Software development templates
Map out cloud architectures, create network diagrams and improve systems management with Miro's software development templates collection. Don't leave anyone behind sharing the same concepts and ideas, and move your team forward.
AJ&Smart's Remote Design Sprint
Works best for:
Desk Research, Sprint Planning, UX Design
Solve big challenges, create new products or improve existing ones with this Design Sprint Template. Build better products with innovative and faster processes.
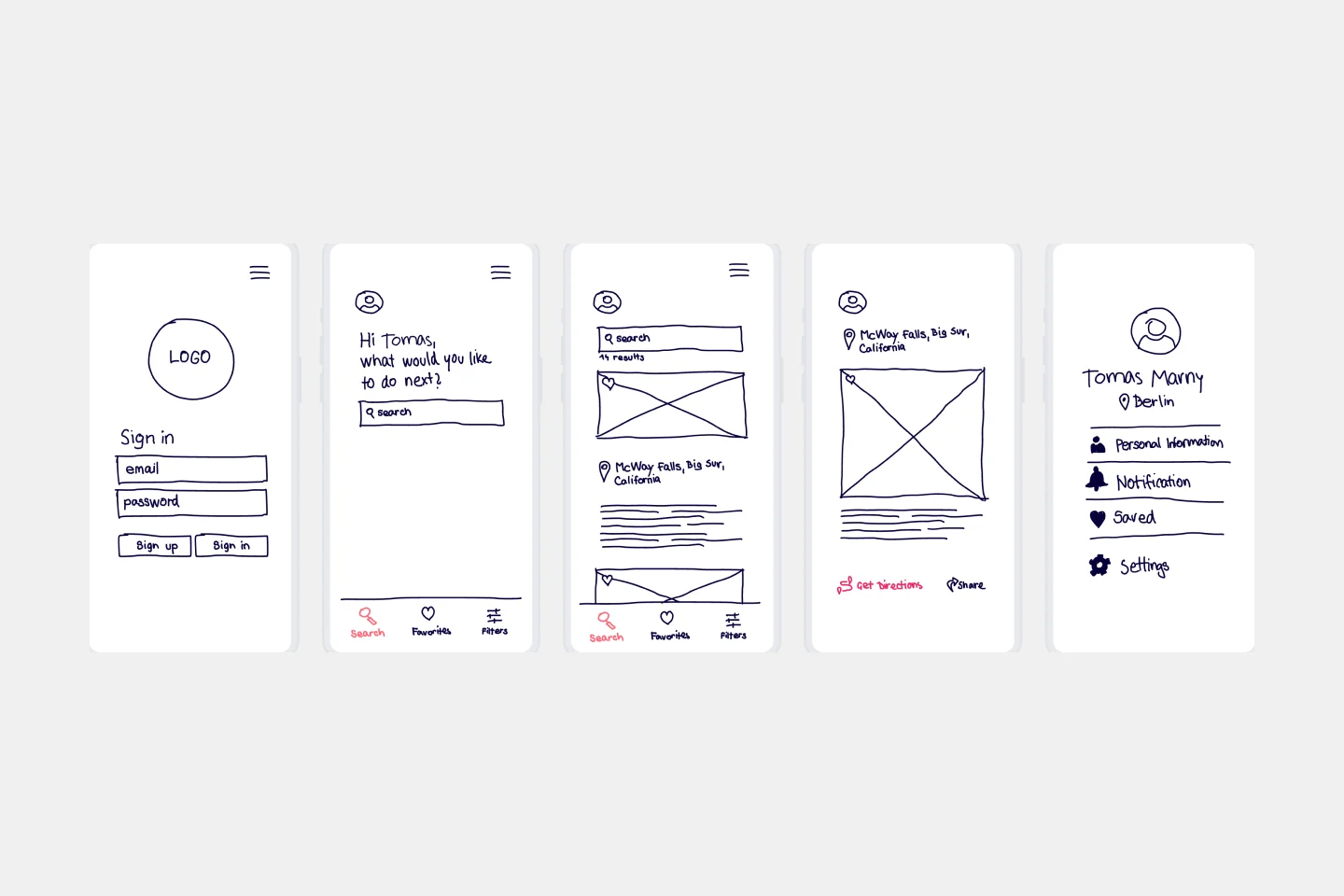
Low-Fidelity Prototype Template
Works best for:
Design, Desk Research, Wireframes
Low fidelity prototypes serve as practical early visions of your product or service. These simple prototypes share only a few features with the final product. They are best for testing broad concepts and validating ideas. Low fidelity prototypes help product and UX teams study product or service functionality by focusing on rapid iteration and user testing to inform future designs. The focus on sketching and mapping out content, menus, and user flow allows both designers and non-designers to participate in the design and ideation process. Instead of producing linked interactive screens, low fidelity prototypes focus on insights about user needs, designer vision, and alignment of stakeholder goals.
