ビジネスリサーチテンプレート
Miro の市場とビジネスリサーチ テンプレートを使用して、お客様の要望とペインポイントを明らかにしましょう。適切なオーディエンスを対象にし、あらゆるプラットフォームで一貫して優れたカスタマー エクスペリエンスを考案します。
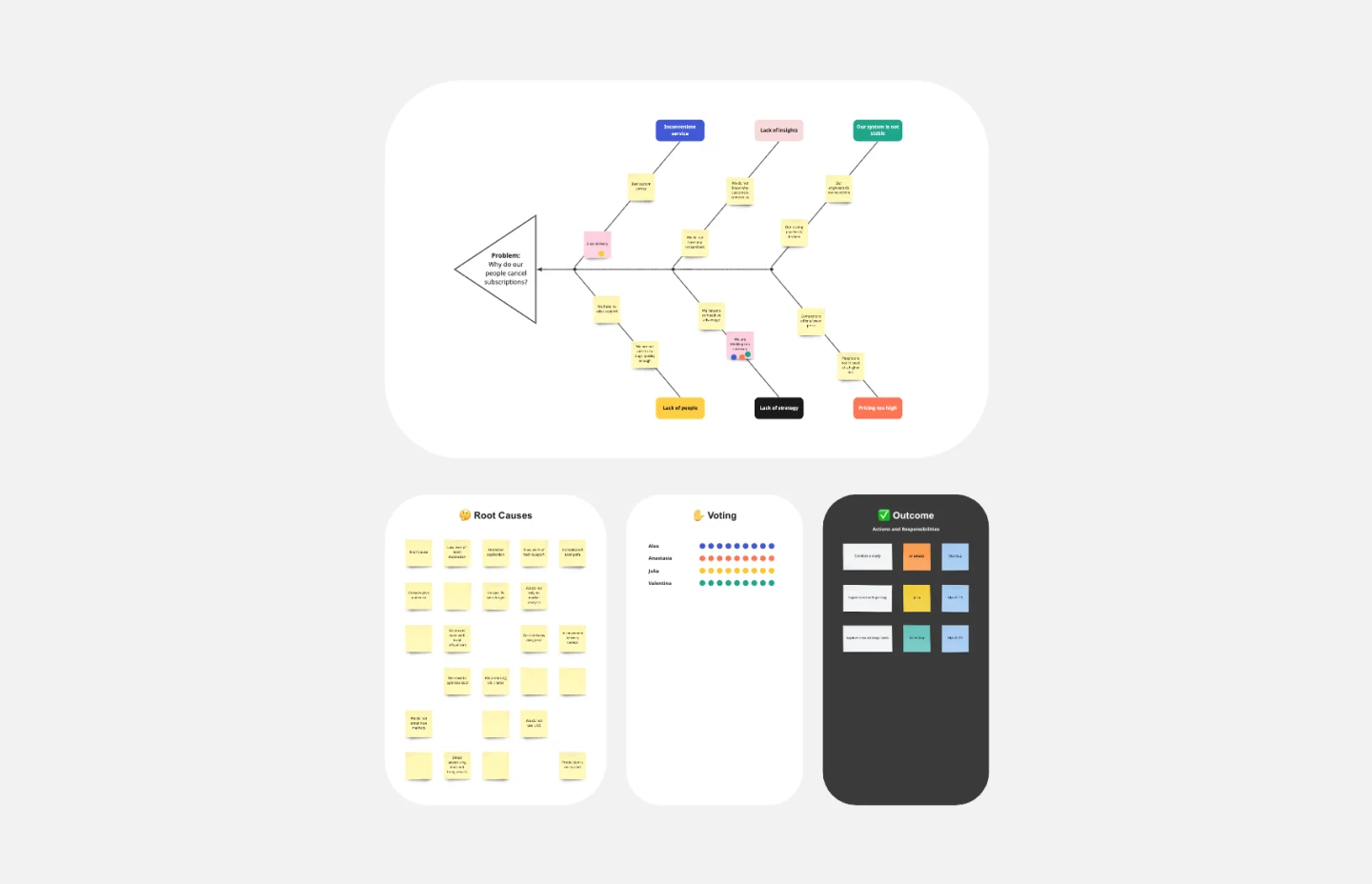
フィッシュボーン図テンプレート
活躍するシチュエーション:
オペレーション, 図表作成, ワークフロー
問題の根本的な原因を明らかにすることは、チームが直面するあらゆる問題を解決する最善の方法です。Miro の特フィッシュボーン図を使用し、問題の根本的な原因を発見しましょう。別名、石川図としても知られる特性要因図は、潜在的な問題を視覚化し、分析、理解することに役立ちます。また、これらの問題の根本的原因を探るためのツールとしても特性要因図が活躍します。
共感マップテンプレート
活躍するシチュエーション:
マーケットリサーチ, ユーザーエクスペリエンス, マッピング
新規ユーザーを引き寄せ、製品を試してもらい、お得意様になってもらうには、まず顧客を理解することから始めます。共感マップは、顧客のニーズ、期待、意思決定ドライバーなど、顧客について知っていることをすべて明確にするスペースを提供することで、その理解へとつながるツールです。そうすることで、仮定に疑問を投げかけ、知識のギャップを特定することができます。Miro のテンプレートを使って、顧客が発言し、考え、行動し、感じることを 4 つの主要な四角形に分割した共感マップを簡単に作成することができます。
KJ 法テンプレート
活躍するシチュエーション:
マッピング, プロダクト管理, ブレインストーミング
MiroのKJ法テンプレートを活用してアイデアやデータを整理し、ビジネスのソリューション開発を効率的に行いましょう。議論が複雑化してしまうような場合に、アイデアの内容を整理し、視覚的にわかりやすくまとめることができます。
Web サイトワイヤーフレームテンプレート
活躍するシチュエーション:
ワイヤーフレーム, UX
Miro の Web サイト用ワイヤーフレームテンプレートを活用して、Web サイトの要素をマッピングし、理想の Web サイトを実現しましょう。優れたユーザーエクスペリエンスを作成して、ビジネスの目標達成に近づくことができます。
ジョブマップテンプレート
活躍するシチュエーション:
デザイン, デスクリサーチ, マッピング
顧客に対する理解を深めたいですか?そのためには顧客の視点で物事を捉えることが必要です。彼らの達成すべき「ジョブ」を特定し、どのような要因が、提供する製品やサービスを「採用」または「不採用」するのかを調べましょう。UX(ユーザーエクスペリエンス) リサーチャーにとって最適なジョブマッピングは、「ジョブ」をステップごとに分解し、ジョブマッピングを段階的に捉える視点を与えてくれます。これにより、最終的にユニークかつ有用で、競合製品とは一線を画した商品を提供することができます。このテンプレートを使用することで、詳細かつ包括的なジョブマップを簡単に作成することができます。
ビジュアルストーリーマップテンプレート
活躍するシチュエーション:
マッピング, デスクリサーチ, マーケティング
ビジュアルストーリーマップは、定型化されたタスクリストと考えられることがありますが、タスク管理以上の力を発揮するツールです。ビジュアルトーリーマップを使用すれば、プロダクト管理に必要な様々な情報を視覚化することができるようになります。そうすることで、プロジェクトの全体像を把握でき、成功への道筋のイメージをより強く持つことができます。ビジュアルストーリーマップテンプレートを認識合わせや、プロジェクトに関するすべての情報やリソースをボード1つだけで管理できるようにしましょう。
オンラインスケッチテンプレート
活躍するシチュエーション:
UX デザイン, デスクリサーチ, デザイン思考
期待できるアイデアを用いて本格的に取り組む前に、高レベルから考え、それがどう機能し、どれくらい目標に合っているかを把握しましょう。それを行うのがスケッチです。このテンプレートは、ウェブページやモバイルアプリのスケッチ、ロゴの設計、イベントの計画など、プロトタイプの初期段階に適した強力なリモートコラボレーションツールです。スケッチをチームと簡単に共有し、それを変更したものをベースとして作り上げる前に、各段階のスケッチを保存することができます。
iPhone アプリテンプレート
活躍するシチュエーション:
