Job Map Template
Use our Job Mapping Template or Career Map to visualize step-by-step what your customer does to achieve their goals. The mapping also highlights opportunities to offer something new versus competitors.
Trusted by 65M+ users and leading companies
About the Job Map Template
Job mapping deconstructs the steps a customer takes to “hire” a product or service for a job they need to do. Your team’s user experience researchers or product managers can first use the Jobs to Be Done framework to understand why customers “hire” or “fire” your product or service.
Job mapping is the next logical step to dig deeper into what customers are trying to do at every step of the process — and Miro's job map template can guide you through this breakdown.
How to use the job map template
Miro's job map template can guide you through the job mapping process. Follow these steps to begin filling it in:
1. Define the characteristics of the job to be done
Conduct user research and interviews to understand the core need your customer has. Think of it in terms of the functional need or emotional task that a customer is trying to achieve.
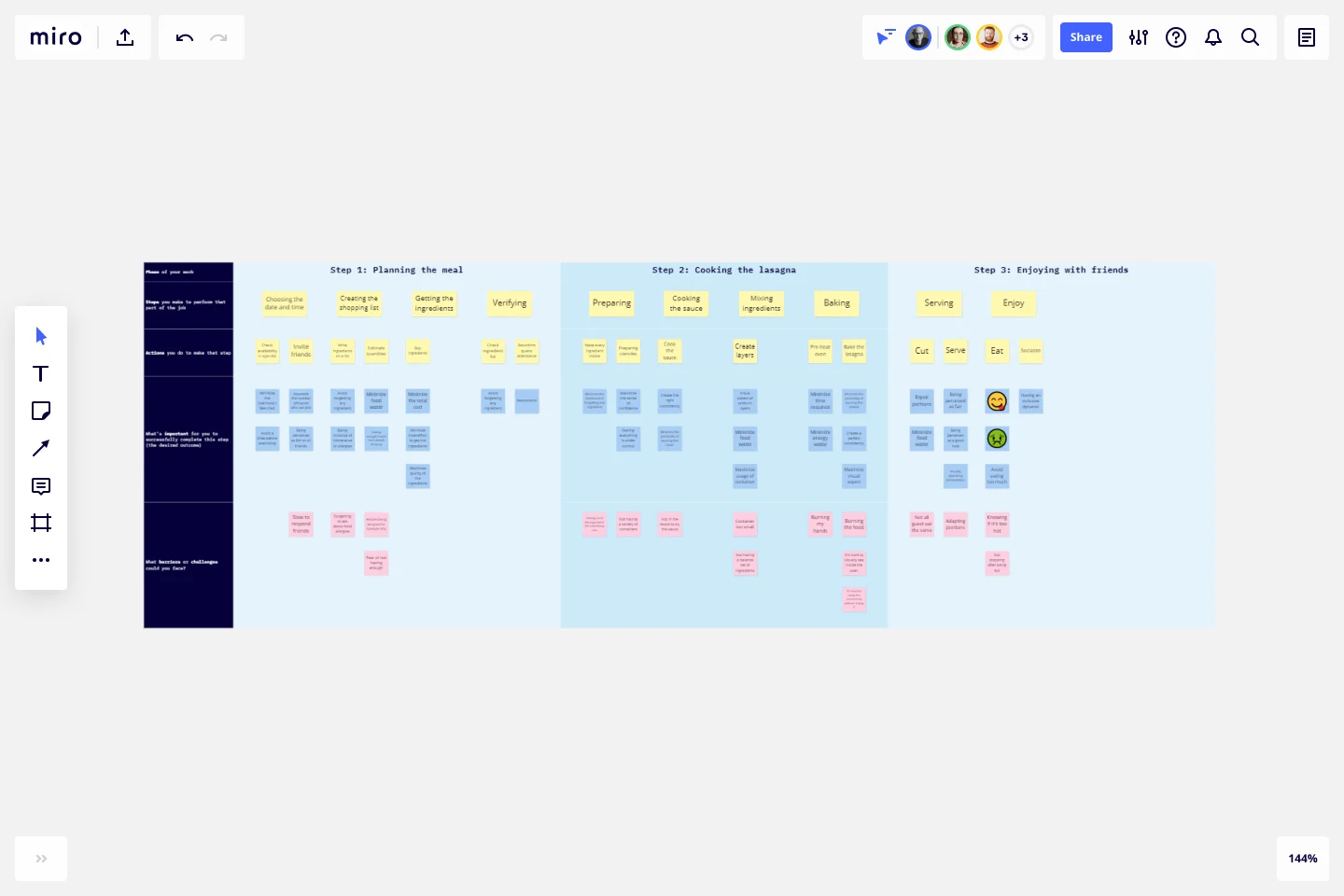
To use a simplified example, imagine a business that makes lasagnas. The core need of the customer buying a lasagna is to "quench hunger and provide a satisfying meal."
