UX テンプレート
Miro の UX 用各種テンプレートを使用して、デザイン作業を効率化し、コンセプトやアイデアを視覚的に共有できるようにしましょう。UX リサーチテンプレートなどの UX リソースを 1 つの共有スペースに集約し、そこで調査、編集、フィードバックを残すことができます。
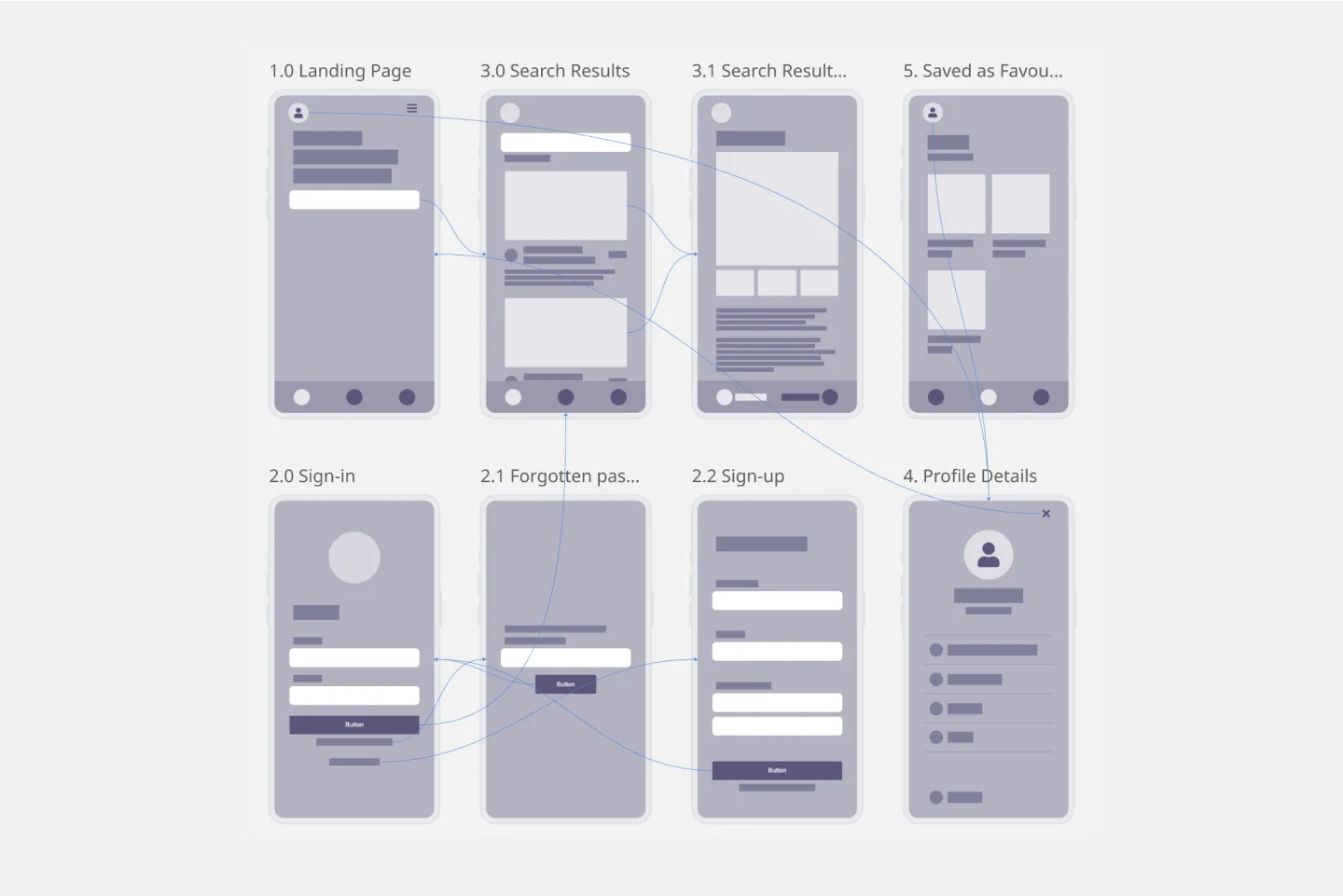
画面フローテンプレート
活躍するシチュエーション:
UX デザイン, プロダクト管理, ワイヤーフレーム
画面フロー(またはワイヤフロー)は、ワイヤーフレームとフローチャートを組み合わせた複数画面のレイアウトをまとめたものです。その結果として、エンドツーエンドのフローが成立し、ユーザーが各画面で何を見ているかがマッピングされ、それが製品やサービスを通した意思決定プロセスにどのように影響するかを示します。顧客が見ているものを視覚的に考えることで、社内チーム、ステークホルダー、顧客とのコミュニケーションが可能になります。画面フローを使用して、ユーザー体験を最初から最後まで摩擦のない快適なものにする新たな機会を見つけることもできます。
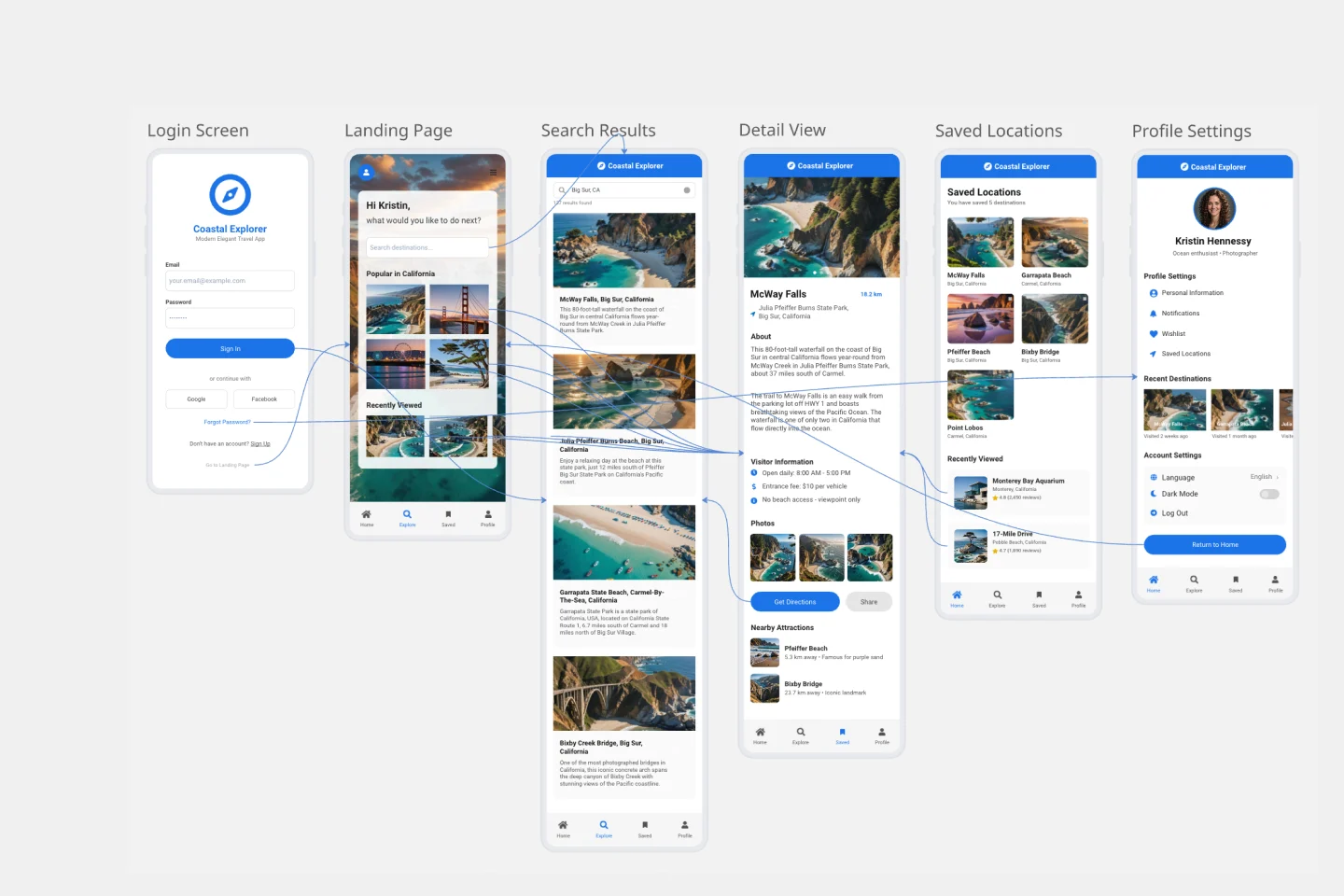
プロトタイプ テンプレート
活躍するシチュエーション:
UX デザイン, デザイン思考
プロトタイプは、製品の構造、ユーザーフロー、ナビゲーションの詳細(ボタンやメニューなど)を定義するライブモックアップで、ビジュアルデザインのような最終的な詳細にこだわることなく作成されます。プロトタイピングにより、ユーザーが製品やサービスをどのように体験するかをシミュレーションし、ユーザーのコンテキストやタスクフローをマッピングし、ペルソナを理解するためのシナリオを作成し、製品に対するフィードバックを収集することができます。プロトタイプを使用することで、プロセスの初期段階での障害を見つけることによってコストを節約できます。プロトタイプは様々ですが、一般的には矢印やリンクで接続された一連のスクリーンやアートボードを含みます。
エコシステム マップ
活躍するシチュエーション:
マーケティング, マッピング
顧客中心のアプローチを提唱するためのエコシステム マッピング テンプレートです。顧客支援を通じて、組織のエコシステムを総合的に理解する。
UX リサーチリポジトリテンプレート
活躍するシチュエーション:
UX デザイン, ユーザー エクスペリエンス
顧客の知識を活用して組織を強化し、集中型のリサーチハブを構築しましょう。UX デザイナーからプロダクトマネージャーまで、リサーチリポジトリ テンプレートを使用して誰でもインサイトを得ることができるようにします。
ユーザー エクスペリエンス マップ FlyUX
活躍するシチュエーション:
カスタマー ジャーニーマップ
ユーザーエクスペリエンスマップは、FlyUXユーザーがアプリを使用する際に行うこと、考えること、望むこと、感じることを視覚的に示します。すべてユーザー調査に基づいています。
クリティカルデザインレビュー プレゼンテーション テンプレート
活躍するシチュエーション:
プレゼンテーション, UX デザイン
このテンプレートを使用して、プロジェクトの設計フェーズを完了させます。チームメンバー全員が同じページにいることを確認し、技術的な取り組みが順調に進んでいることを保証します。
UX リサーチ計画テンプレート
活躍するシチュエーション:
市場調査, デスクリサーチ, ユーザー エクスペリエンス
リサーチプランは、ユーザーエクスペリエンスリサーチプロジェクトに関して、関係者が理解するために必要な基本情報、すなわち誰、何、なぜ、いつを伝えます。このプランは、全員が一致団結し、UX リサーチプロジェクトを成功させるために何をするべきかを認識することを保証します。リサーチプランを使って、プロジェクトの背景情報、目的、研究方法、プロジェクトの範囲、参加者のプロフィールを伝達しましょう。UXリサーチプランを使用することで、利害関係者の賛同を得て、進捗を維持し、成功に向けて準備を整えることができます。
顧客ジャーニーマップ雛形
活躍するシチュエーション:
アイデア出し, マッピング, 製品管理