ワイヤーフレーム, UX デザイン, モックアップ
世界中のスマートフォンユーザーの大多数が iPhone を所有しており、 iPhone アプリを日常のように使用しています。あなたの既存顧客や潜在顧客にもそういったユーザーが多数いることでしょう。しかし、iPhone アプリをゼロからデザインし、開発することは、非常に困難で労力のかかる作業です。しかし、Miro iPhone アプリテンプレートを使用することにより、そのような作業を効率化することができます。デザインのカスタマイズ、インタラクティブなプロトコルの作成、共同開発者との共有、チームによるイテレーションを可能にし、最終的に顧客から愛されるような iPhone アプリを開発することができます。
ペルソナ設定テンプレート
活躍するシチュエーション:
マーケティング, デスクリサーチ, ユーザーエクスペリエンス
Miroのペルソナ設定テンプレートを活用して、自社サービスや商品の対象となるユーザープロフィールを作成し、顧客への販売方法をより深く理解したり、改善案の策定に役立てましょう。
顧客課題ステートメントテンプレート
活躍するシチュエーション:
Ideation, Design Thinking, Product Management
会社は規模や業種を問わず、製品が顧客のニーズをどう満たすかを明確にすることにより、論理的に主張する必要があります。顧客課題ステートメントでは、魅力的なステートメントを作り出すのに役立ちます。どのようにして?顧客の考えや気持ちを深く掘り下げることにより、顧客が価値があると思うものを作成できる可能性が高まります。また、課題ステートメントでは、顧客に大きなメリットを提供するだけでなく、チームが明確に定義された共通の目標を認識し、その目標の達成感を味わうことができます。
プロトペルソナテンプレート
活躍するシチュエーション:
UX, UX デザイン, デザイン思考
プロトペルソナテンプレートを使ってターゲット顧客を理解しましょう。デザインチームや戦略チームが客観的な情報をもとに方針を決定することに役立つテンプレートです。
UX プロジェクトキャンバステンプレート
活躍するシチュエーション:
マーケットリサーチ, UX デザイン, ユーザーエクスペリエンス
このプロジェクトキャンバスは、アレクサンダー・オスターワルダー氏の 2005 ビジネスモデルキャンバスからインスピレーションを得たもので、チームは UX とデザインプロジェクトの全体像を視覚化することができ、重要なデータをすべて保管できる便利な構造を提供します。この革新的なツールにより、アイデアをプロジェクト計画に変換し、コラボレーションとコラボレーター間のコミュニケーションを促進することができます。Miro のプロジェクトキャンバスは、他のモデルとは異なり、シンプルなインターフェースです。そのため、従業員は簡単に使い方を習得して、すぐに使い始めることができます。
需要供給図テンプレート
活躍するシチュエーション:
マーケティング, マッピングとダイアグラム作成
Miroの需要供給図テンプレートを活用して、製品やサービスの適切な価格を決定することに役立てましょう。消費者にとって有益で、会社にとって収益性のある商品価格の設定方法を見つけることができます。
リーン UX キャンバステンプレート
活躍するシチュエーション:
デスクリサーチ, プロダクト管理, ユーザーエクスペリエンス
何を、何のために、誰のために構築していますか?これらは、有名な企業やチームを成功に導くための全体像の質問であり、リーン UX はその答えを見出すのに役立ちます。このツールは、プロジェクトの調査、設計、計画の段階で特に役に立ちます。これを使用すると、素早く製品を改善し、ビジネス上の問題を解決できるため、顧客中心の製品の実現につながります。このテンプレートを使用すると、8 つの主要要素(ビジネス上の問題、ビジネスの成果、ユーザーと顧客、ユーザーのメリット、ソリューションのアイデア、仮説、仮定、実験)を中心に構成されたリーン UX キャンバスを作成することができます。
リッカート尺度テンプレート
活躍するシチュエーション:
Desk Research, Decision Making, Product Management
製品、サービス、体験に対する人々のイメージなどの複雑で主観性の高いデータを測ることは、必ずしも簡単な作業ではありません。リッカート尺度はそのような作業において力を発揮します。この尺度では、既存または潜在的な顧客にステートメントや質問を尋ねて、数字や文による段階評価(例えば、「強く同意する」、「どちらともいえない」、「強く反対する」などの 5 段階評価)で回答します。リッカート尺度の目的は、顧客に具体的な質問をして、その答えを解釈が容易で実用的なユーザーインサイトに変えることです。
