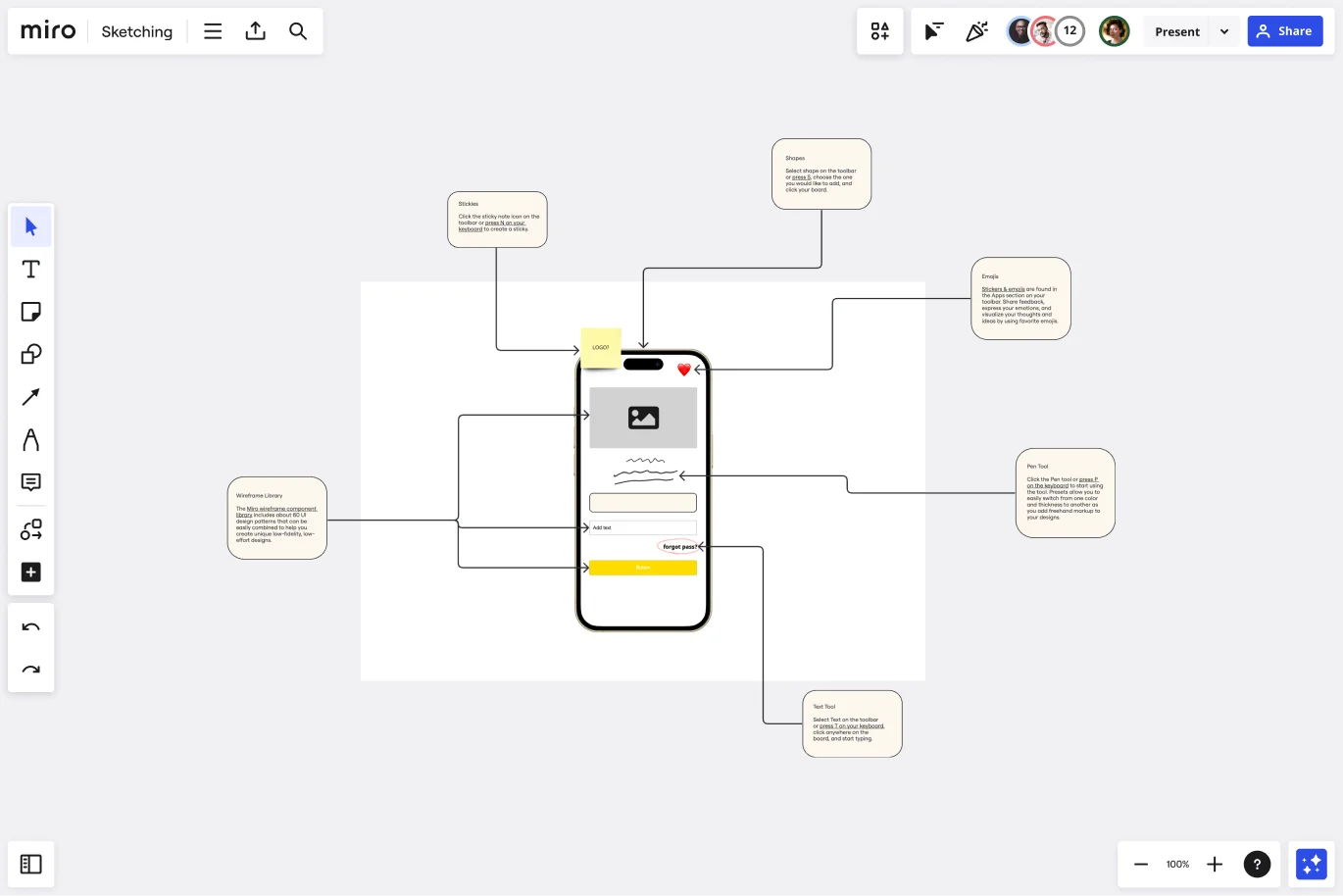
オンラインスケッチテンプレート
素早く、簡単にアイデアやデザインモバイルアプリを視覚化することができます。ワイヤーフレームの作業を最小限に抑え、プロトタイプを作成する際には、素早くフィードバックを入手することができます。
Trusted by 65M+ users and leading companies
オンラインスケッチテンプレートについて
スケッチは、簡単かつ迅速にアイデアやデザインプロトタイプを視覚的に表現する方法です。
これは、UX や UI の専門家に広く利用されており、アプリをワイヤーフレームする際の作業を最小限に抑えるのに役立ちます。
オンラインスケッチテンプレートの詳細については引き続き下記をご確認ください。
オンラインスケッチとは?
