Modelos de boards para pesquisas de mercado e negócios
Descubra o que seus clientes desejam e seus pontos problemáticos com os modelos para pesquisa de mercado e negócios da Miro. Foque no público certo e crie melhores experiências para o cliente de forma consistente em todas as plataformas.
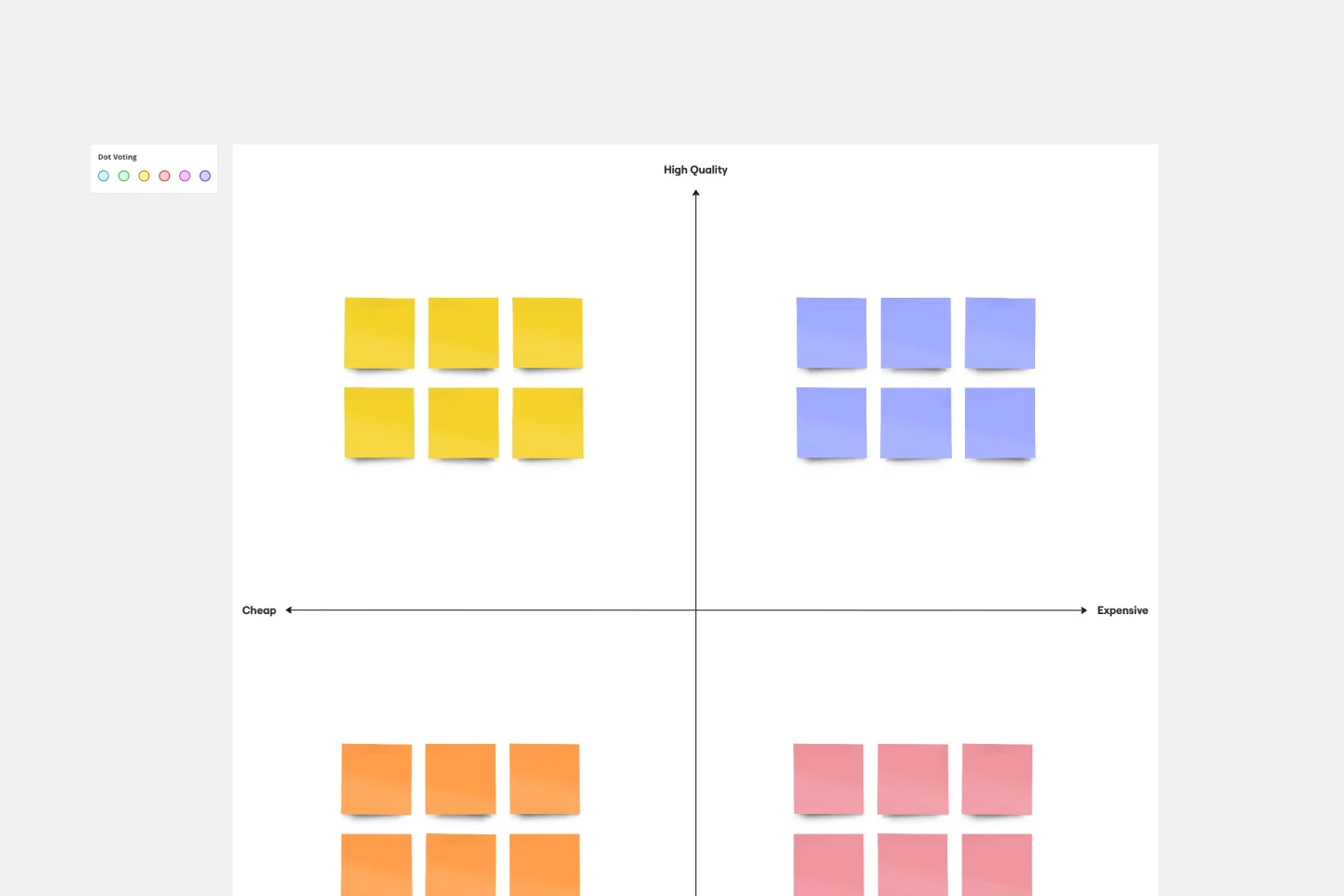
Modelo de Mapa Perceptual Online
Ideal para:
Marketing, Desk Research, Mapeamento
Para moldar sua mensagem, adaptar seu marketing, melhorar seu produto e construir sua marca, você precisa saber as percepções dos seus clientes. O que eles pensam sobre você e seus concorrentes. Você pode obter esses insights explorando um mapa perceptual. Esta ferramenta simples e poderosa cria uma representação visual de como os clientes classificam seu preço, desempenho, segurança e confiabilidade. Coloque este modelo para trabalhar e você poderá avaliar sua concorrência, visualizar as lacunas no mercado, e entender as mudanças no comportamento do cliente e em suas decisões de compra.
Template de Feature Canvas
Ideal para:
Design, Desk Research, Product Management
Quando você está trabalhando em uma nova feature que resolve um problema para seus usuários, é fácil de se aprofundar mais no assunto e começar a procurar soluções. No entanto, é importante entender primeiro o problema inicial do usuário. Use o template de Feature Canvas para fazer uma análise profunda dos problemas do usuário, o contexto em que eles vão usar a sua funcionalidade e a proposta de valor que você irá oferecer aos seus usuários. O modelo permite que você passe mais tempo explorando o problema para prever quaisquer possíveis pontos cegos antes de entrar no modo de soluções.