観察・モデリング・分析テンプレート
活躍するシチュエーション:
Design, Desk Research, Product Management
デザインプロセスにおいて、宿題(調査とも言います)をこなしていくことは重要なステップです。観察・モデリング・分析アプローチはこのステップの構造化と効率化を検証する有効な手法です。この強力なツールを使用すれば、長所 / 短所、成功 / 失敗、時間を効率的に使えたかどうかが明確になります。観察・モデリング・分析テンプレートは、インスピレーションの発見、デザインのモックアップ、フィードバックの獲得を容易にします。ボードのセットアップには 1 分とかかりません。
狩野モデルテンプレート
活躍するシチュエーション:
デスクリサーチ, プロダクト管理, 優先順位付け
製品の成功は、その製品が提供する機能とお客様に与える満足度によって決まります。では、どの機能が最も重要なのでしょうか?狩野モデルがその判断を手助けします。狩野モデルは、ある機能がもたらす満足度と実装コストを比較して、全機能に優先順位を付けるシンプルで強力な手法です。このテンプレートを使えば、標準的な狩野モデル(2 軸(満足度と機能性)と、魅力、性能、無関心、当たり前という 4 つの値による象限)を作成できます。
製品ツリー管理テンプレート
活躍するシチュエーション:
Design, Desk Research, Product Management
製品ツリー管理(製品ツリーゲームや製品ツリー優先順位付けフレームワークとも呼ばれる)は、プロダクトマネージャーが製品機能の要求を整理し、優先順位をつけるのに役立つビジュアルツールです。このツリーは、製品ロードマップを表し、顧客や関係者から集めたフィードバックの反映をゲーム化し、製品やサービスをどのように成長させ、形づくるかを検討する手助けとなります。一般的な製品ツリーは、4 つの象徴的な要素で構成されます。幹は構築中の既存製品の機能、枝は製品やシステムの機能、根は技術要件やインフラ、葉は製品機能の新しいアイデアを表しています。
戦略ダイヤモンドテンプレート
活躍するシチュエーション:
Leadership, Operations, Strategic Planning
重要な目標を達成するために、ほとんどの企業が一通り戦略を組み立てます。しかし、どのような要素を考慮して戦略を立てるべきなのでしょうか?戦略ダイヤモンドは、一貫性があるビジネス戦略を形成する要素の集まりです。これらの要素には、ターゲット、差別化要因、達成手段、実現ステップ、経済論理が含まれます。戦略計画の多くは、これらの要素のうち 1 つか 2 つにしか焦点を当てないため、ギャップが生じ、後のビジネスの支障となる恐れがあります。戦略ダイヤモンドを使えば、戦略計画に集中し、1 つや 2 つだけではない、すべてのビジネス要件を満たすのに役立ちます。
ターゲットオーディエンステンプレート
活躍するシチュエーション:
マーケティング, デスクリサーチ, 優先順位付け
ターゲットオーディエンステンプレートは、見込み客を理解するのに役立ちます。どのような人があなたの会社やサービスに興味がありますか?どのような人があなたの製品を購入する可能性がありますか?その人たちにはどのようなマーケティングが有効ですか?ターゲットオーディエンス分析では、年齢や性別だけでなく、収入や学歴、居住地などの様々な人口統計、あるいは興味や意見などのサイコグラフィックの観点からオーディエンスを説明します。ターゲットオーディエンスの分析は、ほとんどのビジネス機能に対して重要なインサイトを提供します。
GTM 戦略テンプレート
活躍するシチュエーション:
マーケティング, デスクリサーチ, 戦略プランニング
どれだけ革新的な新製品であっても、見込み客の注目を集められなければ軌道に乗ることはありません。そこで登場するのが GTM 戦略です。GTM は、ビジネスプラン、ターゲット層、マーケティングアプローチ、販売戦略などに関するすべてのリサーチ、インサイト、データを一元化した単一リソースです。GTM は、成長速度が速く、即決と完全な同調性が必要なスタートアップ企業で特に力を発揮します。
機能検査テンプレート
活躍するシチュエーション:
Desk Research, Product Management, User Experience
