Marketing templates
Keep consistency in multi-channel campaigns and create a visual project hub with Miro's marketing templates. Get from concept to design with less back and forth and reduce miscommunication with a marketing plan template and calendar. Capture more and better ideas for your next campaign.
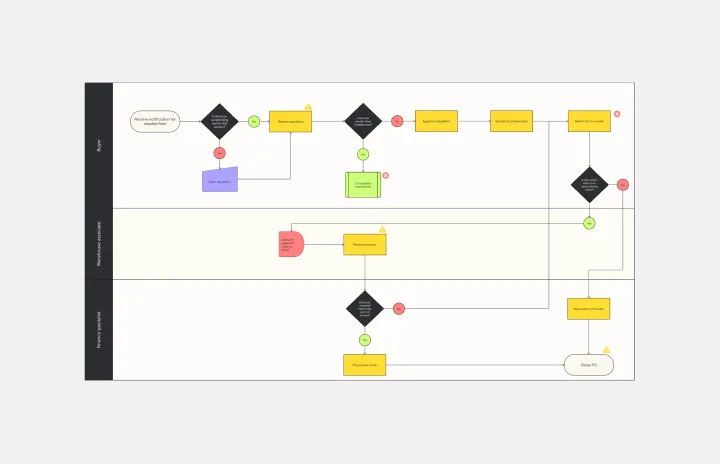
Current State vs. Future State Flowchart Template
Works best for:
Diagramming
The Current State vs Future State Flowchart Template is an essential tool for strategic planning, providing teams with a dynamic and visual roadmap for organizational transformation. One of its key benefits is streamlining collaboration by using swimlanes to allocate tasks to specific departments. This feature promotes accountability and transparent communication, ensuring everyone is aligned on their responsibilities. As a result, teams can navigate complex processes with ease, fostering a shared understanding of the current and future states, ultimately leading to efficient and collaborative decision-making.
Empathy Map Template
Works best for:
Market Research, User Experience, Mapping
Attracting new users, compelling them to try your product, and turning them into loyal customers—it all starts with understanding them. An empathy map is a tool that leads to that understanding, by giving you space to articulate everything you know about your customers, including their needs, expectations, and decision-making drivers. That way you’ll be able to challenge your assumptions and identify the gaps in your knowledge. Our template lets you easily create an empathy map divided into four key squares—what your customers Say, Think, Do, and Feel.
Website Wireframing Template
Works best for:
Wireframes, User Experience
Wireframing is a method for designing a website at the structural level. A wireframe is a stylized layout of a web page showcasing the interface elements on each page. Use this Wireframe Template to iterate on web pages quickly and cheaply. You can share the wireframe with clients or teammates and collaborate with stakeholders. Wireframes allow teams to get stakeholder buy-in without investing too much time or resources. They help ensure that your website’s structure and flow will meet user needs and expectations.
Visual Story Map Template
Works best for:
Marketing, Desk Research, Mapping
Some people like to think of a visual story map as a stylized to-do list, but it’s a lot more powerful than that. Visual story mapping allows your product management team to visualize multiple dimensions of information.
User Persona Template
Works best for:
Marketing, Desk Research, User Experience
A user persona is a tool for representing and summarizing a target audience for your product or service that you have researched or observed. Whether you’re in content marketing, product marketing, design, or sales, you operate with a target in mind. Maybe it’s your customer or prospect. Maybe it’s someone who will benefit from your product or service. Usually, it’s a whole collection of personalities and needs that intersect in interesting ways. By distilling your knowledge about a user, you create a model for the person you hope to target: this is a persona.
Communication Matrix Template
Works best for:
Project Management, Project Planning, Meetings
The Communication Matrix Template serves as a structured framework for businesses and projects to streamline their communication strategies. By mapping out types of communication, their purposes, mediums, frequencies, and intended audiences, the template ensures that every stakeholder remains informed and aligned. One of its key benefits is the enhanced clarity it brings. By laying out the specifics of each communication touchpoint, the matrix eliminates ambiguity, ensuring that all involved parties know exactly what to expect and when leading to more efficient collaboration and fewer misunderstandings.
