: Arenas, Differentiators, Vehicles, Staging, and Economic Logic. Most strategic plans focus on just one or two of these elements, creating gaps that might cause problems for your business later on. A strategy diamond can help you stay focused and ensure you’re fulfilling all of your business’s needs rather than one or two.
Target Audience Template
Works best for:
Marketing, Desk Research, Prioritization
Understanding your target audience is vital to business success. How can you market yourself effectively if you don’t know who you’re targeting? Using the Target Audience template, you can review valuable data about who your customers are and what they want from your product or service.
Go-to-Market Strategy Template
Works best for:
Marketing, Desk Research, Strategic Planning
It doesn’t matter how innovative or effective a new product is — if it doesn’t get noticed and adopted by the right audience, the product won’t get off the ground. That’s where your Go-to-Market Strategy comes in. It’s a single resource that houses all of your research, insights, and data, and includes your business plan, target audience, marketing approach, and sales strategy. A GTM is especially important for any startups who grow fast, have to make split-second decisions, and have to be fully in sync.
Features Audit Template
Works best for:
Desk Research, Product Management, User Experience
Add new features or improve existing features—those are the two paths toward improving a product. But which should you take? A features audit will help you decide. This easy, powerful product management tool will give you a way to examine all of your features, then gather research and have detailed discussions about the ones that simply aren’t working. Then you can decide if you should increase those features’ visibility or the frequency with which it’s used—or if you should remove it altogether.
Feature Canvas Template
Works best for:
Design, Desk Research, Product Management
When you’re working on a new feature that solves a problem for your users, it’s easy to dive right in and start looking for solutions. However, it’s important to understand the initial user problem first. Use the Feature Canvas template to do a deep-dive into the user’s problems, the context in which they will use your feature, and the value proposition you will deliver to your users. The template enables you to spend more time exploring the problem to anticipate any potential blind spots before jumping into solutions mode.
Jobs to be Done template
Works best for:
Ideation, Design Thinking, Brainstorming
It’s all about a job done right — customers “hire” a product or service to do a “job,” and if it's not done right, the customer will find someone to do it better. Built on that simple premise, the Jobs To Be Done (JTBD) framework helps entrepreneurs, start-ups, and business managers define who their customer is and see unmet needs in the market. A standard job story lets you see things from your customers’ perspective by telling their story with a “When I…I Want To…So That I …” story structure.
App Development Canvas Template
Works best for:
Market Research, Product Management, User Experience
Ever noticed that building a successful app requires lots of players and moving parts? If you’re a project manager, you definitely have. Lucky for you, an app development canvas will let you own and optimize the entire process. It features 18 boxes, each one focusing on a key aspect of app development, giving you a big-picture view. That way you can fine-tune processes and get ahead of potential problems along the way—resulting in a smoother path and a better, tighter product.
Design Research Template
Works best for:
UX Design, Design Thinking, Desk Research
A design research map is a grid framework showing the relationship between two key intersections in research methodologies: mindset and approach. Design research maps encourage your team or clients to develop new business strategies using generative design thinking. Originally designed by academic Liz Sanders, the framework is meant to resolve confusion or overlap between research and design methods. Whether your team is in problem-solving or problem space definition mode, using a research design template can help you consider the collective value of many unrelated practices.
Scenario Mapping Template
Works best for:
Desk Research, Mapping, Product Management
Scenario mapping is the process of outlining all the steps a user will take to complete a task. The scenario mapping template helps you create a visual guide to what different personas are doing, thinking, and feeling in different situations. Use scenario mapping to outline an intended or ideal scenario (what should happen) as well as what currently happens. If you’re trying to outline the ideal scenario, user mapping should take place very early on in a project and can help inform user stories and the product backlog. If you’re just trying to get a better sense of what currently happens, you can do user mapping when conducting user interviews or observation.
Low-fidelity Wireframes Template
Works best for:
Desk Research, Product Management, Wireframes
When you’re designing a site or building an app, the early stages should be BIG — seeing the big picture and communicating the big idea. Low fidelity wireframes empower you to see it and do it. These rough layouts (think of them as the digital version of a sketch on a napkin) help your teams and project stakeholders quickly determine if a design meeting meets your users’ needs. Our template lets you easily use wireframes during meetings or workshops, presentations, and critique sessions.