Modelo de Declaração de Problema do Cliente
Ideal para:
Ideation, Design Thinking, Product Management
Empresas de qualquer tamanho ou tipo precisam ser capazes de argumentar seu ponto de vista, articulando claramente como seu produto atenderá às necessidades dos clientes. Uma declaração de problema do cliente ajudará a tornar esse argumento convincente. Como? Você se aprofundará nos pensamentos e sentimentos de seus clientes, o que aumenta suas chances de criar algo que eles considerarão valioso. E uma declaração de problema faz mais do satisfazer seus clientes. Ela ajuda seus times a se alinharem em torno de uma meta comum e claramente definida, e a se sentirem engajados em sua concretização.
Modelo para criar Mapa do Site
Ideal para:
Flowcharts, Mapping, User Experience
Um mapa do site, também conhecido como sitemap, desenha a estrutura de qualquer página existente ou que ainda será projetada. O fluxograma também pode ajudar seu time a identificar lacunas que servirão de base para a criação de um conteúdo futuro. Ao construir um site, é importante garantir que cada parte do material disponível forneça ao usuário resultados de pesquisa precisos com base nas palavras-chave associadas. Equipes de produto, UX e conteúdo podem usar fluxogramas ou mapas do site para entender tudo o que está presente na plataforma, e assim planejar, adicionar ou reestruturar as informações para melhorar a experiência do usuário.
Modelo de Estratégia Go-To-Market (GTM)
Ideal para:
Marketing, Desk Research, Planejamento Estratégico
Um novo produto pode ser inovador ou eficiente o quanto for, mas se ele passar despercebido sem despertar interesse do público-alvo, o produto não irá decolar. É aí que entra em jogo a sua estratégia Go-To-Market (GTM). É um documento que abriga todas as pesquisas, insights e dados em um mesmo lugar, além de incluir seu plano de negócios, público-alvo, abordagem de marketing e estratégia de vendas. Uma estratégia GTM é especialmente importante para startups que crescem rápido, precisam tomar decisões difíceis em questão de segundos e precisam estar totalmente em sincronia.
Modelo de Escala Likert
Ideal para:
Desk Research, Tomada de Decisão, Planejamento de Projetos
Nem sempre é fácil medir dados complexos e altamente subjetivos — como a opinião das pessoas sobre seu produto, serviço ou experiência. Mas a escala Likert foi projetada para ajudar você a fazer isso. Esta escala permite que seus clientes atuais ou futuros respondam a uma afirmação, ou pergunta, com diversas frases ou números (por exemplo, de “concordo muito” a “neutro”, a “discordo muito”, ou de 1 a 5). O objetivo é fazer algumas perguntas específicas ao cliente que possam se transformar em insights práticos e fáceis de interpretar.
Modelo de Diagrama de Ishikawa (Espinha de Peixe)
Ideal para:
Operações, Diagramas, Workflows
Qual é a melhor maneira de resolver qualquer problema que sua equipe enfrenta? Ir direto até a raiz. Isso significa identificar as causas do problema, e os diagramas de espinha de peixe são projetados para ajudar você a fazê-lo da melhor forma. Também conhecido como Diagrama Ishikawa (nomeado em homenagem ao especialista japonês em controle de qualidade Kaoru Ishikawa), os diagramas de espinha de peixe permitem às equipes visualizar todas as causas possíveis de um problema, para explorar e entender como eles se encaixam holisticamente. As equipes também podem usar diagramas de espinha de peixe como um ponto de partida para pensar qual poderia ser a causa principal de um problema futuro.
Modelo para Plano de Features de Produto
Ideal para:
Desk Research, Agile Methodology, Product Management
Os features são o que tornam um produto ou serviço divertido, mas adicionar features novos não é nada fácil. São necessários muitos passos: idealizar, projetar, refinar, desenvolver, testar, lançar e divulgar, além de envolver a participação de muitas partes interessadas. O planejamento de features de produtos permite implementar um processo tranquilo e robusto, para que possa adicionar funcionalidades com sucesso, e de quebra, gastar menos tempo e recursos fazendo isso. Por isso mesmo, nosso modelo de planejamento de features de produtos da Miro é um ponto de partida inteligente para quem quiser adicionar novos features de produto, principalmente para membros de times de produto, engenharia, marketing e vendas.
Template de Service Blueprint (Plano de Serviços)
Ideal para:
Desk Research, Operações, Pesquisa de Mercado
Apresentado pela primeira vez por G. Lynn Shostack em 1984, o Service Blueprint (ou plano de serviços) permite visualizar as etapas que entram em um processo de serviço a partir da perspectiva do cliente. Os planos de serviço são ferramentas úteis para entender e projetar uma experiência de prestação de serviço - e encontrar maneiras de melhorá-la. Os diagramas de serviço tornam mais simples para as equipes projetar novos processos ou melhorar os processos existentes. Para criar um plano de serviço, mapeie cada processo e participante que contribui para a experiência do cliente, desde colaboradores internos até fornecedores terceirizados.
Modelo de proto-persona
Ideal para:
UX, UX Research, Product Design
O modelo de proto-persona é feito sob medida para capturar a essência de segmentos de usuários hipotéticos. Ele encapsula os principais atributos, como necessidades do usuário, comportamentos e possíveis pontos problemáticos. Um de seus benefícios mais destacados é a capacidade de promover a empatia. Ao visualizar e compreender esses perfis preliminares de usuários, as equipes de design e estratégia podem estabelecer uma conexão mais profunda com seu público-alvo, garantindo que as soluções ressoem autenticamente e atendam às necessidades genuínas.