Checklist Template
Works best for:
Project Management, Task Management
The Checklist Template is designed to organize and track tasks visually, offering workflow clarity. A key benefit of using this template is its potential to amplify collaboration, ensuring that all team members remain aligned and informed, paving the way for efficient project completion.
Proto Persona Template
Works best for:
UX, UX Research, Product Design
The Proto Persona Template is tailored to capture the essence of hypothetical user segments. It encapsulates key attributes such as user needs, behaviors, and potential pain points. One of its standout benefits is its ability to foster empathy. By visualizing and understanding these preliminary user profiles, design and strategy teams can tap into a deeper connection with their target audience, ensuring that solutions resonate authentically and address genuine needs.
4P Marketing Mix Template
Works best for:
Marketing, Brainstorming, Workshops
Product, Place, Promotions, and Price. Starting with this template (and those 4Ps) you can choose the best way to take your product or service to market. The secret is to create just the right mix—deciding how much each P needs in terms of investment, attention, and resources. That will help you build your strengths, adapt to the market, and collaborate with partners. And our tool is the perfect canvas to create your marketing mix and share with teams and across your organization.
Market Segmentation Matrix Template
Works best for:
Marketing, Strategic Planning, Product Management
Successful, compelling marketing begins and ends with knowing your audience — who they are, where they are, and what they want and expect. A market segmentation matrix will help you understand them on a deeper level. This business tool divides your target market into subsets based on demographics, geography, needs, interests, psychographics, or behavioral characteristics. You can then use these insights and data to hit it out of the park, by building better product, sales, and marketing strategies. Our template lets you set up and populate a Market Segmentation Matrix with ease.
Storyboard Template
Works best for:
Design Thinking
While storyboard is typically associated with planning out scenes for a movie or TV show, it’s been widely adopted throughout the business world. A storyboard is a sequence of illustrations that are used to develop a story. You can use the Storyboarding template anytime you’d like to really put yourself in a customer or user’s position and understand how they think, feel, and act. This tactic can be especially useful when you know there’s a problem or inefficiency with an existing process. You can storyboard existing processes or workflows and plan how you would like them to look in the future.
This or That Template
Works best for:
Marketing, Meetings, Workshops
If you’re a social media manager, a designer, or just someone who loves photography, then you’ve probably seen the “This or That” game on Instagram. The premise is simple: You make two parallel lists that pit a series of choices against each other, like “apples or oranges” or “pizza or hot dogs”. The Instagram user chooses between the various options by circling the one that they prefer. Then they share the completed game with their followers. Although it was popularized on Instagram, you can use This or That on other social media platforms too, or even your website or blog.
Disney Creative Strategy Template
Works best for:
Business Management, Ideation, Brainstorming
Know who knew a little something about coming up with ideas that set imaginations alight? Walt Disney. And he inspired the Disney Creative Strategy, an approach that establishes three types of thinkers—dreamers, realists, and critics—and gives each the space to do clear thinking. Your team will go through an engaging exercise of adopting the three mindsets, where they’ll focus on a specific aspect of the idea. The Disney Creative Strategy has a way of yielding brilliant ideas and great products. That’s why it’s used successfully by organizations of all kinds and sizes.
Three-Hour Brand Sprint Template
Works best for:
Marketing, Workshops, Sprint Planning
Before customers will believe in your brand, your team has to believe. That’s where brand sprints work wonders. Popularized by the team at Google Ventures, a brand sprint will help your team sort through all different ideas about your brand and align on your brand’s fundamental building blocks—your values, audience, personality, mission statement, roadmap, and more. Whether you’re building a new brand or revamping an existing one, brand sprints are ideal for trigger events such as naming your company, designing a logo, hiring an agency, or writing a manifesto.
Strategy Diamond Template
Works best for:
Leadership, Operations, Strategic Planning
To achieve key objectives, every business assembles a series of strategies. But what elements should you consider when building a strategy? A strategy diamond is a collection of elements forming a coherent business strategy. These elements include: Arenas, Differentiators, Vehicles, Staging, and Economic Logic. Most strategic plans focus on just one or two of these elements, creating gaps that might cause problems for your business later on. A strategy diamond can help you stay focused and ensure you’re fulfilling all of your business’s needs rather than one or two.
