画面遷移図テンプレート
Miroの画面遷移図テンプレートを活用して、各画面ごとのユーザー体験を分析し、ユーザーインサイトを分析しましょう。洗練されたユーザー体験は、顧客の製品に対する購買意欲だけではなく、ブランドのイメージの向上にもつながります。画面遷移図テンプレートを活用して、ユーザー体験設計をさらに強化しましょう。
Trusted by 65M+ users and leading companies
画面遷移図テンプレートとは?
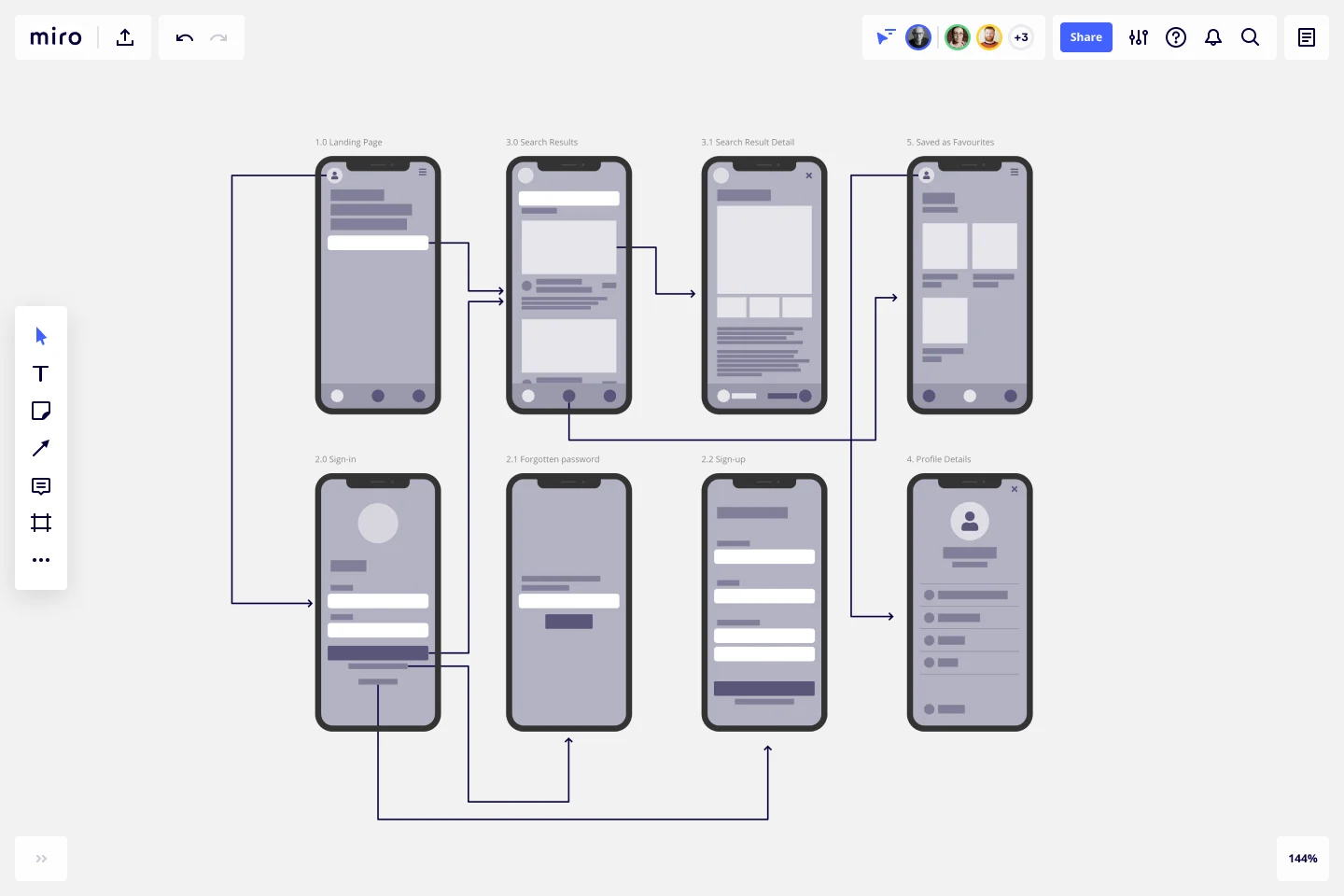
画面遷移図(画面フロー図とも呼ばれる)は、ワイヤーフレームの一種で、webサイトやシステム開発において画面間の関係を一目で分かるように整理した図のことです。
各画面間のフローを視覚的にマッピングすることにより、ユーザーが webサイト上の各画面をどのような流れで、何を見て、製品やサービスを購入する際の意思決定にどのような影響を与えるかを深く分析することができます。
こんな人におすすめ
UX・UIデザイナーや、プロダクト開発に関わる人、ブランドのマーケティングに関わる人など、製品やサービスとユーザーの接点をデザインする人たちに幅広く活用していただけます。
画面遷移図テンプレートを活用することで、ユーザーが製品やサービスに辿り着くまでのフローを簡単に構築したり、修正点を見つけることができます。
画面遷移図テンプレートの使い方
画面遷移図は、画面そのものと、ページごとのユーザー体験に焦点を当てて作成することが重要です。テンプレートを使って、簡単に画面遷移図を作成するステップを紹介します。
1. ユーザーストーリーを定義する
