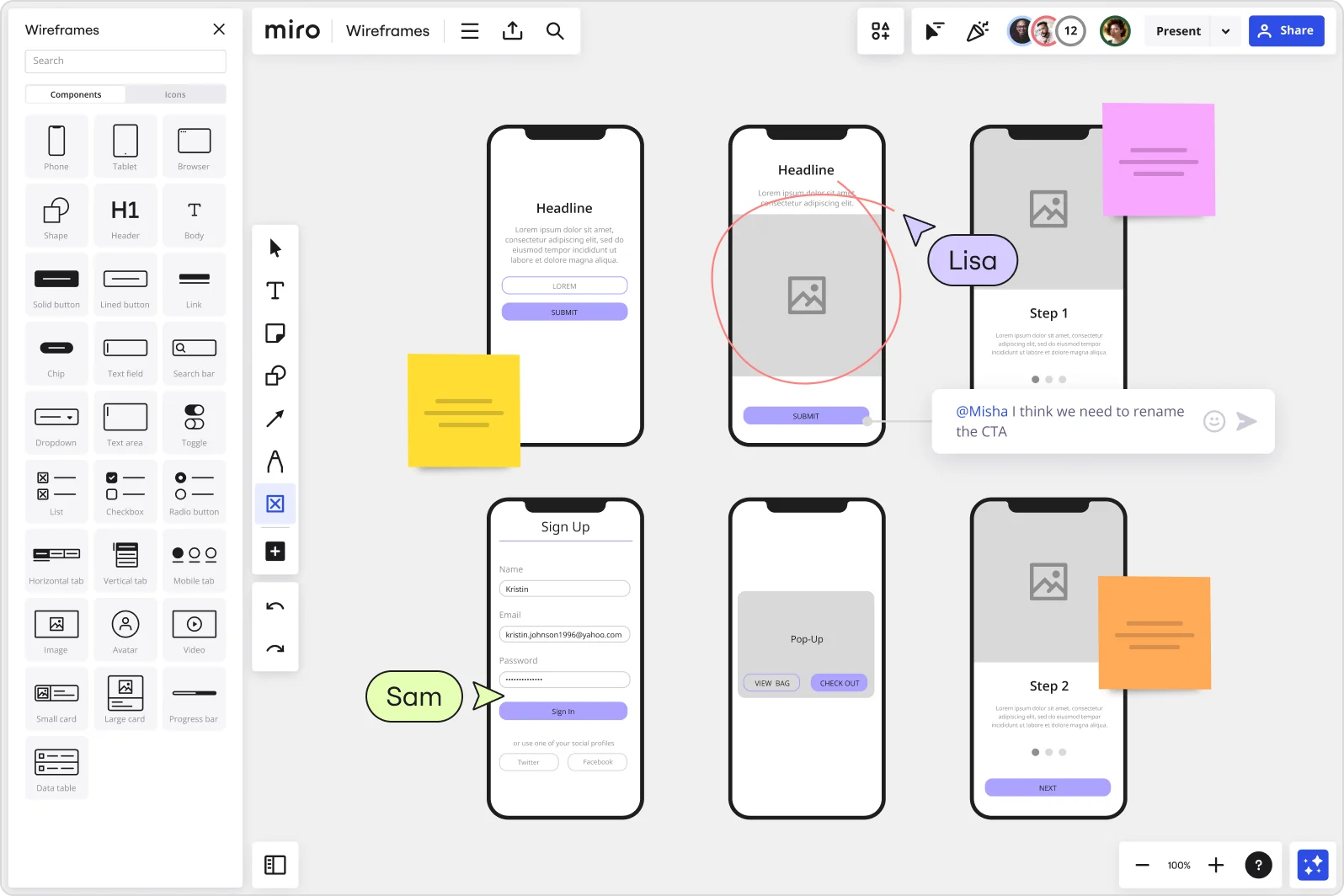
The newest addition to your wireframe tool kit
Create quick app and website wireframes, ideate on sticky notes, map user flows, and collect references. Do it all in one wireframing tool.