Target Audience Template
Works best for:
Marketing, Desk Research, Prioritization
Understanding your target audience is vital to business success. How can you market yourself effectively if you don’t know who you’re targeting? Using the Target Audience template, you can review valuable data about who your customers are and what they want from your product or service.
Go-to-Market Strategy Template
Works best for:
Marketing, Desk Research, Strategic Planning
It doesn’t matter how innovative or effective a new product is — if it doesn’t get noticed and adopted by the right audience, the product won’t get off the ground. That’s where your Go-to-Market Strategy comes in. It’s a single resource that houses all of your research, insights, and data, and includes your business plan, target audience, marketing approach, and sales strategy. A GTM is especially important for any startups who grow fast, have to make split-second decisions, and have to be fully in sync.
Jobs to be Done template
Works best for:
Ideation, Design Thinking, Brainstorming
It’s all about a job done right — customers “hire” a product or service to do a “job,” and if it's not done right, the customer will find someone to do it better. Built on that simple premise, the Jobs To Be Done (JTBD) framework helps entrepreneurs, start-ups, and business managers define who their customer is and see unmet needs in the market. A standard job story lets you see things from your customers’ perspective by telling their story with a “When I…I Want To…So That I …” story structure.
Social Media Calendar Template
Works best for:
Project Planning, Marketing
Most businesses have a social media presence, but many of them aren’t using social media as a competitive differentiator. The Social Media Calendar template allows you to plan, schedule, and craft posts for LinkedIn, Twitter, Facebook, Instagram, and Pinterest, so you can leverage social media as a strategic tool to promote your brand. Use the Social Media Calendar template to plan out your social content a week, month, or quarter in advance. Collaborate with the marketing team, prepare for product launches and major initiatives, and share draft social posts.
REAN Template
Works best for:
Marketing, Strategic Planning, Meetings
First introduced in Cult of Analytics, the REAN model is used to measure and understand the efficacy of marketing efforts. REAN stands for Reach, Engage, Activate, and Nurture, the main stages a marketer’s audiences experience during a typical journey. The REAN model helps marketing teams develop useful KPIs that can help capture how well their marketing or ad campaigns are working. Many teams rely on the REAN model because it is adaptable to a variety of marketing efforts, including planning measurement frameworks, setting goals, deciding on objectives, and mapping digital marketing channels.
Low-fidelity Wireframes Template
Works best for:
Desk Research, Product Management, Wireframes
When you’re designing a site or building an app, the early stages should be BIG — seeing the big picture and communicating the big idea. Low fidelity wireframes empower you to see it and do it. These rough layouts (think of them as the digital version of a sketch on a napkin) help your teams and project stakeholders quickly determine if a design meeting meets your users’ needs. Our template lets you easily use wireframes during meetings or workshops, presentations, and critique sessions.
Design Sprint Kit Template
Works best for:
Agile Methodology, UX Design, Sprint Planning
With the right focused and strategic approach, five days is all it takes to address your biggest product challenges. That’s the thinking behind Design Sprint methodology. Created by Tanya Junell of Blue Label Labs, this Design Sprint Kit provides a set of lightweight templates that support the Design Sprint’s collaborative activities and voting—and maintains the energy, team spirit, and momentum that was sparked in the session. Virtual sprint supplies and prepared whiteboards make this kit especially useful for remote Design Sprint Facilitators.
Product Positioning Template
Works best for:
Marketing, Product Management, Desk Research
For better or for worse, your company’s chances for success hinge partially on your market. As such, before you start building products and planning strategies, it’s a good idea to conduct a product positioning exercise. A product positioning exercise is designed to situate your company and your offering within a market. The product positioning template guides you to consider key topics such as defining your product and market category, identifying your target segment and competitors, and understanding your key benefits and differentiation.
