Website Wireframing Template
Map out your website elements, bring your vision to life, and create a better user experience.
About the Website Wireframe Template
A website wireframe template is a simple, effective tool that helps you arrange the visual elements and framework for each website page, allowing you to create the best version of your prototype. Many UX and product teams use website wireframes to align on the visual design, user flow, and website information architecture.
How to use the website wireframe template
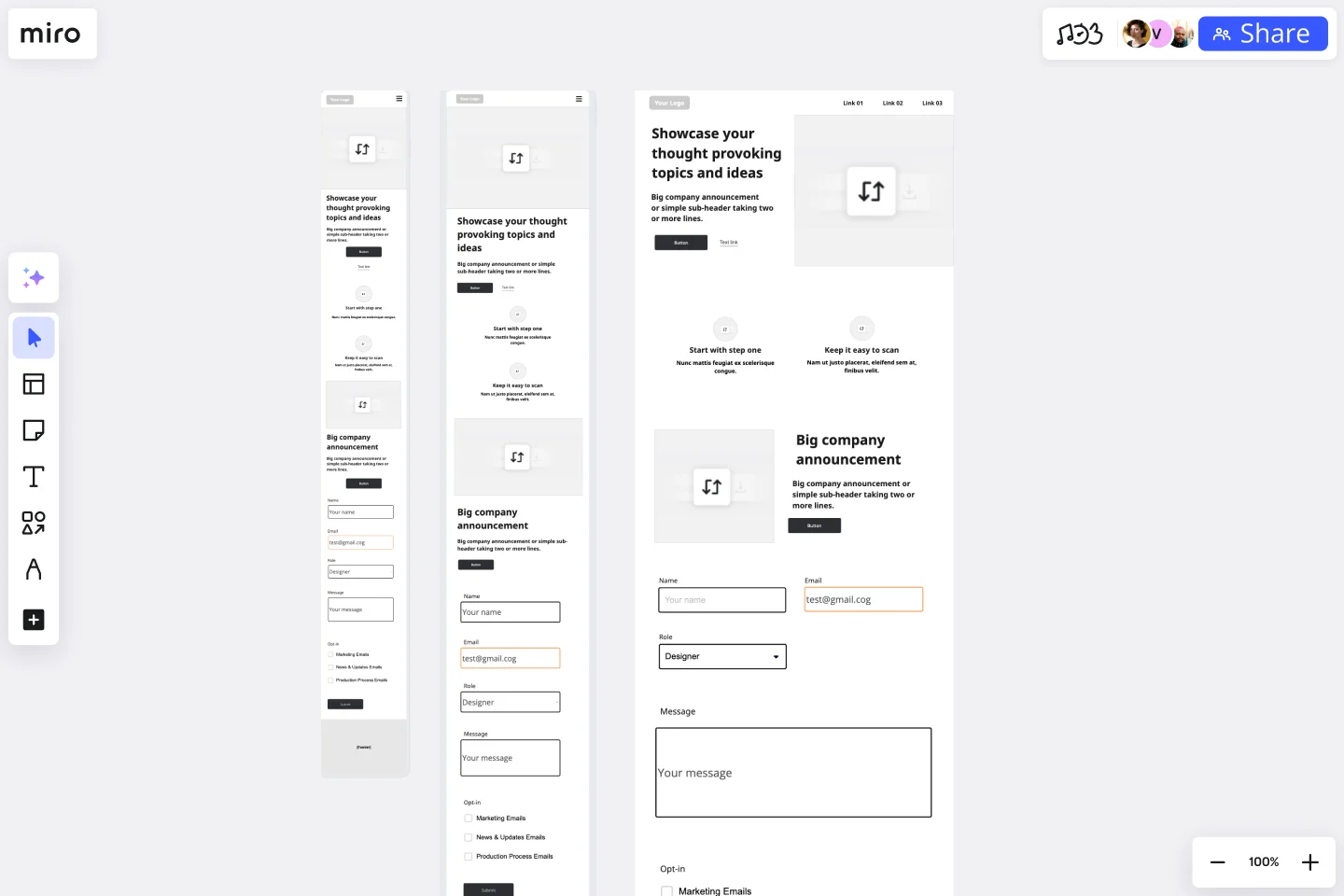
Making your own website wireframe is easy. Miro's visual collaboration platform is the perfect wireframing tool to create and share one. Get started by selecting the website wireframe template, then take the following steps to make one of your own.
Add the website wireframe template to your board.
