Wireframe Templates
Visualize your product and improve your user experience with our collection of wireframe templates. Miro's intuitive tools and infinite canvas allow you to explore and create together with your team. Get inspired and map out your vision –and iterate quickly – with our wireframe examples and templates.
27 templates
Low-fidelity Wireframes Template
12 likes1.2K usesLow-fidelity Wireframes Template
When you’re designing a site or building an app, the early stages should be BIG — seeing the big picture and communicating the big idea. Low fidelity wireframes empower you to see it and do it. These rough layouts (think of them as the digital version of a sketch on a napkin) help your teams and project stakeholders quickly determine if a design meeting meets your users’ needs. Our template lets you easily use wireframes during meetings or workshops, presentations, and critique sessions.
E-Commerce Wireframe Template
7 likes467 uses
E-Commerce Wireframe Template
The E-commerce Website Wireframe template is designed to guide you through your e-commerce website wireframing journey. Start with a basic black-and-white wireframe, which includes all the essential elements and screens for a full UI design — just customize it to your needs. This template is ideal for any e-commerce business and can be easily adapted for a restaurant, clothing store, grocery shop, or tech retailer. With customizable components and an editable color scheme, you can quickly personalize the wireframe to fit your specific business.
News Website Wireframe Template
2 likes154 uses
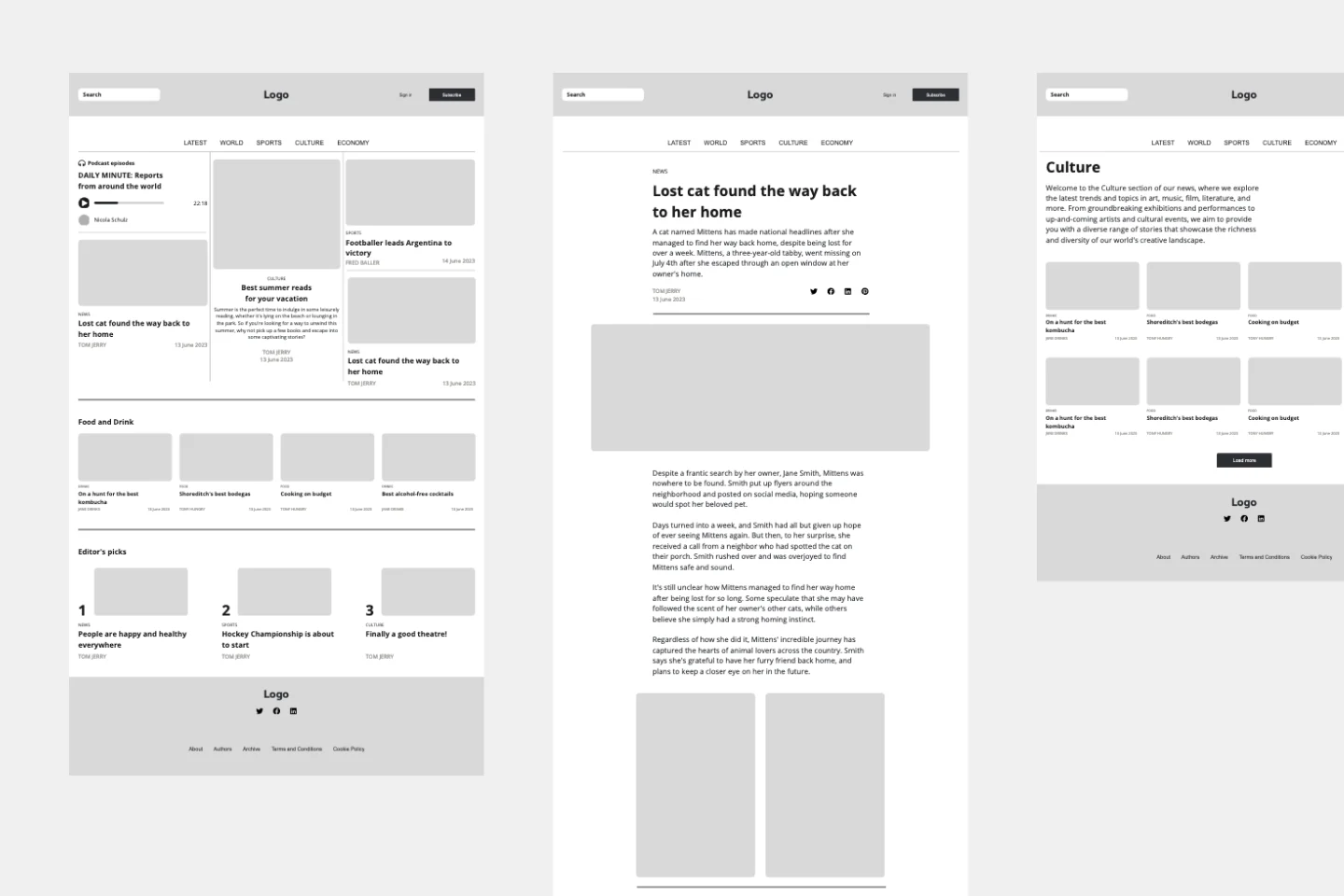
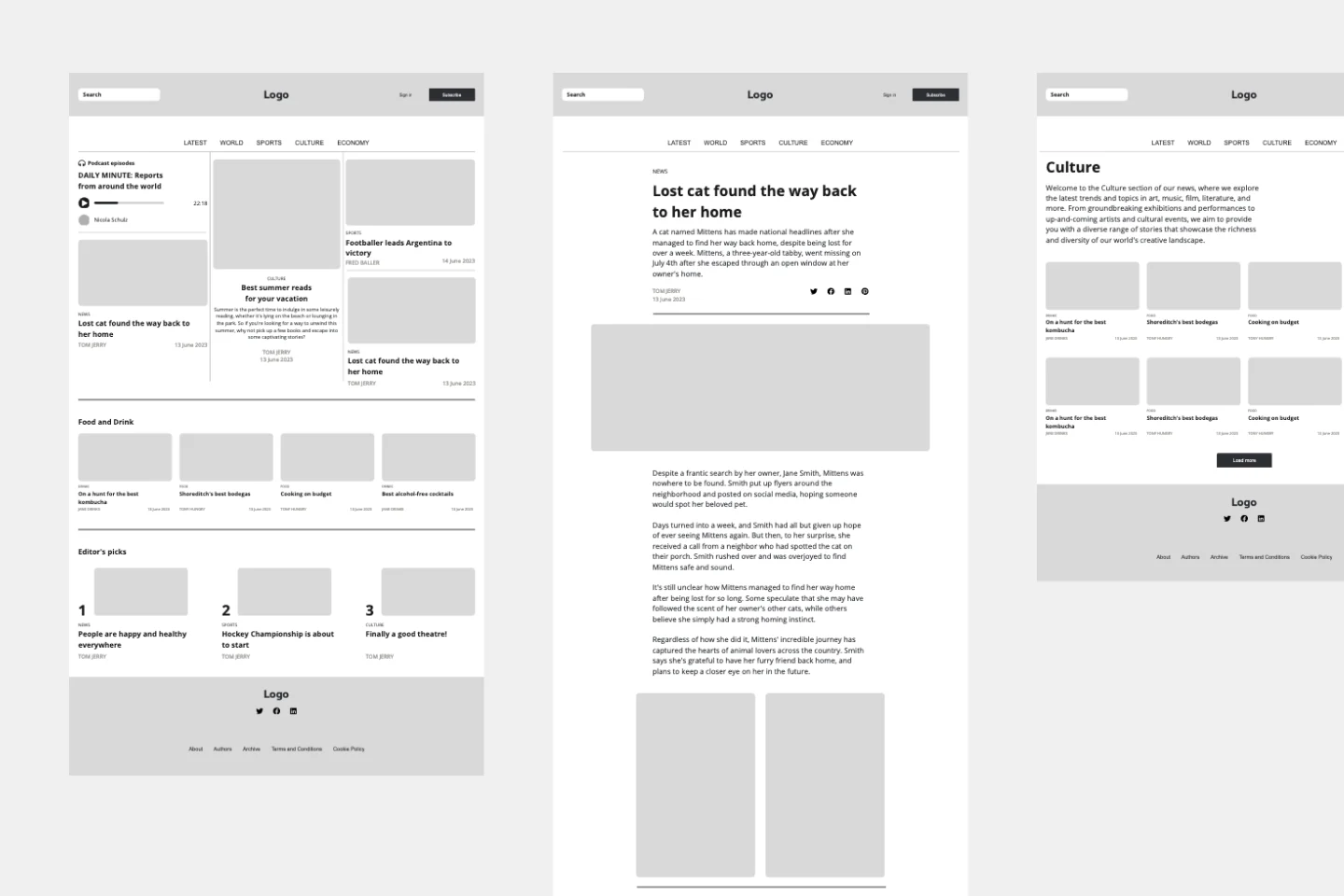
News Website Wireframe Template