Communications Plan Template
Works best for:
Marketing, Project Management, Project Planning
You saw the opportunity. You developed the product. Now comes an important step: Find your audience and speak to them in a way that’s clear, memorable, and inspiring. You need a communications plan—a strategy for controlling your narrative at every stage of your business—and this template will help you create a good one. No need to build a new strategy every time you have something to communicate. Here, you can simplify the process, streamline your messaging, and empower you to communicate in ways that grow with your business.
Creative Brief Template
Works best for:
Design, Marketing, Desk Research
Even creative thinkers (or maybe especially creative thinkers) need clear guidelines to push their ideas in productive, usable directions. And a good creative lays down those guidelines, with information that includes target audience, goals, timeline, and budget, as well as the scope and specifications of the project itself. The foundation of any marketing or advertising campaign, a creative brief is the first step in building websites, videos, ads, banners, and much more. The brief is generally prepared before kicking off a project, and this template will make it easy.
Design Brief Template
Works best for:
Design, Marketing, UX Design
For a design to be successful, let alone to be great, design agencies and teams have to know the project’s goals, timelines, budget, and scope. In other words, design takes a strategic process—and that starts with a design brief. This helpful template will empower you to create a brief that builds alignment and clear communication between your business and your design agency. It’s the foundation of any creative project, and a single source of truth that teams can refer to all along the way.
Perceptual Map Template
Works best for:
Marketing, Desk Research, Mapping
To shape your messaging, tailor your marketing, improve your product, and build your brand, you have to know your customers’ perceptions — what they think of you and your competitors. You can gain those insights by exploring a perceptual map. This simple, powerful tool creates a visual representation of how customers rank your price, performance, safety, and reliability. Put this template to work and you’ll be able to size up your competition, see gaps in the market, and understand changes in customer behavior and purchasing decisions.
Editorial Calendar Template
Works best for:
Marketing, Strategic Planning, Project Planning
If your company is like most, content is a big thing. You create more of it (and a lot faster) than you create almost anything else. It includes blogs, newsletters, social media posts, ads, and more—and it requires ideating, writing, editing, and publishing. That’s why every content team needs an editorial calendar. The template will let you easily create a calendar that empowers your team to plan strategically, keep things organized (by content type, writer, channel, and delivery date), and finalize/post all content on schedule.
Newsletter Template
Works best for:
Design, Marketing, Desk Research
Using a newsletter template allows you to create a structured and eye-catching newsletter for your subscribers. Add images, text, a call-to-action, and anything else that’ll keep your audience engaged. Take a look at Miro’s newsletter template to start creating unique and distinctive emails today.
Mood Board Template
Works best for:
Design, Brainstorming, Ideation
When you’re kicking off a creative project, it’s sometimes important to communicate the mood you’re trying to evoke — but it’s so hard to do it with words. So create a mood board and use images, color palettes, textures, and typography. Mood boards are also perfect for gathering inspiration and sketching out and pitching ideas, and they’re not just for designers — your content writers, sales teams, and product teams can use them too, and this template makes it easy for all of you to get started.
AARRR Template
Works best for:
Marketing, Strategic Planning, Project Planning
Sometimes called “Pirate Metrics” because of the name (go ahead, say it, it’s fun), AARRR is a valuable approach for startups to consider. That’s because AARRR stands for Acquisition, Activation, Retention, Referral, and Revenue—five key types of user behavior that are highly measurable and drive growth. Ask and answer the right questions around each of these five factors, and you’ll be able to establish clear goals and identify the best steps to help reach them.
Voice of the Customer Template
Works best for:
Marketing, Desk Research, User Experience
Identifying the voice of the customer is a crucial part of any customer experience strategy. Your Voice of Customer is simply a framework for understanding your customers’ needs, wants, preferences, and expectations as they interact with your brand. Evaluating your Voice of Customer allows you to dive into what your customers are thinking, feeling, and saying about your products and services, so you can build a better customer journey. Use the Voice of Customer template to record answers to key questions about your customer, including: What are they saying about our product? What do they need? How can we fulfill that need? And who is this persona?
Infographic Template
Works best for:
Marketing, Desk Research, Documentation
As we bet you’ve experienced, data can get pretty dense and dry. But you need it to be compelling, memorable, and understandable. The solution? Infographics. These are tools that let you present information in a visually striking way and turn quantitative or qualitative data into stories that engage and resonate. Whoever you’ll be presenting to — customers, donors, or your own internal teams — our template will let you design an infographic that combines text and visuals to break down even the most complicated data.
