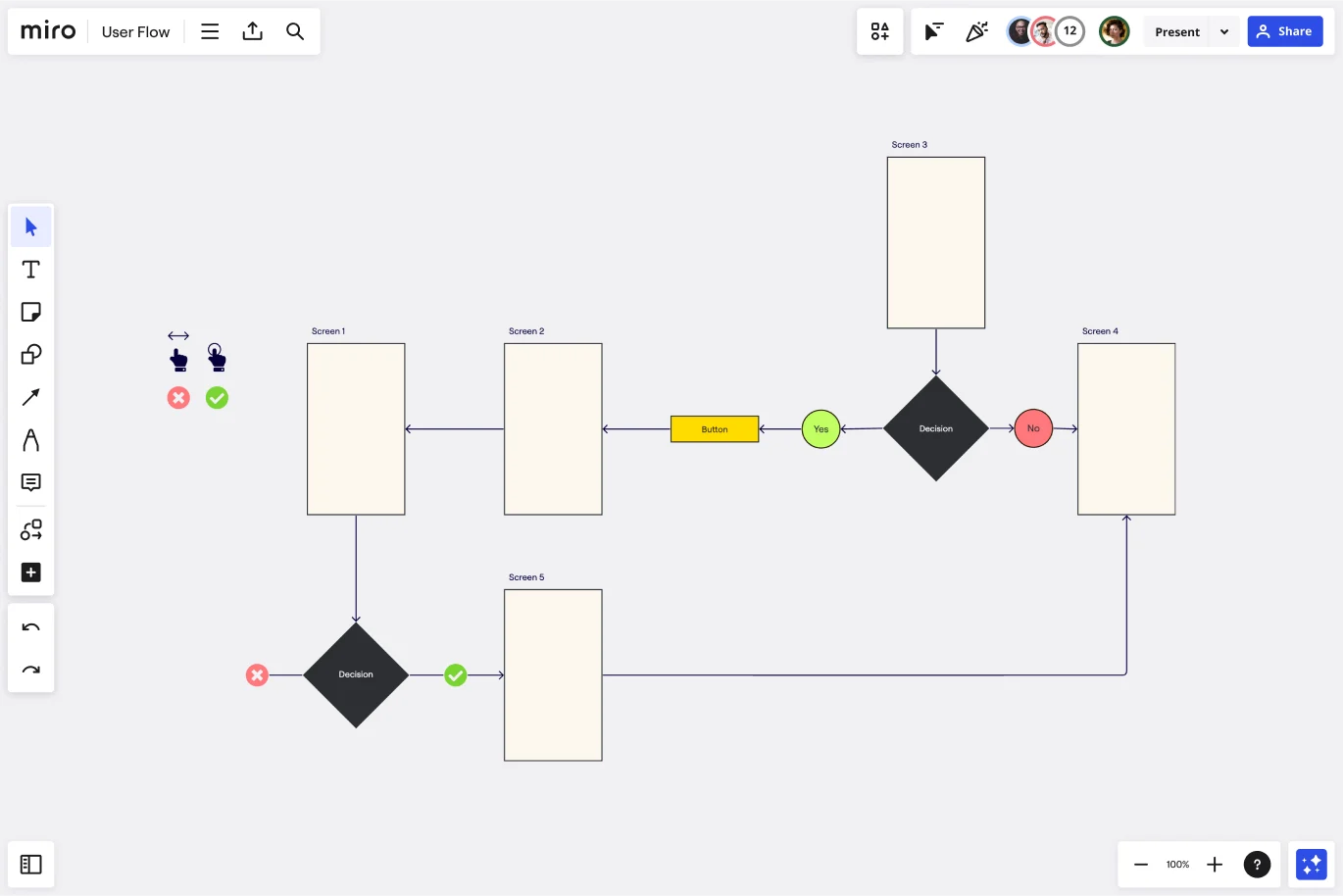
ユーザーフロー図テンプレート
Miroのユーザーフロー図テンプレートを活用して、webサイト上でのユーザー体験の改善を行いましょう。webサイト上の各ページで、ユーザーが体験する要素を見える化することで、改善すべき点が明確になり、イノベーションに溢れたソリューションの創造につなげましょう。
Trusted by 65M+ users and leading companies
ユーザーフロー図テンプレートとは?