Product / Market Fit Canvas Template
Works best for:
Market Research, Strategic Planning, Product Management
The product/market fit canvas template is used to help product teams meet customer and market needs with their product design. This template looks at a product in two dimensions: first, how the product fits user needs, and second, how the fully designed product fits within the market landscape. This combined metric understands a product holistically from the way customers use and desire a product, to the market demand. By comparing customer and product qualities side by side, users should better understand their product space and key metrics.
Product Positioning Template
Works best for:
Marketing, Product Management, Desk Research
For better or for worse, your company’s chances for success hinge partially on your market. As such, before you start building products and planning strategies, it’s a good idea to conduct a product positioning exercise. A product positioning exercise is designed to situate your company and your offering within a market. The product positioning template guides you to consider key topics such as defining your product and market category, identifying your target segment and competitors, and understanding your key benefits and differentiation.
Working Backwards Template
Works best for:
Desk Research, Strategic Planning, Product Management
Find out how to use the Working Backwards template to plan, structure, and execute the launch of a new product. Using the template, you’ll figure out if the product is worth launching in the first place.
Perceptual Map Template
Works best for:
Marketing, Desk Research, Mapping
To shape your messaging, tailor your marketing, improve your product, and build your brand, you have to know your customers’ perceptions — what they think of you and your competitors. You can gain those insights by exploring a perceptual map. This simple, powerful tool creates a visual representation of how customers rank your price, performance, safety, and reliability. Put this template to work and you’ll be able to size up your competition, see gaps in the market, and understand changes in customer behavior and purchasing decisions.
Newsletter Template
Works best for:
Design, Marketing, Desk Research
Using a newsletter template allows you to create a structured and eye-catching newsletter for your subscribers. Add images, text, a call-to-action, and anything else that’ll keep your audience engaged. Take a look at Miro’s newsletter template to start creating unique and distinctive emails today.
Mood Board Template
Works best for:
Design, Brainstorming, Ideation
When you’re kicking off a creative project, it’s sometimes important to communicate the mood you’re trying to evoke — but it’s so hard to do it with words. So create a mood board and use images, color palettes, textures, and typography. Mood boards are also perfect for gathering inspiration and sketching out and pitching ideas, and they’re not just for designers — your content writers, sales teams, and product teams can use them too, and this template makes it easy for all of you to get started.
Low-Fidelity Prototype Template
Works best for:
Design, Desk Research, Wireframes
Low fidelity prototypes serve as practical early visions of your product or service. These simple prototypes share only a few features with the final product. They are best for testing broad concepts and validating ideas. Low fidelity prototypes help product and UX teams study product or service functionality by focusing on rapid iteration and user testing to inform future designs. The focus on sketching and mapping out content, menus, and user flow allows both designers and non-designers to participate in the design and ideation process. Instead of producing linked interactive screens, low fidelity prototypes focus on insights about user needs, designer vision, and alignment of stakeholder goals.
Feature Planning Template
Works best for:
Desk Research, Agile Methodology, Product Management
Features are what make a product or service fun, but adding new ones is no walk in the park. It takes many steps—ideating, designing, refining, building, testing, launching, and promoting—and just as many stakeholders. Feature Planning lets you put a smooth, sturdy process in place, so you can add a feature successfully, and spend less time and resources doing it. That makes our Feature Planning Template a smart starting point for anyone looking to add new product features, especially members of product, engineering, marketing, and sales teams.
HEART Framework Template
Works best for:
Desk Research, Project Management, User Experience
Happiness, Engagement, Adoption, Retention, and Task Success. Those are the pillars of user experience — which is why they serve as the key metrics in the HEART framework. Developed by the research team at Google, this framework gives larger companies an accurate way to measure user experience at scale, which you can then reference throughout the product development lifecycle. While the HEART framework uses five metrics, you might not need all five for every project — choose the ones that will be most useful for your company and project.
Voice of the Customer Template
Works best for:
Marketing, Desk Research, User Experience
Identifying the voice of the customer is a crucial part of any customer experience strategy. Your Voice of Customer is simply a framework for understanding your customers’ needs, wants, preferences, and expectations as they interact with your brand. Evaluating your Voice of Customer allows you to dive into what your customers are thinking, feeling, and saying about your products and services, so you can build a better customer journey. Use the Voice of Customer template to record answers to key questions about your customer, including: What are they saying about our product? What do they need? How can we fulfill that need? And who is this persona?