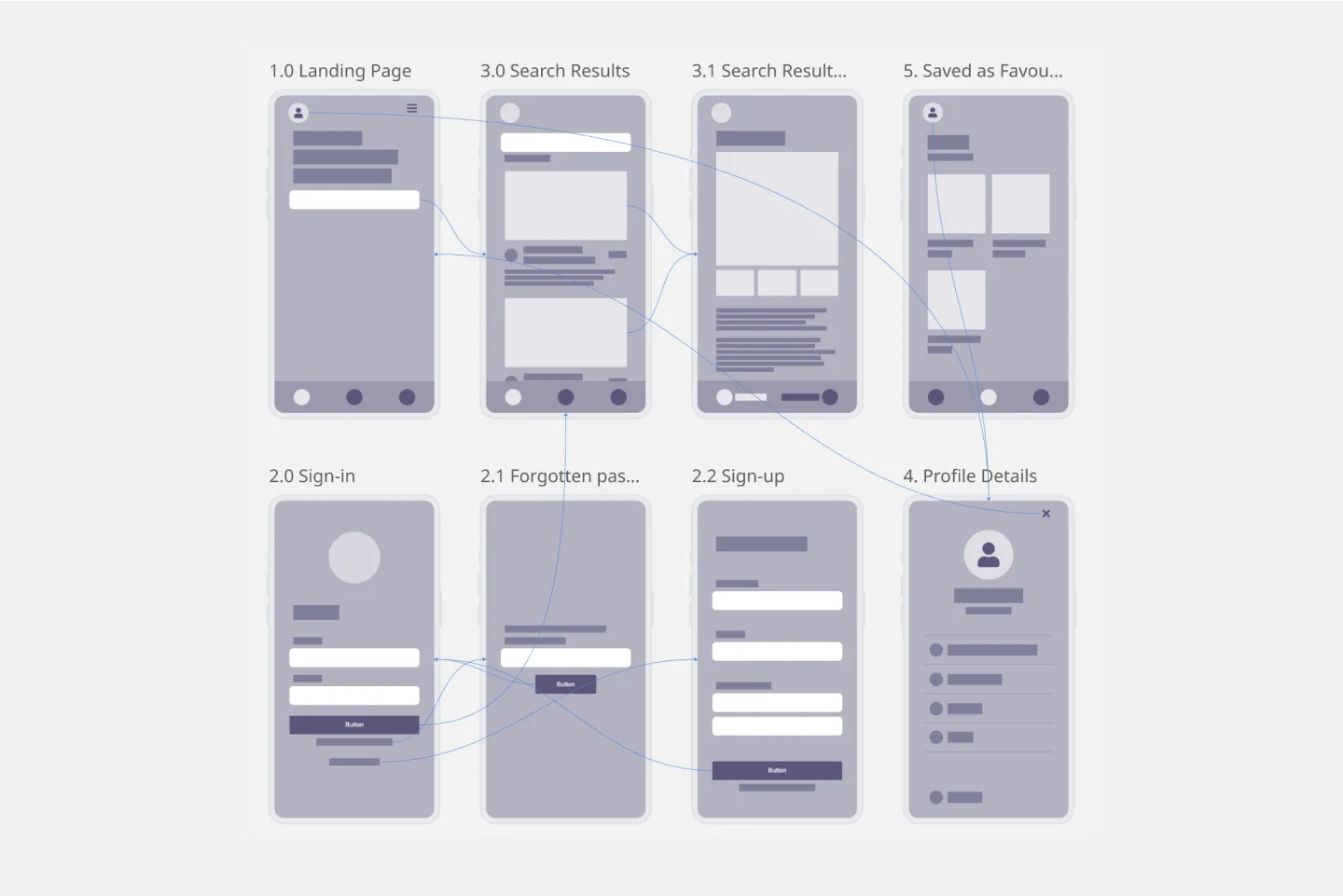
Screen Flow Template
Works best for:
UX Design, Product Management, Wireframes
A screen flow (or wireflow) brings together a multi-screen layout that combines wireframes with flowcharts. The result is an end-to-end flow that maps out what users see on each screen and how it impacts their decision-making process through your product or service. By thinking visually about what your customers are looking at, you can communicate with internal teams, stakeholders, and clients about the decisions you’ve made. You can also use a screen flow to find new opportunities to make the user experience frictionless and free of frustration from start to end.
Low-fidelity Wireframes Template
Works best for:
Desk Research, Product Management, Wireframes
When you’re designing a site or building an app, the early stages should be BIG — seeing the big picture and communicating the big idea. Low fidelity wireframes empower you to see it and do it. These rough layouts (think of them as the digital version of a sketch on a napkin) help your teams and project stakeholders quickly determine if a design meeting meets your users’ needs. Our template lets you easily use wireframes during meetings or workshops, presentations, and critique sessions.
iPhone App Template
Works best for:
UX Design, Desk Research, Wireframes
Incredible percentages of smartphone users worldwide have chosen iPhones (including some of your existing and potential customers), and those users simply love their apps. But designing and creating an iPhone app from scratch can be one seriously daunting, effort-intensive task. Not here — this template makes it easy. You’ll be able to customize designs, create interactive protocols, share with your collaborators, iterate as a team, and ultimately develop an iPhone app your customers will love.
User Flow Template
Works best for:
Desk Research, Flowcharts, Mapping
User flows are diagrams that help UX and product teams map out the logical path a user should take when interacting with a system. As a visual tool, the user flow shows the relationship between a website or app’s functionality, potential actions a user could take, and the outcome of what the user decides to do. User flows help you understand what a user does to finish a task or complete a goal through your product or experience.
Challenge - UML Iphone
Works best for:
Diagramming
The Challenge UML Iphone template offers a visual framework for designing and modeling iPhone app challenges and solutions using UML (Unified Modeling Language). It provides elements for defining app functionalities, user interactions, and system architecture. This template enables teams to brainstorm ideas, document requirements, and visualize app designs, facilitating collaboration and innovation. By promoting clarity and alignment, the Challenge - UML Iphone template empowers teams to design iPhone apps that meet user needs and deliver exceptional user experiences.
