User Flow Template
Help UX and product teams improve user experience with the User Flow Diagram. Create conditions for creative solutions with Miro's User Flow template.
Trusted by 65M+ users and leading companies
About the User Flow Template
A user flow diagram (also known as an interaction or task flow diagram) is a step-by-step visual mapping process, outlining what a user does to finish a task or complete a goal through your product or experience.
Diagramming the user flow can help interpret the quality or experience of the path a user chooses. The flow can also reveal how many steps they chose to complete a task and what pathways they decide to take when interacting with your product or service to solve a pain point.
While user flow diagrams focus on how a user moves through a particular product, a Screen Flow Template presents a wireframe-style page layout in the form of a flowchart.
What is a user flow diagram?
User flows diagram help UX and product teams map out the logical path a user should take when interacting with a system. As a visual tool, the user flow diagram shows the relationship between a website or app’s functionality, potential actions a user could take, and the outcome of what the user decides to do.
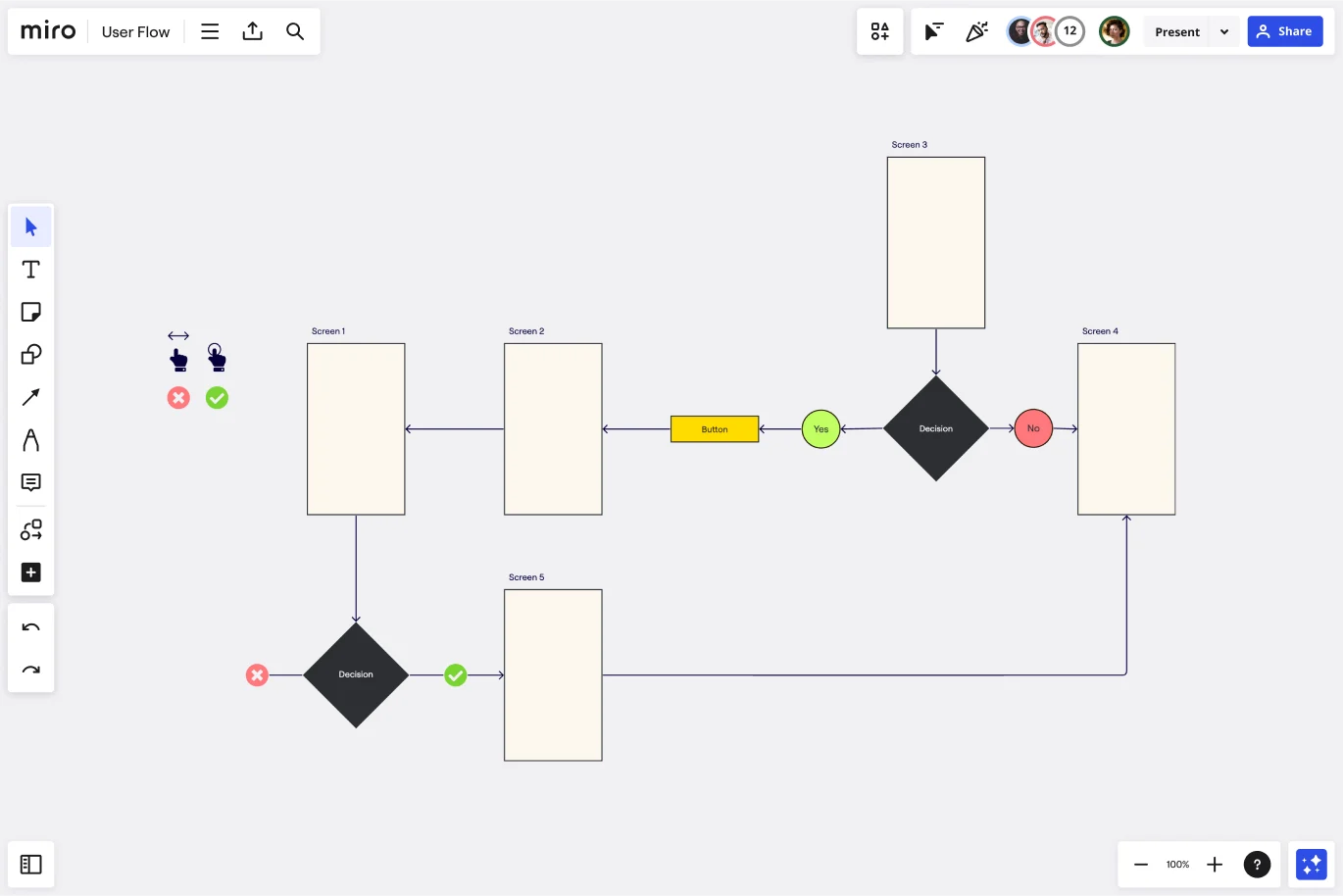
The main elements of a user flow are:
A start or endpoint: this makes clear where the flow begins or finishes
Process or action: shows what steps the user takes, such as “login” or “purchase”
Decision points: shows when a user has to make a choice
Arrows: they show where the user is headed based on decisions made
Try a user flow if your team is trying to gauge or improve how the existing user experience can lead to better customer conversion rates.
The process can help you keep your user in mind and pinpoint the business objective, such as a purchase, newsletter sign-up, or opting for a free trial.
When to use a user flow template
User flow diagrams can help you:
Build intuitive interfaces: does your flow feel easy to move through, efficient to use, and intuitive to the user?