Save time creating wireframes
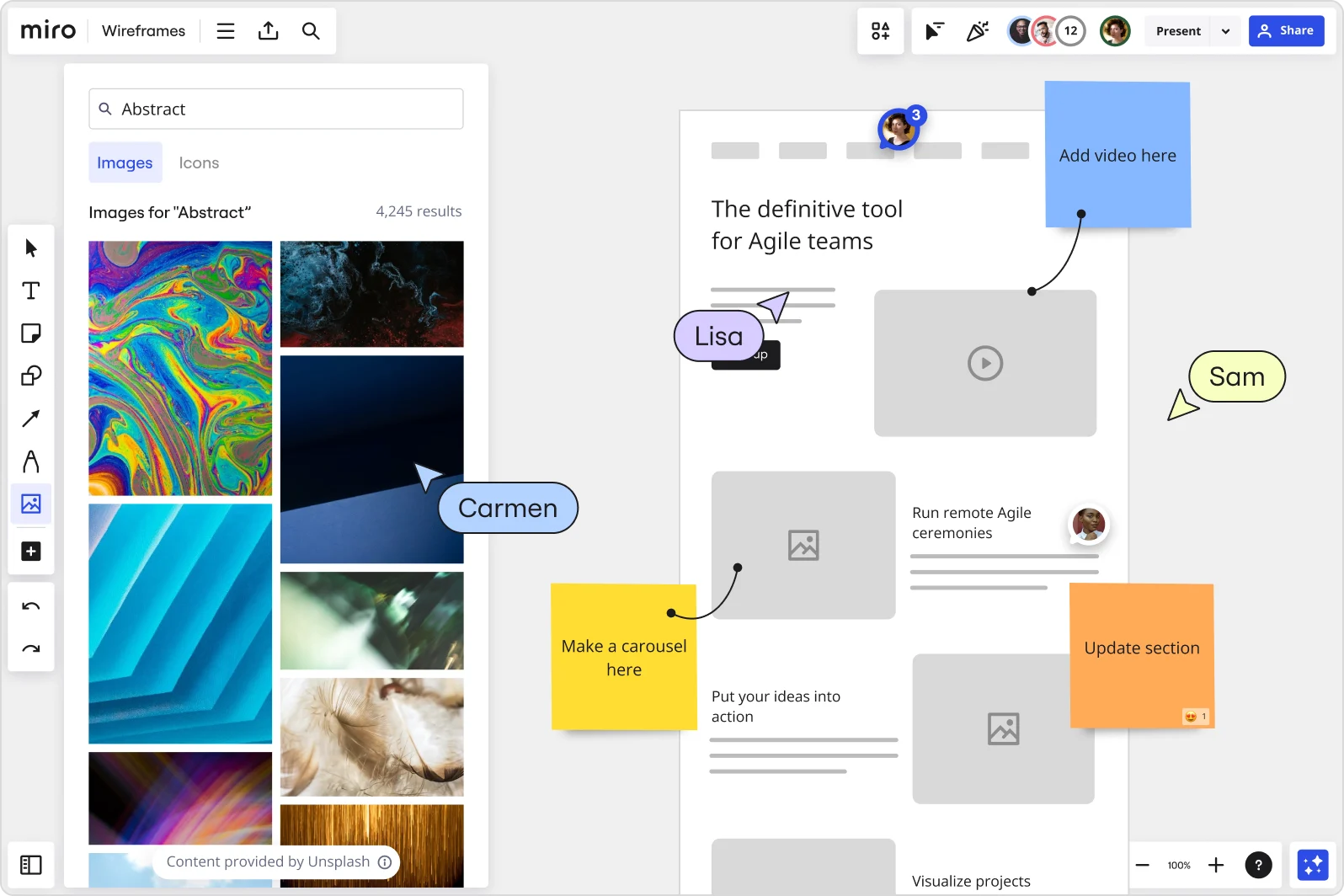
Miro’s wireframe templates and UI library help you create lo-fi prototypes for website pages and product screens in a matter of minutes. No design experience needed.

Enhance your wireframes with integrations
Use Miro integrations with Icon Finder, and Unsplash to create clear, comprehensive app and website wireframes.