ユーザーフロー図はwebサイト上の各ページでユーザーが体験する要素を見える化することができるフロー図(フローチャート)です。
ユーザーフローを見える化することにより、webサイトの構成やアプリの機能を基礎とし、サイトの各ページ上でのユーザーの行動、意思決定プロセスを予測することが可能です。
さらに、ユーザーインサイトの分析を深めることにより、サービス改善が必要な箇所を特定しやすくなります。
ユーザーフロー図テンプレートは、ユーザーが目的のページに辿り着くまでのプロセスを簡単に図解できるように、フォーマットが用意されています。
スクリーンのサンプル画面やボタンが入る位置など、自由にカスタムしながら組み立てていくことが可能です。
こんな人におすすめ
ユーザーフロー図テンプレートは、UXデザインチームやプロダクトチームなど、サービス向上のため、常にユーザーインサイトを収集している人にとって特に役立つツールです。
ユーザーの行動を可視化できるツールなので、マーケティングの意思決定者にとっても、サービス内でどこがユーザーコミュニケーションで重要なのかを知るヒントになるはずです。
ユーザーフロー図テンプレートの使い方
Miro のユーザーフロー図テンプレートを活用することで簡単にユーザーフロー図の作成ができます。
1. ユーザー行動の開始点と到着点を明確にする
ユーザーがどのようにして自社のサイトにたどり着いたのか、ユーザーは何をゴールとして求めているのかを明確にしましょう。
例えば、オーガニック検索からサイトにたどり着いたのか、有料広告、ソーシャルメディア、紹介リンク、メルマガなど、この分析によりユーザーフロー図の開始地点を特定することができるようになります。
2. ユーザーが必要な情報を出す最適なタイミングを定義する
ユーザーの行動開始点と到着点が明確になったら、そのフローの中で、どのようなユーザーのニーズが発生し、サービスのタッチポイントを設計していくべきなのかを分析しましょう。
ユーザーが求めている情報が、適切なタイミングで表示された場合、ユーザーのコンバージョン率は大幅に向上します。
そのためも、ユーザーのインサイトを想定し、ユーザーフローの中でタッチポイントの洗い出しをすることが重要です。
3. ユーザーフローのマッピングとフィードバックをもらって改善する
ユーザーフロー図にタッチポイントを洗い出せたら、図形や矢印を追加して、ユーザーのステップを整理していきましょう。
ユーザーが最初のタッチポイントに到達した後の次のステップは何か?ユーザーが目的のページに到達するまでにかかるステップ数はどれくらいあるのか?などを整理します。
そして、ユーザーフロー図を完成させた後は、チームやクライアントに内容を共有し、フィードバックを得てさらにブラッシュアップを行いましょう。
Miro のユーザーフロー図を活用すれば、オンライン上でシェアしたり編集することが簡単に行えるため、最適なユーザーフロー図を効率的に作り上げることができるのです。
ユーザーフロー図と共に画面遷移図が web サイト上でのユーザー体験の改善によく使用されますが、あくまでユーザーフロー図は、ユーザーのサイト上での行動に焦点を当てているため、
サイトの構造やデザイン自体を表現したワイヤーフレームの画面遷移図とは少し用途が異なります。
この2つの図表を上手に使い分け、洗練されたサービスの提供を自社の web サイトで実現しましょう。
ユーザーフロー図を作るコツはありますか?
