アプリ用ワイヤーフレームテンプレート
アプリの機能や特徴を視覚的に設計し、最高のプロトタイプを開発しましょう。
Trusted by 65M+ users and leading companies
アプリ用ワイヤーフレームテンプレートについて
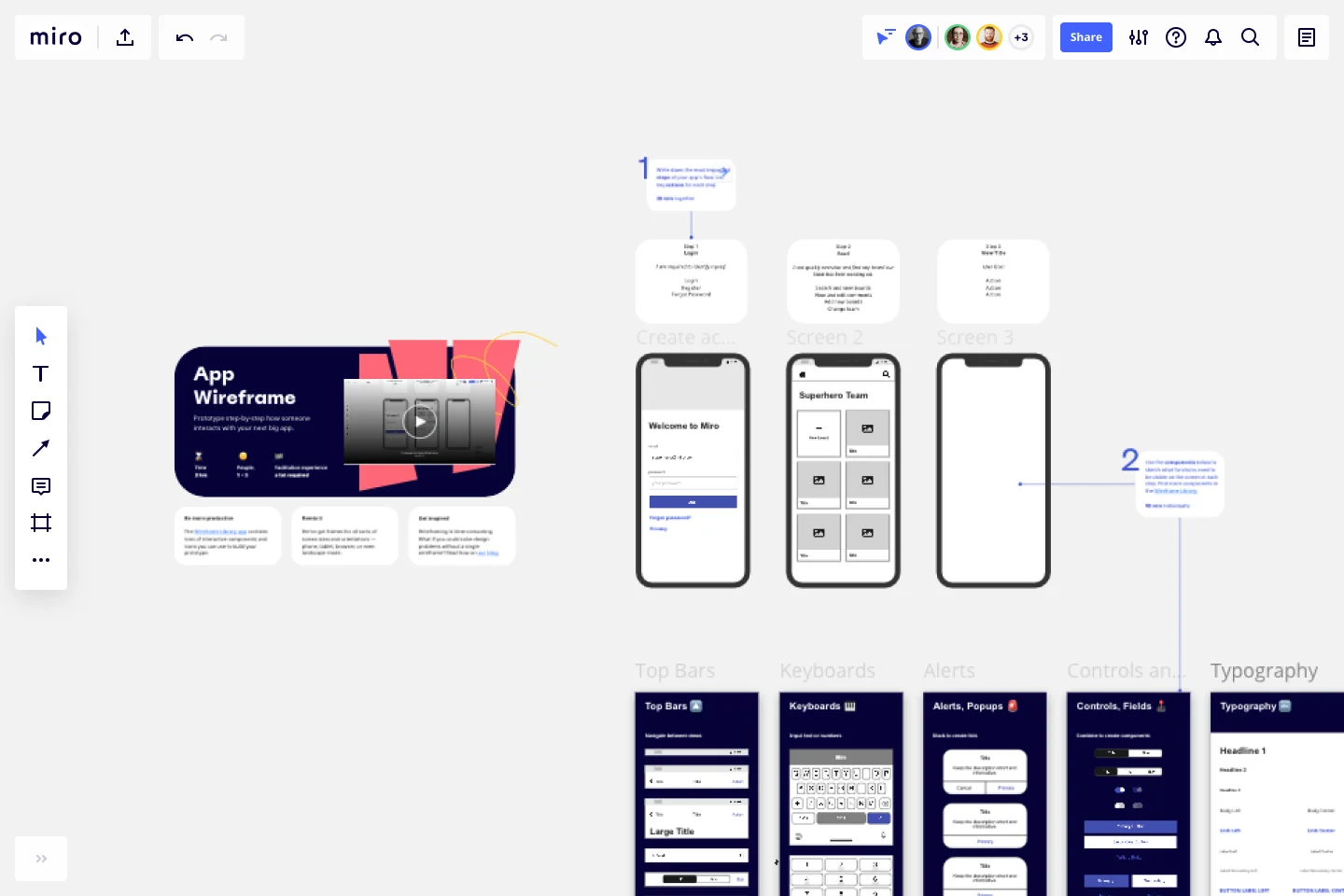
アプリ用ワイヤーフレームテンプレートは、モバイルアプリケーションのインターフェース要素を視覚化することに活躍します。モバイルアプリの構造や機能を配置して、ユーザーフローや構成要素間の相互作用を示すことができます。アプリ用ワイヤーフレーム テンプレートを使うことで、モバイルアプリのレイアウトを全体的に把握することができます。最も簡単にデザインやアプリ開発を管理する方法です。
アプリ用ワイヤーフレーム テンプレートの詳細については、引き続き以下をお読みください。
アプリ用ワイヤーフレームとは
アプリ用ワイヤーフレームとはウェブサイト用ワイヤーフレームと同様に、モバイルアプリのインターフェースを視覚化し、ユーザーとの関わり方を表すために使われます。
アプリ用ワイヤーフレームを使用すると、モバイルアプリをわかりやすく簡単にイテレーションできます。コンテンツやナビゲーションなどの画面上の要素を割り当てるためにワイヤーフレームを使用して、アプリ製作を効率的に整理し、計画することができます。
アプリ用ワイヤーフレーム テンプレートの活用方法
チームがアプリの開発の初期段階でアプリ用ワイヤーフレームを活用することで、モバイルアプリのフローや機能を特定することができます。アプリ用ワイヤーフレームを使用すれば、アプリのユーザーフローをスムーズにし、開発やコンテンツ生産に力を入れる前に、必要な機能をすべて配置できるようになります。アプリ用ワイヤーフレーム の目的は、アプリの機能や各要素の見え方を合わせることです。
モバイルアプリ用ワイヤーフレーム作り方
Miro のワイヤーフレームツールを使用して、あっという間にモバイルアプリ用ワイヤーフレームを作成することができます。まずアプリ用ワイヤーフレームテンプレートを選択しましょう。その後、以下の手順に従ってください。
ステップ 1:アプリのフロー