Real time wireframing
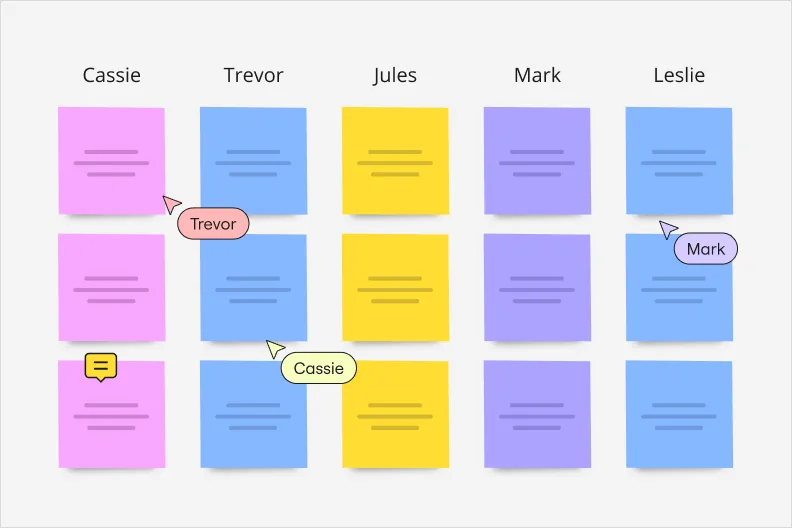
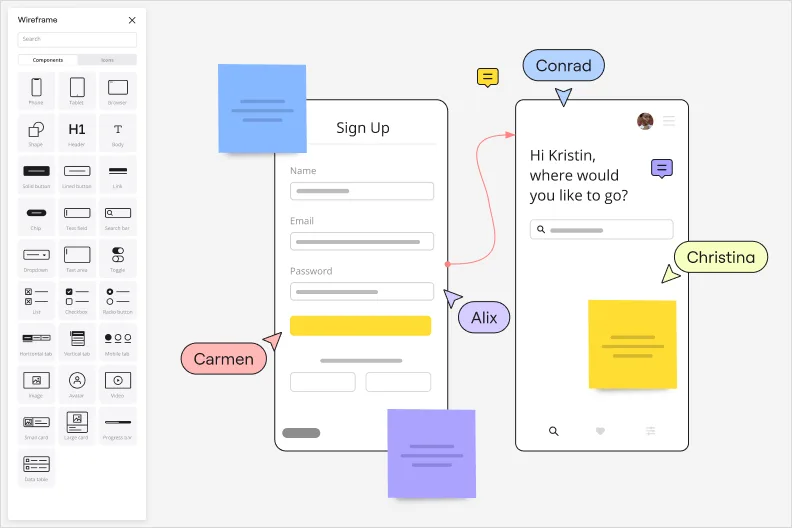
Build wireframes online in real time with your team — or plan your wireframe in advance and collaborate on it when you're ready.

Why people love using Miro for online wireframing

Where innovation happens
Map out your vision — and iterate quickly — with intuitive tools and an infinite canvas for exploration. Miro’s wireframe builder is flexible, enabling teams to create any type of wireframe they need.

Make it easy for stakeholders to share feedback
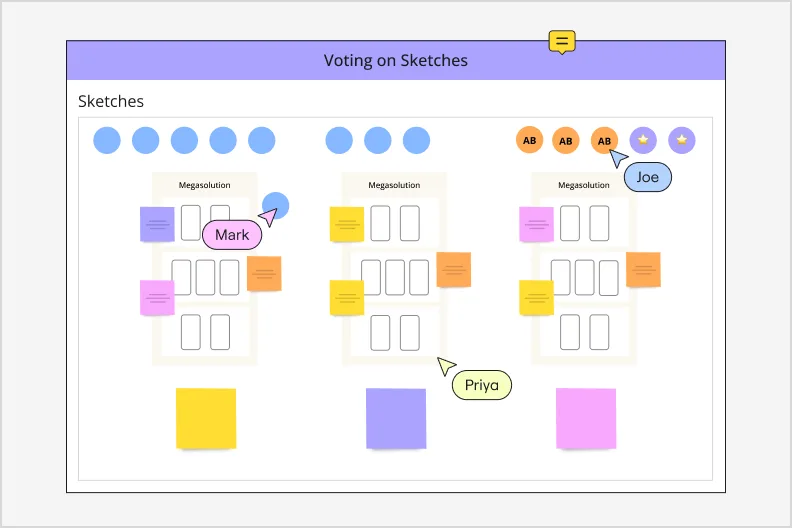
Work on wireframes, share them when ready, and collect feedback from all stakeholders in real time or async on a single board. Teams can use stickers and emojis to show appreciation and evaluate your work.