Person Api Uml
Works best for:
Diagramming
The Person Api Uml template offers a visual framework for designing and modeling Person API structures and interactions. It provides elements for defining entities, attributes, and relationships within a Person API system. This template enables teams to visualize and communicate the structure and behavior of Person APIs, facilitating collaboration and alignment among stakeholders. By promoting clarity and consistency in API design, the Person Api Uml template empowers teams to build robust and interoperable Person API solutions.
Value Network Mapping (1.0)
The Value Network Mapping (1.0) template is a visual tool for analyzing and optimizing the relationships and interactions between stakeholders within a network. It provides a structured framework for mapping out value exchanges, dependencies, and opportunities for collaboration. This template enables teams to gain insights into the dynamics of their ecosystem, identify key actors, and align strategies for mutual benefit. By promoting transparency and collaboration, Value Network Mapping empowers organizations to enhance value creation and foster strategic partnerships.
OutSystems Architecture Diagram
Works best for:
Diagramming
The OutSystems Architecture Diagram template offers a visual tool for designing and documenting software architectures using the OutSystems platform. It provides elements for modeling application components, data structures, and integration points. This template enables teams to visualize and communicate the architecture of their OutSystems applications, facilitating collaboration and alignment among developers and stakeholders. By promoting clarity and understanding of system architecture, the OutSystems Architecture Diagram empowers teams to build scalable, maintainable, and high-performance applications effectively.
Year Timeline
Works best for:
Timeline, Planning
The Year Timeline template provides a comprehensive view of annual events and milestones. Perfect for planning yearly goals, tracking progress, and scheduling important dates, this template helps you stay organized and focused throughout the year.
Block Diagram Template
Works best for:
Mapping, Software Development, Diagrams
Use this template to illustrate technical systems. Blocks represent important objects in the system, and arrows demonstrate how the objects relate to each other. Perfect for engineers, workflow managers, or anyone trying to build a better process.
UML Communication Diagram Template
Works best for:
Software Development, Mapping, Diagrams
Most modern programs consist of many moving parts working to a precise set of instructions. With a communication diagram, you can visualize exactly how those parts work together, giving you a clearer understanding of your program as a whole. What’s more, the diagram leaves spaces for expanding the network of relationships as your product grows and evolves. A communication diagram is a vital tool in any software designer’s arsenal.
UML State Machine Diagram Template
Works best for:
Software Development, Mapping, Diagrams
Visualize the workflow of a process and how objects perform actions based on different stimuli. State machine diagrams are valuable for understanding how an object responds to events at the different stages of its life cycle. They are also helpful for visualizing event sequences in a system.
UML Activity Diagram Template
Works best for:
Diagrams
Use our Activity Diagram template to break down activities into smaller decisions and subprocesses. Improve and optimize systems and processes in I.T., business management, and more.
UML Class Diagram Template
Works best for:
UML Class Diagram Template, Mapping, Diagrams
Get a template for quickly building UML class diagrams in a collaborative environment. Use the UML class diagram template to design and refine conceptual systems, then let the same diagram guide your engineers as they write the code.
UML Component Diagram Template
Works best for:
Mapping, Diagrams, Software Development
Use our Component Diagram template to show how a system’s physical components are organized and wired together. Visualize implementation details, make sure planned development matches system needs, and more — all in a collaborative environment.
UML Sequence Diagram Template
Works best for:
Software Development, Mapping, Diagrams
Analyze and showcase how external entities interact with your system using a sequence diagram. Get a bird’s-eye view of your work processes, business functions, and customer interactions using this diagram. Also, identify any potential problems early and solve them before implementation.
BPMN Template
Works best for:
Mapping, Diagrams, Business Management
The BPMN template helps you track and get an overview of your business processes. It’s a great way to identify any bottlenecks and make your operations more efficient. The BPMN methodology became a universal language when managing business processes, and multiple industries use it as a management tool. Project managers, business analysts, and IT administrators use the BPMN process flow diagram to manage projects, visually communicate the process flows, and keep track of process constraints. Try it for yourself and see improvements in your organization’s agility.
Change Control Process Template
Works best for:
Agile Methodology, Documentation, Product Management
You can predict, research, and plan for every detail of a project to go a certain way—then along comes the unforeseen and modifications are needed. That’s when a change control process comes into play. It helps define the right steps to take, gives stakeholders full visibility, and reduces the chances of errors and disruption. And this template is easy to use and highly effective—for ensuring that proposed changes are reviewed before they’re implemented, and empowering teams to veto changes that might prove unnecessary or disruptive.
To-do List Template
Works best for:
Project Management, Education, Decision Making
A to-do list helps teams manage, organize, and prioritize their upcoming tasks. As a result, they can improve time management and streamline work operations. Using Miro’s to-do list template, teams create interactive, collaborative, and user-friendly task lists.
Plus Delta Template
Works best for:
Software Development, Meetings, Retrospectives
The Plus Delta template is a simple but powerful tool for collecting constructive criticism from a group. The format encourages you and your team to focus on what went well, what you should repeat in the future, and what you should aim to change. To complete a Plus Delta template, simply make note of things that are working and things you would like to improve. You can then file these elements into two separate columns. Use Plus Delta to showcase wins and learnings for your team, stakeholders, employees, and bosses.