The News Website Wireframe template offers six pre-designed screens to help you kickstart your news website design and bring your ideas to life. Streamline your workflow with these customizable screens, designed for various sections such as the homepage, article page, category page, and more. Each layout is easy to adapt, allowing you to create wireframes that match your vision quickly and efficiently.
No-code Wireframing & Database
188 likes2.3K usesDashboard Wireframes
185 likes2.1K usesMockup MacOS - PC - WebSite
53 likes1.4K usesLow-fidelity Wireframes Template
12 likes1.2K usesLow-fidelity Wireframes Template
When you’re designing a site or building an app, the early stages should be BIG — seeing the big picture and communicating the big idea. Low fidelity wireframes empower you to see it and do it. These rough layouts (think of them as the digital version of a sketch on a napkin) help your teams and project stakeholders quickly determine if a design meeting meets your users’ needs. Our template lets you easily use wireframes during meetings or workshops, presentations, and critique sessions.
Online Sketching Template
5 likes879 uses
Online Sketching Template
Before you go full steam ahead with a promising idea, look at it from a high level — to know how it functions and how well it meets your goals. That’s what sketches do. This template gives you a powerful remote collaboration tool for the initial stages of prototyping, whether you’re sketching out web pages and mobile apps, designing logos, or planning events. Then you can easily share your sketch with your team, and save each stage of your sketch before changing it and building on it.
App Wireframe
67 likes590 usesLow-Fidelity Prototype Template
8 likes581 uses
Low-Fidelity Prototype Template