2. Determine what is needed to get the job done
Think about the context behind this need. For example, if the customer is rushing home from work, they'll want a lasagna they can pick up on the way and heat up at home.
3. Brainstorm what you can do to make the process easier
Use template to jot down ideas for how your product can fulfill the fundamental need. Review data and insights to better understand your customer's motivations, such as what they prioritize, and how they think about aspects such as their time, money, and safety.
4. Focus on your product or service as a solution
Based on your learnings, frame your product or service as a way to meet customer needs and motivations. Use this to influence product development, marketing strategies, and customer satisfaction.
Tips for making a job map
Job mapping is a staged process that helps organizations better understand what their customers want to do. The mapping also highlights opportunities to offer something new or different from competitors.
UX researchers and product managers should remind their teams:
Every job is a process, from start to finish, viewed from the customer’s perspective.
The value of mapping out the steps is to critically examine, and improve, each step. Steps may need to be removed, introduced, reshuffled, enabled, or responsibility transferred from customer to organization. Job mapping helps teams articulate the what, why, and how of these changes.
Job types can change, but what needs to happen from start to finish stays the same.
Every customer is different, but jobs are structured similarly. Customers must figure out what they need to do the job. First, they'll find any necessary inputs, then prepare each part of the job and where it will happen, follow through on tasks, make changes as needed, then finish the job.
Jobs are different from solutions.
Customers can hire both you and your competitor for different steps in the “jobs to be done” process. Less about solving a problem, jobs are more about improving a product or service offering to pursue new market opportunities.
Get started with this template right now.
UML Diagram Template
Works best for:
Diagrams, Software Development
Originally used as a modeling language in software engineering, UML has become a popular approach to application structures and documenting software. UML stands for Unified Modeling Language, and you can use it to model business processes and workflows. Like flowcharts, UML diagrams can provide your organization with a standardized method of mapping out step-by-step processes. They allow your team to easily view the relationships between systems and tasks. UML diagrams are an effective tool that can help you bring new employees up to speed, create documentation, organize your workplace and team, and streamline your projects.
2x2 Prio Matrix Template
Works best for:
Design
Understanding the balance between importance and difficulty is crucial for effective decision-making and progress. To aid in prioritization, a simple 2x2 matrix can map these factors on the x-axis and y-axis, respectively. This framework allows you to assess the trade-offs and tensions involved. The lower left quadrant represents quick wins, while the upper left quadrant consists of luxury items that may be costly with limited returns. The upper right quadrant contains strategic items that require significant investments for substantial results. Finally, the lower right quadrant houses the most valuable items, offering high impact at a lower cost.
Meeting Organizer Template
Works best for:
Meetings, Workshops, Project Planning
When it comes to ideas generated during a meeting, you want quantity AND quality. So why choose? Our meeting organizer template will maximize your meeting’s chances of yielding lots of great ideas. It will give you a simple, efficient way to design any activity (including meetings and daily planning) and make sure remote teammates know just what the meeting aims to accomplish. And you can give your meeting organizer power by connecting Miro to your favorite apps and services: Atlassian’s JIRA, Google Drive, Slack, Trello, DropBox and OneDrive.
Heuristic Evaluation Template
Works best for:
Design
The Heuristic Evaluation Template is a valuable tool in UX design. It relies on heuristics to identify usability issues and opportunities for improvement. Similarly, design heuristics serve as guidelines to evaluate the quality of a design solution. Following ten principles of good design can enhance the effectiveness of a product or service. Use these guidelines to evaluate your work and enhance the user experience of your design solutions.
Action Priority Matrix Template
Works best for:
Mapping
You and your teammates probably have more ideas than resources, which can make it difficult to prioritize tasks. Use an Action Priority Matrix to help choose the order in which you will work on your tasks, allowing you to save time and money and avoid getting bogged down in unnecessary work. An Action Priority Matrix is a simple diagram that allows you to score tasks based on their impact and the effort needed to complete them. You use your scores to plot each task in one of four quadrants: quick wins, major projects, fill-ins, and thankless tasks.
Service Blueprint by Daily Creations
Works best for:
Research & Design
Enhance your service design with the Service Blueprint template. This tool maps out the customer journey and backstage processes, helping you visualize and improve service delivery. It's perfect for aligning teams, identifying inefficiencies, and ensuring a seamless customer experience. Use this template to create a detailed roadmap of your service processes, fostering collaboration and strategic improvements in service design.