カスタマージャーニーマップ (CJM) は、顧客の経験を視覚的に表現したものです。顧客が製品を購入したり、サービスに申し込んだり、またはあなたのサイトとその他の方法でインタラクトする際にたどる経路をキャプチャすることができます。ほとんどのマップには特定のペルソナが含まれており、顧客体験の始まりから終わりまでを概説し、製品やサービスとのやり取りにおける潜在的な感情の高低を捉えます。このテンプレートを使用して、あらゆる種類のプロジェクトに顧客ジャーニーマップを簡単に作成できます。
顧客タッチポイント マップ テンプレート
活躍するシチュエーション:
デスクリサーチ, 製品管理, マッピング
忠実な顧客を引き付け、保持するためには、彼らのペインポイント、欲求、ニーズを本当に理解し始める必要があります。顧客接点マップは、サービスにサインアップするところから、あなたのサイトを利用し、製品を購入するまでの、顧客が辿る過程を視覚化することで、その理解を深めるのに役立ちます。そして、顧客はそれぞれが完全に同一ではないため、CJMを使用すると、製品を通じた複数の経路をプロットできます。まもなく、これらのパスウェイを予測し、各段階でお客様を満足させることができるようになります。
ニュースウェブサイト ワイヤーフレーム テンプレート
活躍するシチュエーション:
ワイヤーフレーム, UX, デザイン
ニュースウェブサイトのワイヤーフレームテンプレートは、ニュースウェブサイトデザインを開始し、アイデアを具現化するのに役立つ6つの事前設計された画面を提供します。これらのカスタマイズ可能な画面を使って、ホームページや記事ページ、カテゴリーページなど、さまざまなセクション用にワークフローを合理化しましょう。各レイアウトは適応しやすく、自分のビジョンに合ったワイヤーフレームを迅速かつ効率的に作成できます。
モバイルアプリワイヤーフレームテンプレート
活躍するシチュエーション:
UX, ワイヤーフレーム, モバイルアプリ ワイヤーフレーム
モバイルアプリワイヤーフレームテンプレートは、アイデア出しのレベルをさらに高めるのに役立ちます。UX チームをサポートするために構築されており、モバイルアプリ デザインの基礎となる影響力のあるローファイ ワイヤーフレームを作成することができます。ベーシックなフレームワークが完成したら、選択したテーマをワンクリックで適用し、ワイヤーフレームをシームレスにモックアップに変換できます。
トラッキング アプリ ワイヤーフレーム テンプレート
活躍するシチュエーション:
ワイヤーフレーム , UX, デザイン
Tracking App Wireframe テンプレートを使って、トラッキングアプリデザインプロジェクトを開始しましょう。事前にデザインされたさまざまなアプリ画面が用意されており、生理周期トラッカーのワイヤーフレーム作成が迅速かつ簡単に行えます。それをプロトタイプにするか、ワイヤーフレームのままにするかに関わらず、このテンプレートはすべてのニーズに応えます。
E コマース ワイヤーフレーム テンプレート
活躍するシチュエーション:
ワイヤーフレーム, UX, デザイン
E コマースウェブサイトワイヤーフレーム テンプレートは、E コマースウェブサイトのワイヤーフレーミングジャーニーをガイドするために設計されています。基本的な白黒のワイヤーフレームから始め、すべての必須要素と画面を含む完全なUIデザインを作成しましょう。そして、自分のニーズに合わせてカスタマイズするだけです。このテンプレートは、あらゆる e コマース事業に最適で、レストラン、衣料品店、食料品店、またはテクノロジー小売店に簡単に適応させることができます。カスタマイズ可能なコンポーネントと編集可能なカラースキームを使用して、特定のビジネスに合わせてワイヤーフレームを迅速にパーソナライズできます。
ウェブサイト ランディング ページ ワイヤーフレーム テンプレート
活躍するシチュエーション:
ワイヤーフレーム, UX, デザイン
ウェブサイトワイヤーフレームテンプレートは、次のウェブサイトやウェブページのコンセプトを始動させるために必要なすべてを提供します。一から始めるのではなく、このテンプレートはデザインのためにすぐに使えるカスタマイズ可能なレイアウトを提供します。含まれているページやコンポーネントを変更・再配置して、プロジェクトに最適なワイヤーフレームを構築しましょう。