Low fidelity prototypes serve as practical early visions of your product or service. These simple prototypes share only a few features with the final product. They are best for testing broad concepts and validating ideas. Low fidelity prototypes help product and UX teams study product or service functionality by focusing on rapid iteration and user testing to inform future designs. The focus on sketching and mapping out content, menus, and user flow allows both designers and non-designers to participate in the design and ideation process. Instead of producing linked interactive screens, low fidelity prototypes focus on insights about user needs, designer vision, and alignment of stakeholder goals.
Website Wireframing Template
8 likes564 uses
Website Wireframing Template
Wireframing is a method for designing a website at the structural level. A wireframe is a stylized layout of a web page showcasing the interface elements on each page. Use this Wireframe Template to iterate on web pages quickly and cheaply. You can share the wireframe with clients or teammates and collaborate with stakeholders. Wireframes allow teams to get stakeholder buy-in without investing too much time or resources. They help ensure that your website’s structure and flow will meet user needs and expectations.
Cover Story Mockups
75 likes551 usesApp Wireframe Template
11 likes500 uses
App Wireframe Template
Ready to start building an app? Don’t just imagine how it will function and how users will interact with it—let a wireframe show you. Wireframing is a technique for creating a basic layout of each screen. When you wireframe, ideally early in the process, you’ll gain an understanding of what each screen will accomplish and get buy-in from important stakeholders—all before adding the design and content, which will save you time and money. And by thinking of things in terms of a user’s journey, you’ll deliver a more compelling, successful experience.
