ムードボードテンプレート
ムードボードテンプレートを使用すれば、いつでも、どこでも、フィードバックを収集し、アイデアを確認して、意見を交換することができます。インスピレーションを得て伝えたい感情を表現し、ブランドの見える化を行いましょう。
Trusted by 65M+ users and leading companies
ムードボードテンプレートについて
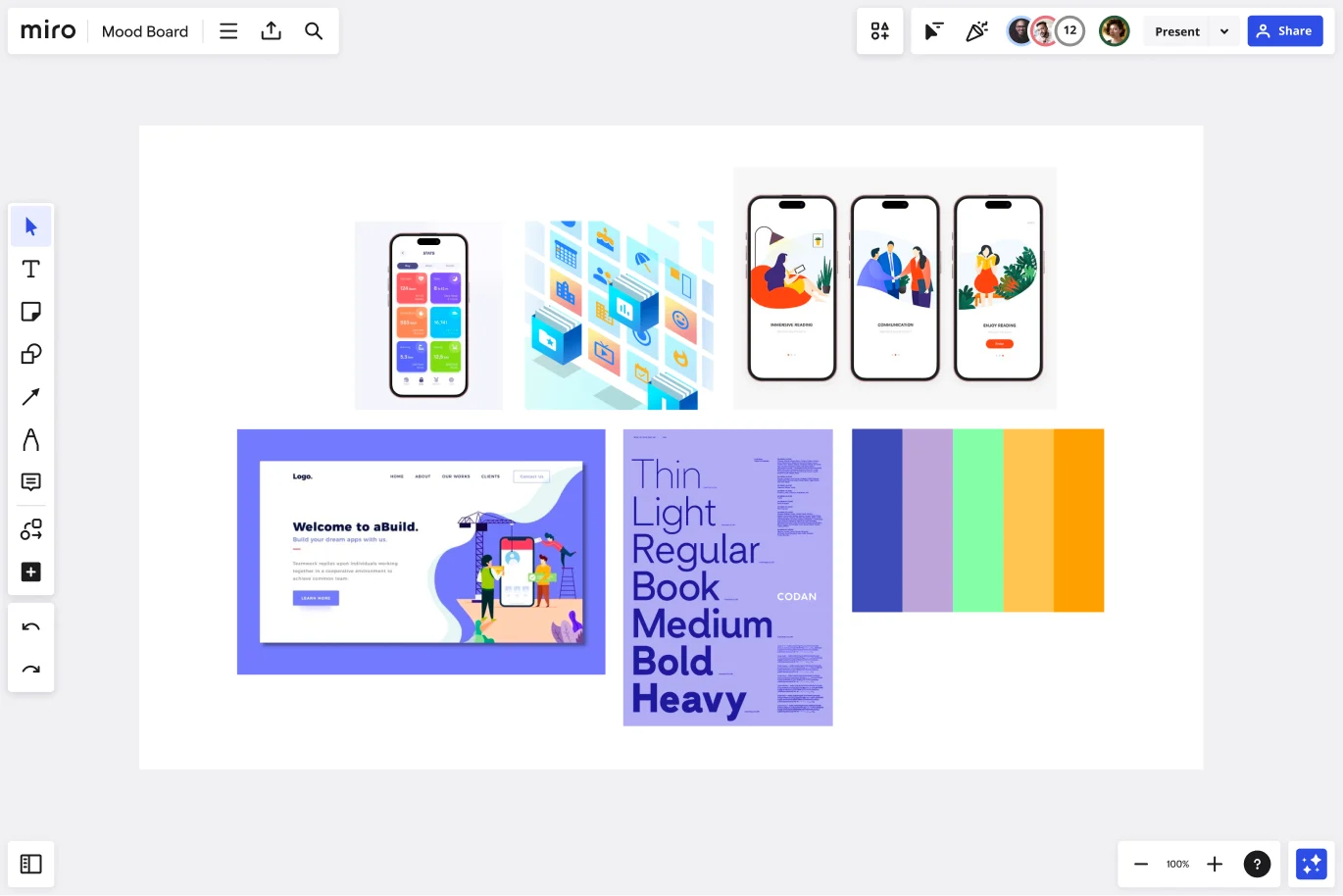
感情のような抽象的なものを説明するのは難しい場合があります。しかし、クリエイティブなプロジェクトを開始しようとすると、通常、これを最初に実施する必要があります。ムードボードでは、インスピレーションを集め、感情やムードを明確にし、アイデアを提案することができます。通常、ムードボードは、画像、カラーパレット、タイポグラフィで構成されます。Miro は、1 つの無限大のキャンバスに必要な数のファイルを追加することができるので、最適なムードボードクリエイターです。
ムードボードテンプレートの詳細については引き続き下記をご確認ください。
ムードボードとは?