オンラインスケッチとは、コンセプト、アイデア、アプリのプロトタイプを素早く簡単に描くことができる方法です。
UX デザイナーが新しいモバイルアプリのレイアウトを計画する場合や、新しいアプリをデザインする場合、それに署名する前に、そのアイデアをシンプルに視覚化し、関係者と共有します。
また、多くのアイデアやコンセプトを口頭で伝えるのは難しいので、アプリ用ワイヤーフレーミングのより詳細な、時間のかかる作業を行う前に、まずオンラインスケッチを行います。
オンラインスケッチツールを使用する 3 つのメリット
オンラインスケッチでは、コンセプトやアイデアをより上手く形にすることができます。このワイヤーフレームテンプレートは、モバイルアプリのデザインプロセスの初期段階で使用するのに最適なツールです。
以下のオンラインスケッチの主なメリットを確認しましょう。
共有性
プロジェクトやデザインの各イテレーションを関係者と簡単に共有することができます。
チームはボード上で直接変更することができ、アプリ用ワイヤーフレームのよりシームレスなコラボレーション体験を提供します。
アイデア出しとイテレーション
オンラインスケッチツールを使用するメリットの 1 つは、保存した各デザインイテレーションに素早くアクセスして、以前のデザインを基に作成することができることです。
汎用性
オンラインスケッチテンプレートには、アプリ用ワイヤーフレームの作成に役立つデザイン機能が用意されています。ワイヤーフレームライブラリを使用して、ボタンを描き、タグを作成して、複数の画面やアイデアの構想を練ることができます。
モバイルアプリ用オンラインスケッチテンプレートを使用する 3 つの方法
Miro のワイヤーフレームツールではテンプレートを使用してすぐにアプリの設計を開始することができます。
モバイルアプリのレイアウトを計画する
新しいモバイルアプリを作成するのは、デザイナーや開発者にとって複雑で時間のかかる作業になります。オンラインスケッチテンプレートは、そのプレッシャーをある程度取り除くことができます。
このテンプレートを使用して、新しいモバイルアプリのレイアウトを計画し、画面、デザインロゴ、ボタン間などの移行をマッピングしましょう。
2. モバイルアプリのフローを表示する
新しいアプリを作成する際には多くの不確定要素に対処しなければなりません。オンラインスケッチを使用すると、アプリのユーザーフローを表示し、画面と機能間をシームレスに移行することができます。
プロダクトチーム、マーケティングチーム、開発チームなど、デザインコンセプトを複数部門のパートナーと共有して、意見をもらいましょう。
3. ロゴをデザインする
ブランドの新しいロゴを作成するのは、複雑な作業です。プロダクトチームからマーケティングチーム、CEO まで、全員のデザインに対する意見を聞く必要があります。
そのため、オンラインスケッチテンプレートは、デザイナーのツールキットの中でも最も強力なツールになっています。ロゴをデザインし、作業を共有して、早期にアイデアを共有しましょう。
Miro にはオンラインスケッチを含む多数のワイヤーフレームテンプレートをご利用いただくことが可能です。プロトタイプの設計にこのワイヤーフレームを活用しましょう!