E-Commerce Wireframe Template
7 likes467 uses
E-Commerce Wireframe Template
The E-commerce Website Wireframe template is designed to guide you through your e-commerce website wireframing journey. Start with a basic black-and-white wireframe, which includes all the essential elements and screens for a full UI design — just customize it to your needs. This template is ideal for any e-commerce business and can be easily adapted for a restaurant, clothing store, grocery shop, or tech retailer. With customizable components and an editable color scheme, you can quickly personalize the wireframe to fit your specific business.
Bpart Participation Platform Wireframes
18 likes402 usesWebsite Landing Page Wireframe Template
10 likes282 uses
Website Landing Page Wireframe Template
The Website Wireframe template equips you with everything needed to kickstart your next website or web page concept. Rather than starting from scratch, the template offers a ready-to-use, customizable layout for your designs. Change and rearrange the included pages and components to build the perfect wireframe for your project.
Prototype Template
5 likes249 usesPrototype Template
A prototype is a live mockup of your product that defines the product’s structure, user flow, and navigational details (such as buttons and menus) without committing to final details like visual design. Prototyping allows you to simulate how a user might experience your product or service, map out user contexts and task flows, create scenarios to understand personas, and collect feedback on your product. Using a prototype helps you save money by locating roadblocks early in the process. Prototypes can vary, but they generally contain a series of screens or artboards connected by arrows or links.
Mobile App Prototype AI Template
8 likes226 usesAI Accelerated
Mobile App Prototype AI Template
Miro's mobile app prototype template is your go-to solution for quickly and efficiently designing mobile apps, offering a collaborative and flexible framework to bring your ideas to life.
Tray.io Integrations Wireframe Builder
43 likes212 usesNews Website Wireframe Template
2 likes154 uses
News Website Wireframe Template
The News Website Wireframe template offers six pre-designed screens to help you kickstart your news website design and bring your ideas to life. Streamline your workflow with these customizable screens, designed for various sections such as the homepage, article page, category page, and more. Each layout is easy to adapt, allowing you to create wireframes that match your vision quickly and efficiently.
iPhone App Template
3 likes144 uses
iPhone App Template
Incredible percentages of smartphone users worldwide have chosen iPhones (including some of your existing and potential customers), and those users simply love their apps. But designing and creating an iPhone app from scratch can be one seriously daunting, effort-intensive task. Not here — this template makes it easy. You’ll be able to customize designs, create interactive protocols, share with your collaborators, iterate as a team, and ultimately develop an iPhone app your customers will love.
Restaurant Website Wireframe Template
2 likes141 uses
Restaurant Website Wireframe Template
The Restaurant Website Wireframe template is the perfect starting point for your next UI design project. With an intuitive drag-and-drop editor, you can easily customize the template to reflect your brand's unique style or tailor it to meet a client's specific requirements. Add your logo, images, and content to craft a distinctive and engaging website design. Whether showcasing your menu, featuring customer reviews, or sharing your restaurant’s story, this template offers endless design possibilities. Boost your design process with AI tools like text and image generation or quickly create new screens using the Autodesigner screen generator.
Mobile App Wireframe Template
1 likes124 uses
Mobile App Wireframe Template
The Mobile App Wireframe template helps you take your ideation game to the next level. Built to support UX teams, it enables you to craft impactful low-fidelity wireframes that serve as the foundation for your mobile app designs. Once you’ve completed the basic framework, you can seamlessly transform your wireframes into mockups, applying your selected theme with just one click.
Pet Sitting App Wireframe Template
4 likes99 uses
Pet Sitting App Wireframe Template
Kick off your next app design project with the Pet Sitting App Wireframe template. This template includes multiple low-fidelity app design screens, providing everything you need to quickly and easily craft a pet sitting app.
