All templates
Software development templates
Map out cloud architectures, create network diagrams and improve systems management with Miro's software development templates collection. Don't leave anyone behind sharing the same concepts and ideas, and move your team forward.
225 templates
Software Requirements Document
2 likes133 uses
Storyboard for Software Development
23 likes102 uses
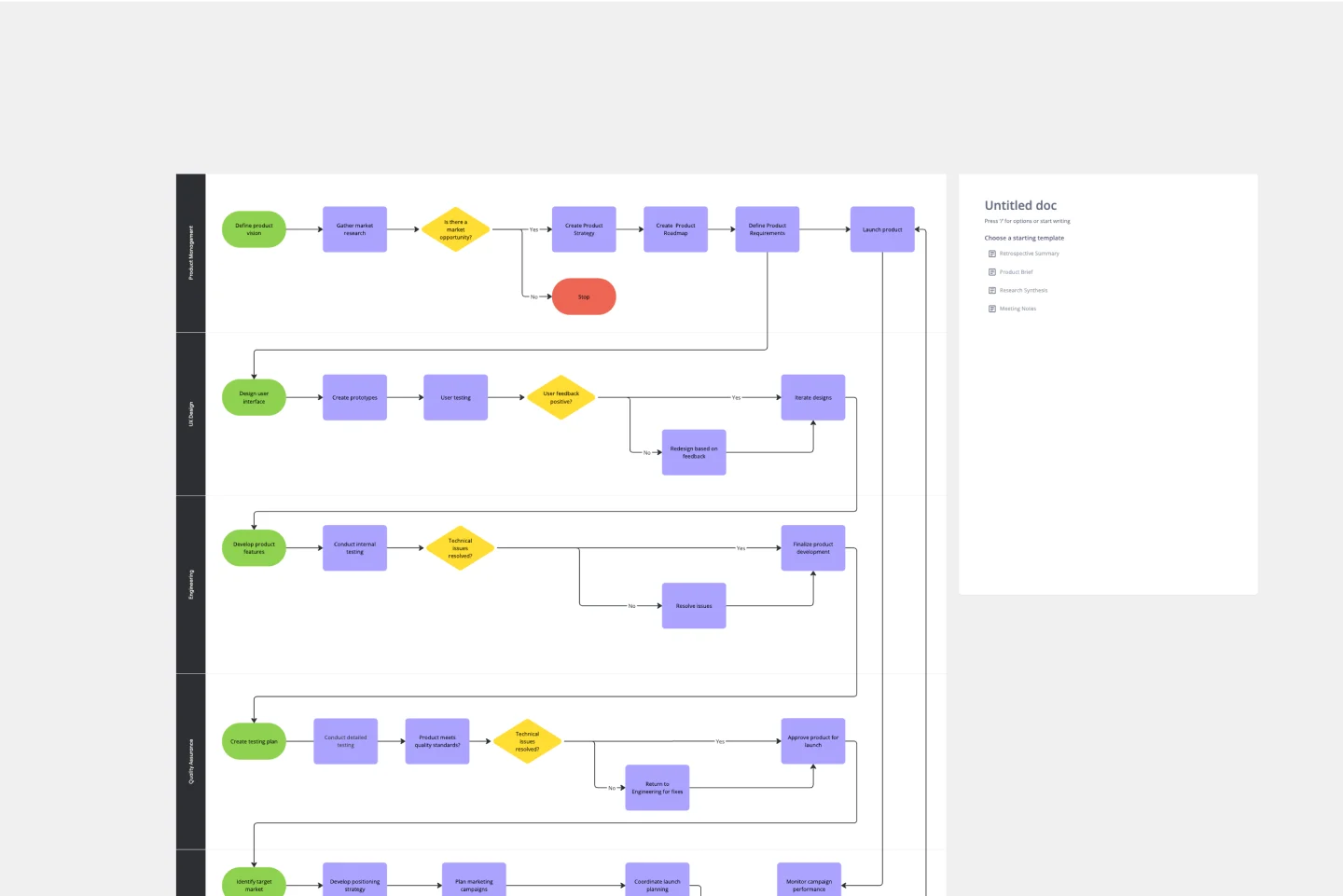
Product Development Flowchart Template