Add your Adobe XD artboards
Simplify design collaboration by adding Adobe XD artboards to Miro boards. For quicker iteration, capture and add references or re-use existing web pages and product screens to your wireframe board.

Frames, connection lines, and links
Utilize frames to display a variety of web or product screens, interconnect them using arrows, and leverage the Link-to feature to illustrate user workflows.
A wireframe creator for every team
From brainstorming to prototyping, Miro is the end-to-end wireframing tool every team can use.
Unleash your creative ideas on an infinite canvas and collaborate in real time from any location. Think in many formats with sticky notes, diagrams, and more.
Learn more
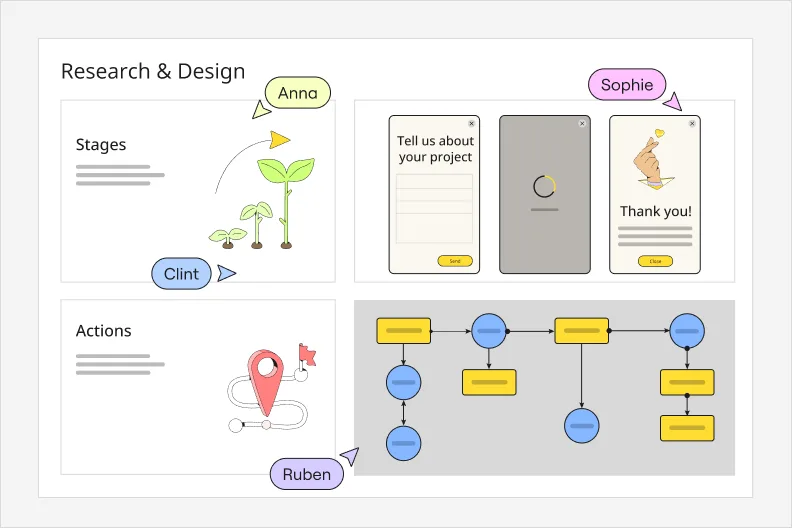
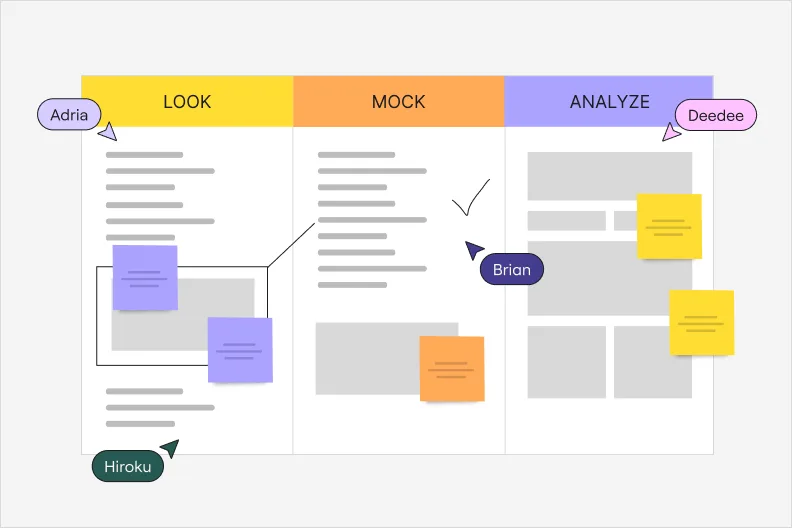
Embrace design thinking and collaborate on design sprints, customer journeys, wireframes, and more. Generate insights, and change the way you build products.
Learn more
Miro supports the entire research cycle seamlessly, culminating in efficient research synthesis.
Learn more
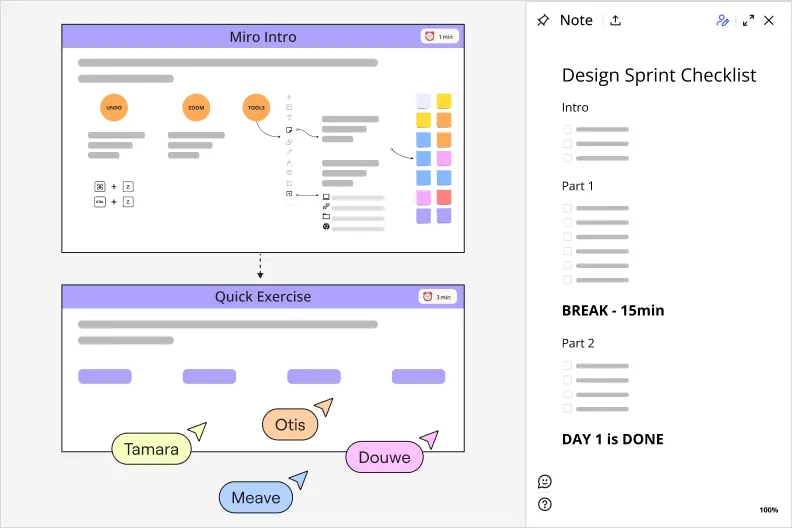
Run a design sprint that engages your entire team, driving more productivity and insights.
Learn more
Quickly build click-through prototypes and visualize ideas when designing for the web or mobile apps. Minimize planning efforts and get instant feedback with Miro’s prototyping tool.
Learn more
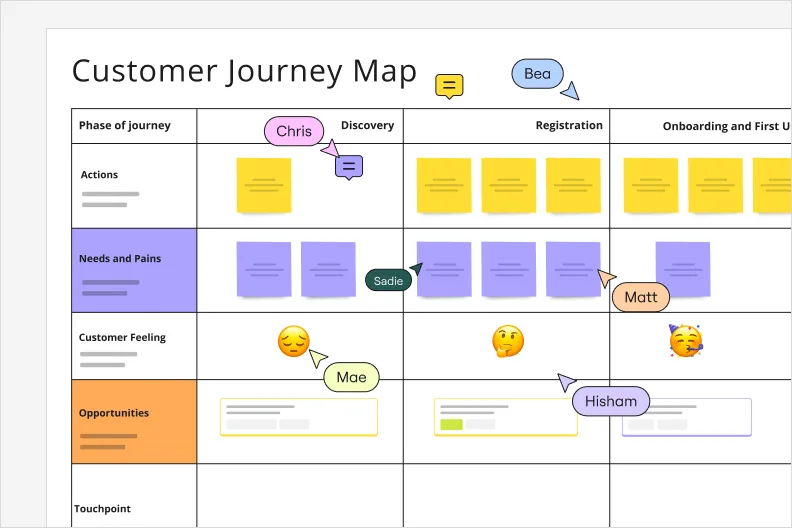
Easily plan and build your user journey with Miro’s customer journey mapping tool. Exercise empathy, understand your customer’s wants and needs, and build stellar experiences.
Learn more
From brainstorming with your cross-functional squad to gathering feedback for iteration and reiteration, create product experiences that have a bit of magic.