Newsletter Template
2 likes75 uses
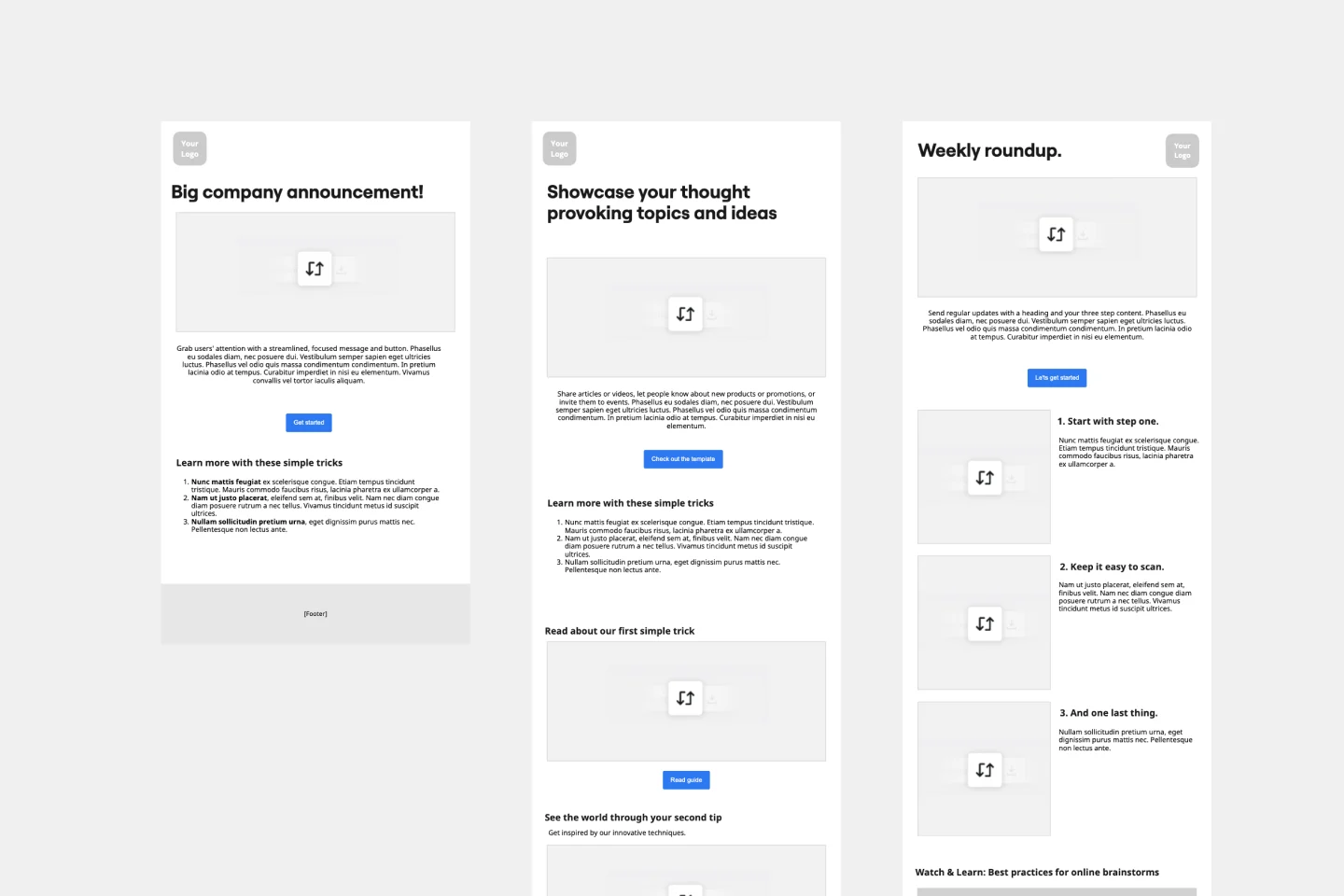
Newsletter Template
Using a newsletter template allows you to create a structured and eye-catching newsletter for your subscribers. Add images, text, a call-to-action, and anything else that’ll keep your audience engaged. Take a look at Miro’s newsletter template to start creating unique and distinctive emails today.