Modelo de Gráfico de Oferta e Demanda
Ideal para:
Market Research, Mapping, Diagrams
Como determinar o preço de um produto para ter lucro e manter os clientes e fabricantes satisfeitos? Colocando um preço justo. Um diagrama de oferta e demanda é um gráfico que visualiza quanta demanda existe para seu produto e quantos produtos você precisa. Isto, por sua vez, o ajuda com o preço do produto.
Modelo de diagrama de caso de uso
Ideal para:
Marketing, Pesquisa de Mercado, Diagramas
Um diagrama de caso de uso é uma ferramenta que ajuda analisar visualmente as relações entre personas e funcionalidades de um produto ou serviço. Os diagramas de caso de uso geralmente representam o comportamento que é esperado do sistema: o que vai acontecer e quando. Um diagrama de caso de uso é útil porque permite projetar um sistema sob a perspectiva do usuário final. É uma ferramenta valiosa para comunicar o comportamento que você deseja que o sistema tenha, a partir da linguagem do usuário. Para isso será necessário especificar todos os comportamentos visíveis.
Template para Design Research (Pesquisa de Design)
Ideal para:
Design Thinking, Desk Research, UX Design
Um mapa de pesquisa de design é uma estrutura de grade que mostra a relação entre duas interseções importantes nas metodologias de pesquisa: mentalidade e abordagem. Os mapas de pesquisa de design incentivam seus times ou clientes a desenvolver novas estratégias de negócios usando o design thinking generativo. Originalmente projetado pela professora universitária Liz Sanders, o framework para design research tem o objetivo de resolver a confusão e a justaposição entre os métodos de pesquisa e design. Esteja seu time em modo de resolução de problemas ou de definição do espaço do problema, usar um modelo de pesquisa de design pode ajudar você a considerar o valor coletivo de muitas práticas não relacionadas.
Template para User Story Mapping
Ideal para:
Marketing, Desk Research, Mapeamento
Popularizada por Jeff Patton em 2005, a técnica de mapeamento de histórias de usuário é uma maneira ágil de gerenciar backlogs de produto. Esteja você trabalhando sozinho ou com um time de produto, é possível aproveitar o user story mapping para planejar lançamentos de produtos. O template de User Story Mapping ajuda as equipes a manterem o foco no valor comercial do que está sendo desenvolvido e a investir seu tempo na criação de recursos que são importantes para os clientes. A estrutura ajuda o time a ter uma compreensão compartilhada do que precisa ser feito para satisfazer as necessidades dos clientes.
Template para Apresentação de Storyboard Simples
Ideal para:
Presentations, Design Thinking
Use este Modelo de Apresentação de Storyboard para visualizar a estrutura, conteúdo e fluxo da sua apresentação. Garanta que sua apresentação abranja todos os pontos principais e atinja o objetivo desejado.
Modelo para Diagrama de Afinidades
Ideal para:
Desk Research, Mapeamento, Gerenciamento de Produtos
Você pode usar o diagrama de afinidades para gerar, organizar e consolidar informações que saem de uma sessão de brainstorming. Seja na construção de um produto, resolução de um problema complexo, estabelecimento de um processo ou na análise de um problema, o modelo de diagrama de afinidades é uma estrutura útil e simples que dá a cada membro da equipe a oportunidade de compartilhar seus pensamentos. Mas não é usado somente para brainstorming, este é um ótimo modelo e ferramenta quando você precisa chegar a um consenso ou analisar dados, como resultados de pesquisas.
Template de Lean UX Canvas
Ideal para:
Desk Research, Gerenciamento de Produtos, Experiência do Usuário
O que está criando, por que está criando e para quem você está criando? Essas são as grandes questões que orientam grandes empresas e times para o sucesso, e o template Lean UX Canvas ajuda você a encontrar essas respostas. Especialmente útil durante a pesquisa, o design e o planejamento do projeto, esta ferramenta permite que você faça melhorias no produto de forma rápida e resolva os problemas de negócios para desenvolver um produto mais centrado no cliente. Este modelo permite que você crie um template Lean UX Canvas estruturado em oito elementos importantes: problema de negócios, resultado de negócios, usuários e clientes, benefícios do usuário, ideias de soluções, hipóteses, suposições, experimentação.
Template para Mapa de Empatia
Ideal para:
Pesquisa de Mercado, Experiência do Usuário, Mapeamento
Atrair novos usuários, cativá-los a experimentar seu produto e transformá-los em clientes fiéis, tudo começa ao compreendê-los. Um mapa de empatia é uma ferramenta que leva a esse entendimento, dando espaço para articular tudo o que você sabe sobre seus clientes, incluindo suas necessidades, expectativas e fatores na tomada de decisão. Dessa forma, você poderá desafiar seus pressupostos e identificar as lacunas em seu conhecimento. Nosso modelo permite criar facilmente um mapa de empatia dividido em quatro quadrados chave, o que seus clientes Dizem, Pensam, Fazem e Sentem.
Template de wireframe para aplicativos
Ideal para:
Design UX, Wireframes
Vamos começar a criar um aplicativo? Como funcionará? Como será a interação dos usuários com seu app? Não fique somente na imaginação, o wireframe mostra tudo isso para você. A criação de wireframe é uma técnica para criar um layout básico de cada tela. Quando faz um wireframe, idealmente no início do processo, você entende o que cada tela realizará e recebe a adesão de importantes partes interessadas — tudo antes de adicionar o design e o conteúdo, o que economizará tempo e dinheiro. E ao pensar nas coisas em termos de jornada de um usuário, você oferecerá uma experiência mais atraente e bem-sucedida.
