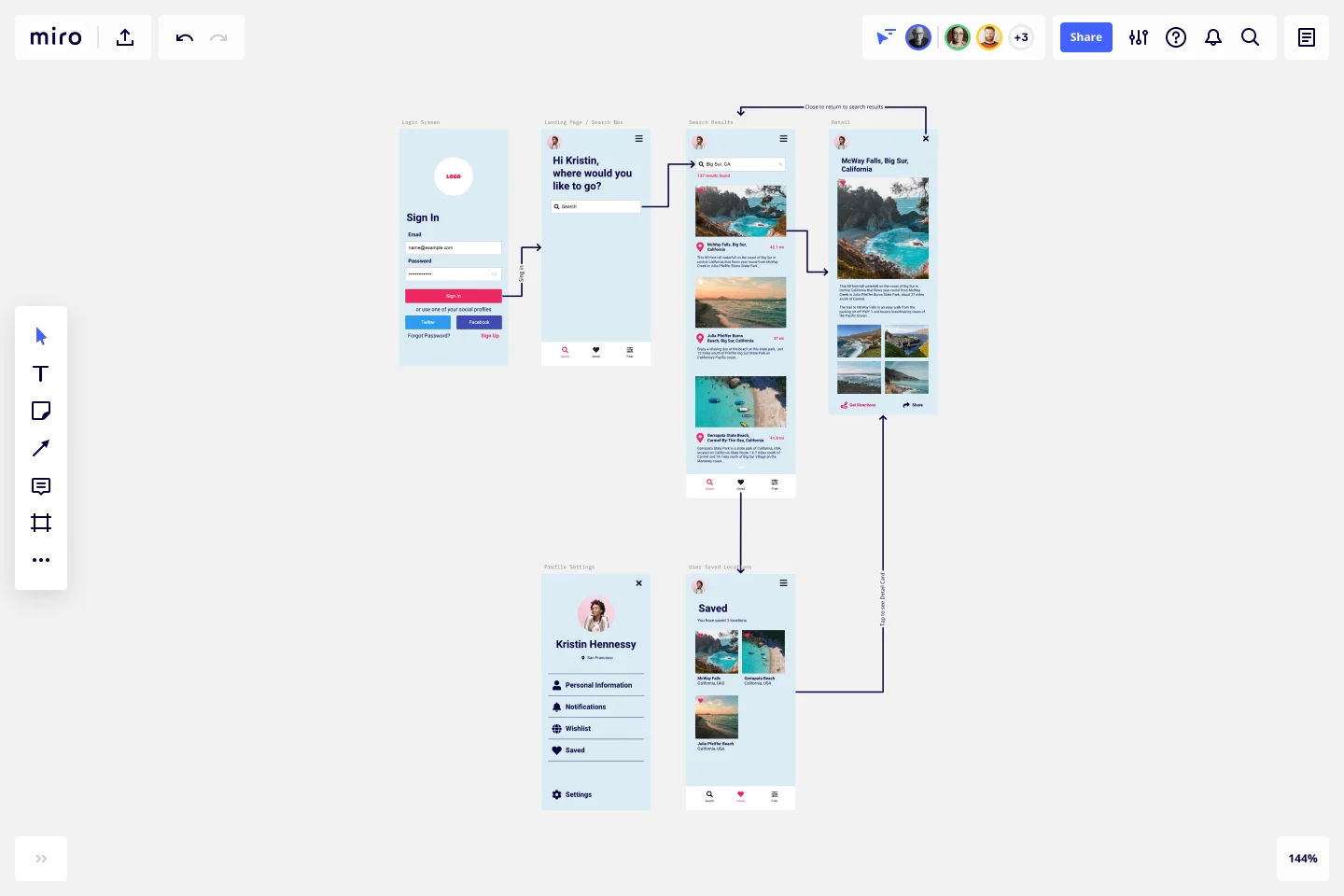
プロトタイプテンプレート
ユーザビリティテストと関係者からフィードバックを得るために、クリックスループロトタイプを手早く作成します。
Trusted by 65M+ users and leading companies
プロトタイプテンプレートについて
プロトタイプとは?