FMEA Analysis Template
Works best for:
Agile Methodology, Strategic Planning, Software Development
When you’re building a business or running a team, risk comes with the territory. You can’t eliminate it. But you CAN identify it and mitigate it, to up your odds of success. Failure Modes and Effects Analysis (FMEA) is a powerful tool designed to help you manage risk and potential problems by spotting them within a process, product, or system. And you’ll spot them earlier in your process—to let you sidestep costly changes that arise late in the game or, worse, after they’ve impacted your customers and their experience.
Feature Planning Template
Works best for:
Desk Research, Agile Methodology, Product Management
Features are what make a product or service fun, but adding new ones is no walk in the park. It takes many steps—ideating, designing, refining, building, testing, launching, and promoting—and just as many stakeholders. Feature Planning lets you put a smooth, sturdy process in place, so you can add a feature successfully, and spend less time and resources doing it. That makes our Feature Planning Template a smart starting point for anyone looking to add new product features, especially members of product, engineering, marketing, and sales teams.
Data Flow Diagram Template
Works best for:
Flowcharts, Software Development, Diagrams
Any process can get pretty complex, especially when it has multiple components. Get a better grasp of your process through a data flow diagram (DFD). DFDs create a simple visual representation of all components in the flow of data and requirements in an entire system. They’re most often used by growth teams, data analysts, and product teams, and they’re created with one of three levels of complexity—0, 1, or 2. This template will help you easily build the best DFD for your process.
DevOps Roadmap Template
Works best for:
Documentation, Product Management, Software Development
DevOps teams are constantly creating code, iterating, and pushing it live. Against this backdrop of continuous development, it can be hard to stay abreast of your projects. Use this DevOps Roadmap template to get a granular view of the product development process and how it fits into your organization's product strategy. The DevOps Roadmap lays out the development and operations initiatives you have planned in the short term, including milestones and dependencies. This easy-to-use format is easily digestible for audiences such as product, development, and IT ops.
App Development Canvas Template
Works best for:
Market Research, Product Management, User Experience
Ever noticed that building a successful app requires lots of players and moving parts? If you’re a project manager, you definitely have. Lucky for you, an app development canvas will let you own and optimize the entire process. It features 18 boxes, each one focusing on a key aspect of app development, giving you a big-picture view. That way you can fine-tune processes and get ahead of potential problems along the way—resulting in a smoother path and a better, tighter product.
Features Audit Template
Works best for:
Desk Research, Product Management, User Experience
Add new features or improve existing features—those are the two paths toward improving a product. But which should you take? A features audit will help you decide. This easy, powerful product management tool will give you a way to examine all of your features, then gather research and have detailed discussions about the ones that simply aren’t working. Then you can decide if you should increase those features’ visibility or the frequency with which it’s used—or if you should remove it altogether.
Timeline Template
Works best for:
Project Management, Flowcharts, Project Planning
A timeline displays a chronological order of important dates, and scheduled events. Timelines help product managers, project managers, and team members tell visual stories about progress and obstacles. Timelines enable teams to see at a glance what happened before, what progress is happening now, and what needs tackling in the future. Projects or products with specific purpose or deliverables should be based on a timeline to be successful. Use the timeline as a shared reference for start dates, end dates, and milestones.
Technology Product Canvas Template
Works best for:
Product Management, Meetings
Originally created by Prem Sundaram, the Technology Product Canvas allows product and engineering teams to achieve alignment about their shared roadmap. The canvas combines agile methodologies with UX principles to help validate product solutions. Each team states and visualizes both product and technology goals, then discusses each stage of the roadmap explicitly. This exercise ensures the teams are in sync and everyone leaves with clear expectations and direction. By going through the process of creating a Technology Product Canvas, you can start managing alignment between the teams -- in under an hour.
Product Roadmap Template
Works best for:
Product Management, Roadmaps
Product roadmaps help communicate the vision and progress of what’s coming next for your product. It’s an important asset for aligning teams and valuable stakeholders – including executives, engineering, marketing, customer success, and sales – around your strategy and priorities. Product roadmapping can inform future project management, describe new features and product goals, and spell out the lifecycle of a new product. While product roadmaps are customizable, most contain information about the products you’re building, when you’re building them, and the people involved at each stage.
PI Planning Template
Works best for:
Agile Methodology, Strategic Planning, Software Development
PI planning stands for “program increment planning.” Part of a Scaled Agile Framework (SAFe), PI Planning helps teams strategize toward a shared vision. In a typical PI planning session, teams get together to review a program backlog, align cross-functionally, and decide on the next steps. Many teams carry out a PI planning event every 8 to 12 weeks, but you can customize your planning schedule to fit your needs. Use PI planning to break down features, identify risks, find dependencies, and decide which stories you’re going to develop.
Weekly Project Status Report Template
Works best for:
Project Management
The Weekly Project Status Report Template is essential for maintaining clear and consistent communication within a project team. It provides several benefits, including enhanced communication among all stakeholders. By standardizing the way project updates are shared, the template ensures that all team members, from the project manager to individual contributors, clearly and consistently understand the project's progress. This common platform for reporting eliminates misunderstandings and ensures everyone is aligned on project objectives, milestones, and current status. The template's intuitive design makes it easy to update and share, streamlining the communication process, which is crucial for the successful delivery of any project.