Template de Wireframe para Site
Ideal para:
Wireframes, Experiência do Usuário
Wireframe é a palavra em inglês para o termo "estrutura" e, como seu próprio nome indica, é o método usado para projetar a estrutura de um site. Um wireframe é um método de criação de disposição para sites, que mostra os elementos da interface em cada uma das páginas da plataforma. Use este template de wireframe para websites para replicar páginas de forma rápida e simples. Você pode compartilhar seu wireframe com clientes ou colegas de equipe e colaborar com as partes interessadas em uma mesmo board da Miro online. Os wireframes permitem que as equipes obtenham adesão dos stakeholders sem precisar investir muito tempo ou recursos. Eles ajudam a garantir que a parte estrutural e o fluxo do seu site atenda às necessidades e expectativas dos usuários.
Modelo para Wireframes de Baixa Fidelidade
Ideal para:
Desk Research, Product Management, Wireframes
Quando você está projetando um site ou criando um aplicativo, os estágios iniciais devem ser GRANDES — como ver o panorama geral e comunicar a grande ideia. Os wireframes de baixa fidelidade permitem que você veja e faça isso. Esses layouts de rascunho (pense neles como a versão digital de um esboço em um guardanapo) ajudam seus times e stakeholders do projeto a determinar rapidamente se uma reunião de design atende às necessidades dos seus usuários. Com nosso modelo, você pode usar os wireframes facilmente durante as reuniões ou workshops, apresentações e sessões de análise.
Modelo de Pesquisa de Usuário
Ideal para:
Education, Desk Research, Product Management
As equipes geralmente precisam documentar os resultados das sessões de testes de usabilidade e entrevistas com clientes em um modelo sistemático e flexível de pesquisa de usuários. A coleta das observações de todos em um local centralizado facilita o compartilhamento de insights em toda a empresa e sugere novas características com base nas necessidades dos usuários. Os modelos de pesquisa podem ser usados para registrar dados quantitativos ou qualitativos. Quando é seu trabalho fazer perguntas, tomar notas, aprender mais sobre seu usuário e testar iterativamente, um modelo de pesquisa pode ajudá-lo a validar suas suposições, encontrar semelhanças entre diferentes usuários e articular seus modelos mentais, necessidades e objetivos.
Template para Job Map
Ideal para:
Desk Research, Design, Mapeamento
Quer realmente entender a mentalidade dos seus consumidores? Tente ver as coisas sob a perspectiva deles, ou seja, identificando os “trabalhos” que eles precisam realizar e descobrindo o que os faria “contratar” ou “dispensar” um produto, ou serviço, como o seu. Ideal para pesquisadores de UX, o job map é um processo em etapas que fornece esse ponto de vista ao detalhar os “trabalhos” passo a passo, para que você possa oferecer algo único, útil e diferente da concorrência. Este template facilita a criação de um mapa de trabalho detalhado e abrangente.
Template de Buyer Persona
Ideal para:
Marketing, Desk Research, Experiência do Usuário
Você tem um cliente ideal: o grupo (ou alguns grupos) de pessoas que vão comprar e adorar seu produto ou serviço. Mas para chegar a esse cliente ideal, seu time ou empresa deve se alinhar a quem essa pessoa é. As personas do comprador oferecem uma maneira simples e criativa de fazer isso. Essas representações semifictícias dos seus clientes atuais e potenciais podem ajudar você a moldar sua oferta de produto, excluir elementos ruins e personalizar suas estratégias de marketing para um sucesso verdadeiro.
Template para Mapeamento de Cenário UX
Ideal para:
Desk Research, Mapping, Product Management
O mapeamento de cenário UX é o processo de descrever todas as etapas que um usuário levará para concluir uma tarefa. O template de mapeamento de cenário UX ajuda você a criar um guia visual para entender o que as diferentes personas estão fazendo, pensando e sentindo em diversas situações. Use o mapeamento de cenário UX para descrever um cenário esperado ou ideal (o que deveria acontecer) e o que realmente está acontecendo no momento. Se você estiver tentando descrever o cenário ideal, o mapeamento de usuários deveria acontecer nas fases iniciais de um projeto, e pode ajudar a dar forma às histórias de usuários, e ao backlog do produto. Se você estiver apenas tentando entender melhor o que acontece no momento, você pode fazer o mapeamento de usuários quando realizar entrevistas ou observações de usuário.
Template para UX Research (Pesquisa de UX)
Ideal para:
Pesquisa de Mercado, Desk Research, Experiência do Usuário
Um plano de pesquisa de UX comunica as informações fundamentais que as partes interessadas precisam para executar um projeto: o que deve ser desenvolvido, quem é o responsável pelo projeto, por que ele é importante (quais os objetivos relacionados) e quando tudo deve começar e terminar. O planejamento garante que todos da equipe estejam alinhados e saibam o que devem fazer para tornar o projeto de UX um sucesso. Use esse modelo de UX research para comunicar informações sobre seu projeto; definir seus objetivos; alinhar métodos de pesquisa; estabelecer o escopo e apresentar os perfis dos envolvidos. Um plano de pesquisa ajuda você a obter a colaboração de todas as partes interessadas, alinhando as expectativas para permanecer no caminho certo e se preparar para o sucesso.
