Context Diagram Template
Understand how external entities affect your system at a high level with a context diagram.
About the Context Diagram Template
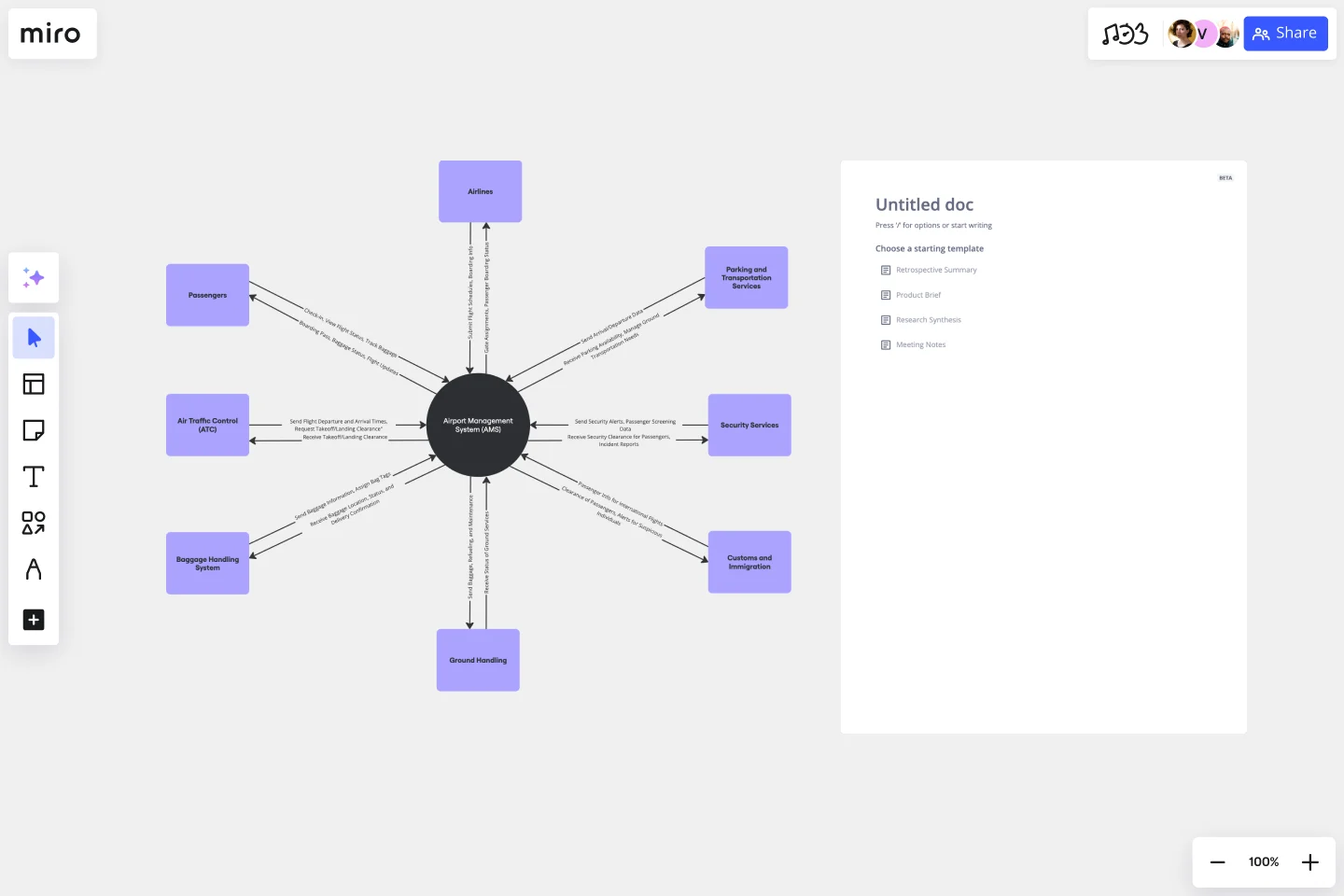
A context diagram lays out an entire software system as a single process and displays how external entities interact with the system.
The system can be a website, application, platform, or product. The external entity could be a customer, manager, teams within the same organization, other companies, and more.
The diagram is used in the discovery phase of a new project. It helps business analysts and stakeholders get an overview of the scope of the system. Management can then voice their concerns and give feedback before the project begins.
A context diagram is often referred to as a system context diagram or level 0 data flow diagram.
A data flow diagram (DFD) at subsequent levels shows the data flow through a system and contains additional information that a context diagram does not. As a level 0 DFD, a context diagram shows the highest-level overview of a system without going into detail.
The benefits of a context diagram
Here are the key benefits of a context diagram:
1. Gives a visual overview of a plan or project scope
A context diagram helps project stakeholders understand an entire software system at a single glance. It visualizes a project plan or project scope at a high level.
2. Helps you notice errors or omissions
Because the entire system is laid out in a simple, dynamic diagram, it helps teams and management identify errors in a business plan or project requirement. A context diagram can also be used to identify issues within an existing system.
