ウェブサイト ワイヤーフレーム作成テンプレート
ウェブサイトの要素をマップして、ビジョンを実現して、より良いユーザー体験を実現します。
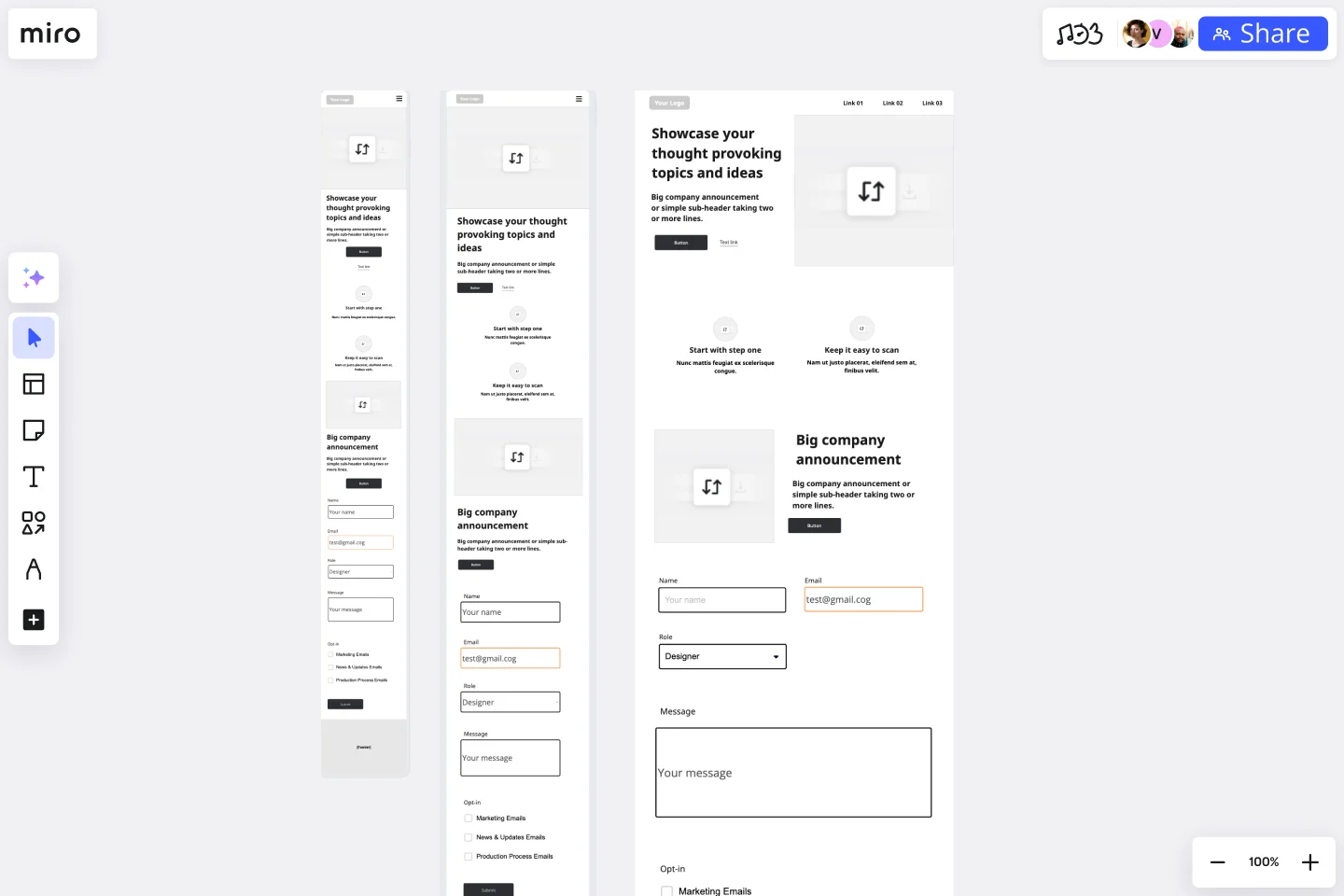
ウェブサイト ワイヤーフレーム テンプレートについて
ウェブサイトワイヤーフレームテンプレートは、各ウェブサイトページの視覚要素とフレームワークを配置するためのシンプルで効果的なツールで、最適なプロトタイプを作成できます。多くの UX および製品チームがウェブサイト ワイヤーフレームを使用して、ビジュアルデザイン、ユーザーフロー、ウェブサイト情報アーキテクチャに合意しています。
ウェブサイト ワイヤーフレーム テンプレートの使い方
自分のウェブサイト ワイヤーフレームを作成するのは簡単です。Miro のビジュアル コラボレーション プラットフォームは、ワイヤーフレームを作成し共有するための完璧なワイヤーフレーム ツールです。ウェブサイト ワイヤーフレーム テンプレートを選択して始め、次に自分用に作成するための以下のステップを実施してください。
ウェブサイトワイヤーフレームテンプレートをボードに追加します。
テンプレートのコンポーネント用語集を閲覧して、さまざまなUI状態やスタイルに合わせてカスタマイズする方法に慣れてください。その後、ワイヤーフレーム ライブラリーを開いて、使用したい要素やアイコンを選択します。
要素をボードのワイヤーフレームにドラッグ&ドロップします。
ワイヤーフレーム要素をダブルクリックして、編集し、カスタマイズしてください。
コメントでチームメンバーをタグ付けして、ボード上で直接フィードバックをリクエストします。
ウェブサイト ワイヤーフレームをアイデア出しする方法
チームと一緒にウェブサイトのワイヤーフレームを作成するときに考慮すべきことをいくつかご紹介します。
1. 目標を明確にしてください
このプロセスの初めに、ウェブサイトの目標を定義し理解することが重要です。ワイヤーフレームを始める前に、チームに以下の質問をしてください。
このウェブページを作成することによって何を達成することを目指していますか?
もっとトラフィックが欲しいですか?
彼らは私たちのウェブサイトで何かを購入すべきでしょうか?
アプリのダウンロードを増やしたいですか?