Cover Story Mockup
12 likes69 usesBanking Website Wireframe Template
0 likes68 uses
Banking Website Wireframe Template
The Banking Website Wireframe template offers all the essential screens your project might require. Whether you're working on your banking site wireframe alone or collaborating with a large team, this template simplifies teamwork. Easily invite colleagues to your project or share a preview link with external stakeholders for quick approvals.
Tracking App Wireframe Template
1 likes53 uses
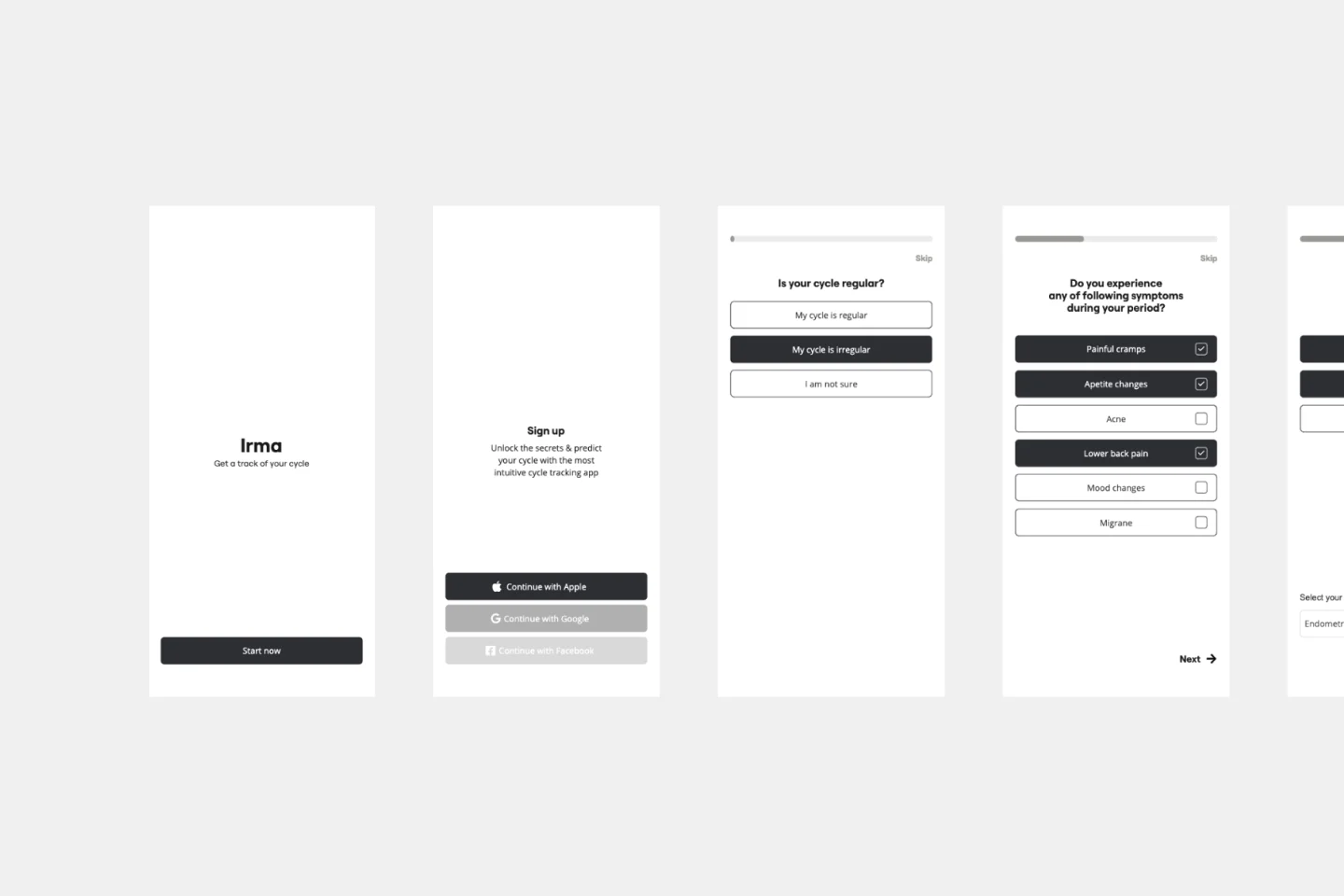
Tracking App Wireframe Template
Start your tracking app design project with the Tracking App Wireframe template. It offers a variety of pre-designed app screens to make building your menstrual cycle tracker wireframe fast and easy. Whether you plan to turn it into a prototype or keep it as a wireframe, this template meets all your needs.