3. Easy to make amendments
Context diagrams are easy to modify as new information is provided. You can edit, add, and remove every element of the diagram when there is a change in the system or an external factor.
4. Very customizable
Teams can customize an online context diagram using whichever shapes, colors, or fonts they want. They can add elements, reorganize existing ones, or simply change the visual aspects to best reflect a project's system.
5. Helps you identify your target user
Since a context diagram outlines an application's user groups and how they interact with it, developers can identify their core user groups. This then helps investors decide which projects to invest in.
6. Does not require technical knowledge
You don't need technical knowledge or coding experience to create a context diagram. Anyone can use an online tool like Miro to make one in a few minutes.
How to use your context diagram template
You can use our visual workspace to create and share context diagrams for all your projects. First, get our context diagram template and follow these steps:
Step 1:
Place your system in the center circle. Your system is the main process — it’s the focal point of the context diagram. All the other elements interact with this circle.
Step 2:
Use squares or rectangles to list external entities that interact with the system. Place them around the circle.
Step 3:
Use arrows to and from the center circle to show how the external entities communicate with the system.
Step 4:
Share your diagram with others for their feedback. Miro makes it simple to collaborate, edit, and present your Context Diagram through its interactive diagram maker.
Common use case of an effective context diagram template
To help you better understand how our context diagram template works, let's consider a system built for a sales order. In this scenario, managers, employees, and customers interact to produce a sales order.
In a detailed and factually correct sales order, a customer buys the product and receives a sales order in return. Employees send updates and products into the system, while managers add new workers and receive data about existing employees and vendors.
A context diagram for this system will have "Sales Order System" in the center circle. The external entities are "Customers," "Employees," and "Managers."
You can draw arrows to represent an interaction. For example, you can add an arrow from Sales Order to Customer, saying "Order Invoice" to indicate that the system will send the invoice to the customer.
What should be included in a context diagram?
A context diagram must include a system or process at the center that is surrounded by external entities. Arrows are used to represent the data flow between the system and each external element.
What is the difference between a DFD and context diagram?
A data flow diagram (DFD) is a flowchart that shows data flow throughout a system. A context diagram is focused on the external entities. It shows the entire system as one element and highlights its relationship with external factors.
How do you create a context diagram?
Creating a context diagram is easy with Miro. All you have to do is select the context diagram template and edit the existing elements to represent your system. You can change the arrows to depict interactions and customize the visuals as required.
Get started with this template right now.
Job Search Process Diagram
Works best for:
Diagramming
The Job Search Process Diagram template offers a visual tool for mapping out the steps and stages involved in the job search process. It provides a structured framework for organizing tasks, tracking progress, and managing resources. This template enables job seekers to streamline their job search efforts, stay organized, and increase their chances of success. By promoting clarity and efficiency, the Job Search Process Diagram empowers individuals to navigate the job market effectively and achieve their career goals.
Kubernetes Application Template
Works best for:
Software Development, Diagrams
Use the Kubernetes Application template to manage enterprise-ready containerized applications better. You can now get your team more agile when dealing with portability, licensing, and consolidated billing. The Kubernetes Application template allows you to run deployments anywhere, facilitating the management of your applications. Try it out and see if it’s the best fit for you and your team.
Cross-Account EC2 Status Monitoring for HPC Clusters Template
Works best for:
AWS
The Cross-Account EC2 Status Monitoring for HPC Clusters Template provides a centralized view of the health and performance of EC2 instances across multiple AWS accounts. It helps in early issue detection, reducing downtime and ensuring optimal efficiency of HPC clusters. The template offers customization options to meet specific HPC cluster configurations, simplifying monitoring and improving operational efficiency for administrators.
Chat-Bot
Works best for:
Diagramming
The Chat Bot template is a visual tool for designing and mapping out chatbot interactions and functionalities. It provides a structured framework for visualizing conversation flows, user inputs, and bot responses. This template enables teams to collaborate on designing chatbot experiences that are intuitive and user-friendly, driving engagement and satisfaction. By promoting clarity and alignment, the Chat-Bot template empowers organizations to create effective chatbot solutions that meet user needs and business objectives.
UML Activity Diagram Template
Works best for:
Diagrams
Use our Activity Diagram template to break down activities into smaller decisions and subprocesses. Improve and optimize systems and processes in I.T., business management, and more.
SAFe Program Board
Works best for:
Agile Methodology, Diagrams, Agile Workflows
Many organizations use the Agile model, but even companies that don’t rigorously adhere to all Agile standards have adopted Agile tools and methods like Program Increment (PI) Planning. Even if you’re not participating in a formal PI session, a program board can be a great way to establish communication across teams and stakeholders, align development objectives with business goals, clarify dependencies, and foster cross-functional collaboration. The board provides much-needed structure to planning sessions, yet is adaptable enough to accommodate brainstorming and alignment meetings.