Algorithm Flowchart Template
Works best for:
Flowcharts
The Algorithm Flowchart Template is a useful tool for simplifying the process of creating and understanding complex algorithms. Its pre-structured format makes it easy to lay out each operation and decision point in a clear and easily understandable visual format. This is particularly helpful for explaining intricate processes to team members who may not be as technically proficient in the subject matter. With each step clearly defined within its designated shape, the flowchart promotes clarity and makes it easy to identify the logical flow at a glance. This clarity is the template's most significant advantage, reducing cognitive load and enabling a more inclusive and straightforward approach to discussing and refining algorithmic solutions.
Logic Model Template
Works best for:
Diagramming
The logic model template is a strategic visual tool designed to delineate the relationship between a program's inputs, activities, outputs, and outcomes. By providing a clear and comprehensive map of the project lifecycle, stakeholders can swiftly grasp the intricate connections within a given initiative. One standout benefit of this template is its ability to enhance clarity: by visually representing the transformation of resources into anticipated results, teams can ensure more efficient and targeted use of their resources, thus maximizing the potential for success in their endeavors.
Product Development Flowchart Template
Works best for:
Product Development
Improve your product development process with the product development flowchart template. The template offers a shared space where team members can provide real time input and feedback as they engage in the various stages of product creation. This collaborative feature ensures that everyone involved is on the same page, reducing the likelihood of miscommunication and enhancing overall project efficiency. By centralizing insights and ideas within the flowchart, teams can collectively shape and refine the product development process, leading to a more cohesive and successful outcome.
Sitemap Template
Works best for:
Mapping, Software Development, Diagrams
Building a website is a complex task. Numerous stakeholders come together to create pages, write content, design elements, and build a website architecture that serves a target audience. A sitemap is an effective tool for simplifying the website design process. It allows you to take stock of the content and design elements you plan to include on your site. By visualizing your site, you can structure and build each component in a way that makes sense for your audience.
AWS Architecture Diagram Template
Works best for:
Software Development, Diagrams
The AWS Architecture Diagram is a visual representation of the AWS framework, and it also translates the best practices when using Amazon Web Services architecture. You can now have an overview of your AWS architecture with Miro’s AWS Architecture Diagram Template, track your cloud solutions easily, and optimize processes like never before.
Supply Chain Diagram Template
Works best for:
Diagramming
The Supply Chain Diagram Template is great for businesses to streamline and enhance their supply chain processes. This template lets you visualize the entire supply chain, from sourcing raw materials to delivering finished products. Its intuitive layout simplifies complex networks, making identifying key areas and potential bottlenecks easier. One of the standout benefits of using this template is its clarity. It bridges the gap between complex processes and strategic decision-making by presenting a clear, visual supply chain representation. This clarity enables teams to pinpoint inefficiencies and implement more effective management strategies, which optimizes operations and facilitates better communication and understanding across different departments within an organization.
Cloudflare RAG Architecture Knowledge Seeding Template
The Cloudflare RAG Architecture Knowledge Seeding template in Miro streamlines the sharing and visualization of cloud architecture knowledge, making it ideal for tasks like cloud infrastructure optimization and diagram creation. This template enables straightforward documentation and collaboration, ensuring complex information is accessible to all team members.
Instance Scheduler on AWS Template
Works best for:
AWS
The Instance Scheduler on AWS template is a strategic tool designed to enhance the efficiency and cost-effectiveness of managing AWS resources. It serves as a guide for automating the scheduling of Amazon EC2 and Amazon RDS instances, ensuring that these resources are operational only when necessary. This approach not only simplifies the management of instance schedules but also significantly reduces cloud computing costs by avoiding unnecessary runtime.
Automated Security Response on AWS Template
Works best for:
AWS
The Automated Security Response on AWS template is a tool for enhancing AWS security through automation, enabling quick identification and mitigation of threats with minimal manual effort. It integrates with AWS security services for a dynamic response mechanism, ensuring infrastructure security against evolving threats. This template streamlines operational efficiency, offers scalable and customizable security strategies, and accelerates threat response times, making it essential for improving AWS security posture.
Serverless Image Handler on AWS Template
Works best for:
AWS
The Serverless Image Handler on AWS template is designed to facilitate the management and transformation of images in cloud-based projects without the need for server infrastructure management. It is particularly useful for applications and projects that require dynamic image management, offering benefits like efficiency, scalability, and seamless integration with AWS services. By incorporating this template into Miro boards or projects, teams can streamline their workflows, especially when dealing with digital assets or dynamic content, ensuring that their image-handling needs are met efficiently as they scale.
Cloudflare Content-based Asset Creation Template
The Cloudflare Content-based Asset Creation Template enhances efficiency and collaboration within teams working on cloud infrastructure projects. This template provides a structured and intuitive framework for creating and managing digital assets, which streamlines the asset creation process.
Cloudflare Automatic Captioning for Video Template
The Cloudflare Automatic Captioning for Video Template in Miro is a powerful tool designed to enhance the accessibility and engagement of video content. By leveraging Cloudflare's technology, this template helps outline the captioning process for videos. It not only makes content accessible to a broader audience, including those who are deaf or hard of hearing but also boost viewer engagement by making videos consumable in sound-sensitive environments or by individuals who prefer reading along.