画面遷移図を描き始める前に、ユーザーニーズと解決すべき顧客の課題をユーザーストーリーとして書き出しましょう。
ユーザーストーリーはターゲットとなるユーザーが、どのような結果を求めていて、何をしたいのかということを明確にするフレームワークです。
ユーザーが求めることが画面遷移図の出発点を具体的にするための材料となります。
2. キーポイントとなる画面を決定する
Webサイト内で、ユーザーの動きを想像し、ユーザージャーニーの開始点と到着地点を定義しましょう。
ユーザーのタッチポイントとなる各画面を書き出したら、変更や追加が必要な箇所を特定します。
例えば、ランディングページをどこに設置するか、サインアップフォーム画面や確認画面はどこのフローに含めるか、分割すべきページや追加すべき画面は存在するかなどです。
この際、Miroのワイヤーフレームツールに豊富に用意された、15種類以上のUIコンポーネントを活用することがおすすめです。
画面のインスピレーションを得て、そのまま画面遷移図に簡単に追加することができます。
3. 画面同士を接続する
全画面を書き出した後、Miroボードにあるコネクタツールを使用して、各画面を矢印で接続し、理想的なユーザーフローを構築します。
意思決定ポイントを分析し、ユーザーが選択(クリック)できる画面内のオプションやボタンから、どこに移動するかということを明確にしていきましょう。
全ての画面を接続していくと、ユーザーの動きが見える化され、改善が必要な場所が見えてきます。
Miro では画面遷移図やワイヤーフレームの作成に役立つワイヤーフレームテンプレートが多数ご利用いただけます。
専用のツールやテンプレートを使ってアプリやwebサイトの開発を効率化しましょう。
Miroの画面遷移図テンプレートの特徴は何ですか?
