サイトマップテンプレート
Miroのサイトマップテンプレートを活用して、サイトの階層構造をシンプルかつ視覚的に分かりやすいマップで作成しましょう。構造を整理することで、ユーザーが使いやすいウェブサイトを構築することができます。
Trusted by 65M+ users and leading companies
サイトマップテンプレートとは?
サイトマップテンプレートは、複雑なウェブサイトの構築を簡素化し、効率よくサイト構築するためのツールです。サイトマップの作成には多くの関係者を含み、ページの構築、コンテンツの作成、要素のデザインなどを行います。サイトに含めるコンテンツやデザインの要素は省き、サイトをシンプルに視覚化することでユーザーに分かりやすいウェブサイトの各要素を構築・構成することができます。
こんな人におすすめ
サイトマップテンプレートは、ウェブサイトの構築をする開発チームはもちろん、デザイナーやコンテンツライターなど、ウェブサイト制作に関係する全ての人に役立ちます。サイトマップはウェブサイト構築の骨組みとなる部分です。そのため、最新の正しい情報をどこからでも確認ができ、また更新しやすいことが重要です。Miro のシンプルなサイトマップテンプレートを活用することで、それらの要素やチーム間でのコラボレーションを簡単に行うことができます。
サイトマップテンプレートの使い方
1. サイトマップテンプレートを選択する
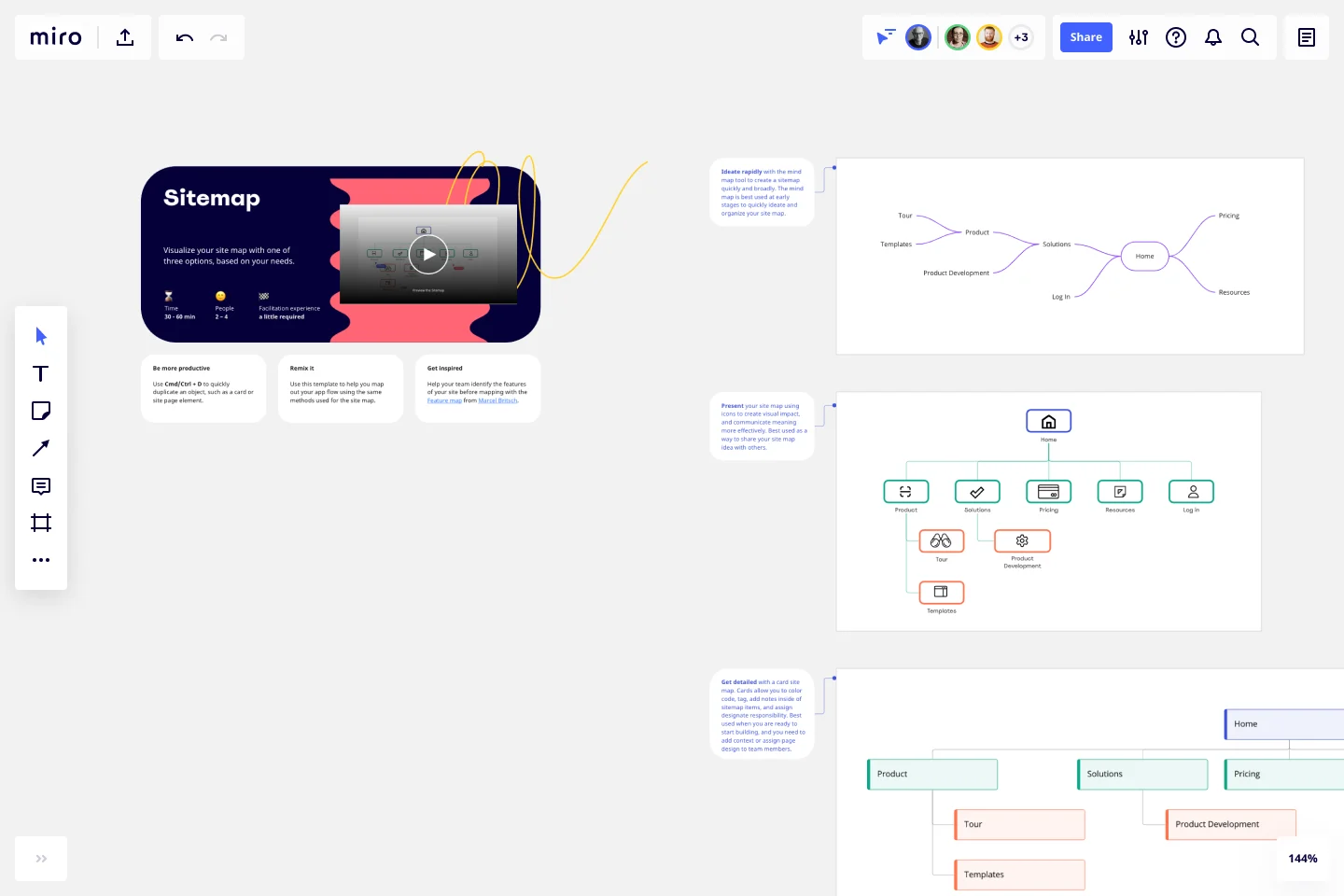
サイトマップテンプレートの中には、複数のサイトマップ表現が含まれています。プロジェクトに応じて、適切なデザインを選択しましょう。
2. ウェブサイトのコンテンツを構成する
ウェブサイトに載せたいコンテンツを、テンプレートに当てはめながら適切な構造を検証します。
3. 情報や構造をチェックする
ウェブサイトに必要な情報が全て揃っているか、構造が複雑になっていないかなどをチェックします。
イノベーションワークスペースである Miro では作図ツールやサイトマップ作成ツール活用して、効率的にサイトマップを作成できます。
オンラインのプラットフォームを通して情報を共有できるため、開発チームやプロジェクトマネージャーとのサイトマップの共有も簡単にできます。
無料でアカウント作成ができるので、ぜひ Miro の作図テンプレートをご利用ください。
サイトマップとはそもそも何ですか?
サイトマップはウェブサイトをマッピングしたものです。サイトマップを作成する目的は、ウェブサイトの構成要素間の関係を示し、Googleがサイトをクロールしやすくして、ウェブサイトでどのような情報が重要かを見えるようにすることです。
サイトマップには何が含まれるべきですか?
サイトマップには、ウェブサイトに不可欠なページや、Googleのランキングに表示させたいページ、そしてユーザーに見せたいページが含まれるべきです。サイトマップテンプレートを使用すれば、ウェブサイトの構造やナビゲーションをより良く理解できます。