AWS Control Tower Account Governance Template
Works best for:
AWS
The AWS Control Tower Account Governance Template streamlines the setup and management of governance across multiple AWS accounts. It leverages AWS Control Tower to automate and simplify the governance process, ensuring that your AWS environment adheres to best practices for security, operations, and compliance. This template is highly customizable, allowing you to adjust governance controls and policies to meet the unique requirements of your organization. It provides a centralized view of your AWS environment, enhancing visibility and control, and scales with your organization as it grows.
Cloudflare RAG Architecture Knowledge Queries Template
The Cloudflare RAG Architecture Knowledge Queries template is a cutting-edge tool designed to streamline the process of diagramming and understanding the intricate architecture of Cloudflare's Retrieval Augmented Generation (RAG) system. This template is a boon for teams aiming to visualize, query, and optimize Cloudflare's infrastructure collaboratively.
Software Requirements Document
Works best for:
Product Development, Software Development
Unlock unmatched project clarity and effortlessly manage your software project requirements with Miro's Software Requirements Document Template. This template helps you empower your team by visually representing your project's scope, including functional and non-functional requirements. With dynamic flowchart features, you can effortlessly expand and refine your project details, ensuring a shared understanding among team members.
Agile Transition Plan Template
Works best for:
Agile Methodology, Agile Workflows
An Agile transformation roadmap can help you, your team, and your organization transition from rigid compliance-heavy methods to the more flexible Agile way of doing things incrementally. From requirements to integrations to security, you can map out your organization's moving parts as “swim lanes” that you can then update regularly. Use your roadmap as a way to tell the story of how you see your product growing over a period of time. Get buy-in without overselling and keep your roadmap simple, viable and measurable. By using an Agile transformation roadmap, you can avoid getting bogged down in details and instead invest in big-picture strategic thinking.
CI/CD Pipeline Diagram Template
Works best for:
Diagramming, Development
The CI/CD template is a well-designed roadmap for software deployment that enables a smooth and automated flow from development to production. This strategic layout includes critical elements such as source code management, automation servers, container orchestration, staging environments, and the final deployment to production. One of the key benefits of using such a template is that it builds a robust deployment pipeline, which significantly reduces manual intervention and human error. By visualizing each step and integrating automation throughout, teams can achieve faster deployment cycles, ensuring that new features, updates, and fixes are delivered to users promptly and reliably. This enhanced pace does not compromise quality, as the template inherently supports continuous testing and quality assurance, ensuring that each update is quick but also secure and stable before it is delivered to the end user.
Business Intelligence Architecture Template
Works best for:
Diagramming
The Business Intelligence Architecture Diagram Template in Miro visually maps the complex landscape of business intelligence systems. With elements encompassing data sources, warehouses, ETL processes, tools, and end-user interfaces, the template enables users to communicate complex concepts with clarity. One standout feature is the template's dynamic adaptability, empowered by Miro's automated diagramming capabilities. This feature ensures that the diagram remains up-to-date with minimal effort, allowing users to effortlessly incorporate changes in data structures and processes, thus maintaining the relevance and accuracy of their visual representations over time.
Context Diagram Template
Works best for:
Business Management, Mapping, Diagrams
A context diagram is a perfect tool to view an entire system as a single process and understand how external factors interact with it. These external factors can include customers, developers, management, and more. The Context Diagram Template is your tool for creating this diagram.
AWS Git to S3 Webhooks Template
Works best for:
Software Development, Diagrams
The AWS Git to S3 Webhooks Template is a visual representation of Git webhooks with AWS services Quick Start architecture. You can now have an overview of your AWS architecture with Miro’s AWS Git to S3 Webhooks Template, track your cloud solutions easily, and optimize processes like never before.
Critical Path Method Template
Works best for:
Diagramming, Project Management
Elevate your project management game with the Critical Path Method Template—an indispensable tool that brings clarity and precision to your project timelines. The template instantaneously adjusts as you edit tasks and dependencies, ensuring that your critical path is consistently up-to-date. This capability not only simplifies the complex process of project scheduling but also empowers your team to proactively respond to evolving project dynamics, fostering adaptability and efficiency throughout the project lifecycle.
AWS Chef Automate Architecture Template
Works best for:
Software Development, Diagrams
The AWS Chef Automate Architecture Template is a visual representation of the AWS Chef framework. Track your cloud solutions easily, and automate operational tasks at scale like never before.
Force Field Analysis Template
Works best for:
Diagramming, Strategic Planning
A Force Field Analysis Template is a powerful tool that helps teams identify and analyze the forces supporting or hindering progress toward a specific change or goal. This template provides a visual space where you can brainstorm and plot out 'driving forces' that push objectives forward and 'restraining forces' that prevent advancement, all on a single, intuitive board. One of the primary benefits of utilizing the Force Field Analysis template is that it fosters a shared understanding among team members. By visually mapping out and discussing each force, teams can prioritize efforts, build consensus on the central issues to tackle, and collaboratively devise strategic plans to strengthen positive influences while reducing negative ones.
Technology Roadmap Template
Works best for:
Agile Methodology, Roadmaps, Agile Workflows
A technology roadmap helps teams document the rationale of when, why, how, and what tech-related solutions can help the company move forward. Also known as IT roadmaps, technology roadmaps show teams what technology is available to them, focusing on to-be-scheduled improvements. They allow you to identify gaps or overlap between phased-out tech tools, as well as software or programs soon to be installed. From a practical point of view, the roadmap should also outline what kinds of tools are best to spend money on, and the most effective way to introduce new systems and processes.