新機能を追加するか、既存機能を改善するか、製品を改善するには 2 つの方法があります。どちらを選ぶべきでしょうか?機能検査はこの決断をサポートします。この使いやすく強力なプロダクト管理ツールを使用すれば、あらゆる機能を検査する方法を見出すことができます。検査結果をまとめ、単に機能していない機能について詳細な議論をすることができます。これにより、機能の認知度や利用頻度を高めるような対応を取るべきか、機能を完全に削除するべきか、決断することができます。
機能キャンバステンプレート
活躍するシチュエーション:
Design, Desk Research, Product Management
ユーザーが抱える問題を解決するための新機能を開発する際は、どんな機能がソリューションとして役に立つのか実際に手を付けてリサーチし始めることが一番の近道だと言えるでしょう。しかし、まずはユーザーの問題を理解することが重要です。機能キャンパステンプレートを使用して、ユーザーの問題、ユーザーがその機能を使うシチュエーション、ユーザーに提供する価値について深く掘り下げましょう。このテンプレートでは、ソリューション開発に移行する前に、取り組むべき問題について深く理解することができ、潜在的な死角を予測または特定することができるようになります。
ジョブ理論フレームワークテンプレート
活躍するシチュエーション:
アイデア出し, デザイン思考, ブレインストーミング
Miroのジョブ理論フレームワークテンプレートを活用して、顧客がいつ、どうやって、なぜあなたの製品を購入するのか理由を紐解き、理解しましょう。
アプリ開発キャンバステンプレート
活躍するシチュエーション:
Market Research, Product Management, User Experience
良質なアプリを構築するには、多くの人の参加や流動的な部分が必要だと気づいたことはありますか?プロジェクトマネージャーなら、気づいたことがあるはずです。幸いなことに、アプリ開発キャンバスがあれば、プロセス全体を見渡して最適化できるようになります。18 個のボックスが特徴で、それぞれのボックスがアプリ開発の重要な側面に焦点を当てており、全体像を把握できるようになります。そうすれば、プロセスを微調整し、開発過程で遭遇する可能性のある問題を先回りして考えることができます。その結果、プロセスがスムーズになり、より良質で安定した構造の製品が得られます。
リサーチデザインテンプレート
活躍するシチュエーション:
デザイン思考, デスクリサーチ, UX デザイン
デザインリサーチマップは、リサーチ方法において考え方とアプローチという 2 つの重要な共通部分の関係を示すグリッドフレームワークです。デザインリサーチマップでは、チームやクライアントに、生成的なデザイン思考を使用して新しいビジネス戦略を立てるよう促します。このフレームワークは元々、学者のリズ・サンダース氏によってデザインされ、リサーチとデザイン手法間の混乱や重複の問題を解決することを目的としています。チームが問題解決モードまたは問題空間定義モードのどちらであっても、リサーチデザインテンプレートを使用すれば、多くの無関係な業務における共同価値を検討するのに役立ちます。
シナリオマップテンプレート
活躍するシチュエーション:
Desk Research, Mapping, Product Management
シナリオマッピングは、あるタスクを完了するためにユーザーが取りうるあらゆるステップを概説するプロセスです。シナリオマッピングテンプレートを使用することで、様々なペルソナが様々な状況に対して起こす行動、思考、感情の視覚化が可能になります。シナリオマップは、実際に起こったことだけでなく、意図したシナリオや理想的なシナリオ(起こるべきこと)を一緒に概説します。理想的なシナリオを概説するのであれば、プロジェクトのかなり早い段階でユーザーマッピングを行って、ユーザーストーリーやプロダクトマネージャーバックログの作成に役立てるべきです。現状をより詳しく把握するだけなら、ユーザーへの聞き取り調査や観察を行う際のユーザーマッピングだけで十分です。
ローファイワイヤーフレームテンプレート
活躍するシチュエーション:
Desk Research, Product Management, Wireframes