プロトタイプは、製品の生きたモックアップです。プロトタイプは、製品の構造、ユーザーフロー、ナビゲーション要素(ボタンやメニューなど)を定義し、視覚要素などの最終的な詳細には立ち入りません。
クリックスルーモデルを使用したプロトタイピングでは、製品やサービスのユーザーエクスペリエンスを、できるだけ本物のウェブサイトやアプリに近い形でテストできます。プロトタイプは、製品やサービスの構築を本格的に始める前に行うため、障害を早期に発見し、コストを削減することができます。プロトタイプは、通常、矢印やリンクでつながれた一連の画面やアートボードに似ています。プロトタイプは、システムで最も一般的な使い方またはパスをナビゲートするのに役立ちます。
チームはプロトタイプを次のように使用することで、自分たちのデザインコンセプトが実際どの程度使いやすいのか把握することができます。
実際のソフトウェアをコピーしてユーザーコンテキストやタスクフローを理解する
ユーザーのシナリオ、ニーズ、ペルソナをテストし、証明するためのシナリオを作成する
ユーザビリティテストの段階で、製品の詳細なフィードバックを収集するこのフィードバックは、あなたのチームやビジネス関係者から得る必要があります
プロトタイプはユーザーニーズを定義するための協調的で反復的な手法です。ハイファイステージのプロトタイプは、ユーザーリサーチとビジネスの目標を一致させます。ローファイステージのプロトタイプは、時間とコストを削減させます。
プロトタイプの活用方法
チームは、デザインプロセスのプロトタイピングやテストの段階で、ユーザーに対する理解を深めるためにプロトタイプを使用します。この 2 つの段階では、製品やサービスのお試し版や簡易版を作成し、それをテストして、ソリューションを出来るだけ最良な形に近づけていきます。
プロトタイプは、抽象的なアイデアではなく、具体的な成果について考えるようチームを促します。
ハイファイプロトタイプ(実物に近い外観と質感を持つインタラクティブなテンプレート)は、関係者の関与や賛同を促します。完成品に近いプロトタイプは、ユーザーがどのようにデザインに接し、どのように感じるかが把握できるため、チームが自信を深めるのにも役立ちます。実物に即したプロトタイプテンプレートは、チームがより正確なフィードバックを収集するのにも役立ちます。これにより、チームは開発プロセスの早い段階で障害や非現実的な期待に対処することができます。
独自のプロトタイプを作成します
プロトタイピングは、ユーザーの貴重なインサイトを得るための迅速かつ簡単な方法です。これを実現するには、テストの目的とユーザーのニーズを念頭に置いたプロトタイプを作成します。独自のプロトタイプは簡単に作成することができます。Miro のホワイトボードツールは、独自のプロトタイプを作成し、チームと共有するための完璧なキャンバスです。まず始めに、Miro のプロトタイプテンプレートを選択します。
まず始めに:
デザインコンセプトを定義します。さらに発展させるためのアイデアをチームと一緒に選びます。ストーリーボードを検討します。それがどのように機能するかを俯瞰的に理解し、さらにそれをチームに説明します。
ユーザーフローを計画します。これで、製品やサービスに対するユーザーのインタラクションの可能性と、それらの間の接点をマップ化することができます。プロトタイプの計画段階では、どのようなインタラクションが可能なのでしょうか?ユーザーにとって、製品やサービスはどこで始まり、どこで終わるのでしょうか?ユーザーはどのような質問に答えようとしているのでしょうか?どのような仮定を立て、どのような検証をしたいですか?
