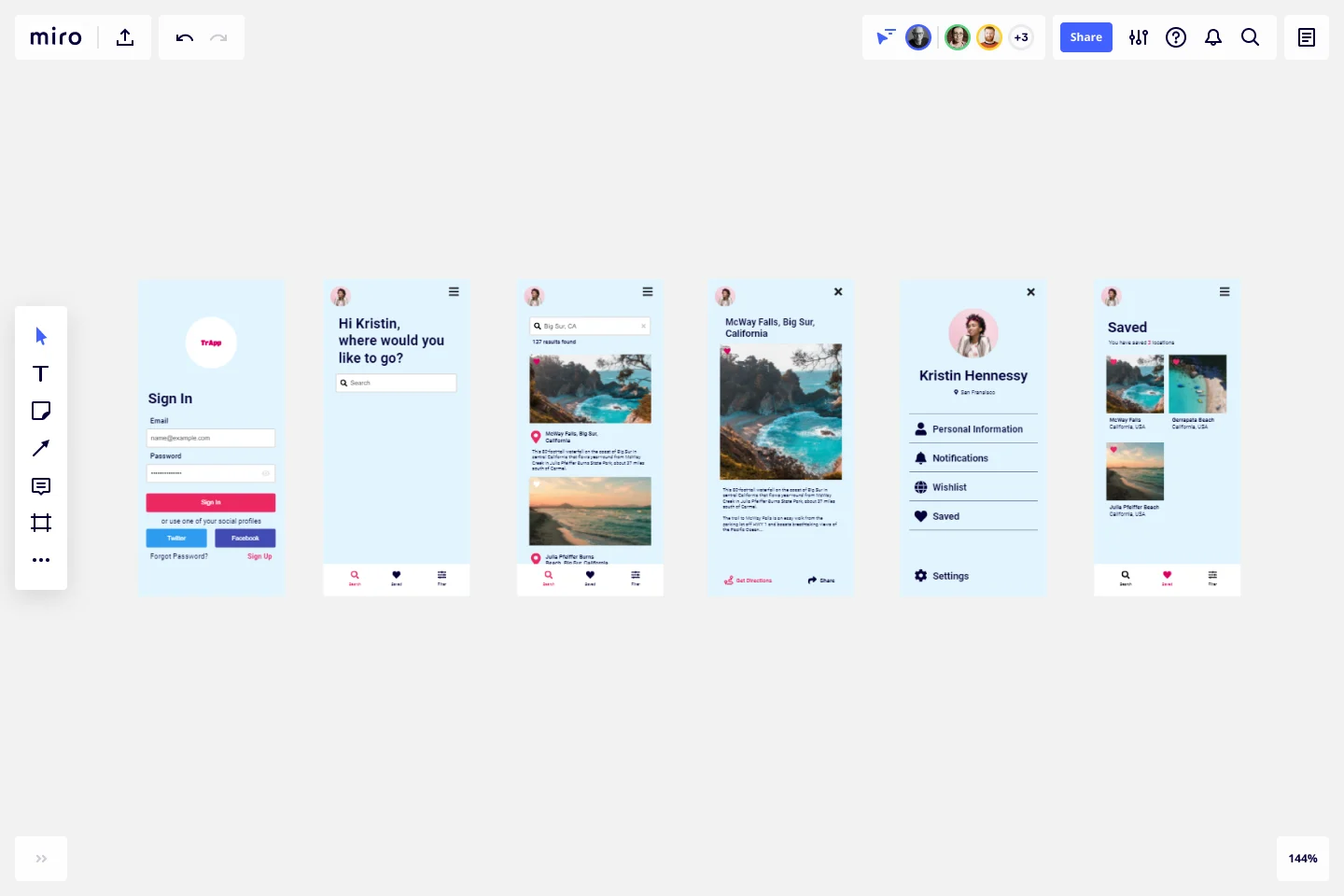
iPhone アプリテンプレート
MiroのiPhoneアプリテンプレートを活用してモックアップを作成しましょう。デザインの知識がなくても、パーツを組み合わせるだけで簡単に作ることができます。
iPhoneアプリテンプレートとは?