ウェブサイトやアプリの開発初期段階では、製品の「大まかな」全体像を用意して、チームで確認しながら概要を話し合うことを推奨します。ローファイワイヤーフレームテンプレートならそれを可能にします。設計会議でこの大まかなレイアウト(ナプキンに描いたスケッチのデジタル版とお考えてください)があれば、チームやプロジェクトの関係者は素早くそれが顧客ニーズにマッチしているかを判断することができます。Miro では会議や、ワークショップ、プレゼンテーション、評価会議の最中にワイヤーフレームのテンプレートを簡単に使用することができます。
プロダクトマーケットフィット(PMF)キャンバステンプレート
活躍するシチュエーション:
マーケットリサーチ, 戦略プランニング, プロダクト管理
プロダクトマーケットフィット(PMF)テンプレートは、プロダクトチームが、製品デザインを提供して、顧客や市場のニーズを満たすのに役立ちます。このテンプレートでは、製品を 2 つの側面から見ていきます。1 つは、製品がユーザーのニーズにどう適合するか、そしてもう 1つは、完全にデザインされた製品が、市場の状況にどう適合するかを確認します。こうした指標を組み合わせることで、顧客が製品を使用し希望する方法から市場需要まで、製品を総合的に理解することができます。顧客と製品品質を並べて比較することで、ユーザーは、製品分野や重要な指標をより深く理解する必要があります。
ポジショニング戦略用テンプレート
活躍するシチュエーション:
マーケティング, プロダクト管理, デスクリサーチ
ビジネスが成功するかどうかは、参入する市場によって大きく左右されます。従って、製品や計画戦略を構築する前に、ポジショニング戦略の策定をすることをお勧めします。ポジショニング戦略の策定では、参入市場内で自社や自社製品がどのような位置付けを取れるかを「見える化」できるように設計されています。ポジショニング戦略テンプレートでは、製品や市場カテゴリーの定義、ターゲット層や競合他社の特定、主なメリットや差別化の理解など、重要なトピックを検討するよう導きます。
逆向き解決法用テンプレート
活躍するシチュエーション:
Desk Research, Strategic Planning, Product Management
Amazon は、顧客中心主義を賞賛するという重要な原則に基づいて、逆向き解決法を開発しました。逆向き解決法は、詳細なローロードマップがない製品について考えるためのフレームワークです。プロダクトチームは、お客様の思い描くイメージから製品の発売まで、真に役立つ方法で逆向きに取り組んでいきます。この方法では、新製品や新機能のアイデアを思い付いたメンバーが、その目的をできるだけ明確にする必要があります。アイデアに関するプレゼンテーションで組織のリーダーの賛同を得ることができれば、次のステップとして製品や機能の発売に必要なもののマッピングをチームで行いましょう。
知覚マップテンプレート
活躍するシチュエーション:
マーケティング, デスクリサーチ, マッピング
メッセージを作成し、マーケティングをカスタマイズして、製品を改善し、ブランドを構築するには、顧客の認知度、自社や競合他社のことをどう考えているかを把握する必要があります。知覚マップを検討することで、そのようなインサイトを獲得することができます。このシンプルでありながら強力なツールによって、顧客が価格、パフォーマンス、安全性、信頼性をランク付けする方法を視覚的に表します。このテンプレートを業務に活用すると、競合他社を評価し、市場のギャップを確認して、顧客の行動変化や購入の意思決定を理解することができます。
ニュースレターテンプレート
活躍するシチュエーション:
デザイン, マーケティング
どんなビジネスを行っていても、どんな製品を作成していても、ニュースを広め、イベントを宣伝し、カスタムコンテンツを共有することによって、現在の顧客や見込み客と継続的に交流し、迅速に情報共有することをお勧めします。ニュースレターは、それを実施する効果的な方法です。このテンプレートを使うことで、素早く、簡単に始めることができます。強調表示したいコンテンツを選択し、文章を書き込み、取り込みたい写真や画像を追加するだけです。次に、タイトルを入力し、送信ボタンをクリックします。
ムードボードテンプレート
活躍するシチュエーション:
デザイン, ブレインストーミング, アイデア出し
クリエイティブなプロジェクトを始める際には、表現しようとしているムードを伝えることが重要ですが、言葉でそれを行うのは非常に困難です。そのため、ムードボードを作成し、画像、カラーパレット、テクスチャ、タイポグラフィを使用します。ムードボードは、インスピレーションを集め、アイデアのスケッチを提案するのにも最適です。デザイナーだけではなく、コンテンツライター、営業チーム、プロダクトチームも、使用することができます。このテンプレート使用すれば、すべてのユーザーが手軽に始めることができます。