Screen Flow Template
Works best for:
UX Design, Product Management, Wireframes
A screen flow (or wireflow) brings together a multi-screen layout that combines wireframes with flowcharts. The result is an end-to-end flow that maps out what users see on each screen and how it impacts their decision-making process through your product or service. By thinking visually about what your customers are looking at, you can communicate with internal teams, stakeholders, and clients about the decisions you’ve made. You can also use a screen flow to find new opportunities to make the user experience frictionless and free of frustration from start to end.
Infographic Template
Works best for:
Marketing, Desk Research, Documentation
As we bet you’ve experienced, data can get pretty dense and dry. But you need it to be compelling, memorable, and understandable. The solution? Infographics. These are tools that let you present information in a visually striking way and turn quantitative or qualitative data into stories that engage and resonate. Whoever you’ll be presenting to — customers, donors, or your own internal teams — our template will let you design an infographic that combines text and visuals to break down even the most complicated data.
Growth Experiments Template
Works best for:
Leadership, Desk Research, Strategic Planning
Many ambitious companies are eying the future and aiming to grow. But growth decisions can be leaps of faith that are risky and costly. That’s why growth experiments make so much sense. They offer a systematic six-step method that reveals which strategies are most effective, how they’ll affect your revenue, and how they compare to your past approaches. By helping you test out your strategies for scaling your business before you fully commit, growth experiments can save you serious time, resources, and money.
Flyer Maker Template
Works best for:
Design, Marketing
Whether it’s a client party or a nonprofit fundraiser, your event needs one key thing to be a smashing success: people to show up. That’s why promoting it is such an important part of the planning—and creating and sending a flyer is the first step. These single-page files will grab your guests’ attention and give them the key details, such as the time, date, and location (and if it’s a fundraiser, who/what the funds will benefit). This template will let you lay out text and customize a flyer design.
UX Research Plan Template
Works best for:
Market Research, Desk Research, User Experience
A research plan communicates the fundamental information that stakeholders need to understand about a user experience research project: who, what, why, and when. The plan ensures everyone is aligned and knows what they must do to make the UX research project a success. Use the research plan to communicate background information about your project; objectives; research methods; the scope of the project, and profiles of the participants. By using a UX research plan, you can achieve stakeholder buy-in, stay on track, and set yourself up for success.
User Interview Template
Works best for:
Desk Research, Product Management
A user interview is a UX research technique in which researchers ask the user questions about a topic. They allow your team to quickly and easily collect user data and learn more about your users. In general, organizations conduct user interviews to gather background data, to understand how people use technology, to take a snapshot of how users interact with a product, to understand user objectives and motivations, and to find users’ pain points. Use this template to record notes during an interview to ensure you’re gathering the data you need to create personas.
3C Analysis Template
Works best for:
Marketing, Strategic Planning
The 3C Analysis Template is a powerful tool that can help you analyze your business environment, identify opportunities for growth, and guide your business strategy. By using the template, you can collaborate with your team in real time, customize the template to fit your needs, and save time, making it an essential tool for any business looking to stay ahead of the competition.
Business Case Template
Works best for:
Leadership, Marketing, Market Research
Impress stakeholders and get buy-in with this complete Business Case Template. Cover all key elements of a business case and ensure your pitch is successful.
Research Template
Works best for:
Education, Desk Research, Product Management
Teams often need to document findings from usability testing sessions and customer interviews into a systematic, flexible user research template. Collecting everyone’s observations into a centralized location makes it easier to share insights company-wide and suggest new features based on user needs. Research templates can be used to record quantitative or qualitative data.. When it’s your job to ask questions, take notes, learn more about your user, and test iteratively, a Research Template can help you validate your assumptions, find similarities across different users, and articulate their mental models, needs, and goals.
Customer Journey Map Template
Works best for:
Ideation, Mapping, Product Management
A customer journey map (CJM) is a visual representation of your customer’s experience. It allows you to capture the path that a customer follows when they buy a product, sign up for a service, or otherwise interact with your site. Most maps include a specific persona, outlines their customer experience from beginning to end, and captures the potential emotional highs and lows of interacting with the product or service. Use this template to easily create customer journey maps for projects of all kinds.
App Wireframe Template
Works best for:
UX Design, Wireframes
Ready to start building an app? Don’t just imagine how it will function and how users will interact with it—let a wireframe show you. Wireframing is a technique for creating a basic layout of each screen. When you wireframe, ideally early in the process, you’ll gain an understanding of what each screen will accomplish and get buy-in from important stakeholders—all before adding the design and content, which will save you time and money. And by thinking of things in terms of a user’s journey, you’ll deliver a more compelling, successful experience.