目標が何であれ、プロセスがよりスムーズに進行するように、チーム全体が意識を合わせることを確認してください。ウェブサイトワイヤーフレーム テンプレート上の付箋に答えを書き込み、重要なことを心に留めておきましょう。
2.ユーザー エクスペリエンスを考慮してください
ユーザーが製品を操作するとき、それはウェブサイトのある部分から別の部分への旅をしています。これは、チームの全員がウェブサイトのビジターがそれぞれのページでどのように操作するかを理解できるようにします。UXデザイナーとしての目的は、その体験をできるだけスムーズで楽しいものにすることです。ユーザーインタラクションを考え、個別の画面ではなく全体を見るようにしましょう。フローのためのデザイン。ユーザーがアクセスできるすべてのエントリーポイントを概説し、そこからジャーニーフローを開始してください。
次の質問を自問してください。この画面で重要なのは何ですか?ユーザーはどのように操作するべきですか?
3.プロセスの早い段階でコンテンツを含めるようにしてください
実際のコンテンツを使用することで、意図したコピーがデザインに合うかどうかの判断が容易になります。一般的に、実際のコンテンツはより良いフィードバックを生み出し、結果としてデザインのイテレーションを後で減らすことができます。ここでは、ページに追加したいハイパーリンク、画像、その他のウェブサイト要素を決定することができます。
ワイヤーフレーム作成は非常に反復的なプロセスであることを認識してください。プロセス全体で行き来し、多くの変更を加えるのは普通のことです。これで気を落とさないでください。できるだけワイヤーフレームを簡素化し、ユーザーのクリック数を減らすスペースを確保してください。
4. 注釈を付ける
コミュニケーションは、あなたの思考プロセスを他の人に理解してもらうための鍵です。ウェブサイトのワイヤーフレームがそれだけで理解されるとは思わないでください。フィードバックを受け取りやすくするために、ワイヤーフレームに注釈を入れましょう。フィードバックを受け取ることで、誤解を避けることができ、開発、デザイン、社内チーム、および顧客とのコラボレーションが向上します。
次の大きなプロジェクトを構築するために役立つ高精細ワイヤーフレームの例をもっと発見してください。
ウェブサイトのプロトタイプを作成するにはどうすればいいですか?