Learn more
Related templates
Map out your website elements and bring your vision to life all in one place.
Learn more
Arrange elements to create the best version of your prototype with Miro’s App Wireframe Template.
Learn more
Sketch ideas quickly and share a “big picture” vision for your product with this Low-fidelity Wireframe Template.
Learn more
Create lo-fi mockups of your iPhone app experience.
Learn more
Help UX and product teams improve user experience with the User Flow Diagram.
Learn more
Validate visual screen components in a user flow and gain insights about your user interaction. Build a better experience in every platform.
Learn more

Wireframe tool FAQs
Is Miro wireframe tool free?
Yes, Miro’s wireframe tool is 100% free. After you sign up for Miro, you can either add the app or website wireframe template to your board from the template picker or use shapes to create your own wireframe from scratch. Afterward, invite as many team members as you want to your board for free and start collaborating.
What’s the difference between an app and a website wireframe?
The main difference when building an app or website wireframe is within the format of each. App wireframes are mostly made with smaller text sets and image boxes since mobile devices often have smaller screens and a different user experience. When building a website wireframe, you have more freedom when thinking about these elements. User flows also change accordingly. With Miro, you can easily build an app or website wireframe from scratch using our UI library.
Read more
Get on board in seconds
Join thousands of teams using Miro to do their best work yet.