すべての画面を作成して接続します。主要なインタラクション画面をすべてワイヤーフレーム化します。メニュー、ボタン、シンボル、画像などのナビゲーション要素を追加します。作成したマインドマップに従って、リンク、ホットスポット、スクロール機能、エンドポイントなどを追加し、要素をインタラクティブにします。プロトタイプをテストするには、プレゼンテーションモードに切り替えるか、PDFファイルにエクスポートします。
ユーザーや関係者と共有します。あなたが解決しようとしている問題を抱えているユーザーを対象に、ユーザビリティテストを実施します。学習と繰り返しを行う中で、簡潔なメモを作成し、ビジネス関係者と共有し、彼らから早期のフィードバックを得ることができます。こうすることで、学習したことを社内向けに文書化し、ビジネス目標の達成に役立つ進捗状況を追跡することができます。
How do you create a prototype?
Creating a prototype can be as simple as sketching your design and user flow by hand or made more realistic for user testing by using prototype tools. Miro’s Prototype Template allows you to create a prototype that resembles the finished product, which will help you collect more accurate feedback during the user testing phase.
What makes a good prototype?
A good prototype should mimic the real-world functionality of the app or website that you are designing and show you how different areas link to one another. The prototype should help you better understand the user experience and identify where adjustments may be needed based on feedback. A good prototype design will give you confidence in how users will interact with and feel about the end product.
ファンディング(資金調達)トラッカーテンプレート
活躍するシチュエーション:
Kanban Boards, Operations
多くの組織、特に非営利団体(NPO・NGO)にとって資金調達は組織の存続にも関わる重要な要素です。これらの組織にとって調達目標を達成することは、彼らのミッションを遂行する上で非常に重要です。ファンディングトラッカーテンプレートは、資金調達の進捗状況を把握し、計画の遂行を強力にサポートします。このテンプレートは、マイルストーンの可視化だけではなく、寄付金や資金提供を集めるための効果的な方法の道筋を示し、資金提供者の履歴を追跡することにに役立ちます。特に、多方面からの資金提供を受けている場合に非常に便利です。
会社組織図テンプレート
活躍するシチュエーション:
組織図, オペレーション, マッピング
Miroの会社組織図テンプレートを活用して、自社や組織の構造を簡単に見える化しましょう。関係を把握することで、プロジェクトをスムーズに進めることができます。
メリット・デメリットリストテンプレート
活躍するシチュエーション:
Decision Making, Documentation, Strategic Planning
メリット・デメリットリストは、シンプルでありながらパワフルな意思決定ツールで、議論の両面を理解するのに役立ちます。メリットに関しては、特定の意思決定や行動を行うことを支持する意見としてリストに記載します。デメリットに関しては、それに反対する意見としてリストに記載します。議論の両面を詳細に記載したリストを作成することで、意思決定が影響を及ぼす可能性を簡単に見える化することができます。メリット・デメリットリストをもっと客観的に作成するには、その他のことに対してメリット、デメリットをそれぞれ比較検討すると良いでしょう。その後、自信を持って意思決定を提示し、それが正しい理由について強く主張することができます。
業務フロー図テンプレート
活躍するシチュエーション:
フローチャート, オペレーション
業務フロー図テンプレートを活用して、プロジェクトに関わるすべてのチームと情報を共有し、スムーズな連携を取れるようにしましょう。業務フロー図テンプレートは、複数の部門が持つ依存関係や担当領域をわかりやすく可視化した図です。テンプレート内の画像やテキストを入れ替えるだけで簡単にプロジェクトのニーズに合った業務フロー図を完成させることができます。無料でお試しいただけるので、まずはこのテンプレートがどのようにして業務フロー改善やコミュニケーションに役立つのかご体験ください。
自己評価シートテンプレート
活躍するシチュエーション:
ふりかえり, 教育
自己評価シートテンプレートを使って自身の課題や改善が必要な領域、長所や短所を理解しまししょう。会社や教育現場、介護職、個人でなど自己評価シートは、振り返りツールとして広く採用されています。
セオリーオブチェンジ テンプレート
活躍するシチュエーション:
Leadership
セオリーオブチェンジ テンプレートで、組織に変化をもたらすロードマップの概要を説明します。組織内に新しい風を吹かせましょう。