Prototype Template
Create product prototypes, conduct usability testing, and gather stakeholder feedback.
About the Prototype Template
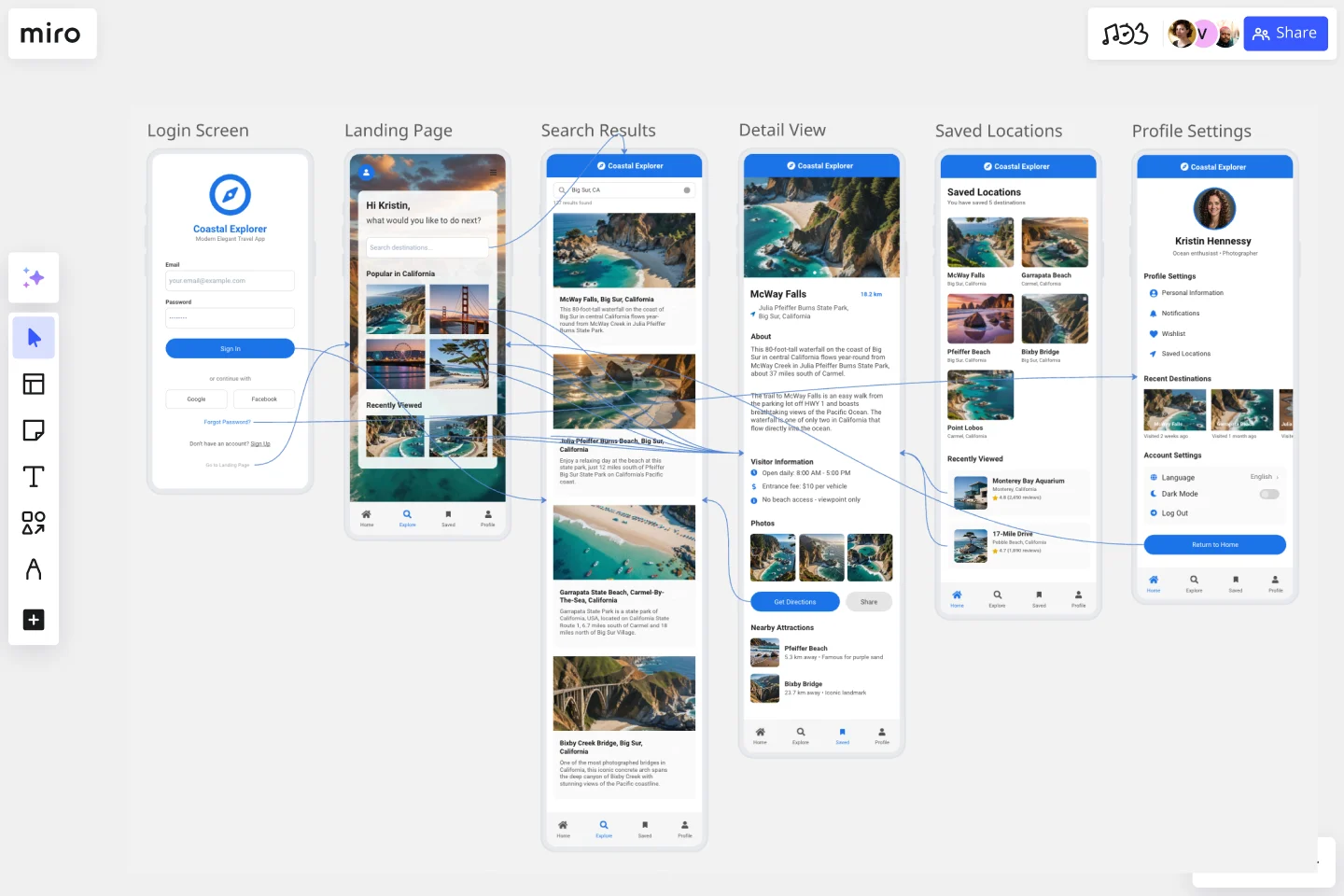
A prototype is a live mockup of your product. Building a prototype helps define the structure, user flow, and navigational details (such as buttons and menus) of a website or app without committing to final details, like visual design.
Prototyping by using a click-through model allows you to test your user experience of your product or service as close to the real thing as possible. Prototype design happens before you commit to building a product or service, saving you money by locating roadblocks early. It typically resembles a series of screens or artboards connected by arrows or links. A prototype can help navigate the most common ways or paths in a system.
Your team can determine how user-friendly your design concept actually is by using a prototype to:
Understand user context and task flow by mimicking real software
Create scenarios to test and prove user scenarios, needs, and personas
Collect detailed product feedback in the usability testing phase
Prototypes are a collaborative and iterative way to define user needs. At a high-fidelity stage, prototypes align user research with business goals. At a low-fidelity stage, prototypes save teams time and money.
When to use the prototype template
Teams use prototypes to learn more about their users in the prototyping and testing stages of the design process. These two stages involve experimenting and creating scaled-down versions of a product or service and then testing them, to refine the best possible solutions.