オンライン スケッチ テンプレートの使用方法を教えてください。
モバイルアプリの開発にオンライン スケッチ テンプレートを使用すると、初期のデザインコンセプトを提示し、アプリのワイヤーフレーム プロセスを開始する前に、素早くフィードバックを受け取ることができます。既成のテンプレートとペンツールを使って、アプリのデザインを大まかにスケッチします。
オンラインスケッチ用テンプレートはありますか?
Miro のテンプレートを利用して、ニーズに合わせて自由に変更を加えることができます。チームメンバーをボードに招待してコラボレーションしましょう。また、メンバー以外からの意見がほしい場合は @メンションやビデオチャットを使用します。ドキュメントや写真、ビデオ、PDFなど他のファイルタイプをアップロードして、関連する情報をすべて一か所で管理することができます。
How can I collaborate with others using the sketch template?
Many sketch templates offer collaboration features, allowing multiple users to simultaneously work on the same canvas. Look for templates that support real-time collaboration or enable sharing and commenting on drawings.
ジョハリの窓テンプレート
活躍するシチュエーション:
リーダーシップ, ミーティング, ふりかえり
認識すること。それは他者だけでなく、自分自身をより深く信頼するための重要な要素です。ジョハリの窓は、この考えを基に参加者が 4 つの要素を埋めながらチームの相互理解を深めていくフレームワークです。参加者は各象限で自分も他人も知らなかった自己の発見を試みることになります。組織の成長を感じたときは、このテンプレートを使ってジョハリの窓を実践しましょう。ジョハリの窓は、部門間やチーム内のつながりを深め、従業員同士のコミュニケーションを円滑にし、相互理解を深めることができます
バイヤーペルソナテンプレート
活躍するシチュエーション:
マーケティング, デスクリサーチ, ユーザーエクスペリエンス
製品やサービスを購入し、愛用してくれるユーザーグループのような理想的な顧客がいます。しかし、その理想的な顧客にたどり着くには、チームや会社全体がその人物と連携する必要があります。バイヤーペルソナは、シンプルですが創造的な方法でこれを行います。現在の顧客や見込み客を半分架空の存在として表現することによって、製品の提供を形にし、「悪影響を与えるもの」を取り除き、成功に向けてマーケティング戦略をカスタマイズすることができます。
アプリ用ワイヤーフレームテンプレート
活躍するシチュエーション:
UX デザイン, ワイヤーフレーム
アプリを作成してみませんか?アプリの機能やユーザーの利用法について頭の中で想像してみるだけではなく、ワイヤーフレームを使って実際に見てみましょう。ワイヤーフレームは、各画面の基本的なレイアウトを作成する手法です。理想的にはアプリ開発の早期段階でワイヤーフレームを使用すると、各画面の機能を確認できるようになり、開発に携わる関係者からの賛同を得やすくなります。デザインやコンテンツを加える前にそれが達成されるため、時間と費用の節約になります。また、ユーザージャーニーという観点から考えることで、より説得力があり成功するエクスペリエンスを提供できるようになります。
セマンティックマップテンプレート
活躍するシチュエーション:
ブレインストーミング
セマンティックマップテンプレートを使って、アイデア処理を簡単にし、理解を深め、創造的なブレーンストーミングを実現しましょう。
KJ 法テンプレート
活躍するシチュエーション:
マッピング, プロダクト管理, ブレインストーミング
MiroのKJ法テンプレートを活用してアイデアやデータを整理し、ビジネスのソリューション開発を効率的に行いましょう。議論が複雑化してしまうような場合に、アイデアの内容を整理し、視覚的にわかりやすくまとめることができます。
Web サイトワイヤーフレームテンプレート
活躍するシチュエーション:
ワイヤーフレーム, UX
Miro の Web サイト用ワイヤーフレームテンプレートを活用して、Web サイトの要素をマッピングし、理想の Web サイトを実現しましょう。優れたユーザーエクスペリエンスを作成して、ビジネスの目標達成に近づくことができます。