ペットシッティング アプリ ワイヤーフレーム テンプレート
活躍するシチュエーション:
ワイヤーフレーム, UX, デザイン
ペットシッティング アプリ ワイヤーフレーム テンプレートで次のアプリデザインプロジェクトを開始しましょう。このテンプレートには、ペットシッティングアプリを素早く簡単に作成するために必要なすべてを提供する、複数のローファイデリティのアプリデザイン画面が含まれています。
プラントケア アプリ ワイヤーフレーム テンプレート
活躍するシチュエーション:
ワイヤーフレーム, UX, デザイン
Plant Care App ワイヤーフレームテンプレートは、必要なすべてのデザインページと共に、マルチスクリーンアプリのワイヤーフレームを提供します。ワイヤーフレームを簡単にカスタマイズして、クライアントや個人プロジェクトの特定のニーズを満たすことができます。画面を追加、削除、または調整してスムーズなユーザーフローを作成し、色、タイポグラフィ、レイアウトを変更してデザインをパーソナライズします。AI 搭載の機能を活用して、アプリデザインをさらに強化しましょう。
アフィニティー図テンプレート
活躍するシチュエーション:
デスクリサーチ, マッピング, 製品管理
アフィニティダイアグラムを使用して、ブレインストーミングセッションから出てくる情報を生成、整理、および統合できます。製品を構築する場合、複雑な問題を解決する場合、プロセスを確立する場合、または課題を分解する場合でも、親和図は各チームメンバーが参加してアイデアを共有する機会を提供する、便利でシンプルなフレームワークです。しかし、これはブレインストーミングだけでなく、合意を得る必要があるときやアンケート結果などのデータを分析する際に最適なテンプレートであり、ツールです。
カードの並べ替えテンプレート
活躍するシチュエーション:
デスクリサーチ, UX デザイン, ブレインストーミング
カードソーティングは、デザインチームによく使われるブレインストーミング手法ですが、どんなブレインストームやチームにも適用可能です。このメソッドは、より効率的で創造的なブレインストーミングを容易にするために設計されています。カードソート演習では、コンテンツ、オブジェクト、アイデアをもとにして、あなたとチームがグループを作成します。ブレインストーミングのトピックに関連する情報でカードデッキにラベルを付け始めます。グループまたは個人で作業し、カードを自分にとって意味のある方法で分類し、各グループに短い説明でラベルを付けます。カードソートを使用すると、予期しないが意味のあるアイデア間のつながりを形成できます。
ウェブサイト ワイヤーフレーム作成テンプレート
活躍するシチュエーション:
ワイヤーフレーム, ユーザー エクスペリエンス
ワイヤーフレームは、構造レベルでウェブサイトを設計するための方法です。ワイヤーフレームは、各ページ上のインターフェイス要素を表すウェブページのスタイライズされたレイアウトです。このワイヤーフレーム テンプレートを使用して、ウェブページを迅速かつ低コストで反復作成しましょう。ワイヤーフレームをクライアントやチームメイトと共有して、関係者と共同作業することができます。ワイヤーフレームを使用することで、多くの時間やリソースを投資することなく、利害関係者の賛同を得ることができます。ウェブサイトの構造とフローがユーザーのニーズと期待に応えることを確認するのに役立ちます。
忠実度の低いプロトタイプテンプレート
活躍するシチュエーション:
デザイン, デスクリサーチ, ワイヤーフレーム
ローフィデリティプロトタイプは、製品やサービスの実用的な初期ビジョンとして機能します。これらのシンプルなプロトタイプは、最終製品とほんの少しの機能を共有しています。幅広いコンセプトをテストし、アイデアを検証するのに最適です。低忠実度プロトタイプは、プロダクトやUXチームが製品やサービスの機能を研究するのに役立ち、迅速な反復とユーザーテストに焦点を当てて、将来のデザインに役立てます。スケッチやコンテンツ、メニュー、ユーザーフローのマッピングに重点を置くことで、デザイナーと非デザイナーの両方がデザインやアイデア出しのプロセスに参加できるようになります。リンクされたインタラクティブな画面を作成するのではなく、低忠実度のプロトタイプはユーザーのニーズ、デザイナーのビジョン、および関係者の目標の整合性に関する洞察に焦点を当てます。