Prototypes encourage teams to think of tangible outcomes, rather than abstract ideas.
High-fidelity prototypes – interactive templates that look and feel as close to the actual product as possible – can be used as a tool for stakeholder engagement and buy-in. A prototype that resembles a finished product can also help a team build confidence in how users will interact with and feel about the design.
A realistic prototype template can also help teams collect more accurate feedback. This will allow your team to address obstacles or unrealistic expectations early on in the development process.
Create your own prototype
Prototyping is a quick and easy way to gain valuable user insights. To stay on track, remember what you’re testing for, and build your prototype with user needs in mind. Making your own prototype is simple with Miro's prototype template.
To get started:
1. Define your design concept
Pick an idea with your team to develop further. Consider storyboarding. Gain a big-picture understanding of how it works, and even better, explain it to your team.
2. Plan out the user flow
You can now start to map out possible user interactions with your product or service, and the connections the user would make between them. The planning phase for your prototype is also the time to ask questions: what interactions are possible? Where does the product or service start and end for the user? What questions is the user trying to answer? What assumptions are you making, and wanting to test?
3. Create and connect all your screens
Wireframe all your main interaction screens. Add in navigational elements like menus, buttons, symbols, and images. By following the mind map you made, start making elements interactive by introducing links, hotspots, scrolling capabilities, and endpoints. You can test your prototype by switching to presentation mode or exporting a PDF file.
4. Share with users and stakeholders
Run usability tests with users who have the problem you are trying to solve. As you learn and iterate, create concise notes that can be shared with your business stakeholders for early feedback. This documents your learning for internal purposes, and tracks your progress to help you meet your business goals!
How do you create a prototype?
Creating a prototype can be as simple as sketching your design and user flow by hand or made more realistic for user testing by using prototype tools. Miro’s Prototype Template allows you to create a prototype that resembles the finished product, which will help you collect more accurate feedback during the user testing phase.
What makes a good prototype?
A good prototype should mimic the real-world functionality of the app or website that you are designing and show you how different areas link to one another. The prototype should help you better understand the user experience and identify where adjustments may be needed based on feedback. A good prototype design will give you confidence in how users will interact with and feel about the end product.
Get started with this template right now.
App Wireframe Template
Works best for:
UX Design, Wireframes
Ready to start building an app? Don’t just imagine how it will function and how users will interact with it—let a wireframe show you. Wireframing is a technique for creating a basic layout of each screen. When you wireframe, ideally early in the process, you’ll gain an understanding of what each screen will accomplish and get buy-in from important stakeholders—all before adding the design and content, which will save you time and money. And by thinking of things in terms of a user’s journey, you’ll deliver a more compelling, successful experience.
Collaborative Prototyping Template
Rapid prototyping quickly tests concepts and solutions with low-fidelity functional models, reducing investments by identifying issues early. The Collaborative Prototyping Template generates ideas and tests them with a framework for sharing prototypes and getting feedback.
Low-Fidelity Prototype Template
Works best for:
Design, Desk Research, Wireframes
Low fidelity prototypes serve as practical early visions of your product or service. These simple prototypes share only a few features with the final product. They are best for testing broad concepts and validating ideas. Low fidelity prototypes help product and UX teams study product or service functionality by focusing on rapid iteration and user testing to inform future designs. The focus on sketching and mapping out content, menus, and user flow allows both designers and non-designers to participate in the design and ideation process. Instead of producing linked interactive screens, low fidelity prototypes focus on insights about user needs, designer vision, and alignment of stakeholder goals.
Remote Design Sprint
Works best for:
Design, Desk Research, Sprint Planning
A design sprint is an intensive process of designing, iterating, and testing a prototype over a 4 or 5 day period. Design sprints are conducted to break out of stal, work processes, find a fresh perspective, identify problems in a unique way, and rapidly develop solutions. Developed by Google, design sprints were created to enable teams to align on a specific problem, generate multiple solutions, create and test prototypes, and get feedback from users in a short period of time. This template was originally created by JustMad, a business-driven design consultancy, and has been leveraged by distributed teams worldwide.
iPhone App Template
Works best for:
UX Design, Desk Research, Wireframes
Incredible percentages of smartphone users worldwide have chosen iPhones (including some of your existing and potential customers), and those users simply love their apps. But designing and creating an iPhone app from scratch can be one seriously daunting, effort-intensive task. Not here — this template makes it easy. You’ll be able to customize designs, create interactive protocols, share with your collaborators, iterate as a team, and ultimately develop an iPhone app your customers will love.
Online Sketching Template
Works best for:
UX Design, Desk Research, Design Thinking
Before you go full steam ahead with a promising idea, look at it from a high level — to know how it functions and how well it meets your goals. That’s what sketches do. This template gives you a powerful remote collaboration tool for the initial stages of prototyping, whether you’re sketching out web pages and mobile apps, designing logos, or planning events. Then you can easily share your sketch with your team, and save each stage of your sketch before changing it and building on it.