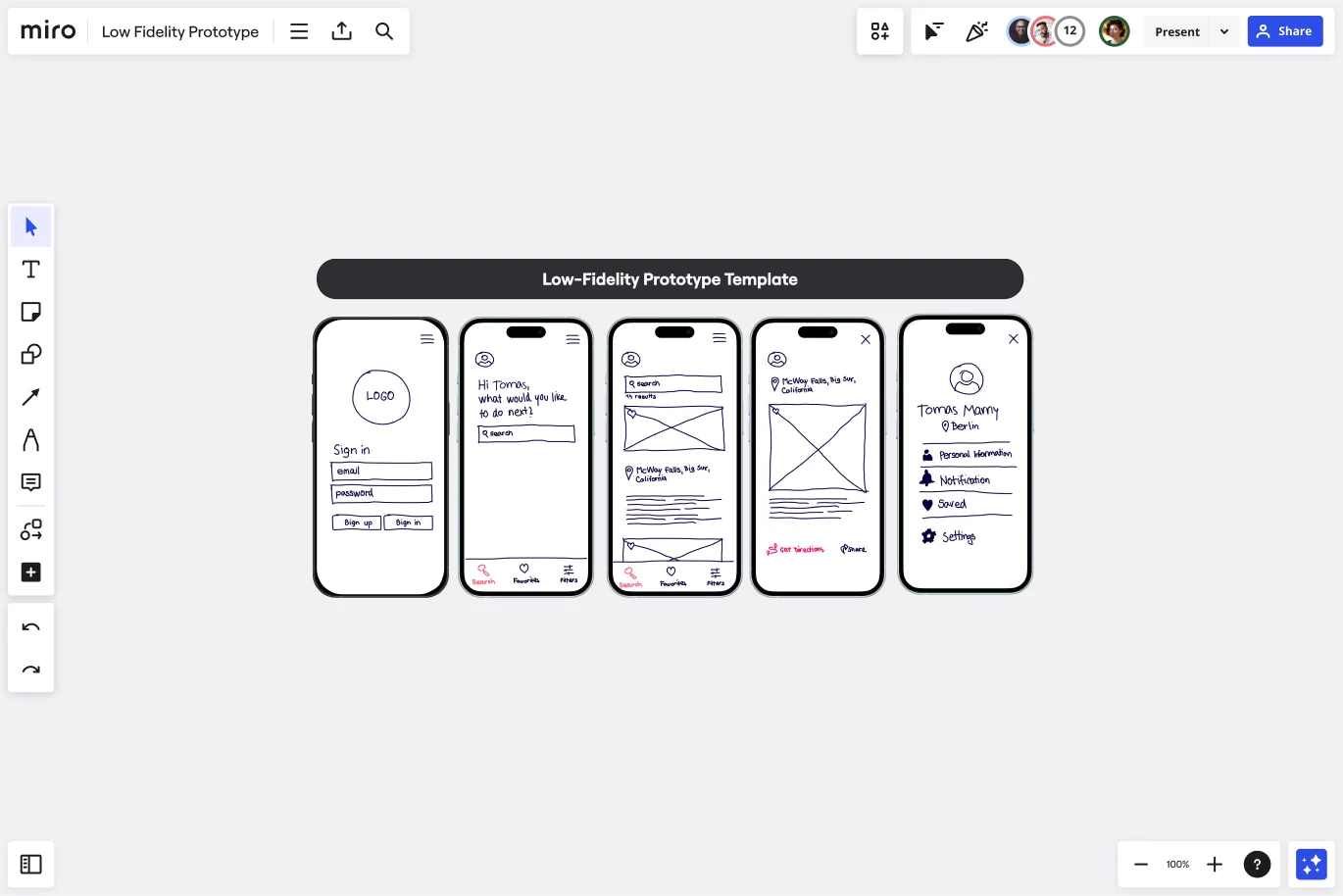
ローファイプロトタイプテンプレート
高レベルのデザインコンセプトを検証可能なものにしましょう。
Trusted by 65M+ users and leading companies
ローファイプロトタイプテンプレートについて
ローファイプロトタイプは、製品やサービスの機能性を検討するために、製品開発チームや UX チーム が迅速なイテレーションとユーザーテストに焦点を当てて、将来のデザインに反映させるためのワイヤーフレームです。ウェブページやアプリ画面のブループリントとして使えるワイヤーフレームテンプレートをお探しですか?それなら、ローファイプロトタイプがお勧めです。
コンテンツ、メニュー、ユーザーフローをスケッチしたマッピングに重点を置くことで、デザイナーとノンデザイナーの両方がデザインとアイデア出しのプロセスに参加することができます。リンクされたインタラクティブな画面を作成する代わりに、ローファイプロトタイプは、ユーザー ニーズ、デザイナー ビジョン、関係者の目標の一致についてのインサイトに焦点を当てています。
ローファイプロトタイプの詳細については引き続き以下をお読みください。
ローファイプロトタイプとは?