Gap Analysis Template
Works best for:
Marketing, Strategic Planning, Business Management
Consider your team’s or organization’s ideal state. Now compare it to your current real-world situation. Want to identify the gaps or obstacles that stand between your present and future? Then you’re ready to run a gap analysis. This easy-to-customize template will let your team align on what obstacles are preventing you from hitting your goals sooner, collaborate on a plan to achieve those goals, and push your organization toward growth and development. You can focus on specific gap analyses — including for skills, candidates, software, processes, vendors, data, and more.
Flyer Maker Template
Works best for:
Design, Marketing
Whether it’s a client party or a nonprofit fundraiser, your event needs one key thing to be a smashing success: people to show up. That’s why promoting it is such an important part of the planning—and creating and sending a flyer is the first step. These single-page files will grab your guests’ attention and give them the key details, such as the time, date, and location (and if it’s a fundraiser, who/what the funds will benefit). This template will let you lay out text and customize a flyer design.
Brand Guidelines Template
Works best for:
Design, Marketing, Documentation
What makes a strong brand? It’s having a well-defined personality, expressed with consistency at every touchpoint, and brand guidelines can help you do it. Brand guidelines are a clear list of rules—all the dos and don’ts—that cover details like colors, fonts, logo usage, photography, and brand voice. They help ensure that employees across a whole company or organization know how to display or speak about the brand. Miro’s whiteboard tool is the perfect canvas for creating brand guidelines, sharing them, and updating them.
UX Research Plan Template
Works best for:
Market Research, Desk Research, User Experience
A research plan communicates the fundamental information that stakeholders need to understand about a user experience research project: who, what, why, and when. The plan ensures everyone is aligned and knows what they must do to make the UX research project a success. Use the research plan to communicate background information about your project; objectives; research methods; the scope of the project, and profiles of the participants. By using a UX research plan, you can achieve stakeholder buy-in, stay on track, and set yourself up for success.
Huddle Board Template
Works best for:
Meetings
The Huddle Board Template is a digital and interactive tool that fosters seamless team collaboration. Mimicking the traditional physical boards used in office environments provides a visual platform where teams can organize tasks, share updates, and track progress. One standout benefit of this template is its real-time collaboration feature. With it, team members can instantly share feedback, change tasks, or raise queries, ensuring everyone is aligned and updated, significantly reducing miscommunication and streamlining project execution.
Marketing Funnel Template
Works best for:
Marketing, Strategy and Planning
The Marketing Funnel Template is a powerful tool for businesses and marketers to understand and capture the complexities of the customer journey. From the initial awareness stage to loyalty, this template helps visualize each step of the process, making it easier to formulate strategies and allocate resources. One of its most significant benefits is the ability to visualize marketing efforts, ensuring they align with each phase of the customer journey. This results in more targeted initiatives, better resource utilization, and, ultimately, improved conversion rates. The template is an invaluable asset that helps businesses stay organized and focused on their marketing goals.
Media Planning Template
Works best for:
Planning, Strategy, Marketing
The Media Planning Template is a comprehensive tool that helps professionals navigate the complexities of media strategy and event orchestration. This template provides a structured framework that includes event details such as date, location, and description, a systematic countdown to the event, a breakdown of various media types and channels, and key milestones to track week-by-week progress. One of the benefits of using this template is its user-friendly layout, which simplifies the planning process and ensures that every crucial aspect of a media event or campaign is visually represented and easily accessible. This promotes efficiency and helps to ensure that every critical detail is noticed.
One Pager Template
Works best for:
Project Management
One-page project summaries are essential tools for synthesizing complex information into a clear and concise format. They offer significant benefits by enhancing team alignment. By distilling the core elements of a project or idea onto a single page, these summaries facilitate a shared understanding among team members and stakeholders. This shared understanding is crucial, especially in fast-paced environments where clarity and quick comprehension of key project aspects can dramatically improve decision-making and coordination. The structured yet flexible design of these summaries allows teams to focus on what truly matters, reducing miscommunication and increasing the efficiency of project execution.