ローファイプロトタイプテンプレート
活躍するシチュエーション:
デザイン, デスクリサーチ, ワイヤーフレーム
ローファイプロトタイプは、製品またはサービスの実用的な初期ビジョンとして機能します。これらのシンプルなプロトタイプは、最終製品と一部の機能しか共有していません。大まかなコンセプトの検証やアイデアの妥当性を確認するのに最適です。ローファイプロトタイプは、製品やサービスの機能性を検討するために、製品開発チームや UX チーム が迅速なイテレーションとユーザーテストに焦点を当てて、将来のデザインに反映させるためのものです。コンテンツ、メニュー、ユーザーフローをスケッチしたマッピングに重点を置くことで、デザイナーとノンデザイナーの両方がデザインとアイデア出しのプロセスに参加することができます。リンクされたインタラクティブな画面を作成する代わりに、ローファイプロトタイプは、ユーザー ニーズ、デザイナー ビジョン、関係者の目標の一致についてのインサイトに焦点を当てています。
機能計画テンプレート
活躍するシチュエーション:
Desk Research, Agile Methodology, Product Management
機能は製品やサービスを改善しますが、新機能を追加することは簡単でありません。新機能の追加には、アイデア、設計、改良、構築、テスト、立ち上げ、宣伝などの多くのステップと関係者の協力が必要です。機能計画テンプレートを使用すれば、円滑かつ堅実な工程を作成できます。これにより、必要な時間やリソースを削減して機能の追加を成功に導くことができます。機能計画テンプレートは、製品、エンジニア、マーケティング、セールスなど、製品の新機能追加に携わるすべてのチームメンバーにとって賢い出発点になります。
HEART テンプレート
活躍するシチュエーション:
Desk Research, Project Management, User Experience
HEART フレームワークは、Happiness(幸福)、Engagement(エンゲージメント)、Adoption(採用)、Retention(継続)、Task Success(タスクの成功)の5つの要素から構成されています。これらはユーザー体験の柱であり、HEART フレームワークが主要な指標として採用されている理由です。Google の研究チームが開発したこのフレームワークは、大企業に対して、大規模なユーザー体験を正確に測定する方法を提供し、製品開発のライフサイクルを通じて参照することができます。HEART フレームワークは 5 つの指標を使用しますが、すべてのプロジェクトでその 5 つが必要なわけではありません。代わりに会社やプロジェクトに最も有効なものを選ぶことができます。
VOC(お客様の声)テンプレート
活躍するシチュエーション:
マーケティング, デスクリサーチ, ユーザーエクスペリエンス
Miroの VOC(お客様の声)テンプレートを活用して、自社の基準を設定し、カスタマーエクスペリエンスを向上させましょう。
画面遷移図テンプレート
活躍するシチュエーション:
ワイヤーフレーム, プロダクト管理, UX デザイン
Miroの画面遷移図テンプレートを活用して、各画面ごとのユーザー体験を分析し、ユーザーインサイトを分析しましょう。洗練されたユーザー体験は、顧客の製品に対する購買意欲だけではなく、ブランドのイメージの向上にもつながります。画面遷移図テンプレートを活用して、ユーザー体験設計をさらに強化しましょう。
インフォグラフィックテンプレート
活躍するシチュエーション:
マーケティング, デスクリサーチ, ドキュメンテーション
データ内の数字だけを見るのは、疲れる作業であったり、途方もなく感じることがよくあると思います。また、プレゼンなどでこのようなデータを共有する時に、どうやってわかりやすく、説得力のある情報として使用するか悩むこともあるでしょう。そのような悩みを Miro のインフォグラフィックテンプレートが解決してくれます。インフォグラフィックは、膨大なデータや数値を可視化するためのツールであり、定量的データと質的データに関わらず、さまざまな種類のデータをわかりやすいイメージやテキストに変換することができます。顧客やチーム、クラインアントなどに感動を与えるプレゼンやレポートなどの資料や情報を Miro のインフォグラフィックテンプレートを活用して作成しましょう!
