ローファイワイヤーフレームテンプレート
アイデアのスケッチを作成し、製品の「全体像」を共有しましょう。
Trusted by 65M+ users and leading companies
ローファイワイヤーフレームテンプレートについて
ローファイワイヤーフレームとは、ウェブページやアプリ画面設計用のワイヤーフレームの一種です。インタラクティブでありながら、製品の実用面や初期イメージも実装可能なワイヤーフレームテンプレートをお探しですか?Miro のローファイプロトタイプがあなたのニーズにお応えします。Miro には、別のワイヤーフレームテンプレートもあります。
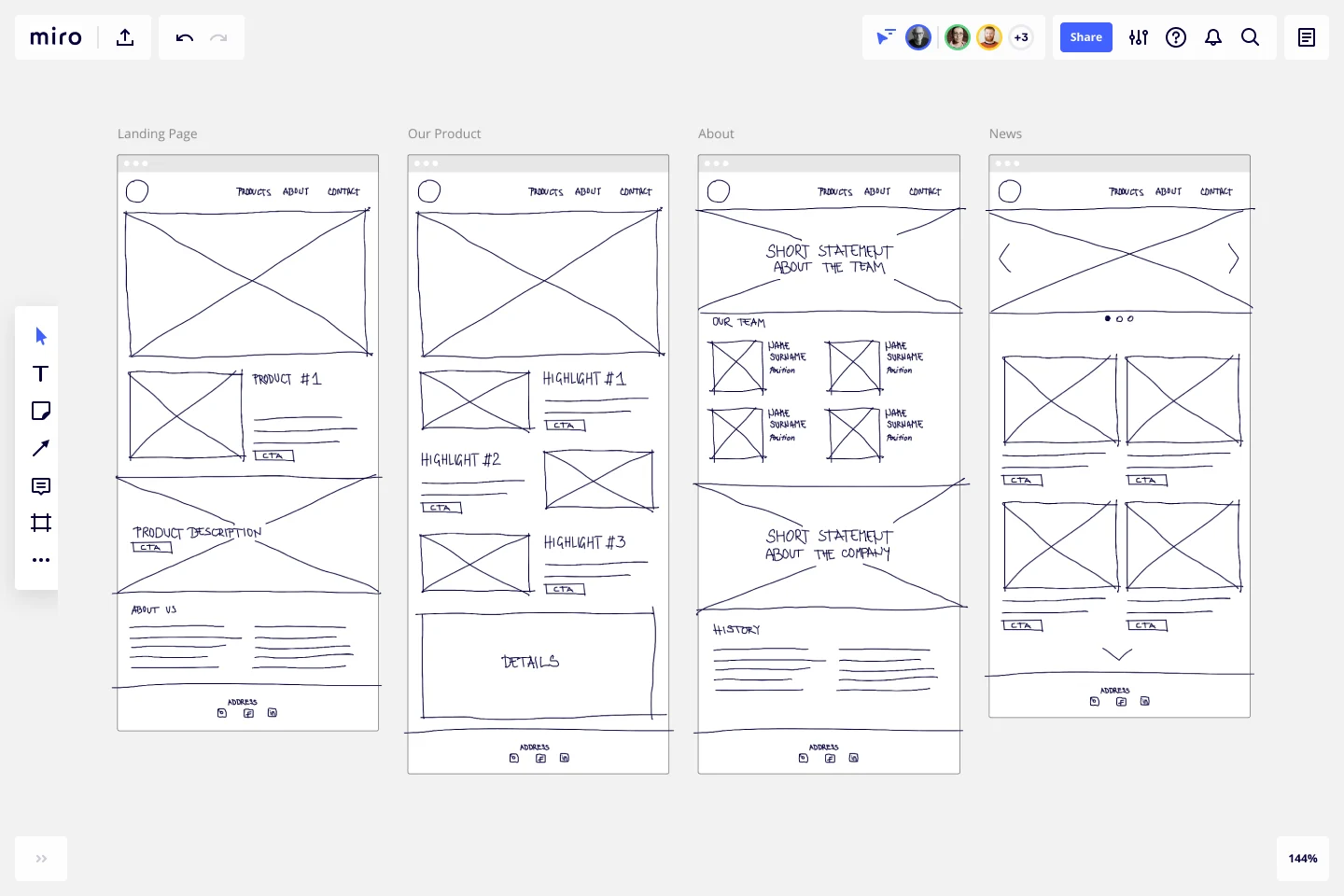
ローファイワイヤーフレームは通常、グレースケールです。各フレームのデザインは、基本形状、画像挿入枠、一般的なテキストを用いて、将来のデザインレイアウトをマッピングします。
また、プロダクトチームや UX チームがローファイワイヤーフレームを使用すれば、開発初期段階でノンデザイナーが製品やサービスの開発に参加できるようになります。
ローファイワイヤーフレームの詳細については、引き続き以下をお読みください。
ローファイワイヤーフレームとは?