新しいクリエイティブなプロジェクトを始める際には、表現したいムードを明確にするのによく役立ちます。しかし、言葉を使って、ムードのような抽象的なものを説明するのは、難しく、時間がかかることもあります。そのため、ムーボードがよく使われています。
ムードボードは、画像、タイポグラフィ、テクスチャ、カラーパレット、説明をコラージュしたものです。これは、インスピレーションを集め、アイデアのスケッチを提案して、表現したい感情を伝えるのに最適です。デジタルムードボードの作成者は、柔軟性と効率性を向上させ、デザインを作成することができます。ムードボードを開始したら、アイデアをチームと簡単に共有することができます。
ムードボードの活用方法
ムードボードには、さまざまなアプリケーションがあります。これは、通常デザイナー用のツールとして使用されます。デザインチームが、ウェブページやマーケティング資料の作成準備をしているとき、ムードボードを使って始めます。ここでは、複数部門間のパートナーと共有し、計画されたアセットのムード、感情、テクスチャに関して全員が認識を合わせることができます。
しかし、ムードボードには、デザインブリーフ以外のアプリケーションもあります。コンテンツライターは、ムードボードを使用して、特定の文章で表現したい感情を具体化することができます。ムードボードを提示することで、ライターは、読み手が聞きたい声を理解することができます。営業チームはムードボードを使用して、提案資料を作成する前にインスピレーションを得ることができます。プロダクトチームは、ムードボードテンプレートを作成して、デザイン計画や UX や UI に関する課題をサポートします。
つまり、オンラインムードボードは、クリエイティブな思考を整理し、インスピレーションの源として使用するのに最適なツールです。
オンラインムードボードの作成
Miro のムードボードデザインツールを使って、既成のムードボードテンプレートを選択し、適切な場所で編集し、Miro の無限大のキャンバスの機能を使用して、ムードボードを最初から作成することができます。
ムードボードは、通常コンセプトを描きます。ムードボードには、アイデアのイメージを示す要素を含む必要があります。画像、ファイル、その他の素材やコンテンツを追加することで、ビジョンを提示し、プロジェクトを提案することができます。
まず、ムードボードテンプレートを選択することから始めましょう。その後、以下の手順に従って作成します。
目標の提示
。付箋や画像を追加して、達成しようとしている目標の概要を説明します。インスピレーションを得ようとしているか?製品をデザインするのか?
方向性の選択
または検討する解釈の選択。制限を設けず自由に発想しましょう。ムーボードでは、インスピレーションを得ることができることを忘れないでください。
表現したいムードの説明文の収集
フレームに視覚的な要素の追加
(色、ロゴ、画像など)。ボードに画像を直接ドラッグする、あるいはデバイスから画像をアップロードすることができます。
自由に創造力を働かせ、
インターネットを検索して、インスピレーションを引き出しましょう。色、テクスチャ、写真、フォント、アニメーションなど、なんでもかまいません。
数行の文章を追加し
特定の画像を取り入れた理由を説明します。
フィードバックの収集
や必要に応じて、イテレーションを行いましょう。
ムードボードテンプレートを使用する際のヒント
ムードボードは、インスピレーションと創造性の優れた情報源です。
Miro のムードボードテンプレートは、以下の視覚的資料やコンテンツ資料を追加するのに最適な場所です。
UI/UX
ここでは、ユーザーがサービスや製品とどう関わるかを示すことができます。
カスタマージャーニーはどうですか?どのように表示されますか?
アイコン
記憶に残るアイコンを作成しましょう。最も有名なブランドや、アイコンを見てすぐにブランドを特定する方法について考えてみましょう。
ブランドアイコンはどういったものか?ブランドを視覚的に特定するにはどうしたらよいか?
イラスト
ここでは、ブランドのイメージを具体化することができます。
ウェブサイト、ショップ、サービスで表現したいのはどんな感情ですか?
ウェブサイトの例
ここには、刺激を受けたウェブサイトやウェブサイトのワイヤーフレームを添付することができます。
ウェブサイトをどう見せ、どう構築したいか?
タイポグラフィ
ここでは、ユーザーがコンテンツを読む方法をご紹介します。
ブランドのコミュニケーションデザインはどうか?
カラーパレット
色は非常に微妙ですが、物事をどう認識するかに大きな影響を及ぼします。
色によってブランドにどんな感情を表現してもらいたいか?
ムードボードは、どんなシチュエーションでその力を発揮しますか?
ムードボードは、コンセプトや、アイデア、プロジェクト内容の「見える化」をするときに非常に役立つツールです。通常、ムードボードは素晴らしいインスピレーションの源であり、ブランドとそのイメージについてもっと知りたいときはいつでも戻って参照できるドキュメントです。
What does a mood board look like?
A mood board is a visual board consisting of a wide array of graphics, photos, text and illustrations. It is a visual way to express your thoughts and ideas through imagery.
