Requirements gathering templates
Miro's requirements gathering templates help you collect and organize project needs effortlessly. Whether you're planning, analyzing, or collaborating, these templates provide a clear structure to align stakeholders, define goals, and ensure successful outcomes.
Campaign Assets Template
Works best for:
Planning
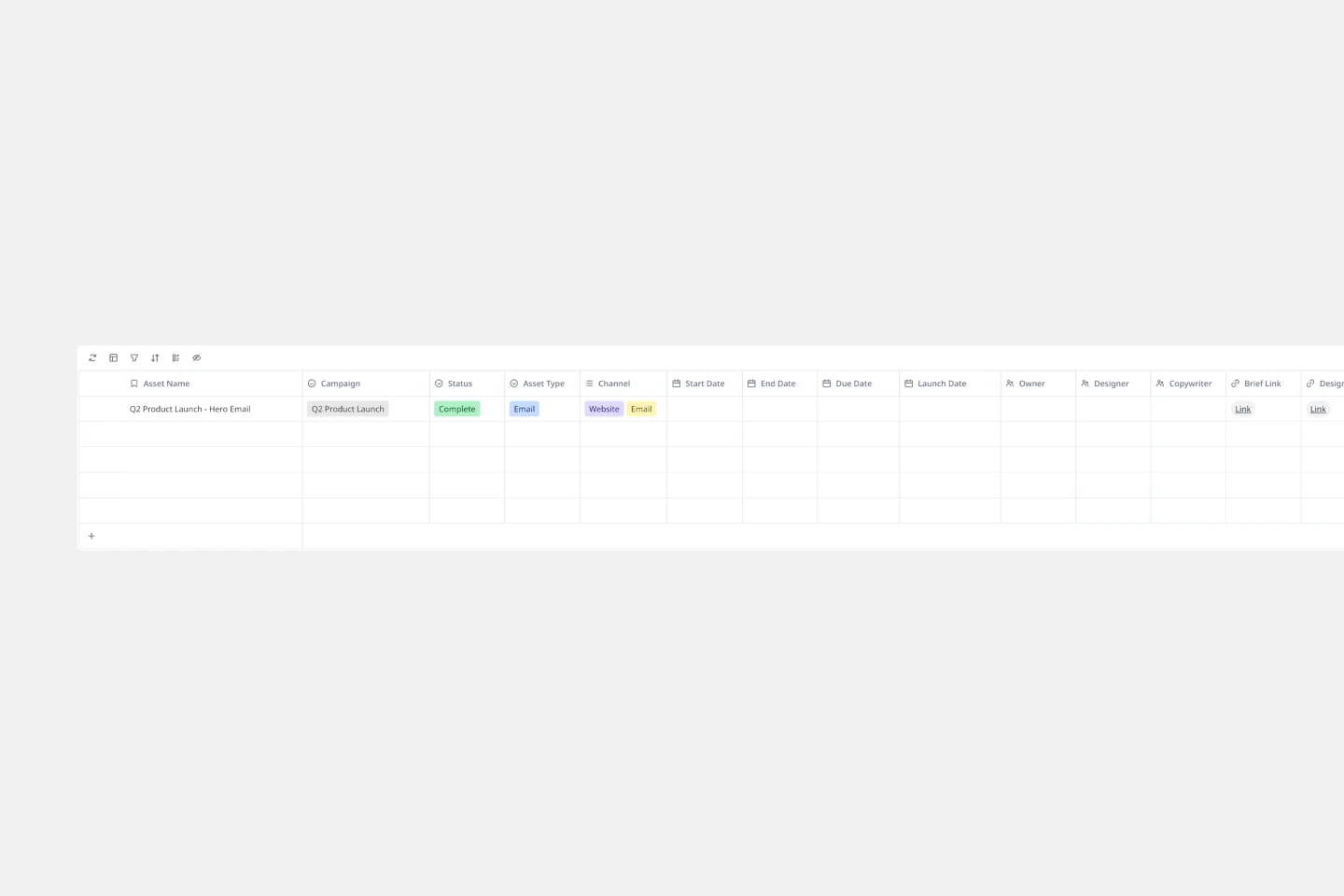
Picture your team moving from chaotic asset hunting to seamless collaboration, where status updates happen in real-time and nothing falls through the cracks. This is where Miro's campaign asset management template becomes invaluable. Built with our powerful Tables feature, this template creates that single source of truth your team has been missing. Instead of juggling multiple tools and endless email chains about asset status, you can organize every creative element, track approval workflows, and keep your entire team synchronized on one intuitive platform.
Requirements Gathering Template
Works best for:
Product , Strategy and Planning
The Requirements Gathering Template is an indispensable tool for project teams. It is the perfect solution for those who want to ensure their objectives are crystal clear and prioritize them efficiently. The three-category hierarchy created by this template - must-haves, should-haves, and good-to-haves - is an excellent way to streamline project requirements and allocate resources effectively. Any project team looking to optimize their workflow should consider this tool a must-have. It is a shining example of organized foresight, which is critical in today's world, where clarity is crucial.
Software Requirements Document
Works best for:
Product Development, Software Development
Unlock unmatched project clarity and effortlessly manage your software project requirements with Miro's Software Requirements Document Template. This template helps you empower your team by visually representing your project's scope, including functional and non-functional requirements. With dynamic flowchart features, you can effortlessly expand and refine your project details, ensuring a shared understanding among team members.
Join thousands of teams collaborating and doing their best work on Miro.
Sign up freeAbout the requirements gathering templates collection
Requirements gathering is a crucial phase in any project, ensuring that all stakeholders have a clear understanding of what needs to be achieved. Our requirements gathering templates are designed to streamline this process, making it easier for project managers to collect, organize, and prioritize requirements visually. These templates are adaptable and can be adjusted to various project types and industries, providing a structured approach to capturing essential project details.
Why you'll love our requirements gathering templates
Using Miro's requirements gathering templates offers many benefits:
Improved collaboration: These templates facilitate real-time collaboration, allowing team members to contribute and refine requirements simultaneously, regardless of their location.
Visual clarity: Miro's visual planning capabilities make it easy to see the big picture and understand the relationships between different requirements.
Efficiency: By providing a structured format, these templates help ensure that no critical requirements are overlooked, saving time and reducing the risk of project delays.
Flexibility: The templates can be customized to fit the specific needs of your project, whether you're working on software development, marketing campaigns, or any other type of project.
Documentation: All gathered requirements are documented in a clear and organized manner, making it easy to reference and update as the project progresses.
How to use the requirements gathering templates in Miro
Select a template: Start by choosing a requirements gathering template from Miro's extensive library. You can find these templates under the "Requirements Gathering" category on the Miro website.
Customize the template: Tailor the template to fit your project's specific needs. Add or remove sections, change labels, and adjust the layout to ensure it captures all necessary information.
Invite team members: Share the template with your team and invite them to collaborate. Miro's real-time collaboration features allow everyone to contribute simultaneously.
Gather requirements: Use the template to collect requirements from all stakeholders. Encourage team members to add their input directly into the template, ensuring that all perspectives are considered.
Organize and prioritize: Once all requirements are gathered, use Miro's visual tools to organize and prioritize them. This step helps in identifying the most critical requirements and planning the project accordingly.
Review and finalize: Review the gathered requirements with your team and stakeholders. Make any necessary adjustments and finalize the document to ensure everyone is on the same page.
By following these steps, you can effectively use Miro's requirements gathering templates to ensure your project starts on the right foot. These templates not only help in capturing all necessary requirements but also foster collaboration and clarity, enabling your team to thrive and achieve project success.