Product Development Roadmap Template
Works best for:
Product Management, Software Development
Product development roadmaps cover everything your team needs to achieve when delivering a product from concept to market launch. Your product development roadmap is also a team alignment tool that offers guidance and leadership to help your team focus on balancing product innovation and meeting your customer’s needs. Investing time in creating a roadmap focused on your product development phases helps your team communicate a vision to business leaders, designers, developers, project managers, marketers, and anyone else who influences meeting team goals.
LUMINAI Refinery Advisor on AWS Template
Works best for:
AWS
The LUMINAI Refinery Advisor on AWS template streamlines and optimizes refinery operations through AWS. It provides a structured approach to setting up and managing AWS services, tailored specifically for engineers, developers, and data scientists in the refinery sector. This template not only saves time and effort by offering a predefined structure and best practices but also allows for customization to meet specific operational needs. With its focus on enhancing data processing capabilities, the LUMINAI Refinery Advisor on AWS template is an invaluable resource for improving the efficiency, effectiveness, and optimization of refinery processes on the AWS platform.
UML Diagram Template
Works best for:
Diagrams, Software Development
Originally used as a modeling language in software engineering, UML has become a popular approach to application structures and documenting software. UML stands for Unified Modeling Language, and you can use it to model business processes and workflows. Like flowcharts, UML diagrams can provide your organization with a standardized method of mapping out step-by-step processes. They allow your team to easily view the relationships between systems and tasks. UML diagrams are an effective tool that can help you bring new employees up to speed, create documentation, organize your workplace and team, and streamline your projects.
Azure Architecture Diagram Template
Works best for:
Software Development, Diagrams
The Azure Architecture Diagram Template is a diagram that will help you visualize the combination of any data and build and deploy custom machine learning models at scale. Azure is Microsoft’s cloud computing platform, designed to provide cloud-based services such as remote storage, database hosting, and centralized account management. Use Azure Architecture Diagram template to build sophisticated, transformational apps.
Login Sequence Diagram Template
Works best for:
Diagramming, Technical Diagramming
The UML Sequence Login Diagram Template is a valuable tool for visualizing user authentication processes. It breaks down complex login sequences into clear, visual components, facilitating collaborative understanding among team members, regardless of their technical expertise. This shared understanding is crucial for ensuring all stakeholders, from developers to project managers, are on the same page, leading to efficient decision-making and a smoother development process. The template's ability to translate technical details into an accessible format streamlines communication and significantly reduces the likelihood of misinterpretation or oversight, making it an essential asset in any software development project.
Security Automations for AWS WAF Template
The Security Automations for AWS WAF template is designed to streamline the process of enhancing the security of your AWS applications. It allows teams to collaboratively design, visualize, and refine AWS WAF configurations to protect against common web exploits effectively. This template includes various components such as automated deployment pipelines, instance schedulers, and serverless image handlers, providing a robust framework for managing AWS WAF security automations. By using this template, teams can improve collaboration, achieve a clear visual representation of their AWS WAF configurations, enhance efficiency in managing AWS WAF rules, and customize the template to meet specific application security needs.
Dichotomous Key Template
Works best for:
Diagramming
The Dichotomous Key Template stands out as an exceptional tool for simplifying complex classification processes, significantly enhancing learning experiences. Breaking down intricate subjects into a series of binary decisions transforms how information is absorbed and understood. This systematic approach not only aids in retaining intricate details but also makes the learning process more engaging and interactive. Whether for educational purposes or professional use, the template’s design fosters a deeper comprehension of the subject matter, allowing learners and professionals to navigate complex scenarios with clarity and ease.
Current State vs. Future State Flowchart Template
Works best for:
Diagramming
The Current State vs Future State Flowchart Template is an essential tool for strategic planning, providing teams with a dynamic and visual roadmap for organizational transformation. One of its key benefits is streamlining collaboration by using swimlanes to allocate tasks to specific departments. This feature promotes accountability and transparent communication, ensuring everyone is aligned on their responsibilities. As a result, teams can navigate complex processes with ease, fostering a shared understanding of the current and future states, ultimately leading to efficient and collaborative decision-making.
Cisco Data Network Diagram Template
Works best for:
Software Development
Cisco offers data center and access networking solutions built for scale with industry-leading automation, programmability, and real-time visibility. The Cisco Data Network Diagram uses Cisco elements to show the network design of Cisco Data Networks visually.
Kubernetes Application Template
Works best for:
Software Development, Diagrams
Use the Kubernetes Application template to manage enterprise-ready containerized applications better. You can now get your team more agile when dealing with portability, licensing, and consolidated billing. The Kubernetes Application template allows you to run deployments anywhere, facilitating the management of your applications. Try it out and see if it’s the best fit for you and your team.
Cisco Network Diagram Template
Works best for:
Software Development, Diagrams
Cisco offers data center and access networking solutions built for scale with industry-leading automation, programmability, and real-time visibility. The Cisco Data Network Diagram uses Cisco elements to show the network design of Cisco Data Networks visually.
Datavant Switchboard with AWS Clean Rooms Template
Works best for:
AWS
The AWS Datavant Switchboard Clean Rooms Template integrates health data sources using Datavant's secure data connection capabilities and AWS Clean Rooms' scalable data processing environment. It's useful for professionals in engineering, database management, and development. The customizable Miro interface streamlines secure and efficient data handling and team collaboration for a wide range of projects.