アプリのフローのうち最も重要なステップを書き出します。各ステップの重要なアクションをリストアップします。モバイルアプリケーションの目標は、明確にさせるようにしましょう。ワイヤーフレームを開始する前に、目標やこのモバイルアプリのワイヤーフレームを作成して達成したいことについてチームと話し合いましょう。そうすることで、ユーザーフローやユーザーエクスペリエンスをマップ化することができます
ステップ 2:スケッチ機能
アプリ用ワイヤーフレームテンプレートを使用して、各ステップの画面に表示される機能をスケッチします。Miro のワイヤーフレームライブラリを使用することもできます。ユーザーはモバイルアプリを使用することで、ワイヤフレームに記入された各プロセスを体験することになります。各アプリの画面に表示される情報や、ユーザーがそれにどう反応するかについて考えてみましょう。モバイルアプリの画面サイズはウェブページよりも小さいので、コンテンツもそれに応じて表示するようにします。
ステップ 3:コピーを追加
コンテンツの作成を開始し、入れたいコピーがアプリのデザインに合うかどうか判断します。一般的に、実際のコンテンツを入れると多くのフィードバックが得られるため、この段階ではプレースホルダー テキストではなく実際のコンテンツを使用することをお勧めします。
ステップ 4:注釈
アプリ開発に関わる人は多数いるため、モバイルアプリのワイヤーフレームを見るだけで全てを理解してもらえると思い込まないようにしましょう。ワイヤーフレームを利用する際には注釈を付けて、フィードバックを募り情報を共有しましょう。
Miro ではアプリ開発に役立つワイヤーフレームテンプレート使用してただくことができます。このテンプレートを使用してあっという間にアプリ用ワイヤーフレームを完成させましょう!
アプリ用ワイヤーフレームテンプレートの作り方を教えてください。
Miro のテンプレートを使ってモバイルアプリ用のワイヤーフレームを作り、自由にカスタマイズできます。Miro の無限大のキャンバスを使用して、アプリの画面遷移をモックアップし、レイアウトの概要を確認することができます。
ワイヤーフレームには何が必要ですか?
アプリのワイヤーフレーム テンプレートには、アプリの画面遷移に関する基本情報や、レイアウトの設計方法、コンテンツの配置場所といった内容が必要です。モバイルアプリのワイヤーフレームには、ロゴ、検索フィールド、ヘッダー、コンテンツの本文、ボタン、フッターなどの要素が必要です。
アプリ用ワイヤーフレームの例にはどんなものがありますか?