What should a mood board include?
Most mood boards often include: - images from your brand, personal collection or stock images - logos and icons - drawings, sketches and illustrations - color swatches and backgrounds - stylized font and text - fabric and paint and textures that suit the overall design.
How to choose photos for mood board?
While choosing photos for mood boards, you can add dimension to your design by selecting images with a variety of depths such as wide full-room shots and close-up shots. Some designers recommend a formula of two interior shots, one product shot, two landscape shots and two texture shots.
How many pictures should a mood board have?
There is no exact answer to how many pictures a mood board should have, but it’s generally recommended to include images that accurately represent the desired style, aesthetic, and mood. When selecting pictures for your mood board, just ensure consistency in terms of color, style, and texture. This helps to create a cohesive and visually appealing mood board that accurately represents the desired theme or concept. And don’t forget: taking the time to carefully curate and organize the pictures will ultimately result in a more effective and impactful mood board.
PESTLE 分析用テンプレート
活躍するシチュエーション:
アイデア出し, 戦略プランニング, 経営管理
会社のセキュリティや業績を着実に維持したいと考えていますか?まず、外部の要素や要因、特に政治的、経済的、社会的、技術的、法的、環境的要因の影響をどの程度受けるのか把握する必要があります。PESTLE 分析は、こうした要因を特定し、備えるのに役立ちます。このテンプレートを使用して、PESTLE 分析を行い、その結果を用いて、戦略的な計画、予算配分、マーケティング、製品の最新情報、組織変更イニシアチブを具現化することができます。
顧客課題ステートメントテンプレート
活躍するシチュエーション:
Ideation, Design Thinking, Product Management
会社は規模や業種を問わず、製品が顧客のニーズをどう満たすかを明確にすることにより、論理的に主張する必要があります。顧客課題ステートメントでは、魅力的なステートメントを作り出すのに役立ちます。どのようにして?顧客の考えや気持ちを深く掘り下げることにより、顧客が価値があると思うものを作成できる可能性が高まります。また、課題ステートメントでは、顧客に大きなメリットを提供するだけでなく、チームが明確に定義された共通の目標を認識し、その目標の達成感を味わうことができます。
オンラインスケッチテンプレート
活躍するシチュエーション:
UX デザイン, デスクリサーチ, デザイン思考
期待できるアイデアを用いて本格的に取り組む前に、高レベルから考え、それがどう機能し、どれくらい目標に合っているかを把握しましょう。それを行うのがスケッチです。このテンプレートは、ウェブページやモバイルアプリのスケッチ、ロゴの設計、イベントの計画など、プロトタイプの初期段階に適した強力なリモートコラボレーションツールです。スケッチをチームと簡単に共有し、それを変更したものをベースとして作り上げる前に、各段階のスケッチを保存することができます。
ニュースレターテンプレート
活躍するシチュエーション:
デザイン, マーケティング
どんなビジネスを行っていても、どんな製品を作成していても、ニュースを広め、イベントを宣伝し、カスタムコンテンツを共有することによって、現在の顧客や見込み客と継続的に交流し、迅速に情報共有することをお勧めします。ニュースレターは、それを実施する効果的な方法です。このテンプレートを使うことで、素早く、簡単に始めることができます。強調表示したいコンテンツを選択し、文章を書き込み、取り込みたい写真や画像を追加するだけです。次に、タイトルを入力し、送信ボタンをクリックします。
製品ツリー管理テンプレート
活躍するシチュエーション:
Design, Desk Research, Product Management
製品ツリー管理(製品ツリーゲームや製品ツリー優先順位付けフレームワークとも呼ばれる)は、プロダクトマネージャーが製品機能の要求を整理し、優先順位をつけるのに役立つビジュアルツールです。このツリーは、製品ロードマップを表し、顧客や関係者から集めたフィードバックの反映をゲーム化し、製品やサービスをどのように成長させ、形づくるかを検討する手助けとなります。一般的な製品ツリーは、4 つの象徴的な要素で構成されます。幹は構築中の既存製品の機能、枝は製品やシステムの機能、根は技術要件やインフラ、葉は製品機能の新しいアイデアを表しています。
作業用 5-Day デザインスプリント
活躍するシチュエーション:
デザイン, デスクリサーチ, スプリントプランニング
デザインスプリントの目標は、わずか 5 日間でプロトタイプを構築し、検証することです。一週間のスケジュールを確保して小規模チームを編成し、実績のあるチェックリストを使用して順序よく、課題の解決からソリューションの構築までをスムーズに進めます。Design Sprint のステフ・クルション氏は、Google でデザインスプリントの第一人者とコラボレーションして、この Miro のテンプレートを作成しました。この作業用 5-Day デザインスプリントは、リモートスプリント用に特別に設計されているため、世界中の同僚と生産性の高い、効率的なスプリントを実行することができます。