Modelo de Persona do Usuário
Ideal para:
Marketing, Desk Research, Experiência do Usuário
O modelo para criar personas é uma ferramenta usada para representar e resumir um público-alvo para seu produto ou serviço, que você pesquisou ou observou. Seja em marketing de conteúdo, marketing de produto, design ou vendas, você trabalha com um alvo em mente. Talvez seja seu cliente ou um prospect. Talvez seja alguém que se beneficiará do seu produto ou serviço. Normalmente, é uma coleção inteira de personalidades e necessidades que se cruzam de várias maneiras. Ao refinar seu conhecimento sobre um usuário, você cria um modelo para a pessoa que espera atingir: isso é uma persona.
Modelo para Moodboard
Ideal para:
Design, Brainstorming, Ideaçaão
Quando você inicia um projeto criativo, às vezes é importante comunicar o tom que está tentando evocar, mas é difícil fazer isso com palavras. Crie um moodboard e use imagens, paletas de cores, texturas e tipografia. Os moodboards também são perfeitos para obter inspiração, esboçar e propor ideias. E não foram feitos apenas para designers. Produtores de conteúdo, times de vendas e times de produto também podem usá-los, e este modelo facilita esse processo para todos.
Modelo de Canvas Jobs To Be Done (JTBD)
Ideal para:
Ideaçaão, Design Thinking, Brainstorming
Em suma, é sobre fazer um trabalho bem feito. Os clientes “contratam” um produto ou serviço para fazer um “trabalho”, e se não for bem feito, o cliente irá procurar outra pessoa que faça melhor. Com base nessa simples premissa, o framework de Jobs To Be Done (JTBD) ajuda empresários, startups e gerentes de negócios a definir quem são seus clientes e encontrar as necessidades não atendidas no mercado. Uma história de trabalho padrão permite que você veja as coisas da perspectiva dos seus clientes com esta estrutura de narrativa: “Quando eu... Quero... Para que eu...”.
Modelos de Infográficos
Ideal para:
Marketing, Desk Research, Documentação
A gente sabe que uma apresentação de dados pode ser bastante densa e complexa. Mas você precisa que elas sejam convincentes, memoráveis e compreensíveis. A solução? Infográficos. São ferramentas que permitem apresentar informações de forma visualmente marcante e transformar dados quantitativos ou qualitativos em histórias que envolvam e impactem. A quem quer que você apresente - clientes, espectadores ou suas próprias equipes internas - nosso modelo lhe permitirá projetar um infográfico que combine texto e imagens para destrinchar até mesmo os dados mais complicados.
Modelo Estrutura Veja, Simule e Analise
Ideal para:
Design, Desk Research, Product Management
Fazer seu trabalho de casa (ou seja, a pesquisa) é uma etapa importante do seu processo de criação e a abordagem com a estrutura Veja, Simule, Analise ajuda você a examinar, estruturar e simplificar esse passo. Com esta ferramenta poderosa, você poderá identificar seus pontos fortes e fracos, o que fez certo ou errado, e se gastou seu tempo de forma eficiente. Nosso modelo de estrutura Veja, Simule, Analise facilita bastante a busca por inspiração, a simulação de designs e a obtenção de feedback. Você pode começar configurando seu board em menos de um minuto.
Modelo para segmentar Público-alvo
Ideal para:
Marketing, Desk Research, Priorização
O modelo de público-alvo da Miro ajuda você a entender seus clientes em potencial. Quem está interessado na sua empresa ou serviço? Que tipos de pessoas poderiam comprar seu produto? Qual maneira mais eficaz de vendê-los? A análise de público-alvo consiste em descrever seu público através de vários parâmetros demográficos, incluindo idade e gênero, bem como renda, educação, localização ou dados psicográficos, como interesses e opiniões. A análise do seu público-alvo fornece insights valiosos para a maioria dos segmentos de empresas.
Modelo para método 3C
Ideal para:
Estratégia
O modelo de análise 3C é uma ferramenta poderosa que pode ajudá-lo a analisar seu ambiente de negócios, identificar oportunidades de crescimento e orientar sua estratégia de negócios. Ao usar o modelo, você pode colaborar com a sua equipe em tempo real, personalizar o modelo para atender às suas necessidades e economizar tempo, o que o torna uma ferramenta essencial para qualquer empresa que queira ficar à frente da concorrência.
Modelo para Análise de Voz do Cliente (VoC - Voice of Customer)
Ideal para:
Marketing, Desk Research, Experiência do Usuário
Identificar o que seus clientes têm a dizer sobre a sua marca é parte crucial de qualquer estratégia que queira melhorar a experiência que os consumidores vivem com a empresa. O VoC é um framework usado para entender as necessidades, desejos, preferências e expectativas de seus clientes. À medida que eles interagem com sua marca. Avaliar as informações presente no documento permite que você se concentre no que seus clientes estão pensando, sentindo e dizendo sobre seus produtos e serviços. Com isso em mãos você pode construir uma jornada do consumidor que seja mais eficiente. Use o modelo para análise de Voz do Cliente para registrar respostas às principais perguntas sobre o consumidor, incluindo: O que eles estão dizendo sobre o nosso produto? O que eles precisam? Como podemos atender às necessidades que possuem? Quem é a persona com a qual estamos lidando?
Modelo para Experimentos da Área de Growth
Ideal para:
Leadership, Desk Research, Strategic Planning
Muitas empresas ambiciosas estão de olho no futuro visando crescer. Mas as decisões de crescimento podem ser saltos de fé extremamente arriscados e dispendiosos. É por isso que usar o método de experimentos de growth faz tanto sentido. Eles oferecem um método sistemático de seis passos que revela quais estratégias são mais eficazes, como afetarão sua receita e como se comparam em relação às suas abordagens anteriores. Ao testar suas estratégias para expandir seus negócios antes de concretamente se comprometer, os experimentos de crescimento podem economizar muito tempo, recursos e dinheiro.