Low-Fidelity Wireframe AI Template
1 likes43 usesAI Accelerated
Low-Fidelity Wireframe AI Template
When you’re designing a site or building an app, the early stages should be BIG — seeing the big picture and communicating the big idea. Low fidelity wireframes empower you to see it and do it. These rough layouts (think of them as the digital version of a sketch on a napkin) help your teams and project stakeholders quickly determine if a design meeting meets your users’ needs. Our template lets you easily use wireframes during meetings or workshops, presentations, and critique sessions.
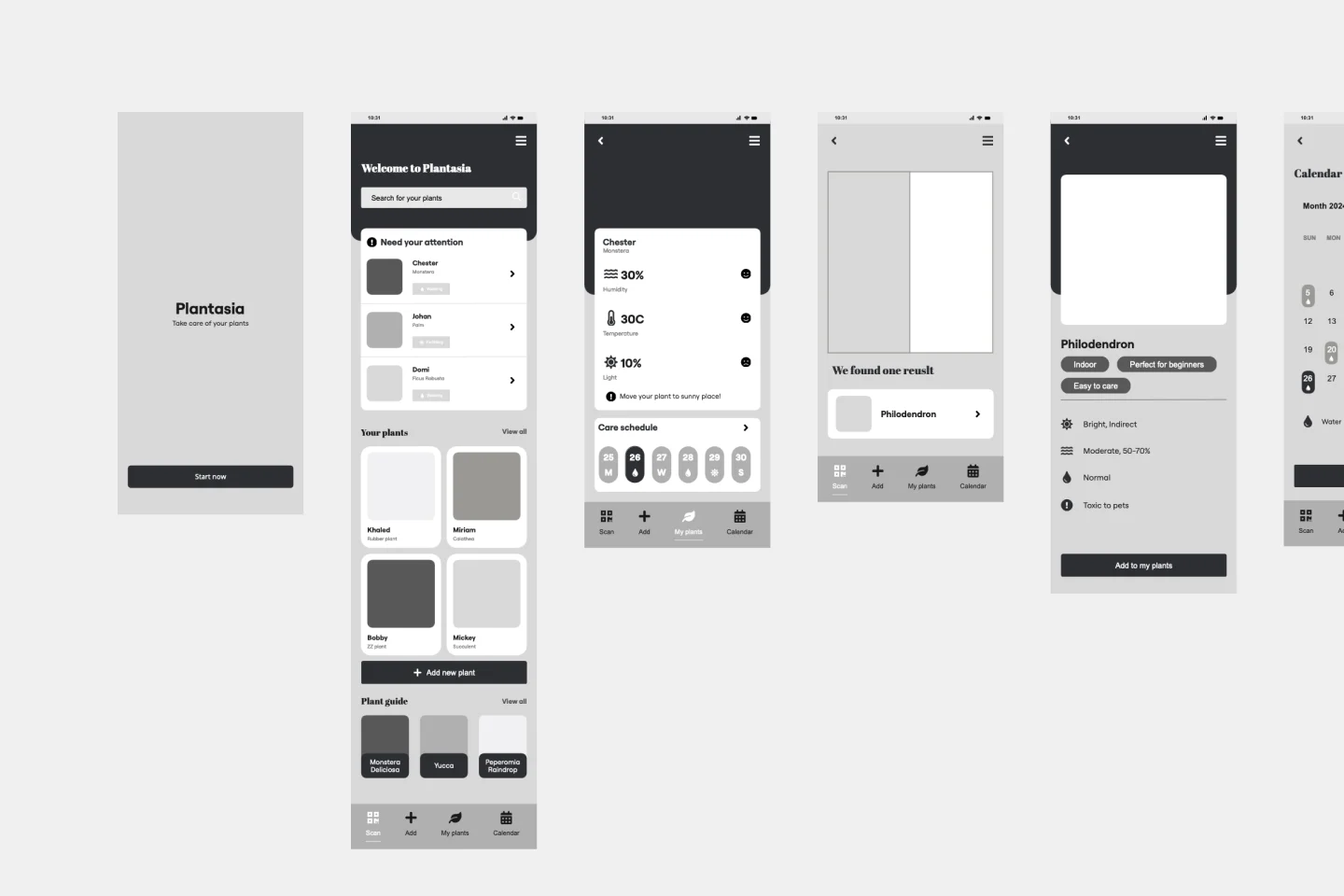
Plant Care App Wireframe Template
2 likes40 uses
Plant Care App Wireframe Template
The Plant Care App Wireframe template provides a multi-screen app wireframe along with all the necessary design pages to get started. You can easily customize the wireframe to meet the specific needs of your client or personal project. Add, remove, or adjust screens to create a smooth user flow, and personalize the design by modifying colors, typography, and layouts. Leverage our AI-powered features to further enhance your app design.

Explore more
About the Wireframe Templates Collection
Miro's wireframe templates collection helps you create quick and effective prototypes for websites, apps, and other digital products. Our templates are user-friendly and require no design experience, making them accessible to everyone from beginners to seasoned professionals. With a variety of templates available, you can easily map out your vision and iterate quickly, ensuring that your final product meets all your requirements.
Why you'll love our wireframe examples
Our wireframe examples are designed to make your design process smoother and more efficient. Here are some reasons why you'll love using them:
User-friendly and accessible: Our wireframe templates are easy to use, even for those with no design experience. This makes them perfect for beginners and seasoned professionals alike.
Highly customizable: You can easily adjust components to fit your specific needs, ensuring that your wireframes are tailored to your project.