0 likes49 uses
Product Development Gantt Chart
8 likes103 uses
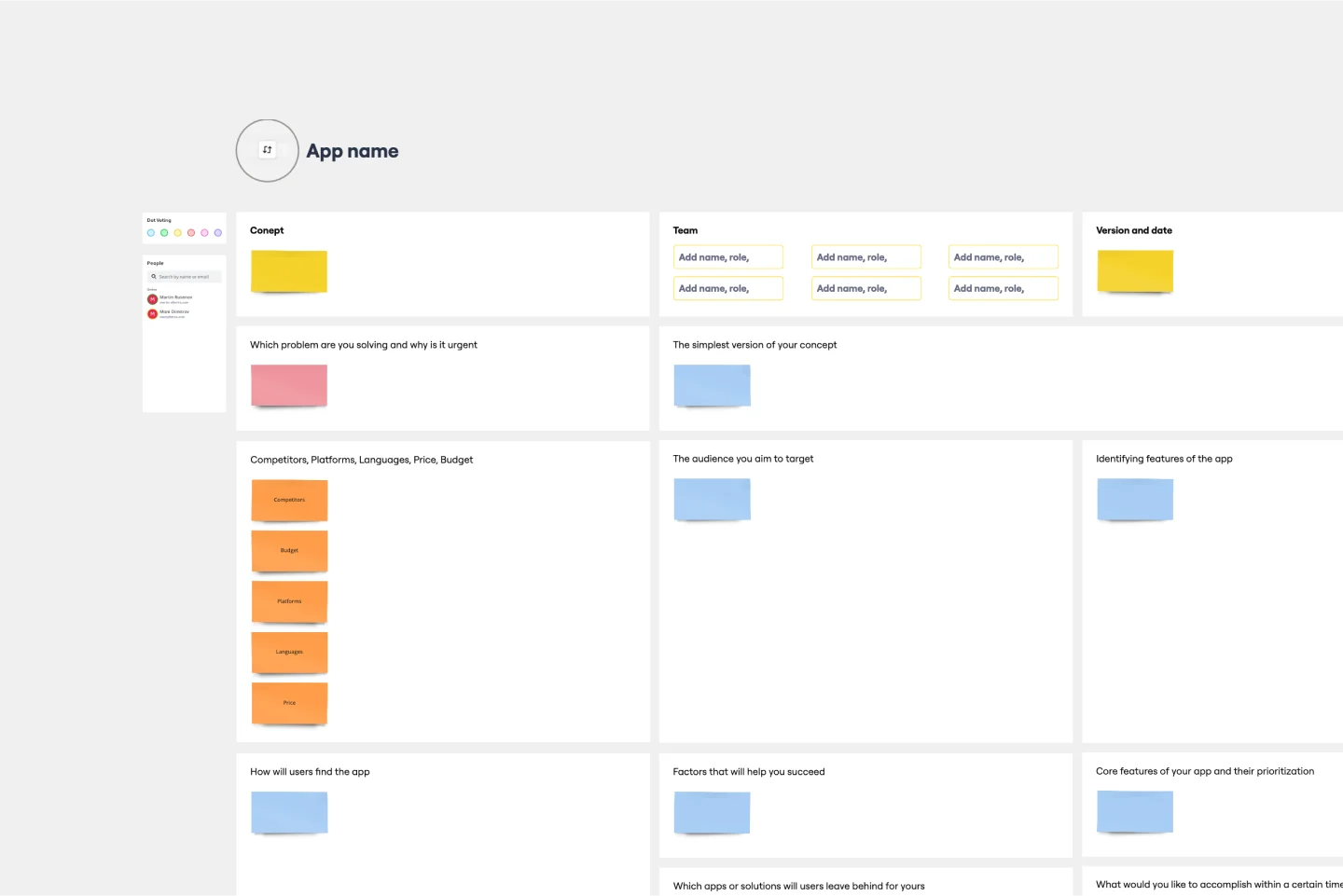
App Development Canvas Template
2 likes27 uses
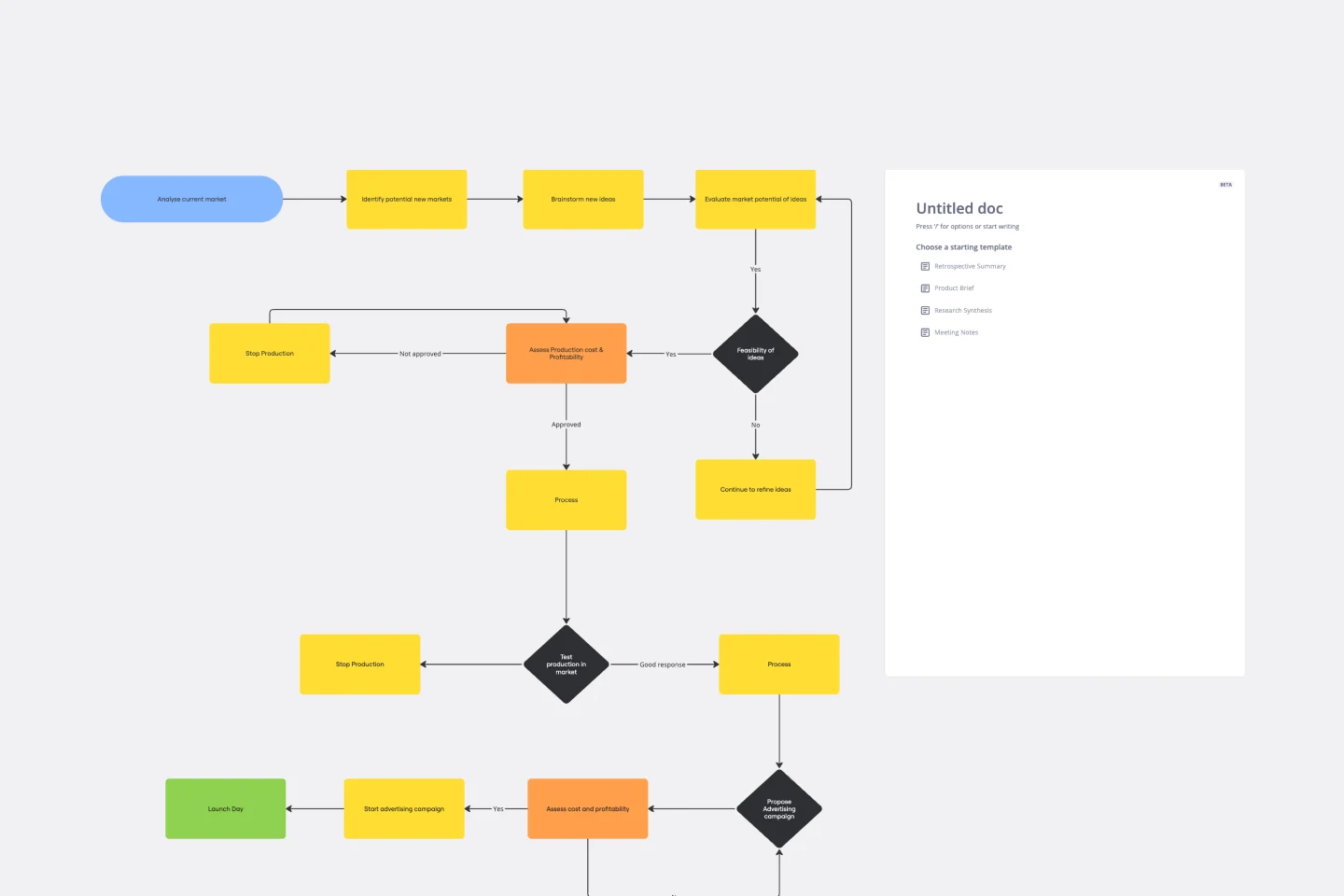
Product Development Process Flowchart Template
1 likes79 uses
AJ&Smart's Remote Design Sprint
848 likes11K uses
C4 Model - Getting Started Workshop
135 likes2.1K uses
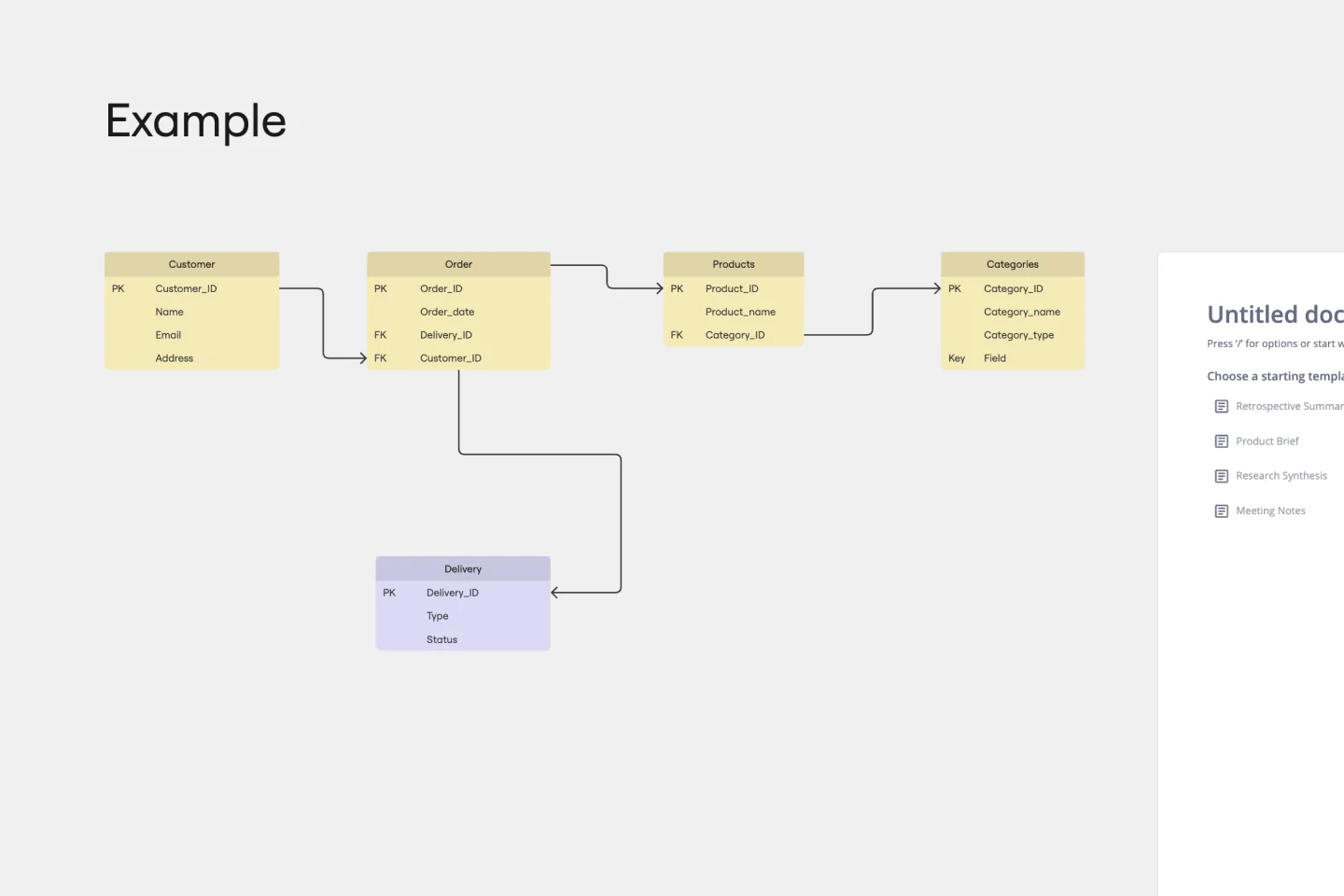
Entity Relationship Diagram Template
20 likes1.7K uses
DDD: Design Bounded Contexts