ローファイプロトタイプとは、製品またはサービスの実用的な初期ビジョンとして機能します。これらのシンプルなプロトタイプは、最終製品と一部の機能しか共有していません。大まかなコンセプトの検証やアイデアの妥当性を確認するのに最適です。
また、ローファイプロトタイプは静的なスライドを一枚ずつスクリーンに写していくようなプレゼンテーションにもよく使われます。
各スクリーンは、スケッチやワイヤーフレームで構成され、シンプルなモノクロのイラストが描かれています。複雑なディテールの代わりに、各フレームにはダミーコンテンツやラベルが用意されています。
ローファイプロトタイプの活用方法
ローファイプロトタイプは、ワークフローやコンバージョンパスから、ビジュアル要素やウェブサイト エンゲージメントにいたる、デザイン要素ごとの検証に最適です。
プロダクトマネージャーや UX デザイナーは、次のような場合にローファイプロトタイプを使用することができます。
製品テスト段階で行う設計変更を容易にします
ユーザーに、デザインではなく機能に対する率直なフィードバックを求めることができます
アイデアが機能しない場合に、デザインを手早く書き換えます
スケッチが翌日に届くようなことはないので、関係者からの生の声を聞くことができます
ローファイプロトタイプは、デザイン思考を求める声やリーンスタートアップ手法(チームがイテレーションする早期検証や最低限実行可能な製品ソリューションなど)の台頭と、ユーザー中心設計の協調性と応答性の高いアプローチによって一般的になっています。
ローファイワイヤーフレームの使い方
独自のローファイプロトタイプは簡単に作成することができます。Miro のワイヤーフレームツールは、ローファイワイヤーフレームを作成し、共有するには最適なキャンバスです。まずは、ローファイプロトタイプテンプレートを選択し、以下の手順に従って独自のローファイプロトタイプを作成しましょう。
目標を定めましょう。ユーザーに見せるコア機能を決定します。付箋に、ローファイプロトタイプに含める予定のコア機能を 2、3 件リストアップします。
ユーザーとリソースに基づいてメソッドを定義します。ローファイプロトタイプにどの程度の詳細を含めるかは、次の 2 つの質問に対する答えによって決まります。どのようなタイプのユーザーがこのプロトタイプを試用するか(そして、どのようなフィードバックを彼らに期待するのか)。どのようなツールとリソースが利用可能なのか。
Adobe XD で作業している場合、Adobe XD プラグインを使用してアートボードを Miro のボードに追加し、Miro を使ったデザイン中にチームとコラボレーションすることができます。
プロトタイプを実行しましょう。形や機能についてはあまり気にしないでください。ユーザーにテストしてもらいたいアイデアを出すことに集中しましょう。
プロトタイプをテストしましょう。ユーザーにプロトタイプ プロジェクトの目的を理解してもらい、指摘をもらいましょう。テストユーザーが読めるように、プロトタイプのワイヤーフレームと一緒に短いウェルカム画面またはガイドを作成することもできます。一般的なフィードバックを求めることもできますし、知覚、反応、認識、競争上の優位性、利用目的の検討にプラスになるようなフィートバックを求めることもできます。
プロトタイプのテスト段階から学び、それを繰り返しましょう。ユーザーフィードバックを集めて、その中から共通するものを見つけます。これらのインサイトを KJ 法で分析することによりパターンや類似性を見いだすことができます。必要に応じて、このユーザーとのテスト段階を繰り返すことできます。ユーザーフィードバックを取り込んだら、ローファイプロトタイプの作成に移行します。
Miro にはローファイプロトタイプを含む多数のワイヤーフレームテンプレートをご利用いただくことが可能です。プロトタイプの設計にこのワイヤーフレームを活用しましょう!
STAR テンプレート
活躍するシチュエーション:
戦略プランニング, 優先順位付け
STAR とは、Situation(状況)、Task(課題)、Action(行動)、Result(結果)の頭文字をとったフレームワークです。この戦略を活用して、面接時の質問に具体例を交えて回答し、会社が必要とするスキルと経験を有していることをアピールしましょう。多くの採用担当者や面接官は、「あなたが…した時のことを教えてください」や、「あなたが…に直面した時のことを教えてください」というように、適格性を問う質問をします。雇用主であれば、従業員に STAR を使って、会社で成功し、高いパフォーマンスを発揮するために必要なスキルや、性格的特徴を見出すことができます。
Zoom 会議効率化テンプレート
活躍するシチュエーション:
Team Meetings
Zoom の会議効率化テンプレートは、会議をより効果的なものにして、参加者全員の集中力を持続させることができます。あらゆるオンライン会議に優れた構成と創造性をもたらします。
PI 計画用テンプレート
活躍するシチュエーション:
アジャイル手法, 戦略プランニング, ソフトウェア開発
PI 計画は、「プログラム増分計画(program increment planning)」の略称です。大規模アジャイル開発フレームワーク(SAFe)の一環である PI 計画は、チームが共有するビジョンに対して戦略を立てるのに役立ちます。通常の PI 計画セッションでは、チームは集まってプログラムのバックログを確認し、複数部門間で連携して、次のステップを決めます。多くのチームが 8 ~ 12 週間ごとに PI 計画イベントを実施しますが、ニーズに合わせて計画スケジュールをカスタマイズすることができます。PI 計画を使用して機能を細分化して、リスクを特定し、関係性を見付け、展開するシナリオを決めましょう。
Cisco ネットワーク図テンプレート
活躍するシチュエーション:
ソフトウェア開発, 図表作成
Cisco のデータセンターとアクセスネットワークソリューションには、業界最高レベルの自動化、プログラム性、リアルタイムの可視性があり、スケールに合わせて構築されています。Cisco ネットワーク図は、Cisco 要素を使用して、Cisco のネットワークデザインを視覚化することに役立ちます。
UMLオンラインショッピングシステムユースケース図テンプレート
活躍するシチュエーション:
UML
Miro の UML オンラインショッピングシステムユースケース図テンプレートで、オンラインショッピングシステムを効率的に文書化し、視覚化しましょう。
Web サイトワイヤーフレームテンプレート
活躍するシチュエーション:
ワイヤーフレーム, UX
Miro の Web サイト用ワイヤーフレームテンプレートを活用して、Web サイトの要素をマッピングし、理想の Web サイトを実現しましょう。優れたユーザーエクスペリエンスを作成して、ビジネスの目標達成に近づくことができます。