ユーザーフロー図の作成時は、自分自身やチームに以下のことを確認し、ユーザー視点でwebサイト上の行動をマッピングしてみましょう。 ・ユーザーは、どこで自社サイトを見つけるのか?(例:検索エンジン、有料広告、ソーシャルメディア、ブログなど) ・ユーザーが自社サイトに来るための目的は何か?(例:学習、情報収集、製品調査、製品購入など) ・サイトに来たユーザーが必要とする情報や製品を購入するための動機を与える要素は何か?(例:ポップアップ、関連ページ、CTAボタンなど) ・これらのユーザーの課題を解決するためにはどのようなコンテンツが必要か?(例:ブログ、ホワイトペーパー、ガイドなど) ・ユーザーが課題を解決する上で障害となり得る要素が存在するのか?(例:複雑すぎるサイトインターフェース、エラーページ、過剰な広告表示など)
このテンプレートで作業を開始する
ローファイプロトタイプテンプレート
活躍するシチュエーション:
デザイン, デスクリサーチ, ワイヤーフレーム
ローファイプロトタイプは、製品またはサービスの実用的な初期ビジョンとして機能します。これらのシンプルなプロトタイプは、最終製品と一部の機能しか共有していません。大まかなコンセプトの検証やアイデアの妥当性を確認するのに最適です。ローファイプロトタイプは、製品やサービスの機能性を検討するために、製品開発チームや UX チーム が迅速なイテレーションとユーザーテストに焦点を当てて、将来のデザインに反映させるためのものです。コンテンツ、メニュー、ユーザーフローをスケッチしたマッピングに重点を置くことで、デザイナーとノンデザイナーの両方がデザインとアイデア出しのプロセスに参加することができます。リンクされたインタラクティブな画面を作成する代わりに、ローファイプロトタイプは、ユーザー ニーズ、デザイナー ビジョン、関係者の目標の一致についてのインサイトに焦点を当てています。
なぜなぜ分析テンプレート
活躍するシチュエーション:
オペレーション, デザイン思考, ダイアグラム作成
Miroのなぜなぜ分析テンプレートを活用して、問題や課題の根本的な原因を分析し、理解できるよう分解してみましょう。発生している問題を深く理解することで、クリエイティブな解決策や戦略を策定することができるようになります。
アジャイルボードテンプレート
活躍するシチュエーション:
アジャイル手法, ミーティング, アジャイルワークフロー
好評のアジャイルフレームワークの一部であるアジャイルボードは、生産サイクル全般を通したタスクを同期させる視覚的なディスプレイです。アジャイルボードは、主にカンバンやスクラムなどのアジャイル開発手法に照らして使われますが、誰でもこのツールを利用できます。ソフトウェア開発者やプロジェクトマネージャーが活用するアジャイルボードは、柔軟で透明性があり、反復的にワークロードを管理するのに役立ちます。アジャイルテンプレートは、タスクやチームに合わせてカスタマイズできる付箋を Miro のレイアウトで簡単に始める方法です。
プロダクトバックログテンプレート
活躍するシチュエーション:
アジャイル手法, カンバンボード, プロダクト管理
開発チームは、たいてい同時に複数の製品に対応しています。プロダクトバックログは、チームがプロジェクトの構築とイテレーションを行う際に進行中のプロジェクトの進捗状況を把握するのに役立つプロジェクト管理ツールです。これにより、全員のアイデアを管理し、エピックを計画して、タスクの優先順位付けを行うことができます。最も優先順位の高いタスクは、プロダクトバックログの上位に表示されるので、チームは、最初に着手するべき作業を把握できます。プロダクトバックログにより、チームはリソースの計画や、割り当てを簡単に行うことができ、開発チームが取り組んでいる内容を全員が把握できる情報源を提供することもできます。
Kubernetes アーキテクチャ図テンプレート
活躍するシチュエーション:
図表作成, ソフトウェア開発
Kubernetes アーキテクチャ図テンプレートを使用して、コンテナ化されたアプリケーションをより適切に管理し、アプリのデプロイメント、管理、拡張性を次のレベルに引き上げます。このテンプレートを使用すれば、稼働中のダウンタイムを防ぎ、よりアジャイルなアプリの制作が可能になります。Kubernetes アーキテクチャテンプレートはプロセスの各ステップを視覚化するため、アプリのデプロイメントにおいて改善が見込めます。まずはお試しいただき、このテンプレートの能力をご体験ください。
アプリ用ワイヤーフレームテンプレート
活躍するシチュエーション:
UX デザイン, ワイヤーフレーム
アプリを作成してみませんか?アプリの機能やユーザーの利用法について頭の中で想像してみるだけではなく、ワイヤーフレームを使って実際に見てみましょう。ワイヤーフレームは、各画面の基本的なレイアウトを作成する手法です。理想的にはアプリ開発の早期段階でワイヤーフレームを使用すると、各画面の機能を確認できるようになり、開発に携わる関係者からの賛同を得やすくなります。デザインやコンテンツを加える前にそれが達成されるため、時間と費用の節約になります。また、ユーザージャーニーという観点から考えることで、より説得力があり成功するエクスペリエンスを提供できるようになります。