Miroのサイトマップテンプレートの特徴は何ですか?
Miroのサイトマップテンプレートはシンプルで直感的なデザインです。どのようなサイト構造でもテンプレートをアレンジしながら表現することが可能です。また、オンラインで管理ができるため、チームメンバーとの共同作業も行いやすく、効率的にサイトマップを作成することができます。
このテンプレートで作業を開始する
サービスブループリントテンプレート
活躍するシチュエーション:
デスクリサーチ, オペレーション, マーケットリサーチ
Miroのサービスブループリントテンプレートを活用して、製品やサービスが顧客に提供されるまでのプロセスを視覚的に理解し、改善点を見つけましょう。
UMLオンラインショッピングシステムユースケース図テンプレート
活躍するシチュエーション:
UML
Miro の UML オンラインショッピングシステムユースケース図テンプレートで、オンラインショッピングシステムを効率的に文書化し、視覚化しましょう。
PERT図テンプレート
活躍するシチュエーション:
マッピング, 図表作成, プロジェクト計画
PERT(Program Evaluation and Review Technique)図は、プロジェクトを効率的に計画するために非常に便利です。明確なタイムラインの設定や、タスクと依存関係を計画し、プロジェクトを成功に導くための道筋を作りましょう。
バリューストリームマップテンプレート
活躍するシチュエーション:
プロジェクト管理, 戦略プランニング, マッピング
バリューストリームマッピングは、製品をお客様に提供するのに必要な材料や情報のフローを図示する方法です。これはシンプルで、一連の記号を使用して作業ストリームや情報フローを提示し、別の記号を使用してそのアイテムが付加価値を生み出すかどうかを示します。これにより、お客様の視点から付加価値を生み出していないアイテムを確認することができます。バリューストリームマッピングを使用して、コミュニケーションやコラボレーションを向上させましょう。バリューストリームマップテンプレートを使用して、チームメンバー間やチーム全体の引継ぎで把握している情報の差を理解することができます。効果的なバリューストリームマップにより、無駄の特定、コラボレーションの促進、生産の合理化を図ります。
Azure 需要予測テンプレート
活躍するシチュエーション:
ソフトウェア開発, 図表作成
Azure 需要予測図は、需要予測のアーキテクチャを示し、データ消費や、コスト、予測結果を簡単にイメージすることができます。Azure は、リモートストレージ、データベースホスティング、一元管理などのクラウドベースサービスを提供するために設計された Microsoft のクラウドコンピューティングプラットフォームです。Azure は、AI やモノのインターネット(IoT)などの新機能も提供します。