ローファイワイヤーフレームは、製品の具体的な詳細ではなく、「大まかなアイデア」を伝えるのに役立ちます。この大まかなレイアウトをナプキンに描いたスケッチのデジタル版とお考えください。
シンプルな予備設計によって、チームやプロジェクトの関係者は、ユーザーにとって最適なソリューションを迅速に決定することができます。
画面をラベル付きの「ゾーン」または「ブロック」に分割し、ボタン、メニュー、画像、テキスト、見出しなどの要素を画面上のどこに配置するか指定できます。1 つの画面のスケッチは通常、数分で終わります。この画面を「ワイヤーフロー」とリンクすることで、各画面の関係や遷移順序を表示できます。デザイナーもノンデザイナーも、ローファイデザインの段階では、スケール、グリッドシステムへの適合、ピクセルパーフェクトの実装などについて心配する必要はありません。
ローファイワイヤーフレームの活用方法
ローファイワイヤーフレーム シリーズなら、素早く簡単な表現が可能なため、チーム、顧客、関係者に初期段階のアイデアを説明するには最適です。
ローファイワイヤーフレームは、次のような用途に使用できます。
ミーティングやワークショップで、チームのアイデアをスケッチして視覚化します
プレゼンテーションで、開発中の製品のアイデアを素早く共有します
製品開発の情報アーキテクチャ段階で、ユーザーフローに焦点を当てます
批評会議で、率直で実用的なフィードバックや、大まかなアイデアの方向付けを視覚化します
開発段階のできるだけ早いうちにコンセプトを検討することは、土壇場での変更や費用のかかる後退からチームを守るだけでなく、製品の改善や改良にも役立ちます。また、チーム全員に声をかけて、問題への様々な対応を一緒に検討することもできます。
独自のローファイワイヤーフレームを作成します
独自のローファイワイヤーフレームは簡単に作成することができます。Miro のワイヤーフレームツールはローファイワイヤーフレームを作成し、共有するには最適なキャンバスです。まず、ローファイワイヤーフレームテンプレートを選択しましょう。その後、以下の手順に従ってローファイワイヤーフレームを作成します。
チームにリサーチノートやアイデアを追加するよう依頼してください。 また、思いついたアイデアも付箋に追加してもらいます。ボードのデフォルト設定に慣れ、新たなソリューションについて考え、いろいろな質問をしてみましょう。チーム全員で課題の解決策を見直して、その結果を反映してからスケッチを始めます。
「クレイジーエイト」方式で、初期の大まかなアイデアをスケッチしましょう。クレイジーエイト方式では、チーム全員が 8 分間で 8 種類のアイデアを手早くスケッチします。1 分あたり 1 枚のワイヤーフレームをスケッチすることになります。ここでの目的は、完璧さを捨てて、できるだけ早くアイデアを画面に入力することにあります。Miro のワイヤーフレームライブラリでは、15 種類以上の UI コンポーネントを使用して、ローファイソリューションを作成することができます。
最良のアイデアを基に、ソリューションのスケッチや「ワイヤーフロー」を作成しましょう。 利用可能な独立したスケッチがいくつかできたので、(細部にこだわらずに)コンテキストを追加してみましょう。視覚的なデザインではなく、ページごとまたは画面ごとの情報アーキテクチャ(基本構造)に焦点を当てます。テキストボックスや付箋を使用し、各画面にラベルを付けて、「ランディングページ」>「製品について」>「ショッピングカートのチェックアウト」のようにストーリーを作ります。
チームでソリューションを評価します。10 分程度ですべてのソリューションを確認し、Miro の投票ツールを使用して最も気に入ったスケッチに投票します。これで、どのアイデアが優れているか一緒に決めることができます。また、ワイヤーフローについて話し合うことで理解を深めたり、質問したり、様々なスケッチからパターンや共通のアイデアを見つけたりすることもできます。
Miro にはローファイワイヤーフレームテンプレートの他にもワイヤーフレーム設計に役立つテンプレートをご利用いただくことが可能です。テンプレートを活用して、効率的なワイヤーフレームの作成を実現しましょう!
「ローファイ」とはどういう意味ですか?
ローファイプロトタイプは、複雑なアイデアをシンプルな構造に落とし込むための迅速かつ簡単な方法です。技術的な知識や経験がなくても、初期段階でのワイヤーフレームを作成することができます。このワイヤーフレームの主な目的は、潜在的なアプリやWebサイトのコンセプトや基本機能をテストすることであり、ハイファイワイヤーフレームほど視覚的な要素に重点を置いていません。
ハイファイワイヤフレームとは?
