AWS Git to S3 Webhooks Template
Get an overview of your AWS architecture, track your cloud solutions, and optimize processes.
Available on Enterprise, Business, Education plans.
About the AWS Git to S3 Webhooks diagram Template
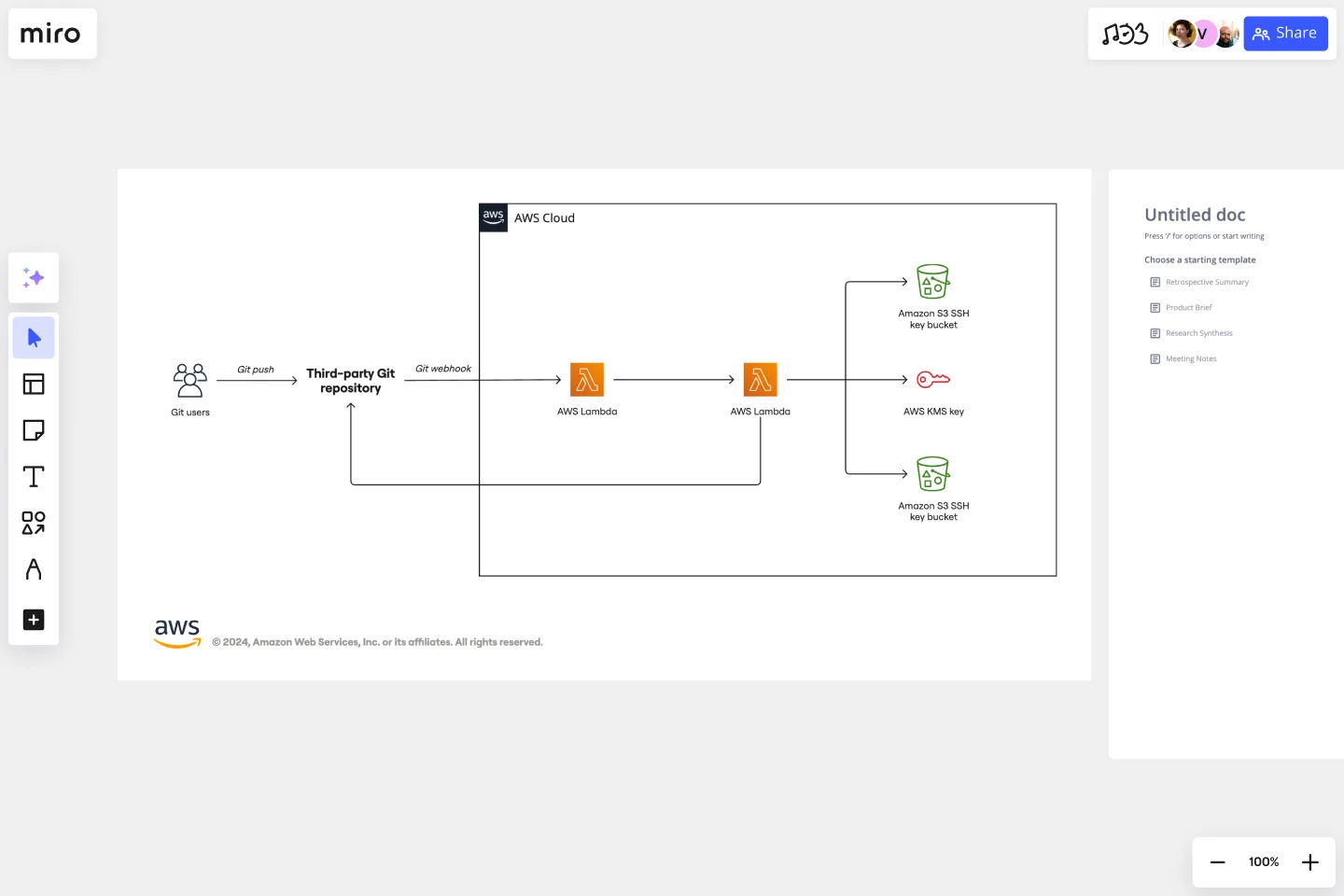
The AWS Git to S3 Webhooks Template is a visual representation of Git webhooks with AWS services Quick Start architecture. You can now have an overview of your AWS architecture with Miro’s AWS Git to S3 Webhooks Template, track your cloud solutions easily, and optimize processes like never before.
Keep reading to learn more about AWS Git to S3 Webhooks diagram Template.
What is an AWS Git to S3 Webhooks diagram Template
The AWS Git to S3 Webhooks Template, like any other diagram, visually shows the necessary steps of Git webhooks with AWS services Quick Start architecture. The AWS Git to S3 Webhooks has unique icons, symbols, and arrows that you can use for planning, designing, or auditing an architecture before or after deployment.
When to use AWS Git to S3 Webhooks Template
The AWS Git to S3 Webhooks architecture system key elements include:
Shapes: including service, resource, or general resource icons from AWS.
Connectors: including arrows that describe a flow of information or connect different parts of the diagram. They have a predetermined color.
Layout and grouping: the groups show the connection between multiple services or resources.
Styling and semantics: the colors mean the types of AWS functions and they are predetermined. When selecting an icon from the library, the right color will automatically be used.
When to use AWS Git to S3 Webhooks Template
You can use the AWS Git to S3 Webhooks Template to see the architecture of your AWS services configuration. Use it to configure a webhook to link your Git and AWS services.
How to create an AWS Git to S3 Webhook Template:
To create your AWS Git to S3 Webhook in Miro, follow the steps:
Lay out the structure: select the groups to use.
Open AWS Icon Set to add Architecture service and resource icons.
Add other steps: Does your diagram include external users or devices? Use resources to add depth or context to your diagram.
Connect the steps with arrows: use the arrows to connect the steps and describe the workflow.
In the AWS Git to S3 Webhook Template you will find the following AWS icons:
AWS Lambda: a serverless compute service that runs your code in response to events and automatically manages the underlying compute resources for you. Git webhook: allows you to build or set up integrations, such as GitHub Apps or OAuth Apps. AWS S3 key bucket: a key is a unique identifier for an object within a bucket.
Get started with this template right now. Available on Enterprise, Business, Education plans.
AWS Architecture Diagram Template
Works best for:
Software Development, Diagrams
The AWS Architecture Diagram is a visual representation of the AWS framework, and it also translates the best practices when using Amazon Web Services architecture. You can now have an overview of your AWS architecture with Miro’s AWS Architecture Diagram Template, track your cloud solutions easily, and optimize processes like never before.
AWS Chef Automate Architecture Template
Works best for:
Software Development, Diagrams
The AWS Chef Automate Architecture Template is a visual representation of the AWS Chef framework. Track your cloud solutions easily, and automate operational tasks at scale like never before.
Cisco Recommended Security Architecture Template
Works best for:
Software Development, Diagrams
Cisco offers data center and access networking solutions built for scale with industry-leading automation, programmability, and real-time visibility. The Cisco Recommended Security Architecture uses Cisco elements to visually show the network design of Cisco networks.