View the components glossary on the template to get a feel for how to customize for different UI states and styles. Afterward, open the Wireframe Library and choose the elements and icons you want to use.
Drag and drop the elements to your wireframe on the board.
Double-click the wireframe elements to edit and customize them as you see fit.
Request feedback directly on the board by tagging team members in comments.
How to ideate your website wireframe
Here are a few things to consider when creating a website wireframe together with your team:
1. Be clear about your goals
At the beginning of this process, it's vital to define and understand the goals of your website. Before you start wireframing, ask your team these questions:
What do we hope to accomplish by creating this web page?
Do we want more traffic?
Should they purchase something from our website?
Do we want to increase app downloads?
Whatever your goals are, ensure that your entire team is aligned so the process can run more smoothly. Write answers down on sticky notes on your website wireframe template to keep them top of mind.
2. Think about the user experience
When your user interacts with your product, they're taking a journey from one part of the website to the next. This enables everyone on your team to understand how the website visitor will interact with every page. As a UX designer, your goal is to make that journey as effortless and enjoyable as possible. Think about user interactions, not individual screens. Design for flow. Outline every entry point a user may have, and from there, begin your journey flow.
Ask yourself these questions: What is important on this screen? How should the user interact with it?
3. Try to include content early in the process
Using actual content makes deciding whether the intended copy will fit the design easier. In general, actual content generates better feedback, meaning your design will need fewer iterations later in the process. Here you can also determine which hyperlinks, images, or other website elements you would like to add to the page.
Be aware that wireframing is a very iterative process. It is normal to go back and forth and make lots of changes throughout the process. Don't be discouraged by this. Wherever you can, try to simplify your wireframe and allow space to have fewer clicks for your user.
4. Annotate
Communication is key to getting people to understand your thought process. Don't assume that your website wireframes speak for themselves — annotate as you wireframe to make it easier to receive feedback. Receiving feedback prevents getting lost in any miscommunications and will enhance collaboration within your development, design, and internal teams, as well as customers.
Discover more high-fidelity wireframe examples to help you build your next big thing.
How do you create a website wireframe?
You can create a website wireframe with our ready-made template and customize it to your needs. When creating a website wireframe, there are four essential steps: set your website wireframe goals, design user flow, iterate and prototype, and test. Set your goals based on your UX and UI research, then design your user flow and add content early on, if possible. Afterward, annotate on your website wireframe to explain your template to your teammates or stakeholders, then prototype, test, and iterate.
What does a wireframe look like?
The website wireframe often contains some design elements as placeholders, so designers at this stage can focus on the layout and page structure rather than the visual aspect of design. Most website wireframes also include a color palette.
When should you make a website wireframe?
It would be best to make the website wireframe early in the design process since it's a cheap and straightforward way to start working on visuals and is easily changeable. The initial website wireframe template is more about the layout itself; designs and content come later in the wireframing process.
Why create a website wireframe?
There are many reasons to create a website wireframe. The key reason would be to help you identify every part of your site’s functionality. It can help you log changes, identify any points of friction, spot potential risks and allow you to collaborate better and more efficiently with your team.
Get started with this template right now.
Online Sketching Template
Works best for:
UX Design, Desk Research, Design Thinking
Before you go full steam ahead with a promising idea, look at it from a high level — to know how it functions and how well it meets your goals. That’s what sketches do. This template gives you a powerful remote collaboration tool for the initial stages of prototyping, whether you’re sketching out web pages and mobile apps, designing logos, or planning events. Then you can easily share your sketch with your team, and save each stage of your sketch before changing it and building on it.
App Wireframe Template
Works best for:
UX Design, Wireframes
Ready to start building an app? Don’t just imagine how it will function and how users will interact with it—let a wireframe show you. Wireframing is a technique for creating a basic layout of each screen. When you wireframe, ideally early in the process, you’ll gain an understanding of what each screen will accomplish and get buy-in from important stakeholders—all before adding the design and content, which will save you time and money. And by thinking of things in terms of a user’s journey, you’ll deliver a more compelling, successful experience.
Workflow Template
Works best for:
Project Management, Workflows
The digital world requires collaboration, and better collaboration leads to better results. A workflow is a project management tool that allows you to sketch out the various steps, resources, timeline and roles necessary to complete a project. It can be used on any multi-step project, whether it’s a business process or otherwise, and is ideal for plotting out the tangible actions you’ll need to take to achieve a goal and the order in which you need to complete those actions.