ハイファイワイヤーフレームは、ローファイワイヤーフレームよりも視覚的でインタラクティブなものです。ローファイワイヤーフレームとは異なり、ハイファイワイヤーフレームは、実際のコンテンツ、コピー、画像、ブランディング要素をすべて含みます。そのため、ユーザーエクスペリエンスのインサイトを獲得するためのテストに活用することができます。また、アプリやウェブサイトの技術的な側面について、より詳細な情報を発見することもできます。より高度なデザインであるため、制作プロセスの高度な段階に最も適しているワイヤフレームです。
ローファイデザインとは?
ローファイデザインは、新しいアプリやウェブサイトの構造や設計図の概要を示すビジュアルです。基本的なデザインであるため、誰もが簡単にコンセプトを理解し、さまざまな要素を視覚化することに役立ちます。また、基本的なデザインであるがために、ユーザーテストをすることができません。インタラクティブなユーザーテストを行う必要がある場合は、ハイファイデザインを使用することができますが、モバイルアプリや Web サイトを構築するための土台を整えるために、ローファイデザインから作成するようにしましょう。
すべてのワイヤフレームはローファイデザインで設計されていますか?
イエスでもあり、ノーでもあります。ワイヤーフレームの中には、ローファイとハイファイの両方のものが存在します。ローファイフレームワークは、設計プロセスの早い段階で使用され、ハイファイワイヤーフレームほどビジュアル要素を含みません。
リサーチデザインテンプレート
活躍するシチュエーション:
デザイン思考, デスクリサーチ, UX デザイン
デザインリサーチマップは、リサーチ方法において考え方とアプローチという 2 つの重要な共通部分の関係を示すグリッドフレームワークです。デザインリサーチマップでは、チームやクライアントに、生成的なデザイン思考を使用して新しいビジネス戦略を立てるよう促します。このフレームワークは元々、学者のリズ・サンダース氏によってデザインされ、リサーチとデザイン手法間の混乱や重複の問題を解決することを目的としています。チームが問題解決モードまたは問題空間定義モードのどちらであっても、リサーチデザインテンプレートを使用すれば、多くの無関係な業務における共同価値を検討するのに役立ちます。
Kubernetes アーキテクチャ図テンプレート
活躍するシチュエーション:
図表作成, ソフトウェア開発
Kubernetes アーキテクチャ図テンプレートを使用して、コンテナ化されたアプリケーションをより適切に管理し、アプリのデプロイメント、管理、拡張性を次のレベルに引き上げます。このテンプレートを使用すれば、稼働中のダウンタイムを防ぎ、よりアジャイルなアプリの制作が可能になります。Kubernetes アーキテクチャテンプレートはプロセスの各ステップを視覚化するため、アプリのデプロイメントにおいて改善が見込めます。まずはお試しいただき、このテンプレートの能力をご体験ください。
オンラインスケッチテンプレート
活躍するシチュエーション:
UX デザイン, デスクリサーチ, デザイン思考
期待できるアイデアを用いて本格的に取り組む前に、高レベルから考え、それがどう機能し、どれくらい目標に合っているかを把握しましょう。それを行うのがスケッチです。このテンプレートは、ウェブページやモバイルアプリのスケッチ、ロゴの設計、イベントの計画など、プロトタイプの初期段階に適した強力なリモートコラボレーションツールです。スケッチをチームと簡単に共有し、それを変更したものをベースとして作り上げる前に、各段階のスケッチを保存することができます。
KJ 法テンプレート
活躍するシチュエーション:
マッピング, プロダクト管理, ブレインストーミング
MiroのKJ法テンプレートを活用してアイデアやデータを整理し、ビジネスのソリューション開発を効率的に行いましょう。議論が複雑化してしまうような場合に、アイデアの内容を整理し、視覚的にわかりやすくまとめることができます。
イベントブリーフィングテンプレート
活躍するシチュエーション:
ワークショップ, ミーティング, プロジェクト計画
ほとんどの組織では、大規模なイベントを開くことは大変なことです。イベントでは宣伝効果が期待でき、新規クライアントや収益を増やすことができます。また、イベントの計画には、全体的に相当な量のリソースが必要になることがあります。そのため、目標、関係者、タイムライン、予算の概要を明確に説明した上で、リスクの高いプロジェクトとして取り組むと良いでしょう。イベントブリーフは、そうした情報をすべて一か所に集めて、イベントチーム、コーディネーター、代理店を導き、イベントが十分計画され、適切に実行されていることを確認します。
ビジネスモデルキャンバステンプレート
活躍するシチュエーション:
リーダーシップ, アジャイル手法, 戦略プランニング
Miroのビジネスモデルキャンバステンプレートを活用して、新規事業開拓における戦略立案、ビジネスの見直し、マーケット分析を行い、効果的にビジネスを推進しましょう。