Audience Persona Template
Works best for:
Research, UX, Design, Product, Marketing
The Audience Persona Template is an essential tool that helps gain valuable insights into the target demographic. It ensures that every strategic decision is tailored to meet the specific needs and preferences of the audience. The template is designed to cover areas like Background, Hobbies and Interests, Goals, Biggest Fears, Challenges, Common Objections, and Demographics. This detailed approach enables the creation of a nuanced and multi-dimensional audience profile. By understanding the basic demographic information and the target audience's deeper motivations, challenges, and apprehensions, teams can develop more empathetic, effective, and targeted strategies. This depth of understanding leads to more resonant and successful product developments, marketing campaigns, and customer engagement initiatives.
Buyer Persona Template
Works best for:
Marketing, Desk Research, User Experience
You have an ideal customer: The group (or few groups) of people who will buy and love your product or service. But to reach that ideal customer, your entire team or company has to align on who that is. Buyer personas give you a simple but creative way to get that done. These semi-fictional representations of your current and potential customers can help you shape your product offering, weed out the “bad apples,” and tailor your marketing strategies for serious success.
Remote Design Sprint Template
Works best for:
Design, Desk Research, Sprint Planning
A design sprint is an intensive process of designing, iterating, and testing a prototype over a 4 or 5 day period. Design sprints are conducted to break out of stal, work processes, find a fresh perspective, identify problems in a unique way, and rapidly develop solutions. Developed by Google, design sprints were created to enable teams to align on a specific problem, generate multiple solutions, create and test prototypes, and get feedback from users in a short period of time. This template was originally created by JustMad, a business-driven design consultancy, and has been leveraged by distributed teams worldwide.
User Story Map Template
Works best for:
Marketing, Desk Research, Mapping
Popularized by Jeff Patton in 2005, the user story mapping technique is an agile way to manage product backlogs. Whether you’re working alone or with a product team, you can leverage user story mapping to plan product releases. User story maps help teams stay focused on the business value and release features that customers care about. The framework helps to get a shared understanding for the cross-functional team of what needs to be done to satisfy customers' needs.
Rebranding Presentation
Works best for:
Presentations, UX Design
Out with the old, in with the new! Showcase your brand’s newly revised strategy with this dynamic Rebranding Presentation Template.
Website Flowchart Template
Works best for:
Flowcharts, Mapping, User Experience
A website flowchart, also known as a sitemap, maps out the structure and complexity of any current or future website. The flowchart can also help your team identify knowledge gaps for future content. When you’re building a website, you want to ensure that each piece of content gives users accurate research results based on keywords associated with your web content. Product, UX, and content teams can use flowcharts or sitemaps to understand everything contained in a website, and plan to add or restructure content to improve a website’s user experience.
Service Blueprint Template
Works best for:
Desk Research, Operations, Market Research
The Service Blueprint template is a visual tool for designing and optimizing service experiences. It provides a structured framework for mapping customer journeys, identifying touchpoints, and aligning internal processes. This template enables teams to visualize the entire service ecosystem, uncover pain points, and innovate solutions to enhance customer satisfaction. By promoting customer-centricity and collaboration, the Service Blueprint empowers organizations to deliver exceptional service experiences and drive sustainable growth.
Storyboard Presentation Template
Works best for:
Presentations, Design Thinking
Use this Storyboard Presentation Template to visualize the structure, content, and flow of your presentation. Make sure that your presentation covers all the key points and hits the mark.
Official 5-Day Design Sprint
Works best for:
Design, Desk Research, Sprint Planning
The goal of a Design Sprint is to build and test a prototype in just five days. You'll take a small team, clear the schedule for a week, and rapidly progress from problem to tested solution using a proven step-by-step checklist. Steph Cruchon of Design Sprint created this template for Miro in collaboration with design sprint gurus at Google. This Design Sprint template is designed specifically for remote sprints so you can run productive and efficient sprints with colleagues around the world.
Use Case Diagram Template
Works best for:
Marketing, Market Research, Diagrams
A use case diagram is a visual tool that helps you analyze the relationships between personas and use cases. Use case diagrams typically depict the expected behavior of the system: what will happen and when. A use case diagram is helpful because it allows you to design a system from the perspective of the end user. It’s a valuable tool for communicating your desired system behavior in the language of the user, by specifying all externally visible system behavior.
Join thousands of teams collaborating and doing their best work on Miro.
Sign up free