ワイヤーフレーム テンプレート
Miro のワイヤーフレームテンプレートを使用して、製品を視覚化し、ユーザー体験を向上させましょう。直感的な使用が楽しめる Miro のツールと無限大のキャンバスではボード内でのチーム ディスカッションや作成をすることができます。ワイヤーフレームの例とテンプレートを、ひらめきやビジョンのマッピング、効果的なイテレーションに活用しましょう。
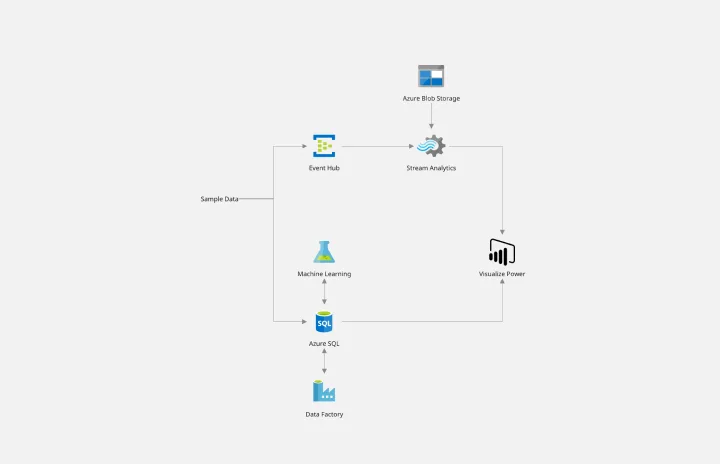
Azure 需要予測テンプレート
活躍するシチュエーション:
ソフトウェア開発, 図表作成
Azure 需要予測図は、需要予測のアーキテクチャを示し、データ消費や、コスト、予測結果を簡単にイメージすることができます。Azure は、リモートストレージ、データベースホスティング、一元管理などのクラウドベースサービスを提供するために設計された Microsoft のクラウドコンピューティングプラットフォームです。Azure は、AI やモノのインターネット(IoT)などの新機能も提供します。
AWS Chef Automate アーキテクチャ テンプレート
活躍するシチュエーション:
図表作成, ソフトウェア開発
AWS Chef Automate アーキテクチャ テンプレートは、AWS Chef フレームワークを視覚的に表します。各種クラウド ソリューションを簡単に追跡し、運用タスクをこれまでにないスケールで自動化します。
Cisco 推奨セキュリティアーキテクチャテンプレート
活躍するシチュエーション:
図表作成, ソフトウェア開発
Cisco のデータセンターとアクセスネットワークソリューションには、業界最高レベルの自動化、プログラム性、リアルタイムの可視性があり、スケールに合わせて構築されています。Cisco 推奨セキュリティ アーキテクチャは、Cisco 要素を使用して、Cisco のネットワークデザインを視覚化することに役立ちます。
Web サイトワイヤーフレームテンプレート
活躍するシチュエーション:
ワイヤーフレーム, UX
Miro の Web サイト用ワイヤーフレームテンプレートを活用して、Web サイトの要素をマッピングし、理想の Web サイトを実現しましょう。優れたユーザーエクスペリエンスを作成して、ビジネスの目標達成に近づくことができます。
オンラインスケッチテンプレート
活躍するシチュエーション:
UX デザイン, デスクリサーチ, デザイン思考
期待できるアイデアを用いて本格的に取り組む前に、高レベルから考え、それがどう機能し、どれくらい目標に合っているかを把握しましょう。それを行うのがスケッチです。このテンプレートは、ウェブページやモバイルアプリのスケッチ、ロゴの設計、イベントの計画など、プロトタイプの初期段階に適した強力なリモートコラボレーションツールです。スケッチをチームと簡単に共有し、それを変更したものをベースとして作り上げる前に、各段階のスケッチを保存することができます。
iPhone アプリテンプレート
活躍するシチュエーション:
ワイヤーフレーム, UX デザイン, モックアップ
世界中のスマートフォンユーザーの大多数が iPhone を所有しており、 iPhone アプリを日常のように使用しています。あなたの既存顧客や潜在顧客にもそういったユーザーが多数いることでしょう。しかし、iPhone アプリをゼロからデザインし、開発することは、非常に困難で労力のかかる作業です。しかし、Miro iPhone アプリテンプレートを使用することにより、そのような作業を効率化することができます。デザインのカスタマイズ、インタラクティブなプロトコルの作成、共同開発者との共有、チームによるイテレーションを可能にし、最終的に顧客から愛されるような iPhone アプリを開発することができます。
製品ツリー管理テンプレート
活躍するシチュエーション:
Design, Desk Research, Product Management
製品ツリー管理(製品ツリーゲームや製品ツリー優先順位付けフレームワークとも呼ばれる)は、プロダクトマネージャーが製品機能の要求を整理し、優先順位をつけるのに役立つビジュアルツールです。このツリーは、製品ロードマップを表し、顧客や関係者から集めたフィードバックの反映をゲーム化し、製品やサービスをどのように成長させ、形づくるかを検討する手助けとなります。一般的な製品ツリーは、4 つの象徴的な要素で構成されます。幹は構築中の既存製品の機能、枝は製品やシステムの機能、根は技術要件やインフラ、葉は製品機能の新しいアイデアを表しています。
プロトタイプテンプレート
活躍するシチュエーション:
UX デザイン, デザイン思考
ここで言うプロトタイプは、生きたモックアップのことで、製品の構造、ユーザーフロー、ナビゲーション要素(ボタンやメニューなど)を定義し、視覚要素などの最終的な詳細には立ち入りません。プロトタイプを使用して、製品やサービスに対するユーザーエクスペリエンスをシミュレーションし、ユーザーのコンテキストやタスクフローを計画し、ペルソナを理解するためのシナリオを作成し、製品に対するフィードバックを収集することができます。プロトタイプを使用することで、プロセスの早い段階で障害を見つけ、コスト削減を図ることができます。様々なスタイルのプロトタイプがありますが、一般的には、矢印やリンクでつながった一連の画面やアートボードで構成されています。
ローファイワイヤーフレームテンプレート
活躍するシチュエーション:
Desk Research, Product Management, Wireframes
ウェブサイトやアプリの開発初期段階では、製品の「大まかな」全体像を用意して、チームで確認しながら概要を話し合うことを推奨します。ローファイワイヤーフレームテンプレートならそれを可能にします。設計会議でこの大まかなレイアウト(ナプキンに描いたスケッチのデジタル版とお考えてください)があれば、チームやプロジェクトの関係者は素早くそれが顧客ニーズにマッチしているかを判断することができます。Miro では会議や、ワークショップ、プレゼンテーション、評価会議の最中にワイヤーフレームのテンプレートを簡単に使用することができます。
ローファイプロトタイプテンプレート
活躍するシチュエーション:
デザイン, デスクリサーチ, ワイヤーフレーム
ローファイプロトタイプは、製品またはサービスの実用的な初期ビジョンとして機能します。これらのシンプルなプロトタイプは、最終製品と一部の機能しか共有していません。大まかなコンセプトの検証やアイデアの妥当性を確認するのに最適です。ローファイプロトタイプは、製品やサービスの機能性を検討するために、製品開発チームや UX チーム が迅速なイテレーションとユーザーテストに焦点を当てて、将来のデザインに反映させるためのものです。コンテンツ、メニュー、ユーザーフローをスケッチしたマッピングに重点を置くことで、デザイナーとノンデザイナーの両方がデザインとアイデア出しのプロセスに参加することができます。リンクされたインタラクティブな画面を作成する代わりに、ローファイプロトタイプは、ユーザー ニーズ、デザイナー ビジョン、関係者の目標の一致についてのインサイトに焦点を当てています。
画面遷移図テンプレート
活躍するシチュエーション:
ワイヤーフレーム, プロダクト管理, UX デザイン
Miroの画面遷移図テンプレートを活用して、各画面ごとのユーザー体験を分析し、ユーザーインサイトを分析しましょう。洗練されたユーザー体験は、顧客の製品に対する購買意欲だけではなく、ブランドのイメージの向上にもつながります。画面遷移図テンプレートを活用して、ユーザー体験設計をさらに強化しましょう。
アプリ用ワイヤーフレームテンプレート
活躍するシチュエーション:
UX デザイン, ワイヤーフレーム
アプリを作成してみませんか?アプリの機能やユーザーの利用法について頭の中で想像してみるだけではなく、ワイヤーフレームを使って実際に見てみましょう。ワイヤーフレームは、各画面の基本的なレイアウトを作成する手法です。理想的にはアプリ開発の早期段階でワイヤーフレームを使用すると、各画面の機能を確認できるようになり、開発に携わる関係者からの賛同を得やすくなります。デザインやコンテンツを加える前にそれが達成されるため、時間と費用の節約になります。また、ユーザージャーニーという観点から考えることで、より説得力があり成功するエクスペリエンスを提供できるようになります。
ユーザーフロー図テンプレート
活躍するシチュエーション:
デスクリサーチ, フローチャート, マッピング
Miroのユーザーフロー図テンプレートを活用して、webサイト上でのユーザー体験の改善を行いましょう。webサイト上の各ページで、ユーザーが体験する要素を見える化することで、改善すべき点が明確になり、イノベーションに溢れたソリューションの創造につなげましょう。
Cisco データネットワーク図テンプレート
活躍するシチュエーション:
図表作成, ソフトウェア開発
Cisco のデータセンターとアクセスネットワークソリューションには、業界最高レベルの自動化、プログラム性、リアルタイムの可視性があり、スケールに合わせて構築されています。Cisco データ ネットワーク図は、Cisco 要素を使用して、Cisco のネットワークデザインを視覚化することに役立ちます。
Cisco ネットワーク図テンプレート
活躍するシチュエーション:
ソフトウェア開発, 図表作成
Cisco のデータセンターとアクセスネットワークソリューションには、業界最高レベルの自動化、プログラム性、リアルタイムの可視性があり、スケールに合わせて構築されています。Cisco ネットワーク図は、Cisco 要素を使用して、Cisco のネットワークデザインを視覚化することに役立ちます。
AWS Git to S3 Webhook テンプレート
活躍するシチュエーション:
ソフトウェア開発, 図表作成
AWS Git to S3 Webhook テンプレートは、AWS サービスクイックスタートアーキテクチャを備えた、Git Webhook を視覚化したものす。Miro の AWS Git to S3 Webhook テンプレートを使用することにより、AWS アーキテクチャの概要やクラウドソリューションを簡単に把握し、これまでにない方法でプロセスを最適化することができます。
Kubernetes アプリケーションテンプレート
活躍するシチュエーション:
図表作成, ソフトウェア開発
Kubernetes アプリケーションテンプレートを使用すれば、企業向けにコンテナ化されたアプリケーションをより適切に管理できます。ポータビリティ、ライセンス、統合課金の処理に対するチームのアジリティを高めることができます。Kubernetes アプリケーションテンプレートは、どこでもデプロイを実行できるため、アプリケーションの管理が容易になります。まずはお試しはいただき、あなたやあなたのチームにとって最適な選択肢かご確認ください。
Kubernetes アーキテクチャ図テンプレート
活躍するシチュエーション:
図表作成, ソフトウェア開発
Kubernetes アーキテクチャ図テンプレートを使用して、コンテナ化されたアプリケーションをより適切に管理し、アプリのデプロイメント、管理、拡張性を次のレベルに引き上げます。このテンプレートを使用すれば、稼働中のダウンタイムを防ぎ、よりアジャイルなアプリの制作が可能になります。Kubernetes アーキテクチャテンプレートはプロセスの各ステップを視覚化するため、アプリのデプロイメントにおいて改善が見込めます。まずはお試しいただき、このテンプレートの能力をご体験ください。