毎日、世界中の何百万ものiPhoneユーザーがiOSアプリを活用し、生活の向上に役立てています。しかし、iPhoneアプリのワイヤーフレームの設計には時間と労力が必要となります。
このiPhoneアプリテンプレートを使用すれば、デザインのカスタマイズ、インタラクティブなプロトコルの作成、共同開発者との共有、チームでのブラッシュアップを簡単に行うことができます。
ワークフローを加速させ、多くのユーザーを魅了する優れたアプリの開発が可能になります。
こんな人におすすめ
iPhoneアプリテンプレートは、アプリ開発者やUI・UXデザイナーだけではなく、マーケッターやセールスなど、普段アプリの設計を行わない人でも簡単にモックアップが作成できるためおすすめです。
職種の垣根を超えてモックアップのアイデアを開発者とシェアしていくことで、アプリサービスをブラッシュアップすべき点を多く発見できたり、改善の質を上げていくことができます。
iPhone アプリテンプレートの使い方
1. MiroのiPhoneアプリテンプレートを選択する
2. アプリ画面を一つひとつ想定しながらパーツを組み合わせる
アプリが目指すところを念頭に、アプリ画面の構成を組み立ていきましょう。図形、色、テキスト、画像を自由に使いながら、編集を行います。Miroのワイヤーフレームテンプレートを活用することで、より多様なモックアップを作成することができます。
3. チームで共有する
Miroの iPhone アプリテンプレートはプロジェクトメンバーと簡単に共有することができます。
開発担当者を中心に、アプリの使い方のレビューなどをメンバーと意見交換しながらブラッシュアップをしていきましょう。
Miroボード内の「プレゼンテーションモード」をクリックすると、作成したモックアップデザインをプレゼンの資料やスライドに変換して活用することも可能です。
イノベーションワークスペースである Miro ではワイヤーフレーム作成ツールを使って iPhone アプリのデザインを簡単に作成できることができます。
アカウントの作成も無料なので、ぜひ Miro をご利用ください。
▼ 関連ページ ワイヤーフレームとは?作り方やおすすめのツールを紹介
サービスブループリントテンプレート
活躍するシチュエーション:
デスクリサーチ, オペレーション, マーケットリサーチ
Miroのサービスブループリントテンプレートを活用して、製品やサービスが顧客に提供されるまでのプロセスを視覚的に理解し、改善点を見つけましょう。
カード分類テンプレート
活躍するシチュエーション:
Desk Research, UX Design, Brainstorming
カード分類は、デザインチームが通常使用するブレインストーミング手法ですが、どんなブレーンストーミングやチームにも適用可能です。この手法は、より効率的で創造的なブレインストーミングを促進するように設計されています。カード分類では、チームは、コンテンツ、オブジェクト、アイデアからグループを作成します。まず、ブレインストーミングのトピックに関連する情報が記載されたカードをラベル付けします。グループや個人として作業を行い、自分が分かるような方法でカードを分類し、短い説明を記載して各グループのラベル付けを行います。カード分類を使用することで、予想外ですが、有意義なアイデア間のつながりを形成することができます。
ムードボードテンプレート
活躍するシチュエーション:
デザイン, ブレインストーミング, アイデア出し
クリエイティブなプロジェクトを始める際には、表現しようとしているムードを伝えることが重要ですが、言葉でそれを行うのは非常に困難です。そのため、ムードボードを作成し、画像、カラーパレット、テクスチャ、タイポグラフィを使用します。ムードボードは、インスピレーションを集め、アイデアのスケッチを提案するのにも最適です。デザイナーだけではなく、コンテンツライター、営業チーム、プロダクトチームも、使用することができます。このテンプレート使用すれば、すべてのユーザーが手軽に始めることができます。
デザインスプリントキットテンプレート
活躍するシチュエーション:
アジャイル手法, UX デザイン, スプリントプランニング
適切に焦点を絞った戦略的なアプローチを用いれば、わずか 5 日で最大の製品課題に取り組むことができます。これは、デザインスプリント手法の考え方です。このデザインスプリントキットは、ブルーラベルラボのターニャ・ジュネル氏によって作成され、デザインスプリントのコラボレーション活動や投票をサポートする軽量テンプレートを提供し、セッションで発揮されたエネルギー、チーム精神、勢いを維持します。バーチャルスプリント用品や用意されたホワイトボードを使用すれば、このキットは、特にリモートでのデザインスプリント ファシリテーターに役立ちます。
ジョブマップテンプレート
活躍するシチュエーション:
デザイン, デスクリサーチ, マッピング
顧客に対する理解を深めたいですか?そのためには顧客の視点で物事を捉えることが必要です。彼らの達成すべき「ジョブ」を特定し、どのような要因が、提供する製品やサービスを「採用」または「不採用」するのかを調べましょう。UX(ユーザーエクスペリエンス) リサーチャーにとって最適なジョブマッピングは、「ジョブ」をステップごとに分解し、ジョブマッピングを段階的に捉える視点を与えてくれます。これにより、最終的にユニークかつ有用で、競合製品とは一線を画した商品を提供することができます。このテンプレートを使用することで、詳細かつ包括的なジョブマップを簡単に作成することができます。
顧客接点(タッチポイント)マップテンプレート
活躍するシチュエーション:
Desk Research, Product Management, Mapping
お得意様を引き寄せ、引き留めておくには、顧客のペインポイント、要望、ニーズを理解することから始めなければなりません。顧客接点(タッチポイント)マップは、サービスの登録からサイトの使用、製品の購入まで、顧客がたどる道筋を見える化することで、それを理解するのに役立ちます。また、2 人として全く同じ顧客はいないので、CJM を使用すれば、製品にたどり着くまでの複数の道筋を立てることができます。すぐに、そうした行動を予測し、あらゆるステップで顧客を満足させることができます。