当社の既成テンプレートを使用してウェブサイトのプロトタイプを作成し、ご要望に合わせてカスタマイズできます。ウェブサイトのプロトタイプを作成する際には、以下の4つの重要なステップがあります:ウェブサイトのプロトタイプ作成の目的を明確にする、ユーザーフローを設計する、反復とプロトタイピングを行う、テストを実施する。UXとUIのリサーチに基づいて目標を設定し、可能な限り早期にユーザーフローを設計し、コンテンツを追加してください。その後、ウェブサイトのプロトタイプに注釈を付け、チームメンバーやステークホルダーにテンプレートを説明します。その後、プロトタイプを作成し、テストを実施し、反復改善を繰り返します。
Miro の Web サイトワイヤーフレームテンプレートの特徴は何ですか?
Miroの Web サイトワイヤーフレームテンプレートは、オンライン上で共同編集をしながら、テンプレートに沿って簡単に作成することができます。基本となるフォーマットが用意されているため、必要な要素を追加したり削除したりすることで、時間を短縮しながら作ることができます。また、チームと共有しながらフィードバックのコメントを集めることもできるので、チーム連携をスムーズに行いながら最短でワイヤーフレームを作ることができます。
Miroの Web サイトワイヤーフレームテンプレートは無料ですか?
Miroではテンプレートを使用して Web サイトワイヤーフレームを無料で作成することができます。無料アカウント作成の際にクレジットカードの登録も必要ありません。このページ内の「テンプレートを使う」から、または、Miroボード内のテンプレートライブラリからボードに追加できます。初めて Web サイトワイヤーフレームを作成する場合でも、テンプレートを活用することで簡単に始めることが可能です。
Web サイトワイヤーフレームのメリットは何ですか?
Web サイトワイヤーフレームを作成することで、プロジェクトメンバー間で完成系のイメージを共有して認識のズレなくすことができます。特に、Webサイト制作を外注する際は必須のプロセスだと言えるでしょう。
オンライン スケッチ テンプレート
活躍するシチュエーション:
UX デザイン, デスクリサーチ, デザイン思考
有望なアイデアを全速力で進める前に、どのように機能するか、また目的をどれだけ達成できるかを知るために、高い視点から見てみましょう。それが、スケッチの役割です。このテンプレートは、プロトタイプの初期段階における強力なリモート コラボレーション ツールを提供します。ウェブページやモバイルアプリのスケッチ、ロゴのデザイン、イベントの計画のいずれでも活用できます。その後、スケッチをチームと簡単に共有し、変更するたびに各段階を保存することができます。
アプリワイヤーフレーム テンプレート
活躍するシチュエーション:
UX デザイン, ワイヤーフレーム
アプリの作成を開始する準備はできましたか?機能する様子やユーザーがどのように操作するかを想像するだけではなく、ワイヤーフレームにそれを示させてください。ワイヤーフレームは、各画面の基本レイアウトを作成するための手法です。ワイヤーフレームを作成すると、理想的にはプロセスの早い段階で、各画面がどのような役割を果たすかを理解し、重要なステークホルダーからの合意を得ることができます。これにより、デザインやコンテンツを加える前に、時間とコストを節約できます。ユーザーのジャーニーを考えることで、より魅力的で成功する体験を提供することができます。
ワークフロー図テンプレート
活躍するシチュエーション:
ワークフロー, プロジェクト管理
Miroのワークフロー図テンプレートを活用して、チーム内のコラボレーションを簡単に行いましょう。プロジェクトのステータスを把握し、チームの進捗状況をすぐに確認することができます。