Collaborative features: Miro's platform allows for real time or asynchronous feedback from stakeholders, making it easy to align your wireframes with your team's vision.
Variety of templates: With a wide range of templates available, you can quickly map out your vision and iterate efficiently.
Integration with other tools: Miro integrates with popular tools like IconFinder and Unsplash, allowing you to create comprehensive wireframes with ease.
Time-saving: The pre-made interactive UI components enable you to create low-fidelity prototypes in minutes, saving you valuable time in the design process.
Device-specific options: Choose from different device types (phone, tablet, browser) to ensure your wireframes are relevant to your project's requirements.
Export options: Once your wireframe is complete, you can easily export it as an image or PDF for sharing and presentation purposes.
These features make Miro's wireframe templates an essential tool for anyone looking to streamline their design process and collaborate effectively with their team.
How to use the wireframe templates in Miro
Select the template: Choose a template that suits your needs and add it to your board such as low fidelity wireframe template or user flow template.
Select the device: Choose the device you want to wireframe, whether it's a phone, tablet, or browser. Drop the component on the board to get started.
Add your wireframe components: Use the wireframe component library on the left menu bar, which includes about 60 UI design patterns. Select and customize the components that make sense for your project. Double-clicking a component allows you to edit it.
Add your wireframe icons: Use icons to represent the actions users will perform with your product. The built-in icon library offers a variety of options to save you time.
Share it: Once your wireframe is complete, you can request feedback by inviting people to your board or downloading your wireframe as an image or PDF.
Miro's wireframe tool and UI library help you create low-fidelity prototypes quickly and efficiently, making the design process smoother and more collaborative.