グロースエクスペリメントテンプレート
活躍するシチュエーション:
Leadership, Desk Research, Strategic Planning
多くの野心的な企業が未来を見据え、成長を目指しています。しかし、成長のための決断は、リスクとコストのかかる大きな賭けとなる可能性があります。だからこそグロースエクスペリメントが非常に有効なのです。グロースエクスペリメントは、6 つの体系的なステップで構成され、最も効果的な戦略の把握、それらの収益への影響、過去の取り組みとの比較を提供します。ビジネスの拡大に完全にコミットする前に、その戦略をテストすることで、時間、リソース、資金の大幅な節約につながります。
チラシテンプレート
活躍するシチュエーション:
Design, Marketing
Miroの無料で活用できるチラシテンプレートを活用してオリジナルデザインのチラシを作成して、あなたのビジネス、コース、イベントなどを宣伝しましょう。また、Miro では作成したチラシをPDFや他の画像ファイルとしても保存することができ、印刷用のチラシの作成にも役立ちます。
UX リサーチ計画用テンプレート
活躍するシチュエーション:
マーケットリサーチ, デスクリサーチ, ユーザーエクスペリエンス
リサーチ計画とは、関係者がユーザーエクスペリエンスのリサーチプロジェクトについて理解する必要がある基本的な情報(誰が、何を、なぜ、何時)を伝えるものです。この計画では、全員が認識を合わせ、UX リサーチプロジェクトを成功させるために何をすべきかを把握する必要があります。このリサーチ計画を使用して、目標、リサーチ方法、プロジェクトの範囲、参加者のプロフィールなど、プロジェクトの背景情報を伝えることができます。UX リサーチ計画を使用すれば、関係者と効率的に認識合わせができ、進捗状況を把握して、成功へ導くこともできます。
ユーザーインタビュー用テンプレート
活躍するシチュエーション:
Desk Research, Product Management
ユーザーインタビューとは、リサーチャーがユーザーにトピックに関する質問をする UX リサーチの手法です。これにより、チームはユーザーデータを素早く簡単に収集し、ユーザーに関する詳細情報を把握することができます。一般的に、組織はユーザーインタビューを実施して背景データを収集し、テクノロジーの利用方法の理解、ユーザーの製品との関わり方のスナップショット作成、ユーザーの目標やモチベーションの理解、またユーザーのペインポイントの特定などに役立てます。このテンプレートを使用して、インタビュー中にメモを記録し、ペルソナの作成に必要なデータを収集します。
3C 分析テンプレート
活躍するシチュエーション:
マーケティング, 戦略と計画
Miro の 3C 分析テンプレートを活用して、事業戦略の基盤となる「顧客(Customer)」「自社(Company)」「競合他社(Competitor)」の3つの軸から市場を分析しましょう。
ビジネスケーステンプレート
活躍するシチュエーション:
Leadership, Marketing, Market Research
この完全なビジネスケーステンプレートを使って、関係者に好印象を与え、賛同を得ましょう。ビジネスケースに必要な重要な要素をすべてカバーし、提案を成功させましょう
リサーチ用テンプレート
活躍するシチュエーション:
Education, Desk Research, Product Management
ユーザビリティテストや顧客インタビューから得られた情報を体系的かつ柔軟なユーザーリサーチテンプレートとして文書化する必要がある場合も少なくありません。全員の観察結果を一箇所に集めることで、全社的なインサイトの共有や、ユーザーニーズに基づいた新機能の提案が容易になります。リサーチ用テンプレートは、定量的・定性的なデータの記録にも利用できます。
カスタマージャーニーマップテンプレート
活躍するシチュエーション:
アイデア出し, マッピング, プロダクト管理
Miroのカスタマージャーニーマップテンプレートを活用して、顧客が商品やサービスを購入するまでの各プロセスの見える化と分析をしましょう。顧客との接点を理解することで、マーケティングプロセスの改善点を正しく捉え、改善点を見つけることができます。
アプリ用ワイヤーフレームテンプレート
活躍するシチュエーション:
UX デザイン, ワイヤーフレーム
アプリを作成してみませんか?アプリの機能やユーザーの利用法について頭の中で想像してみるだけではなく、ワイヤーフレームを使って実際に見てみましょう。ワイヤーフレームは、各画面の基本的なレイアウトを作成する手法です。理想的にはアプリ開発の早期段階でワイヤーフレームを使用すると、各画面の機能を確認できるようになり、開発に携わる関係者からの賛同を得やすくなります。デザインやコンテンツを加える前にそれが達成されるため、時間と費用の節約になります。また、ユーザージャーニーという観点から考えることで、より説得力があり成功するエクスペリエンスを提供できるようになります。
オーディエンスペルソナテンプレート
活躍するシチュエーション:
リサーチ, UX, マーケティング, 製品開発, デザイン
オーディエンスペルソナペルソナテンプレートを使用して、人口統計、興味、目標などを把握し、効果的なマーケティングや製品開発を行いましょう。
バイヤーペルソナテンプレート
活躍するシチュエーション:
マーケティング, デスクリサーチ, ユーザーエクスペリエンス