アプリワイヤーフレーム テンプレート
活躍するシチュエーション:
UX デザイン, ワイヤーフレーム
アプリの作成を開始する準備はできましたか?機能する様子やユーザーがどのように操作するかを想像するだけではなく、ワイヤーフレームにそれを示させてください。ワイヤーフレームは、各画面の基本レイアウトを作成するための手法です。ワイヤーフレームを作成すると、理想的にはプロセスの早い段階で、各画面がどのような役割を果たすかを理解し、重要なステークホルダーからの合意を得ることができます。これにより、デザインやコンテンツを加える前に、時間とコストを節約できます。ユーザーのジャーニーを考えることで、より魅力的で成功する体験を提供することができます。
バイヤーペルソナテンプレート
活躍するシチュエーション:
マーケティング, デスクリサーチ, ユーザー エクスペリエンス
理想的なお客様がいます:あなたの製品やサービスを購入し、愛用する人々(または数グループ)のことです。ただし、理想の顧客に到達するためには、その顧客が誰であるかをチーム全体または会社全体で共通認識を持つ必要があります。バイヤーペルソナは、シンプルで創造的な方法でその作業を達成する手段を提供します。あなたの現在および潜在的な顧客の半架空表現は、製品の提供を具体化し、「不適切な要素」を排除し、マーケティング戦略を本気で成功させるために役立ちます。
プロトペルソナテンプレート
活躍するシチュエーション:
UX, UX リサーチ, 製品デザイン
プロトペルソナ テンプレートは、仮想的なユーザーセグメントの本質を捉えるために作られています。ユーザーのニーズ、行動、潜在的な問題点などの重要な属性を包含しています。際立った利点の 1 つは、共感を育む能力です。これらの初期ユーザープロフィールを視覚化し理解することで、デザインおよび戦略チームはターゲットオーディエンスとより深い接点を持つことができ、解決策が本当に共鳴し、実際のニーズに対応していることを確保できます。
レストラン ウェブサイト ワイヤーフレーム テンプレート
活躍するシチュエーション:
ワイヤーフレーム, UX, デザイン
レストランウェブサイトワイヤーフレームテンプレートは、次回のUIデザインプロジェクトのための完璧な出発点です。直感的なドラッグアンドドロップエディターを使って、テンプレートを簡単にカスタマイズし、ブランドの独自のスタイルを反映させたり、クライアントの特定の要件に合わせて調整したりできます。ロゴ、画像、コンテンツを追加して、個性的で魅力的なウェブサイトデザインを作成しましょう。メニューの紹介や顧客のレビューの掲載、レストランのストーリーの共有など、このテンプレートは無限のデザインの可能性を提供します。AI ツールを活用してテキストや画像を生成したり、オートデザイナー画面生成ツールを使用して新しい画面を迅速に作成したりして、デザインプロセスを強化しましょう。
バンキング ウェブサイト ワイヤーフレーム テンプレート
活躍するシチュエーション:
ワイヤーフレーム, UX, デザイン
バンキングウェブサイトワイヤーフレームテンプレートは、プロジェクトに必要なすべての基本画面を提供します。銀行サイトのワイヤーフレームを一人で作成する場合でも、大人数のチームと協力する場合でも、このテンプレートはチームワークを簡素化します。同僚を簡単にプロジェクトに招待したり、外部ステークホルダーとプレビューリンクを共有して迅速な承認を得ましょう。
忠実度の低いワイヤーフレーム テンプレート
活躍するシチュエーション:
デスクリサーチ, 製品管理, ワイヤーフレーム
サイトを設計したりアプリを作成したりする際、初期段階では全体像を把握し、大きなアイデアを伝えることが重要です。忠実度の低いワイヤーフレームは、それを見て実行することを可能にします。これらの大まかなレイアウト(ナプキンにスケッチしたもののデジタル版と考えてください)は、あなたのチームやプロジェクト関係者がデザイン会議がユーザーのニーズに合っているかどうかをすぐに判断するのに役立ちます。テンプレートを使うことで、会議やワークショップ、プレゼンテーション、批評セッションでワイヤーフレームを簡単に使用できます。
研究インサイト統合テンプレート
活躍するシチュエーション:
UX, UX リサーチ, リサーチインサイト
Miro のインテリジェント リサーチインサイト統合テンプレートは、リサーチプロセスを効率化したいチームにとって、革命的なツールです。このテンプレートは、Miro AI を活用してデータのクラスター化や大規模データセットの要約といった面倒な作業を自動化し、チームが有意義なインサイトを得ることに専念できるようにします。このテンプレートを使用する際立った利点の 1 つは、手動の整理の必要性を減らす構造化されたフレームワークを提供することで、共同作業を強化し、重要な洞察を見落とさないようにする能力です。これにより、合成プロセスが加速するだけでなく、研究成果の質と精度も大幅に向上します。
ジョブマップ テンプレート
活躍するシチュエーション:
デザイン, デスクリサーチ, マッピング
消費者の考え方を本当に理解したいですか?彼らの視点から物事を見てみましょう。彼らが達成しなければならない「仕事」を特定し、どのようにしてあなたのような製品やサービスを「採用」または「解雇」するかを探求することによって。UX リサーチャーに最適なジョブマッピングは、ステップごとに「ジョブ」を段階的に分解することで視点を提供し、最終的に競合他社と異なるユニークで役立つものを提供できるプロセスです。このテンプレートを使うと、詳細で包括的なジョブマップを簡単に作成できます。
ユーザーインタビューテンプレート
活躍するシチュエーション:
デスクリサーチ, 製品管理
ユーザーインタビューは、研究者がユーザーにトピックに関して質問をするUXリサーチ手法です。チームがユーザーデータを迅速かつ簡単に収集し、ユーザーについてさらに学ぶことを可能にします。一般的に、組織はユーザーインタビューを行い、背景データを収集し、人々がテクノロジーをどのように使用しているかを理解し、製品とのやり取りの様子を把握し、ユーザーの目的や動機を理解し、ユーザーの問題点を見つけます。インタビュー中のメモを取るためにこのテンプレートを使用し、ペルソナを作成するために必要なデータを確実に収集しましょう。
顧客の声テンプレート
活躍するシチュエーション:
マーケティング, デスク リサーチ, ユーザー エクスペリエンス
顧客の声を特定することは、顧客体験戦略において重要な部分です。ボイス・オブ・カスタマーは、ブランドとの関わりの中で顧客のニーズ、要望、好み、期待を理解するための単なるフレームワークです。Voice of Customer を評価することで、顧客が製品やサービスについて何を考え、何を感じ、何を言っているかを深く理解できるようになり、より良いカスタマージャーニーを構築できます。Voice of Customer テンプレートを使用して、顧客に関する重要な質問の回答を記録します。当社の製品について彼らは何を言っていますか?必要なものは?どうすればそのニーズを満たすことができますか?このペルソナは誰ですか?
UX プロジェクトキャンバステンプレート
活躍するシチュエーション:
マーケットリサーチ, UX デザイン, ユーザーエクスペリエンス
このプロジェクトキャンバスは、アレクサンダー・オスターワルダー氏の 2005 ビジネスモデルキャンバスからインスピレーションを得たもので、チームは UX とデザインプロジェクトの全体像を視覚化することができ、重要なデータをすべて保管できる便利な構造を提供します。この革新的なツールにより、アイデアをプロジェクト計画に変換し、コラボレーションとコラボレーター間のコミュニケーションを促進することができます。Miro のプロジェクトキャンバスは、他のモデルとは異なり、シンプルなインターフェースです。そのため、従業員は簡単に使い方を習得して、すぐに使い始めることができます。
デザインフィードバックテンプレート
活躍するシチュエーション:
UX デザイン
デザインフィードバックは、デザイン思考のプロセスを改善するための効果的な手法の1つです。Miro のデザインフィードバックテンプレートは、チームでのフィードバック収集に非常に便利であり、優れたデザインソリューションの構築をサポートします。
UML シーケンス図テンプレート
活躍するシチュエーション:
ソフトウェア開発, 図表作成, マッピング