Decide if your existing interface is fit-for-purpose: what’s working, not working, or needs improvement? Does the flow feel seamless and make sense?
Present your product flow to internal teams or clients: can your design team see what your customer says or does during the purchase, sign-up, or log-in process? Can clients get a step-by-step overview to align with your vision?
When creating – or recreating – a user flow, ask yourself and your team:
What’s the user trying to do?
What’s important to the user and will give them the confidence to keep going?
What extra information will the user need to be successful?
What are the user’s hesitations or barriers to accomplishing the task?
A user flow map can help designers (and their teams or clients) stay user-centered, even when mapping out complex processes.
As a designer, you can use user flow diagrams to decide how you’ll design pages, screens, or surfaces on your website or app and rearrange what content and navigational tasks to include.
Create your own user flow diagram
Mapping your own user flow is easy. Miro’s visual workspace is the perfect canvas to create and share your diagram. Start by selecting the user flow template, then take the following steps to make one of your own:
Decide on your business objectives and your users’ objectives.
Figure out where you’d like your users to end up. If you don’t have one already (or need to update it), use a customer journey map to create a shared vision of your customer experience. Every team member can benefit from a shared understanding of your customers’ feelings at every potential touchpoint with your product or service. Building user empathy will inform every step of your user flow process.
Discover how visitors find your website.
Are they finding your product or service through direct traffic, organic search, paid advertising, social media, referral links, or emails? These points will be the start of your user flow diagram, depending on what you find out.
Find out what information your users need and when they need it.
Users convert when they’re served the right information at the right time, so consider what your customer wants from your digital touchpoint and how they may be feeling. Engagement – for example, a chatbot interaction – is still a potential success metric – it’s not all about leading to a final purchase.
Map out your user flow.
You can edit the existing shapes and arrows from our user flow template to accommodate the user research you’ve uncovered in the previous steps. After your customer discovers your first touchpoint, what do they do next? How many steps until they complete a task? Use the basic user flow on the template to start drawing your own. Change touchpoints and drop-offs and connector lines arrows directions to fit your user flow diagram better.
Get feedback from your team.
Invite your team, clients, or cross-functional stakeholders to view your Miro Board. You can choose to leave feedback asynchronously with sticky notes or @mentions for peer review. You can also hop on a video call in your Miro Board and assign someone on your team to play a note-taker role. Once you have enough team input, make adjustments accordingly.
Share with other stakeholders or clients and keep reiterating as needed.
Your user flow will change over time as your customers’ attitudes and motivations evolve. Adapt accordingly, stay user-centered.
What is a user flow example?
Imagine you are developing a site for an event. If you want to improve your user experience, you must map out all the necessary steps to the event’s registration and purchase of tickets. You can start by tracking your customer flow and where they begin their journey to buy your event’s tickets. The user flow diagram helps you visualize at a glance how the customer will complete their purchase (your website’s ultimate goal), from registration to payment page.
Get started with this template right now.
Cisco Data Network Diagram Template
Works best for:
Software Development
Cisco offers data center and access networking solutions built for scale with industry-leading automation, programmability, and real-time visibility. The Cisco Data Network Diagram uses Cisco elements to show the network design of Cisco Data Networks visually.
SMART Goals Template
Works best for:
Prioritization, Strategic Planning, Project Management
Setting goals can be encouraging, but can also be overwhelming. It can be hard to conceptualize every step you need to take to achieve a goal, which makes it easy to set goals that are too broad or too much of a stretch. SMART is a framework that allows you to establish goals in a way that sets you up for success. SMART stands for Specific, Measurable, Attainable, Relevant, and Timely. If you keep these attributes in mind whenever you set goals, then you’ll ensure your objectives are clear and reachable. Your team can use the SMART model anytime you want to set goals. You can also use SMART whenever you want to reevaluate and refine those goals.
User Centric Roadmap
Works best for:
Research & Design
Create user-focused product plans with the Workshop: How to Build a User Centric Roadmap template. This tool helps you prioritize features based on user needs and feedback. Use it to align your team around user-centric goals, ensuring your product development efforts are driven by real user insights. Ideal for product managers and teams looking to enhance their product's user experience and ensure it meets customer expectations effectively.
HEART Framework Template
Works best for:
Desk Research, Project Management, User Experience
Happiness, Engagement, Adoption, Retention, and Task Success. Those are the pillars of user experience — which is why they serve as the key metrics in the HEART framework. Developed by the research team at Google, this framework gives larger companies an accurate way to measure user experience at scale, which you can then reference throughout the product development lifecycle. While the HEART framework uses five metrics, you might not need all five for every project — choose the ones that will be most useful for your company and project.
AWS Architecture Diagram Template
Works best for:
Software Development, Diagrams
The AWS Architecture Diagram is a visual representation of the AWS framework, and it also translates the best practices when using Amazon Web Services architecture. You can now have an overview of your AWS architecture with Miro’s AWS Architecture Diagram Template, track your cloud solutions easily, and optimize processes like never before.
Product Strategy - Understand the "Why"
Works best for:
Product Management, Planning
The Product Strategy Understand the Why template emphasizes the importance of aligning product strategies with business objectives. By defining the "why" behind product initiatives, setting clear goals, and prioritizing initiatives, this template ensures strategic alignment and focus. With sections for articulating vision, setting objectives, and defining success criteria, it provides clarity and direction for product teams. This template serves as a strategic guide for product managers to develop and execute product strategies that drive business growth and customer value.