123 likes1.6K uses
AWS Architecture Diagram Template
10 likes1.5K uses
Low-fidelity Wireframes Template
12 likes1.2K uses9 Box Talent Grid
51 likes1.2K uses
Individual Development Plan
275 likes1.2K uses
Product Development Phases
375 likes1.1K uses
Team Topologies
59 likes975 uses
User Flow Template
7 likes956 uses
DDD: Discover User Journeys w/ Event Storms
80 likes804 uses
Timeline Template
9 likes742 uses
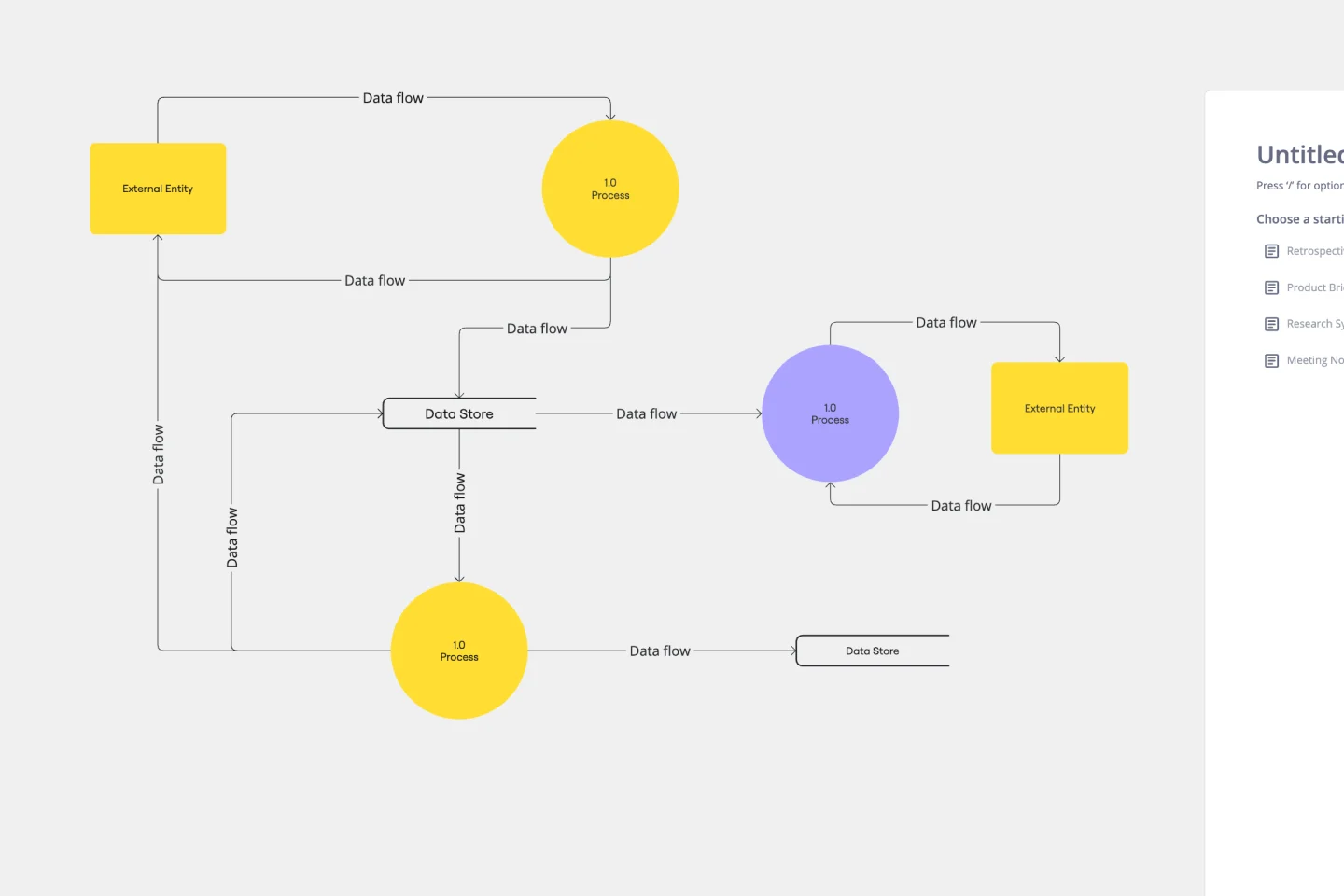