シーケンス図テンプレートを使用して、外部エンティティがシステムとどのように相互作用するかを分析し、表現しましょう。この図を使って、作業プロセス、ビジネス機能、顧客とのやり取りを俯瞰的に把握しましょう。また、潜在的な問題を早期に発見し、実装前に解決することができます。
カスタマージャーニーマップテンプレートパック
活躍するシチュエーション:
マッピング, ユーザーエクスペリエンス, ワークショップ
カスタマージャーニーマップ(CJM)は、顧客体験を視覚的に表したものです。カスタマージャーニーマップを使用することで、製品の購入や、サービスへの登録、サイト上での体験において顧客が通る道筋を視覚的に分析できるようになります。ほんとんどのマップは、特定の顧客像(ペルソナ)を元に作成され、カスタマーエクスペリエンスの始まりから終わりまでの内容を示し、それにおいての製品やサービスに対する顧客の肯定的な感情や負の感情を見える化することに使用されます。 このテンプレートを活用すれば、どんなプロジェクトでもカスタマージャーニーマップを手軽に作成できます。
ウェブサイト用フローチャートテンプレート
活躍するシチュエーション:
Flowcharts, Mapping, User Experience
サイトマップとしても知られるウェブサイト用フローチャートでは、現在または今後作成するウェブサイトの構造や他のページのマッピングができるようになります。また、フローチャートを使用すれば、チームは今後のコンテンツに関して把握している情報の差を明らかにすることができます。ウェブサイトを構築する際に、ウェブコンテンツに関連するキーワードに基づいて、各コンテンツがユーザーに正確な検索結果を提供できるようにする必要があります。プロダクトチーム、UX チーム、コンテンツチームは、フローチャートやサイトマップを使用して、ウェブサイトに含まれる内容をすべてを理解し、コンテンツの追加や再構築を計画して、ウェブサイトのユーザーエクスペリエンスを向上させることができます。
狩野モデルテンプレート
活躍するシチュエーション:
デスクリサーチ, プロダクト管理, 優先順位付け
製品の成功は、その製品が提供する機能とお客様に与える満足度によって決まります。では、どの機能が最も重要なのでしょうか?狩野モデルがその判断を手助けします。狩野モデルは、ある機能がもたらす満足度と実装コストを比較して、全機能に優先順位を付けるシンプルで強力な手法です。このテンプレートを使えば、標準的な狩野モデル(2 軸(満足度と機能性)と、魅力、性能、無関心、当たり前という 4 つの値による象限)を作成できます。
HEART テンプレート
活躍するシチュエーション:
Desk Research, Project Management, User Experience
HEART フレームワークは、Happiness(幸福)、Engagement(エンゲージメント)、Adoption(採用)、Retention(継続)、Task Success(タスクの成功)の5つの要素から構成されています。これらはユーザー体験の柱であり、HEART フレームワークが主要な指標として採用されている理由です。Google の研究チームが開発したこのフレームワークは、大企業に対して、大規模なユーザー体験を正確に測定する方法を提供し、製品開発のライフサイクルを通じて参照することができます。HEART フレームワークは 5 つの指標を使用しますが、すべてのプロジェクトでその 5 つが必要なわけではありません。代わりに会社やプロジェクトに最も有効なものを選ぶことができます。
共感マップテンプレート
活躍するシチュエーション:
マーケットリサーチ, ユーザーエクスペリエンス, マッピング
新規ユーザーを引き寄せ、製品を試してもらい、お得意様になってもらうには、まず顧客を理解することから始めます。共感マップは、顧客のニーズ、期待、意思決定ドライバーなど、顧客について知っていることをすべて明確にするスペースを提供することで、その理解へとつながるツールです。そうすることで、仮定に疑問を投げかけ、知識のギャップを特定することができます。Miro のテンプレートを使って、顧客が発言し、考え、行動し、感じることを 4 つの主要な四角形に分割した共感マップを簡単に作成することができます。
リーン UX キャンバステンプレート
活躍するシチュエーション:
デスクリサーチ, プロダクト管理, ユーザーエクスペリエンス
何を、何のために、誰のために構築していますか?これらは、有名な企業やチームを成功に導くための全体像の質問であり、リーン UX はその答えを見出すのに役立ちます。このツールは、プロジェクトの調査、設計、計画の段階で特に役に立ちます。これを使用すると、素早く製品を改善し、ビジネス上の問題を解決できるため、顧客中心の製品の実現につながります。このテンプレートを使用すると、8 つの主要要素(ビジネス上の問題、ビジネスの成果、ユーザーと顧客、ユーザーのメリット、ソリューションのアイデア、仮説、仮定、実験)を中心に構成されたリーン UX キャンバスを作成することができます。
サイトマップテンプレート
活躍するシチュエーション:
ダイアグラム作成, 開発
Miroのサイトマップテンプレートを活用して、サイトの階層構造をシンプルかつ視覚的に分かりやすいマップで作成しましょう。構造を整理することで、ユーザーが使いやすいウェブサイトを構築することができます。
デザインブリーフテンプレート
活躍するシチュエーション:
Design, Marketing, UX Design
デザインが素晴らしいものになるのは言うまでもなく、成功するためには、デザイン会社やチームが、プロジェクトの目標、タイムライン、予算、範囲を把握する必要があります。つまり、デザインには戦略的なプロセスを採用しますが、それにはまずデザインブリーフを作成する必要があります。この便利なテンプレートを使用してブリーフを作成すれば、企業とデザイン会社間の連携を図り、スムーズなコミュニケーションを確立することができます。これは、クリエイティブなプロジェクトの基盤であり、チームがこの過程で参照する信頼できる唯一の情報源です。
クリエイティブブリーフテンプレート
活躍するシチュエーション:
デザイン, マーケティング, デスクリサーチ
クリエイティブな思想家(または特に創造的な思考家)にも、生産的で有効な方向にアイデアを押し進めるよう明確なガイドラインが必要です。また、優れたクリエイティブブリーフでは、プロジェクトのターゲットオーディエンス、目標、タイムライン、予算、範囲、仕様などを含む情報が書き込まれたこうしたガイドラインを定めることができます。マーケティングや広告キャンペーンの基礎となるクリエイティブブリーフは、ウェブサイト、ビデオ、広告、バナーなどを構築する最初のステップです。このブリーフは通常、プロジェクトを始める前に作成し、このテンプレートを使えば簡単に作れます。
AARRR テンプレート
活躍するシチュエーション:
マーケティング, 戦略プランニング, プロジェクト計画
その名前のために「海賊メトリクス」とも呼ばれる AARRR(声に出して言ってみてください、楽しいですよ) は、スタートアップにとって大変有効なアプローチです。AARRR は Acquisition(獲得)、Activation(活性化)、Retention(継続)、Referral(紹介)、そして Revenue(収益)の頭文字を集めたものです。これら 5 つの鍵となるユーザー行動は測定可能であり、企業の成長を促進します。これら 5 つの要素それぞれについて適切な質問し答えると、明確な目標を設定し、達成できるようにするための最良のステップを特定することができるようになります。
アプリ開発キャンバステンプレート
活躍するシチュエーション:
Market Research, Product Management, User Experience
良質なアプリを構築するには、多くの人の参加や流動的な部分が必要だと気づいたことはありますか?プロジェクトマネージャーなら、気づいたことがあるはずです。幸いなことに、アプリ開発キャンバスがあれば、プロセス全体を見渡して最適化できるようになります。18 個のボックスが特徴で、それぞれのボックスがアプリ開発の重要な側面に焦点を当てており、全体像を把握できるようになります。そうすれば、プロセスを微調整し、開発過程で遭遇する可能性のある問題を先回りして考えることができます。その結果、プロセスがスムーズになり、より良質で安定した構造の製品が得られます。
機能検査テンプレート
活躍するシチュエーション:
Desk Research, Product Management, User Experience
