プロトタイピング ツール
Miro のプロトタイピングツールを使って、チームでのプロトタイプ作成
プロセスを効率化しましょう。1 つのボードでプロトタイプを作成できるので、フィードバックの共有や編集作業をいつでも実行することができます。

web で使える プロトタイピングツール
Miro のプロトタイピングツールをプロトタイピングプロセスの効率化や情報の
共有に活用しましょう。専用のツールやテンプレートも使うことで、作業を
スピードアップすることができます。

Miro のプロトタイピングツールをおすすめする理由

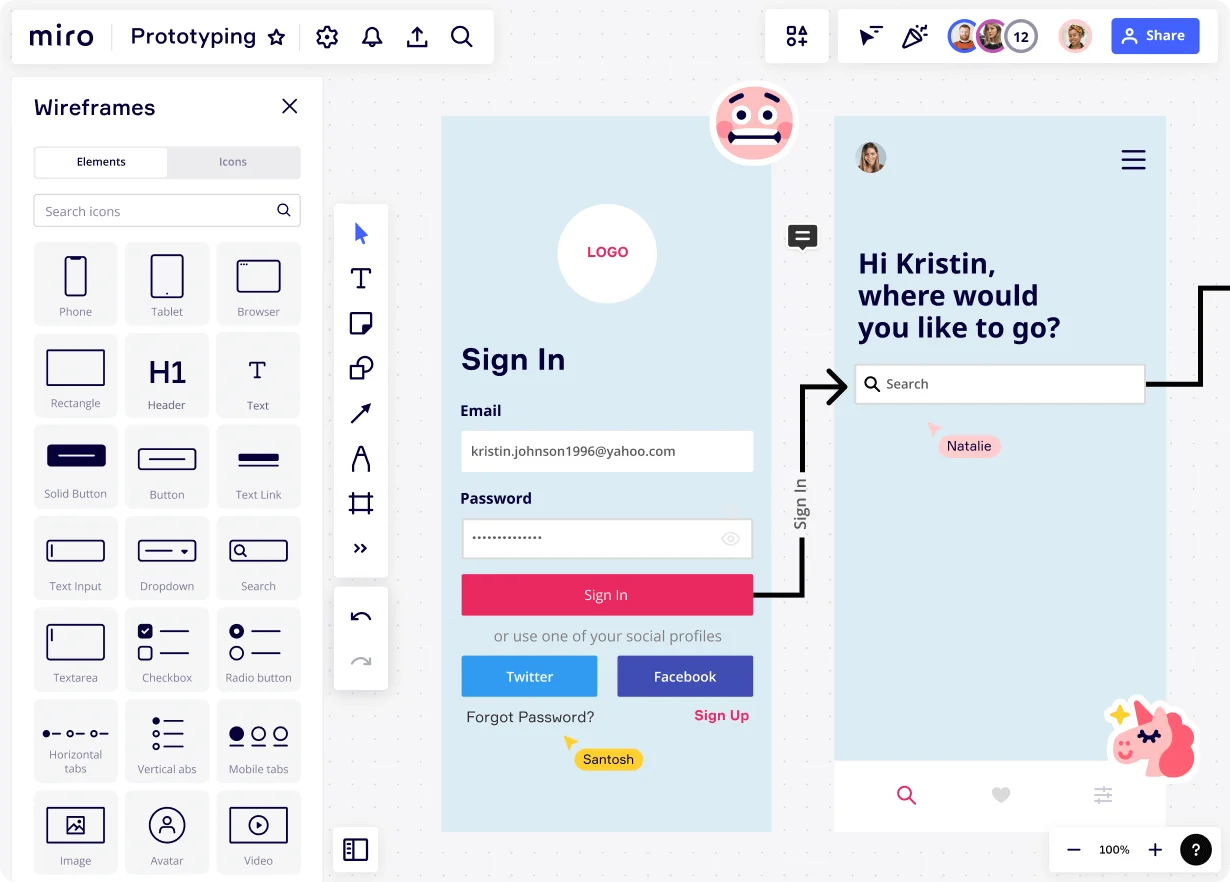
便利なオンラインツール
Miro ではオンラインツールを使って自由なアイデア出しや計画作業を実行する
ことができます。ワイヤーフレームやプロトタイプの作成など、どのプロセスでも Miro のプロトタイプツールが活躍します。

コラボレーションツール
Miro はチームで課題を解決するための「ワークスペース」です。ミーティングやコミュニケーションに役立つツールを使って、チームとリアルタイムで共同作業を行い、フィードバックの共有やプレゼンをしましょう。

人気のデザインツールとも連携できる
Sketch や Adobe XD、Figma などの人気のデザインツールとも Miro は
連携することができます。デザインを他のツールかたインポートして、
すべてのデザインプロセスを Miro で一元化しましょう。