Digital Marketing Plan Template
Works best for:
Strategy, Planning, Marketing
Crafting an effective digital marketing strategy can be a daunting task, but the Digital Marketing Plan Template can make it easier for you. This tool allows you to map out every channel tactic and is particularly beneficial in fostering collaboration among team members in a centralized space. The template's clear structure and intuitive editing features ensure a well-defined digital marketing strategy while also encouraging real-time collaboration. With the ability to seamlessly collaborate, share insights, and collectively contribute, your team can create a dynamic and successful digital marketing plan.
Annual Event Planner Template
Works best for:
Planning, Project Management
Miro's Annual Event Planner Template is a powerful tool that can help you improve your organizational strategy and simplify the coordination and execution of events throughout the year. One of its main benefits is that it enables seamless collaboration among team members. The template provides a centralized space where everyone can contribute, discuss, and monitor progress in real-time, which promotes clear communication and speeds up decision-making processes. As a result, you can expect to deliver more successful and memorable events. Elevate your planning experience and unlock unparalleled teamwork with Miro's Annual Event Planner Template.
Critical Path Method Template
Works best for:
Diagramming, Project Management
Elevate your project management game with the Critical Path Method Template—an indispensable tool that brings clarity and precision to your project timelines. The template instantaneously adjusts as you edit tasks and dependencies, ensuring that your critical path is consistently up-to-date. This capability not only simplifies the complex process of project scheduling but also empowers your team to proactively respond to evolving project dynamics, fostering adaptability and efficiency throughout the project lifecycle.
4C Analysis Template
Works best for:
Marketing
The 4C Analysis Template is a valuable tool for any business looking to gain a better understanding of their organization. Whether you are a small business owner or a large corporation, the template can help you identify areas for growth and develop more effective strategies.
Brand Positioning Template
Works best for:
Strategy, Branding, Planning
The Brand Positioning Template is a valuable tool that helps businesses establish a strong market presence. It brings clarity and focus to a brand's identity and messaging by guiding users through a structured process. This ensures all aspects of a brand's positioning are aligned and thoughtfully considered. The Brand Positioning Template helps businesses articulate their unique value proposition, ensuring their messaging resonates effectively with their target audience and stands out.
Business Case Template
Works best for:
Leadership, Marketing, Market Research
Impress stakeholders and get buy-in with this complete Business Case Template. Cover all key elements of a business case and ensure your pitch is successful.
Ecosystem Mapping Template
Works best for:
Marketing, Mapping
Advocate for a customer-centric approach with this Ecosystem Mapping Template. Understand your organization’s ecosystem holistically through customer advocacy.
Content Strategy Template
Works best for:
Strategic Planning
Bring consistency across communication channels and develop killer content strategies with this Content Strategy Template. Designed to plan and deliver high-impact content, use this tool to collaborate faster and better.
Elevator Pitch Template
Works best for:
Leadership, Marketing
Come together as a team and create a powerful Elevator Pitch with Miro’s template. Move projects forward and get your product idea funded with a killer storyline.
Customer Journey Map Template
Works best for:
Ideation, Mapping, Product Management
A customer journey map (CJM) is a visual representation of your customer’s experience. It allows you to capture the path that a customer follows when they buy a product, sign up for a service, or otherwise interact with your site. Most maps include a specific persona, outlines their customer experience from beginning to end, and captures the potential emotional highs and lows of interacting with the product or service. Use this template to easily create customer journey maps for projects of all kinds.
Competitive Analysis Template
Works best for:
Marketing, Decision Making
Developing a great product starts with knowing the lay of the land (meaning who you’re up against) and answering a few questions: Who are your competitors? How does your product or service compare? What makes you stand out? A competitive analysis will help find the answers, which can ultimately shape your product, value prop, marketing, and sales strategies. It’s a great exercise when a big business event is about to occur — like a new product release or strategic planning session.