新機能を追加するか、既存機能を改善するか、製品を改善するには 2 つの方法があります。どちらを選ぶべきでしょうか?機能検査はこの決断をサポートします。この使いやすく強力なプロダクト管理ツールを使用すれば、あらゆる機能を検査する方法を見出すことができます。検査結果をまとめ、単に機能していない機能について詳細な議論をすることができます。これにより、機能の認知度や利用頻度を高めるような対応を取るべきか、機能を完全に削除するべきか、決断することができます。
オーディエンスペルソナテンプレート
活躍するシチュエーション:
リサーチ, UX, マーケティング, 製品開発, デザイン
オーディエンスペルソナペルソナテンプレートを使用して、人口統計、興味、目標などを把握し、効果的なマーケティングや製品開発を行いましょう。
UI フローチャートテンプレート
活躍するシチュエーション:
UI, UX, UX デザイン, デザイン, 製品デザイン
UI フローチャートテンプレートでデザインプロセスを効率化し、プロジェクトチームのコラボレーションを促進しましょう。
実例マッピングテンプレート
活躍するシチュエーション:
図表作成, マッピング, プロダクト管理
有意義な方法で製品を更新するには、問題点を認識し、機能を追加して、必要な改善を行い、ユーザーの立場に立つ必要があります。実例マッピング(またはユーザーストーリーマッピング)では、複数部門間のチームが、さまざまな状況におけるユーザーの行動を特定することで、ユーザーの視点を提供することができます。こうしたユーザーストーリーは、組織がスプリント計画のために開発計画を作成する、または顧客にとって有益なものになるよう必要最小限の機能を定義するに最適です。
機能キャンバステンプレート
活躍するシチュエーション:
Design, Desk Research, Product Management
ユーザーが抱える問題を解決するための新機能を開発する際は、どんな機能がソリューションとして役に立つのか実際に手を付けてリサーチし始めることが一番の近道だと言えるでしょう。しかし、まずはユーザーの問題を理解することが重要です。機能キャンパステンプレートを使用して、ユーザーの問題、ユーザーがその機能を使うシチュエーション、ユーザーに提供する価値について深く掘り下げましょう。このテンプレートでは、ソリューション開発に移行する前に、取り組むべき問題について深く理解することができ、潜在的な死角を予測または特定することができるようになります。
ユーザーストーリーマッピングテンプレート
活躍するシチュエーション:
マーケティング, デスクリサーチ, マッピング
ユーザーストーリーマッピングは、2005 年にジェフ・パトンが考案したアジャイル手法であり、ユーザーの行動を時系列で分析し、整理することで、ユーザーがどのように自社の製品やサービスと出会い、体験しているのかをより深く理解できるほか、プロダクトバックログもユーザーストーリーマップで視覚化、管理できるようになります。個人での使用やチームでの使用にかかわらず、Miro のユーザーストーリーマップにより、製品やサービスを通してユーザーに提供するビジネス価値に焦点を絞り、ユーザーが関心を持つ機能をリリースすることができます。このマッピングフレームワークは、ユーザーのニーズを満たすための要件や実施事項についてプロジェクトやプロダクトチームで認識を共有することに役立ちます。さっそくユーザーストーリーマップを使用して、ユーザーインサイトを手に入れましょう。
コンバージョンファネルバックログテンプレート
活躍するシチュエーション:
Decision Making, Product Management, Prioritization
コンバージョンを明確にした製品に取り組んでいる場合、コンバージョンファネルに関するバックログを構築し、オーディエンスに到達することを確認するのに役立ちます。コンバージョンファネルバックログを作成する場合は、ファネル内の潜在的なペインポイントや成長機会に関する情報をまとめましょう。その情報を特定したら、優先順位を付けやすくなります。チームは、コンバージョンファネルバックログを使用して、コンバージョン、継続、紹介に集中することができ、より成熟した製品ではワークフローを調整することができます。