画面遷移図テンプレートはオンラインで作成することができ、各画面の取捨選択や、画面同士の流れの構築や変更が何度も行えることが特徴です。Miroのワイヤーフレームテンプレートを使用することで、インスピレーションを得ながら簡単に画面遷移図を完成させることができます。また関係者やチームとの共有も簡単に行えるため、Miroのメンション機能やコメント機能を活用して、簡単なフィードバックや意見交換が行いやすく、効率的に全体の改善プロセスを進めることができます。
プロトタイプテンプレート
活躍するシチュエーション:
UX デザイン, デザイン思考
ここで言うプロトタイプは、生きたモックアップのことで、製品の構造、ユーザーフロー、ナビゲーション要素(ボタンやメニューなど)を定義し、視覚要素などの最終的な詳細には立ち入りません。プロトタイプを使用して、製品やサービスに対するユーザーエクスペリエンスをシミュレーションし、ユーザーのコンテキストやタスクフローを計画し、ペルソナを理解するためのシナリオを作成し、製品に対するフィードバックを収集することができます。プロトタイプを使用することで、プロセスの早い段階で障害を見つけ、コスト削減を図ることができます。様々なスタイルのプロトタイプがありますが、一般的には、矢印やリンクでつながった一連の画面やアートボードで構成されています。
3 時間のブランドスプリントテンプレート
活躍するシチュエーション:
スプリントプランニング, ワークショップ, マーケティング
顧客が自社ブランドを信仰する以前に、チームが信じなければなりません。そこで、ブランドスプリントが驚異的な力を発揮します。Google Ventures のチームが普及させたブランドスプリントは、自社ブランドに関するさまざまなアイデアを分類し、価値やオーディエンス、特性、ミッションステートメント、ロードマップなど、ブランドの基礎となるビルティングブロックと方向性を合わせます。新たにブランドを立ち上げる場合でも、既存のブランドをリニューアルする場合でも、ブランドスプリントは会社の命名やロゴのデザイン、デザイナーの採用やマニフェストの作成などのトリガーイベントを行うのに適しています。
リサーチトピックブレインストーミングテンプレート
活躍するシチュエーション:
Desk Research, Brainstorming, Ideation
リサーチプロジェクトのトピックを考え出すことは時に困難を伴います。リサーチトピックブレインストーミング テンプレートを使用して、一般的なアイデアを具体的なものに変換しましょう。リサーチトピックブレインストーミングテンプレートを使用すれば、興味を引く一般的なアイデアを列挙し、構成要素ごとに分解することができます。それらを、リサーチプロジェクトの焦点となるような質問に変えることができます。
ローファイプロトタイプテンプレート
活躍するシチュエーション:
デザイン, デスクリサーチ, ワイヤーフレーム
ローファイプロトタイプは、製品またはサービスの実用的な初期ビジョンとして機能します。これらのシンプルなプロトタイプは、最終製品と一部の機能しか共有していません。大まかなコンセプトの検証やアイデアの妥当性を確認するのに最適です。ローファイプロトタイプは、製品やサービスの機能性を検討するために、製品開発チームや UX チーム が迅速なイテレーションとユーザーテストに焦点を当てて、将来のデザインに反映させるためのものです。コンテンツ、メニュー、ユーザーフローをスケッチしたマッピングに重点を置くことで、デザイナーとノンデザイナーの両方がデザインとアイデア出しのプロセスに参加することができます。リンクされたインタラクティブな画面を作成する代わりに、ローファイプロトタイプは、ユーザー ニーズ、デザイナー ビジョン、関係者の目標の一致についてのインサイトに焦点を当てています。
PI 計画用テンプレート
活躍するシチュエーション:
アジャイル手法, 戦略プランニング, ソフトウェア開発
PI 計画は、「プログラム増分計画(program increment planning)」の略称です。大規模アジャイル開発フレームワーク(SAFe)の一環である PI 計画は、チームが共有するビジョンに対して戦略を立てるのに役立ちます。通常の PI 計画セッションでは、チームは集まってプログラムのバックログを確認し、複数部門間で連携して、次のステップを決めます。多くのチームが 8 ~ 12 週間ごとに PI 計画イベントを実施しますが、ニーズに合わせて計画スケジュールをカスタマイズすることができます。PI 計画を使用して機能を細分化して、リスクを特定し、関係性を見付け、展開するシナリオを決めましょう。
ウェブサイト用フローチャートテンプレート
活躍するシチュエーション:
Flowcharts, Mapping, User Experience
サイトマップとしても知られるウェブサイト用フローチャートでは、現在または今後作成するウェブサイトの構造や他のページのマッピングができるようになります。また、フローチャートを使用すれば、チームは今後のコンテンツに関して把握している情報の差を明らかにすることができます。ウェブサイトを構築する際に、ウェブコンテンツに関連するキーワードに基づいて、各コンテンツがユーザーに正確な検索結果を提供できるようにする必要があります。プロダクトチーム、UX チーム、コンテンツチームは、フローチャートやサイトマップを使用して、ウェブサイトに含まれる内容をすべてを理解し、コンテンツの追加や再構築を計画して、ウェブサイトのユーザーエクスペリエンスを向上させることができます。