Data Flow Diagram Template
5 likes647 uses
UML Sequence Diagram Template
4 likes641 uses
Strategy Development Map
234 likes628 uses
Sitemap Template
6 likes622 uses
Low-Fidelity Prototype Template
8 likes572 uses
Architecture Inception Canvas
72 likes524 uses
Proposition Development Map
156 likes517 uses
🖌️ Isometric Diagram 3D
28 likes511 uses
LEGO Sailboat Retrospective
62 likes487 uses
Planning Workshop Toolkit
186 likes472 uses
Technology Roadmap Template
12 likes452 uses
DDD: Domain-Driven Discovery
65 likes451 uses
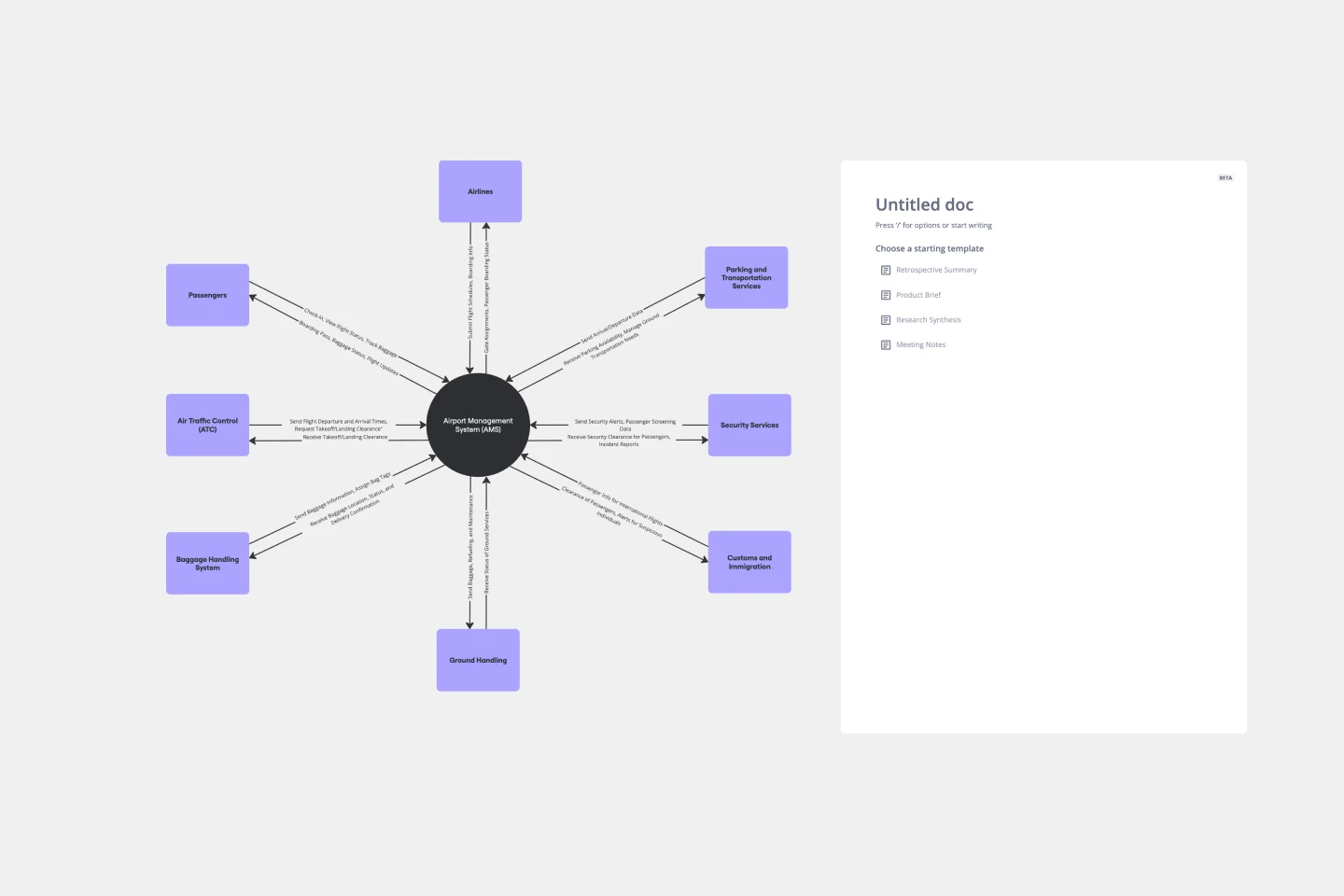
Context Diagram Template
2 likes445 uses
Gantt Chart Project
47 likes433 uses
DDD: Discover Systems With C4 Model
43 likes420 uses
Cell-Based Architecture
37 likes392 uses
To-do List Template
6 likes385 uses
Back to the Future Retrospective
47 likes375 uses
Digital Product Development Template
89 likes372 uses
Scaled Product (PI) Planning
54 likes368 uses
UML Activity Diagram Template
0 likes340 uses
PI Planning Demo
53 likes327 uses
Screen Flow Template
10 likes326 uses
Explore more
AgileIdeation & brainstormingMiroverse Community TemplatesDiagramming & mappingMeetings & workshopsPresentation & slidesResearch & designAI & TransformationStrategy & planningWireframing & prototypingLeadershipMarketingProduct ManagementProject ManagementHR & RecruitmentOperationsStartups TemplatesConsultantsEducationPersonal ProductivityFacilitatorCustomer Journey Map