便利なビジュアルツール
付箋や図形、矢印、接続線などを使って作業フローやユーザーフローを可視化し、誰でも理解ができるプロトタイプの作成をしましょう。プレゼンや資料の共有にこのようなビジュアルが非常に便利です。
プロトタイピングに役立つテンプレート
ユーザビリティテストと関係者からフィードバックを得るために、
クリックスループロトタイプを手早く作成します。
詳細
ローファイプロトタイプテンプレートを使って高レベルのデザイン
コンセプトを検証可能なものにしましょう。
詳細
素早く、簡単にアイデアやデザインモバイルアプリを視覚化することができます。ワイヤーフレームの作業を最小限に抑え、プロトタイプを
作成する際には、素早くフィードバックを入手することができます。
詳細
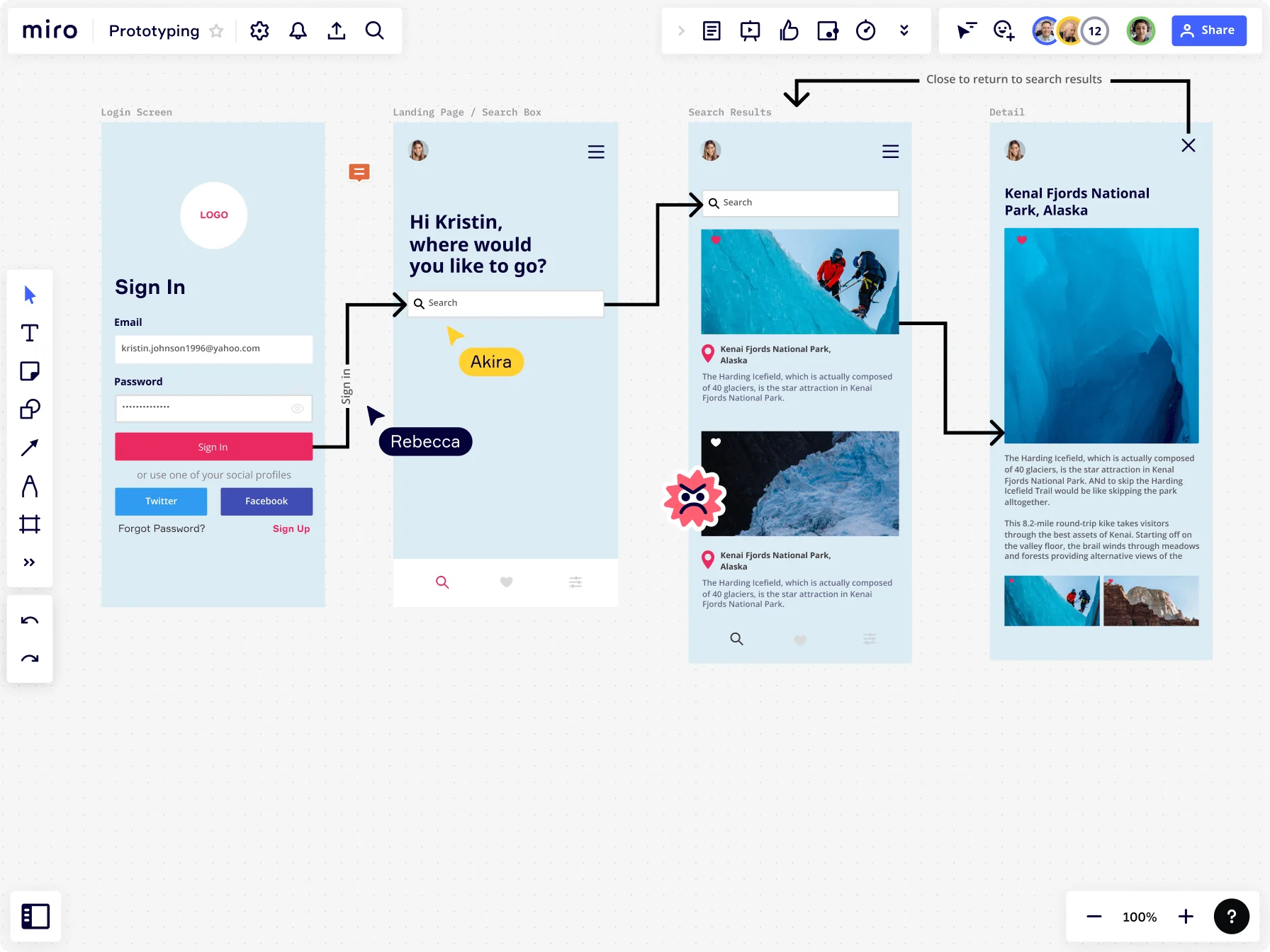
Miro の画面遷移図テンプレートを活用して、各画面ごとのユーザー体験を分析し役立つインサイトを得ましょう。
詳細
ウェブサイト用ワイヤーフレームテンプレートを使用して、ウェブ
サイトの要素をマッピングし、ビジョンを実現しましょう。
詳細
アプリの機能や特徴を視覚的に設計し、最高のプロトタイプを
開発しましょう。
詳細

プロトタイピングツール よくある質問
プロトタイピングツールを使うメリットについて教えてください。
プロトタイピングツールを使うことにより、コーディングに取り掛かる前のソフトウェアのインターフェースデザインの設計をすることができます。
UX/UIデザインプロセスにおいて、プロトタイピングツールはどのように役立ちますか?
プロトタイピングツールは Web サイトやアプリを開発するときのテストや改善作業に非常に役立つツールです。Miro のようなオンラインのプロトタイピングツールを使用することにより、チームでのフィードバックの共有や会議での資料としてツールを活用することができます。
他のメンバーとプロトタイピングツールで同時に作業できますか?
通常、ロトタイピングツールはリアルタイムでの同時作業をサポートしています。Miro では複数のメンバーでのプロトタイプの計画が可能であり、
AI 機能やボード内のアプリを使うことにより、より作業の幅を広げることができます。
プロトタイプをどのようにしてチームと共有することができますか?
Miro ではプロトタイプをボードリンクやエクスポート機能などを使って簡単に共有することができます。
関連ページ
新しい働き方を Miro で実現しましょう!
Miro はチームで課題を解決し、新しいアイデアを発見するための「ワークスペース」です。