製品やサービスを購入し、愛用してくれるユーザーグループのような理想的な顧客がいます。しかし、その理想的な顧客にたどり着くには、チームや会社全体がその人物と連携する必要があります。バイヤーペルソナは、シンプルですが創造的な方法でこれを行います。現在の顧客や見込み客を半分架空の存在として表現することによって、製品の提供を形にし、「悪影響を与えるもの」を取り除き、成功に向けてマーケティング戦略をカスタマイズすることができます。
リモートデザインスプリント
活躍するシチュエーション:
デザイン, デスクリサーチ, スプリントプランニング
デザインスプリントでは、4、5日間かけてプロトタイプの設計、反復、テストを集中的に行います。デザインスプリントは、旧態依然の作業プロセスから脱却し、新鮮な視点を見出し、ユニークな方法で問題を捉えて、迅速にソリューションを開発するための手法です。デザインスプリントは、Google によって発案された高速フレームワークであり、問題に対するチーム間で認識の統一や、複数の解決策の考案、プロトタイプの作成とテスト、ユーザーからのフィードバックを短期間での収集するために使用されます。このテンプレートは、ビジネス中心のデザインコンサルタントである JustMad が初めて考案し、世界中の分散したチームによって活用されています。
ユーザーストーリーマッピングテンプレート
活躍するシチュエーション:
マーケティング, デスクリサーチ, マッピング
ユーザーストーリーマッピングは、2005 年にジェフ・パトンが考案したアジャイル手法であり、ユーザーの行動を時系列で分析し、整理することで、ユーザーがどのように自社の製品やサービスと出会い、体験しているのかをより深く理解できるほか、プロダクトバックログもユーザーストーリーマップで視覚化、管理できるようになります。個人での使用やチームでの使用にかかわらず、Miro のユーザーストーリーマップにより、製品やサービスを通してユーザーに提供するビジネス価値に焦点を絞り、ユーザーが関心を持つ機能をリリースすることができます。このマッピングフレームワークは、ユーザーのニーズを満たすための要件や実施事項についてプロジェクトやプロダクトチームで認識を共有することに役立ちます。さっそくユーザーストーリーマップを使用して、ユーザーインサイトを手に入れましょう。
リブランディング プレゼンテーション
活躍するシチュエーション:
Presentations, UX Design
古きを捨て、新しきを得ましょう。このダイナミックなリブランディング プレゼンテーション テンプレートを使って、刷新されたブランド戦略を紹介しましょう。
ウェブサイト用フローチャートテンプレート
活躍するシチュエーション:
Flowcharts, Mapping, User Experience
サイトマップとしても知られるウェブサイト用フローチャートでは、現在または今後作成するウェブサイトの構造や他のページのマッピングができるようになります。また、フローチャートを使用すれば、チームは今後のコンテンツに関して把握している情報の差を明らかにすることができます。ウェブサイトを構築する際に、ウェブコンテンツに関連するキーワードに基づいて、各コンテンツがユーザーに正確な検索結果を提供できるようにする必要があります。プロダクトチーム、UX チーム、コンテンツチームは、フローチャートやサイトマップを使用して、ウェブサイトに含まれる内容をすべてを理解し、コンテンツの追加や再構築を計画して、ウェブサイトのユーザーエクスペリエンスを向上させることができます。
サービスブループリントテンプレート
活躍するシチュエーション:
デスクリサーチ, オペレーション, マーケットリサーチ
Miroのサービスブループリントテンプレートを活用して、製品やサービスが顧客に提供されるまでのプロセスを視覚的に理解し、改善点を見つけましょう。
ストーリーボード プレゼンテーション テンプレート
活躍するシチュエーション:
Presentations, Design Thinking
このストーリーボード プレゼンテーション テンプレートを使用して、プレゼンテーションの構成、内容、フローを視覚化することができます。重要なポイントをすべてカバーし、的を射たプレゼンテーションができるようにしましょう。
作業用 5-Day デザインスプリント
活躍するシチュエーション:
デザイン, デスクリサーチ, スプリントプランニング
デザインスプリントの目標は、わずか 5 日間でプロトタイプを構築し、検証することです。一週間のスケジュールを確保して小規模チームを編成し、実績のあるチェックリストを使用して順序よく、課題の解決からソリューションの構築までをスムーズに進めます。Design Sprint のステフ・クルション氏は、Google でデザインスプリントの第一人者とコラボレーションして、この Miro のテンプレートを作成しました。この作業用 5-Day デザインスプリントは、リモートスプリント用に特別に設計されているため、世界中の同僚と生産性の高い、効率的なスプリントを実行することができます。
ユースケース図テンプレート
活躍するシチュエーション:
マーケティング, マーケットリサーチ, 図表作成
ユースケース図とは、ペルソナとユースケースの関係性を分析するビジュアルツールです。ユースケース図は、通常、何がいつ起きるのかといったシステムの予想される動作を描きます。ユースケース図は、エンドユーザーの視点からシステムをデザインできるので便利です。これは、外部に表示されるシステム動作をすべて指定することで、ユーザーの使用する言語で希望するシステム動作を伝えることができる重要なツールです。