Cisco Recommended Security Architecture Template
Works best for:
Software Development, Diagrams
Cisco offers data center and access networking solutions built for scale with industry-leading automation, programmability, and real-time visibility. The Cisco Recommended Security Architecture uses Cisco elements to visually show the network design of Cisco networks.
Kubernetes Architecture Diagram Template
Works best for:
Software Development, Diagrams
Use the Kubernetes Architecture Diagram template to manage your containerized applications better and bring your apps’ deployment, management, and scalability to the next level. This template helps you lower the downtime in production and allows you to have a more agile app production. Improve the deployment of your apps by visualizing every step of the process with the Kubernetes Architecture template. Try it out, and see if it works for you and your team.
Google Cloud Architecture Diagram Template
Works best for:
Software Development, Diagrams
Use the Google Cloud Architecture Diagram template to clearly visualize the deployment of your application and allow you and your team to optimize processes. The GCP template gives you a great overview of your application architecture, and it helps you to iterate quickly and better manage your application development, deployment, and documentation. Try it out and see if it works for you.
Azure Data Flow Template
Works best for:
Software Development, Diagrams
The Azure Data Flow is a diagram that will allow you to combine data and build and deploy custom machine learning models at scale. Azure is Microsoft’s cloud computing platform, designed to provide many cloud-based services like remote storage, database hosting, and centralized account management. Azure also offers new capabilities like AI and the Internet of Things (IoT).
Azure Demand Forecasting Template
Works best for:
Software Development, Diagrams
The Azure Demand Forecasting diagram will show the architecture of a demand forecast, making it easier for you to predict data consumption, costs, and forecast results. Azure is Microsoft’s cloud computing platform, designed to provide cloud-based services such as remote storage, database hosting, and centralized account management. Azure also offers new capabilities like AI and the Internet of Things (IoT).
Cross-Account EC2 Status Monitoring for HPC Clusters Template
Works best for:
AWS
The Cross-Account EC2 Status Monitoring for HPC Clusters Template provides a centralized view of the health and performance of EC2 instances across multiple AWS accounts. It helps in early issue detection, reducing downtime and ensuring optimal efficiency of HPC clusters. The template offers customization options to meet specific HPC cluster configurations, simplifying monitoring and improving operational efficiency for administrators.
ERD Blogging System Template
Works best for:
ERD
The ERD Blogging System template in Miro efficiently manages and organizes digital content. It features key entities such as User, Post, Comment, Category, Tag, and File, which are essential for managing the creation and publication of blog posts, engaging users through comments, and organizing content via categories and tags. Additionally, it supports media attachments through the File entity, linking them to the relevant content. This template helps streamline the blogging process, making it an invaluable tool for content management and publication.
ERD Supply Chain Management System Template
Works best for:
ERD
The ERD Supply Chain Management System Template streamlines and optimizes supply chain operations. It serves as a visual support that helps businesses understand and manage the complex relationships between different entities within their supply chain, such as suppliers, products, inventory, orders, and shipments. By providing a clear visualization of these relationships, the template enables users to identify inefficiencies and areas for improvement, facilitating strategic decision-making.
Entity Relationship Diagram Template
Works best for:
Flowcharts, Strategic Planning, Diagrams
Sometimes the most important relationships in business are the internal ones—between the teams, entities, and actors within a system. An entity relationship diagram (ERD) is a structural diagram that will help you visualize and understand the many complex connections between different roles. When will an ERD come in handy? It’s a great tool to have for educating and onboarding new employees or members of a team, and our template makes it so easy to customize according to your unique needs.
Agile Roadmap Template
Works best for:
Agile Methodology, Roadmaps, Agile Workflows
A roadmap is just as important as sprints and standups for getting Agile right. Use this template to create, revise, and communicate an Agile roadmap in collaboration with your project team.
Join thousands of teams collaborating and doing their best work on Miro.
Sign up freeAbout the Software Development Templates Collection
Miro's software development templates collection helps streamline and enhance the software development process. These templates cover various stages and aspects of development, from initial planning to final delivery. Whether you're looking for software development framework examples, effort estimation templates for software development, or a statement of work (SOW) for software development, Miro has you covered. Our templates are crafted to help teams collaborate more effectively, ensuring that every project is executed with precision and efficiency.
Why you'll love our software development templates
Using Miro's software development templates offers numerous benefits:
Streamlined processes: Simplify complex workflows with pre-designed templates that guide you through each step of the software development process.
Enhanced collaboration: Foster better communication and collaboration among team members, ensuring everyone is on the same page.
Time savings: Reduce the time spent on creating documents from scratch, allowing your team to focus on actual development work.
Consistency: Maintain a consistent approach to software development across different projects, ensuring high-quality outcomes.
Comprehensive coverage: From effort estimation templates for software development to detailed SOW for software development templates, our collection covers all your needs.
How to use the software development templates in Miro
Select a template: Browse through Miro's software development templates collection and choose the one that best fits your project needs.
Customize the template: Tailor the template to your specific requirements. Add or remove sections, adjust the layout, and input your project details.
Collaborate with your team: Share the template with your team members. Use Miro's collaborative features to work together in real time, making adjustments and updates as needed.
Track progress: Use the template to track the progress of your project. Update it regularly to reflect the current status and ensure everyone is informed.
Review and finalize: Once the project is complete, review the template to ensure all tasks are completed and documented. Use it as a reference for future projects.
Miro's software development templates are designed to help teams thrive. By providing a structured approach to software development, these templates ensure that projects are completed efficiently and effectively.