Audience Persona Template
Works best for:
Research, UX, Design, Product, Marketing
The Audience Persona Template is an essential tool that helps gain valuable insights into the target demographic. It ensures that every strategic decision is tailored to meet the specific needs and preferences of the audience. The template is designed to cover areas like Background, Hobbies and Interests, Goals, Biggest Fears, Challenges, Common Objections, and Demographics. This detailed approach enables the creation of a nuanced and multi-dimensional audience profile. By understanding the basic demographic information and the target audience's deeper motivations, challenges, and apprehensions, teams can develop more empathetic, effective, and targeted strategies. This depth of understanding leads to more resonant and successful product developments, marketing campaigns, and customer engagement initiatives.
Buyer Persona Template
Works best for:
Marketing, Desk Research, User Experience
You have an ideal customer: The group (or few groups) of people who will buy and love your product or service. But to reach that ideal customer, your entire team or company has to align on who that is. Buyer personas give you a simple but creative way to get that done. These semi-fictional representations of your current and potential customers can help you shape your product offering, weed out the “bad apples,” and tailor your marketing strategies for serious success.
Portfolio Presentation Template
Works best for:
Presentations, UX Design
Display your work in an engaging and visually-appealing format with Miro’s Portfolio Presentation Template. Exhibit your best work and help your audience visualize your designs.
Sales Presentation Template
Works best for:
Presentations, Marketing
The Sales Presentation Template provides you with a straightforward, ready-to-go structure for your next sales pitch — all you need to do is plug in the information specific to your buyer and focus on your delivery.
Logo Presentation Template
Works best for:
Presentations, UX Design
Make your logo ideas shine with the Logo Presentation Template. Use it to deliver logo designs, explain the thought process behind them, and show how they work in various contexts.
4 L's Retrospective Template
Works best for:
Retrospectives, Decision Making
So you just completed a sprint. Teams busted their humps and emotions ran high. Now take a clear-eyed look back and grade the sprint honestly—what worked, what didn’t, and what can be improved. This approach (4Ls stand for liked, learned, lacked, and longed for) is an invaluable way to remove the emotion and look at the process critically. That’s how you can build trust, improve morale, and increase engagement—as well as make adjustments to be more productive and successful in the future.
Website Flowchart Template
Works best for:
Flowcharts, Mapping, User Experience
A website flowchart, also known as a sitemap, maps out the structure and complexity of any current or future website. The flowchart can also help your team identify knowledge gaps for future content. When you’re building a website, you want to ensure that each piece of content gives users accurate research results based on keywords associated with your web content. Product, UX, and content teams can use flowcharts or sitemaps to understand everything contained in a website, and plan to add or restructure content to improve a website’s user experience.
Marketing Proposal Presentation Template
Works best for:
Presentations, Marketing
The Marketing Proposal Template is a simple outline you can use to quickly and easily structure your next bid for a project.
Storyboard Presentation Template
Works best for:
Presentations, Design Thinking
Use this Storyboard Presentation Template to visualize the structure, content, and flow of your presentation. Make sure that your presentation covers all the key points and hits the mark.
Brand Strategy Template
Works best for:
Marketing
Develop a brand strategy for new and existing brands with this fully guided Brand Strategy Template. Find new ways to build your brand and set your business up for success.
Product Roadmap Template
Works best for:
Product Management, Roadmaps
Product roadmaps help communicate the vision and progress of what’s coming next for your product. It’s an important asset for aligning teams and valuable stakeholders – including executives, engineering, marketing, customer success, and sales – around your strategy and priorities. Product roadmapping can inform future project management, describe new features and product goals, and spell out the lifecycle of a new product. While product roadmaps are customizable, most contain information about the products you’re building, when you’re building them, and the people involved at each stage.
Use Case Diagram Template
Works best for:
Marketing, Market Research, Diagrams
A use case diagram is a visual tool that helps you analyze the relationships between personas and use cases. Use case diagrams typically depict the expected behavior of the system: what will happen and when. A use case diagram is helpful because it allows you to design a system from the perspective of the end user. It’s a valuable tool for communicating your desired system behavior in the language of the user, by specifying all externally visible system behavior.
Join thousands of teams collaborating and doing their best work on Miro.
Sign up free