ローファイ、ミッドファイ、ハイファイの 3 種類のアプリ用ワイヤーフレームがあります。これらのアプリ用ワイヤーフレームの違いは、モバイルアプリケーションに関する詳細情報のレベルの違いです。
バイヤーペルソナテンプレート
活躍するシチュエーション:
マーケティング, デスクリサーチ, ユーザーエクスペリエンス
製品やサービスを購入し、愛用してくれるユーザーグループのような理想的な顧客がいます。しかし、その理想的な顧客にたどり着くには、チームや会社全体がその人物と連携する必要があります。バイヤーペルソナは、シンプルですが創造的な方法でこれを行います。現在の顧客や見込み客を半分架空の存在として表現することによって、製品の提供を形にし、「悪影響を与えるもの」を取り除き、成功に向けてマーケティング戦略をカスタマイズすることができます。
Google Cloud アーキテクチャ図テンプレート
活躍するシチュエーション:
図表作成, ソフトウェア開発
Google Cloud アーキテクチャ図テンプレートを使用することで、アプリケーションのデプロイを明示的に視覚化し、プロセスを最適化することができます。GCP テンプレートは、アプリケーションアーキテクチャの優れた概要を提供し、迅速なイテレーションを可能にして、アプリケーションデプロイ、デプロイ、ドキュメンテーションの管理を改善します。まずはお試しいただき、このテンプレートの便利さをご体験ください!
SMART 目標テンプレート
活躍するシチュエーション:
優先順位付け, 戦略プランニング, プロジェクト管理
目標を設定することは、励みにもなりますが、圧倒されてしまうこともあります。目標達成に必要なすべてのステップを想定することは困難なため、大きすぎる目標を設定したり、達成が不可能な目標を設定してしまうことがあります。SMART は、成功に必要な目標を設定するためのフレームワークです。SMART は、Specific(具体性)、Measurable(測定可能性)、Attainable(達成可能性)、Relevant(妥当性)、Timely(時間制約性)の略です。これらの要素を念頭に置くことで、達成可能で明確な目標を確実に設定することができます。SMART モデルは、目標を設定するときにいつでも利用できます。また、目標の見直しや改善にも SMART を利用することできます。
リーン UX キャンバステンプレート
活躍するシチュエーション:
デスクリサーチ, プロダクト管理, ユーザーエクスペリエンス
何を、何のために、誰のために構築していますか?これらは、有名な企業やチームを成功に導くための全体像の質問であり、リーン UX はその答えを見出すのに役立ちます。このツールは、プロジェクトの調査、設計、計画の段階で特に役に立ちます。これを使用すると、素早く製品を改善し、ビジネス上の問題を解決できるため、顧客中心の製品の実現につながります。このテンプレートを使用すると、8 つの主要要素(ビジネス上の問題、ビジネスの成果、ユーザーと顧客、ユーザーのメリット、ソリューションのアイデア、仮説、仮定、実験)を中心に構成されたリーン UX キャンバスを作成することができます。
インフォグラフィックテンプレート
活躍するシチュエーション:
マーケティング, デスクリサーチ, ドキュメンテーション
データ内の数字だけを見るのは、疲れる作業であったり、途方もなく感じることがよくあると思います。また、プレゼンなどでこのようなデータを共有する時に、どうやってわかりやすく、説得力のある情報として使用するか悩むこともあるでしょう。そのような悩みを Miro のインフォグラフィックテンプレートが解決してくれます。インフォグラフィックは、膨大なデータや数値を可視化するためのツールであり、定量的データと質的データに関わらず、さまざまな種類のデータをわかりやすいイメージやテキストに変換することができます。顧客やチーム、クラインアントなどに感動を与えるプレゼンやレポートなどの資料や情報を Miro のインフォグラフィックテンプレートを活用して作成しましょう!
iPhone アプリテンプレート
活躍するシチュエーション:
ワイヤーフレーム, UX デザイン, モックアップ
世界中のスマートフォンユーザーの大多数が iPhone を所有しており、 iPhone アプリを日常のように使用しています。あなたの既存顧客や潜在顧客にもそういったユーザーが多数いることでしょう。しかし、iPhone アプリをゼロからデザインし、開発することは、非常に困難で労力のかかる作業です。しかし、Miro iPhone アプリテンプレートを使用することにより、そのような作業を効率化することができます。デザインのカスタマイズ、インタラクティブなプロトコルの作成、共同開発者との共有、チームによるイテレーションを可能にし、最終的に顧客から愛されるような iPhone アプリを開発することができます。