Template para Apresentação de Rebranding
Ideal para:
Presentations, UX Design
Fora com o velho, que venha o novo! Apresente a nova estratégia revisada da sua marca com este modelo dinâmico de apresentação de rebranding.
Modelo de framework para Estratégia Diamante
Ideal para:
Leadership, Operations, Strategic Planning
Para alcançar objetivos importantes, todas as empresas elaboram uma série de estratégias. Mas quais elementos você deve considerar ao montar uma estratégia? Uma estratégia diamante é uma coleção de elementos que formam uma estratégia de negócios coerente. Esses elementos incluem: arenas (Arenas), diferenciadores (Differentiators), veículos (Vehicles), encenação (Staging) e lógica econômica (Economic Logic). A maioria dos planos estratégicos se concentra em apenas um ou dois desses elementos, criando lacunas que podem causar problemas para sua empresa no futuro. Uma estratégia diamante pode ajudar você a se manter focado e garantir que esteja cumprindo todas as necessidades da sua empresa em vez de somente uma ou duas.
Template Canvas para Projeto de UX
Ideal para:
Experiência do Usuário, UX Design, Pesquisa de Mercado
Inspirado pelo modelo de negócios, Canvas, de Alexander Osterwalder, criado em 2005, este template de projetos de UX vai ajudar seu time a ter uma visão geral sobre seus projetos e design. O template disponibiliza uma estrutura simples e eficaz, que armazena as informações mais importantes do projeto. Esta ferramenta inovadora permite transformar uma ideia em um plano de ação, estimulando a colaboração e a comunicação entre os envolvidos. Ao contrário de modelos alternativos, o canvas de projeto é uma interface simples. Há poucos custos de implementação, e os funcionários podem ser rapidamente treinados para começar a usar o canvas imediatamente.
Modelo de Mapa da Jornada do Cliente
Ideal para:
Ideaçaão, Mapeamento, Gerenciamento de Produtos
Um mapa de jornada do cliente (Customer Journey Map) é uma representação visual da experiência de seu cliente. Ele permite que você capture o caminho que um cliente segue quando compra um produto, se inscreve para um serviço ou interage de outra forma com seu site. A maioria dos mapas inclui uma pessoa específica, descreve a experiência de seu cliente do início ao fim, e captura os altos e baixos emocionais potenciais de interagir com o produto ou serviço. Use este modelo para criar facilmente mapas de jornada do cliente para projetos de todos os tipos.
Template para Screen Flow UX (Fluxo de Telas)
Ideal para:
UX Design, Gerenciamento de Produtos, Wireframes
Um screen flow, conhecido também como fluxo de telas ou wireflow, é um layout com várias telas que combina wireframes com fluxogramas. O resultado disso é um fluxo de ponta a ponta que mapeia o que os usuários veem em cada tela e como isso afeta o processo de tomada de decisão em seu produto ou serviço. Ao pensar visualmente sobre o que seus clientes estão visualizando, você pode se comunicar com os times internos, stakeholders e clientes sobre as decisões que você tomou. Você também pode usar um screen flow para encontrar novas oportunidades de fazer com que a experiência do usuário seja sem percalços e frustração do início ao fim.
Modelo de Protótipo de Baixa Fidelidade
Ideal para:
Design, Desk Research, Wireframes
Os protótipos de baixa fidelidade funcionam como visualizações iniciais práticas do seu produto ou serviço. Estes protótipos simples compartilham apenas alguns recursos com o produto final. São ideais para testar conceitos amplos e validar ideias. Os protótipos de baixa fidelidade ajudam os times de produto e de UX a estudar a funcionalidade do produto ou serviço com foco na iteração rápida, e nos testes de usuário para projetar os designs futuros. Ao se concentrarem em esboçar e traçar um mapa de conteúdo, menus e fluxo de usuário, os designers e não designers podem participar do processo de design, e de ideação. Em vez de produzir telas interativas vinculadas, os protótipos de baixa fidelidade se concentram em insights sobre as necessidades do usuário, visão do designer e alinhamento dos objetivos das partes interessadas.
Modelo para Sketch Online
Ideal para:
UX Design, Desk Research, Design Thinking
Antes de seguir a todo vapor, analise ideias promissoras com uma visão macro, para saber como funcionam e como satisfazem seus objetivos. É isso que os esboços (Sketching) fazem. Este modelo oferece uma ferramenta de colaboração remota poderosa para as fases iniciais de prototipagem, seja para esboçar páginas da web e aplicativos móveis, desenhar logos, ou planejar eventos. Em seguida, você pode compartilhar seus esboços com seu time e salvar cada estágio do esboço antes de alterá-lo e desenvolvê-lo.
Modelo de Mockup de App para iPhone
Ideal para:
UX Design, Wireframes, Desk Research
Uma incrível porcentagem de usuários de smartphones em todo o mundo optaram pelos iPhones (incluindo alguns dos seus clientes atuais e potenciais) e esses usuários simplesmente adoram seus aplicativos. Mas projetar e criar um aplicativo para iPhone do zero pode ser uma tarefa muito assustadora e que requer muito esforço. Só que aqui não, pois este modelo facilita bastante o trabalho. Você poderá personalizar os designs, criar protocolos interativos, compartilhar com seus colaboradores, iterar como time e desenvolver um aplicativo para iPhone que seus clientes vão simplesmente adorar.
Modelo de Newsletter
Ideal para:
Design, Marketing, Desk Research
Seja qual for o tipo de empresa ou produto, é uma ideia inteligente manter contato com seus clientes atuais e potenciais, além de mantê-los atualizados divulgando notícias, promovendo eventos e compartilhando conteúdos personalizados. As Newsletters oferecem uma maneira eficaz de fazê-lo. Este modelo é uma maneira rápida e fácil de começar. Basta escolher o conteúdo que deseja destacar, escrever o texto, e adicionar quaisquer imagens ou fotos que você deseja incluir. Em seguida, escreva a linha do assunto e clique em enviar.
Template para Visual Story Map
Ideal para:
Marketing, Desk Research, Mapeamento
Algumas pessoas gostam de pensar em um mapa visual da história como uma lista de tarefas estilizada, mas é muito mais poderoso do que isso. O mapeamento visual de histórias permite que seu time de gerenciamento de produto visualize várias dimensões das informações. Ao fazer isso, você pode identificar como essas partes se unirão para criar um conjunto bem-sucedido. Use o template de visual story map (ou mapa visual da história) para garantir que seus gerentes de produto estejam alinhados, e para criar uma única fonte de verdade sobre seus projetos.
Template para Design Sprint Remoto
Ideal para:
Design, Desk Research, Planejamento de Sprints
Um design sprint é um processo intensivo que consiste em projetar, iterar e testar um protótipo durante um período de 4 ou 5 dias. Os design sprints são conduzidos para sair de processos de trabalho estagnados, encontrar uma nova perspectiva, identificar problemas de uma forma única e desenvolver soluções rapidamente. Os design sprints foram desenvolvidos pelo Google para permitir que os times se alinhem em um problema específico, gerem várias soluções, criem e testem protótipos, e obtenham feedback dos usuários em pouco tempo. Este modelo foi originalmente criado por JustMad, uma consultoria de design empresarial, e tem sido usado por equipes distribuídas em todo o mundo.
Sprint de design de 5 dias oficial
Ideal para:
Design, Pesquisa secundária, Planejamento de sprint
O objetivo de um sprint de design é construir e testar um protótipo em apenas cinco dias. Reúna um time pequeno, limpe a agenda por uma semana e progrida rapidamente do problema à solução testada usando uma lista de verificação passo a passo comprovada. Steph Cruchon, da Design Sprint, criou este template para a Miro em colaboração com gurus de sprint de design da Google. Este template de sprint de design foi projetado especificamente para sprints remotos, para que você possa fazer sprints produtivos e eficientes com colegas de todo o mundo.
Template de Canvas para Aplicativos
Ideal para:
Market Research, Product Management, User Experience
Já percebeu que a construção de um aplicativo de sucesso requer muitos jogadores e partes móveis? Se você é um gerente de projeto, você certamente já percebeu isso. Por sorte, uma canvas de desenvolvimento de aplicativos permitirá que você domine e otimize todo o processo. Ele possui 18 caixas, cada uma delas focando em um aspecto chave do desenvolvimento de aplicativos, oferecendo uma visão geral sobre a criação do mesmo. Dessa forma, você pode ajustar processos e chegar à frente dos problemas potenciais ao longo do caminho, resultando em um caminho mais fácil e um produto melhor e mais compacto.
Template de Auditoria de Features
Ideal para:
Desk Research, Product Management, User Experience
Adicionar novas features ou melhorar as features existentes: estas são duas maneiras de melhorar um produto. Mas qual delas você deve seguir? Uma auditoria de features ajudará você a decidir isso. Esta ferramenta de gerenciamento de produtos fácil e poderosa proporciona uma maneira de examinar todos as suas features, reunir pesquisas e discutir detalhadamente sobre as que não estão funcionando. Assim que fizer isso, você pode decidir se deve aumentar a visibilidade dessas features ou a frequência com que são usadas, ou se deve eliminá-las por completo.
Template para Modelo Kano
Ideal para:
Desk Research, Gerenciamento de Produtos, Priorização
Quando se trata do sucesso de um produto, ele é determinado pelas funcionalidades que oferece e pela satisfação que proporciona aos clientes. Então, quais funcionalidades são mais importantes? O modelo Kano vai te ajudar a tomar uma decisão mais acertada. É um método simples e poderoso para ajudar você a priorizar todas as suas funcionalidades, ao comparar quanta satisfação uma feature vai oferecer em relação a quanto vai custar para implementá-la. Este template permite criar um modelo Kano padrão com dois eixos (satisfação e funcionalidade) criando um quadrante com quatro valores: atrativo, desempenho, indiferente e obrigatório.
Template Prune the Product Tree
Ideal para:
Design, Desk Research, Product Management
Prune the Product Tree (também conhecido como o jogo da árvore de produto ou o framework de priorização da árvore de produto) é uma ferramenta visual que ajuda os gerentes de produto a organizar e priorizar as solicitações de funcionalidades do produto. A árvore representa um roadmap de produto e ajuda o time a pensar em como crescer e moldar seu produto ou serviço por meio da gamificação da coleta de feedbacks de clientes e partes interessadas. Uma árvore de produto típica tem quatro features simbólicos: o tronco, que representa as funcionalidades existentes do produto que seu time está construindo; os ramos, cada um deles representa um produto ou função do sistema; raízes, que são os requisitos técnicos ou infraestrutura, e folhas, que são as novas ideias para as funcionalidades do produto.
Modelo de Canvas para Análise de Product Market Fit
Ideal para:
Pesquisa de Mercado, Planejamento Estratégico, Gerenciamento de Produtos
O modelo de canvas para análise de product market fit é usado para ajudar times de produto a atender às necessidades do cliente e do mercado com seus produtos. Este modelo visualiza um produto em duas dimensões: primeiro, como o produto atende às necessidades do usuário e, em segundo lugar, como o produto completo se encaixa no panorama do mercado. Esta métrica combinada entende um produto holisticamente desde a forma como os clientes usam e desejam um produto até a demanda do mercado. Ao comparar as qualidades do cliente e do produto lado a lado, os usuários podem entender melhor o espaço de seu produto e suas principais métricas.
Modelo de Posicionamento de Produto
Ideal para:
Marketing, Gerenciamento de Produtos, Desk Research
Para o melhor ou para o pior, as chances de sucesso da sua empresa dependem parcialmente do seu mercado. Como tal, antes de começar a criar produtos e planejar estratégias, é uma boa ideia conduzir um exercício de posicionamento de produto. Um exercício de posicionamento de produto é projetado para situar sua empresa e sua oferta em um mercado. O modelo de posicionamento de produto te orienta a considerar tópicos importantes, como definir sua categoria de produto e mercado, identificar seu segmento-alvo e concorrentes, e entender seus principais benefícios e diferenciadores.
Template para a abordagem Working Backwards
Ideal para:
Desk Research, Strategic Planning, Product Management
A Amazon foi pioneira no método Working Backwards, que pode ser traduzido como “trabalhando de trás para frente”. O modelo é ideal para criar novos produtos, baseados em um dos princípios-chave da empresa: o foco no consumidor. Working backwards é uma metodologia para pensar em um produto sem um roadmap detalhado, invertendo a lógica do processo de criação de produtos. Seu time inverte a lógica do processo de criação. Ou seja, começa com uma imagem do que o cliente quer e só depois cria o produto, fazendo o lançamento de uma maneira que realmente atenda aos consumidores. O método requer que qualquer pessoa com uma nova ideia de produto ou recurso articule seu objetivo da maneira mais clara possível. Se a apresentação de ideias impressionar a liderança, a próxima etapa é mapear o que o time precisa para chegar ao lançamento do produto ou recurso.
Modelo de Framework H.E.A.R.T.
Ideal para:
Desk Research, Project Management, User Experience
Felicidade (Happiness), Engajamento (Engagement), Adoção (Adoption), Retenção (Retention) e Sucesso da Tarefa (Task Success). Estes são os pilares da experiência do usuário. É por isso que eles servem como as principais métricas do framework H.E.A.R.T. Este framework, desenvolvido pelo time de pesquisa do Google, oferece às grandes empresas uma maneira precisa de medir a experiência do usuário em escala. Essas métricas servem como referência durante o ciclo de desenvolvimento do produto. Embora o framework H.E.A.R.T. use cinco métricas, é possível que não precise das cinco para todos os projetos. Escolha as que serão mais úteis para sua empresa e seu projeto.
Modelos de Panfletos Online
Ideal para:
Design, Marketing
Seja uma festa de cliente ou campanha beneficente, seu evento precisa de um detalhe importante para ser um sucesso sensacional: que as pessoas compareçam. Por isso, a divulgação de um evento é uma parte tão importante do planejamento, e criar e enviar um panfleto é o primeiro passo. Estes folhetos de uma única página vão chamar a atenção dos seus convidados e passar as informações importantes para eles, como a hora, a data e o local (e se for uma campanha de arrecadação, quem/o que serão beneficiados). Este template permite organizar todo o texto e personalizar o design do panfleto.
Modelo para Entrevista com Usuários de Sites e Apps
Ideal para:
Desk Research, Product Management
Essa técnica de UX se resume a aplicação de perguntas, direcionadas aos seus clientes, sobre um determinado tópico relacionado ao seu produto ou serviço. Por meio das respostas apresentadas, sua equipe tem acesso a informações importantes, de forma rápida e fácil. Em geral, as organizações realizam entrevistas com usuários para coletar informações básicas, por exemplo, entender como os clientes usam o produto, analisar o modelo de interação com a solução, compreender os objetivos e motivações para a contratação, e encontrar os pontos de dor ainda presentes. Use este template para registrar os principais tópicos apresentados durante a entrevista, e assim garantir que você esteja coletando os dados que precisa para refinar suas personas e produtos.
Modelo de Business Case
Ideal para:
Leadership, Marketing, Market Research
Impressione os stakeholders e obtenha adesão com este Modelo de Business Case (Case de Negócios) completo. Aborde todos os elementos principais de um caso de negócios e garanta que seu pitch seja um sucesso.
Modelo de audience persona
Ideal para:
Research, UX, Design, Product, Marketing
O modelo de audience persona é uma ferramenta essencial que ajuda a obter insights valiosos sobre o público-alvo. Ele garante que cada decisão estratégica seja adaptada para atender às necessidades e preferências específicas do público. O modelo foi projetado para abranger áreas como histórico, hobbies e interesses, metas, maiores medos, desafios, objeções comuns e dados demográficos. Essa abordagem detalhada permite a criação de um perfil de público nuançado e multidimensional. Ao compreender as informações demográficas básicas e as motivações, os desafios e as apreensões mais profundas do público-alvo, as equipes podem desenvolver estratégias mais empáticas, eficazes e direcionadas. Essa profundidade de entendimento leva a desenvolvimentos de produtos, campanhas de marketing e iniciativas de envolvimento do cliente mais ressonantes e bem-sucedidos.
Miro é um quadro branco online colaborativo projetado para equipes remotas e distribuídas.
Criar conta grátis