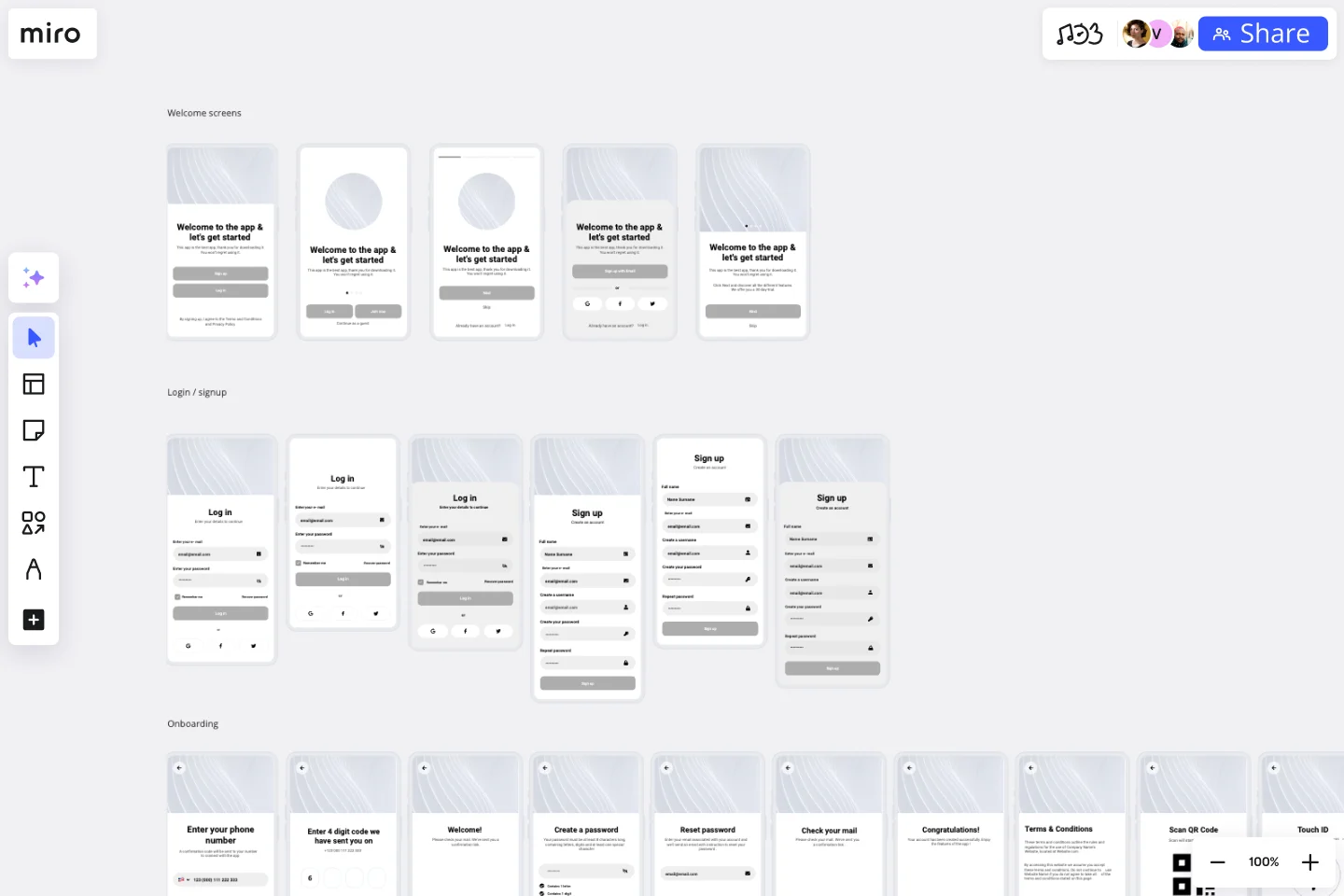
Modelo de Wireframe para Aplicativo
Crie a melhor versão do seu site ou aplicativo e receba feedback logo no início.
Sobre o Template de Wireframe do Aplicativo
Use um template de Wireframe de App para exibir os elementos da interface do seu aplicativo móvel. Os times de produtos podem usá-lo para estruturar a funcionalidade de um aplicativo móvel, mostrando o fluxo de usuários e a interação entre os elementos. O Template Wireframe de Aplicativo da Miro ajuda você a estruturar o layout do seu aplicativo móvel, facilitando o gerenciamento do design e do desenvolvimento do aplicativo desde o começo.
Como usar o Template de Wireframe de Aplicativo
1. Selecione o Template de Wireframe do App
Na barra de ferramentas à esquerda, navegue pela Galeria de templates e selecione o Template Wireframe de aplicativo.
2. Arraste e solte seus componentes de wireframe
O recurso intuitivo de arrastar e soltar da Miro facilita a adição e movimentação de elementos da interface em seu wireframe no board. Use nossa robusta Galeria de wireframes com componentes e ícones pré-construídos para adicionar funcionalidade e interesse visual aos wireframes do seu aplicativo.
3. Idealize e co-crie
Colabore em tempo real ou de forma assíncrona, convidando seu time para o seu board. Solicite feedback instantâneo com comentários diretamente no wireframe do aplicativo, marque stakeholders e facilite a iteração enquanto trabalha no seu design.
4. Compartilhe o wireframe do seu aplicativo
Depois de criar o wireframe do seu aplicativo, exporte-o como PNG ou PDF, ou convide outros para visualizar e colaborar no wireframe compartilhando o link do board.
Como a Miro ajuda você a criar um wireframe de aplicativo
Você precisa de ajuda para criar um wireframe de aplicativo com seu time? Veja como é o processo:
Passo 1: Defina o fluxo do seu aplicativo
Anote os passos mais importantes do fluxo do seu app. Liste as ações principais para cada etapa. Seja claro sobre seus objetivos para o aplicativo móvel. Antes de começar a fazer o wireframe, discuta seus objetivos com o time e o que espera alcançar ao criar este wireframe de aplicativo móvel; dessa forma, será mais fácil mapear o fluxo e a experiência do usuário.
Passo 2: Esboce as funções do seu aplicativo
Use os componentes do template de wireframe do app para esboçar quais funções precisam ser visíveis na tela em cada etapa. Você também pode usar a Galeria de wireframes da Miro para mais componentes e ícones. Os usuários que interagem com seu aplicativo móvel estão percorrendo uma jornada. Considere as informações apresentadas em cada tela do aplicativo e como os usuários irão interagir com elas. Você também vai querer pensar em como o tamanho da tela de um aplicativo móvel é menor do que uma página web, então a apresentação do conteúdo deve corresponder adequadamente.
Passo 3: Adicionar copiar
Comece a preencher o conteúdo para determinar se o texto pretendido caberá no design do aplicativo. Em geral, conteúdo real gera um feedback melhor, portanto é melhor usar conteúdo real e não apenas textos de espaço reservado nesta fase.
Passo 4: Anotar
Como múltiplos stakeholders estarão envolvidos, não presuma que seu wireframe de aplicativo móvel fala por si só. Anote enquanto você trabalha no wireframe do seu aplicativo para facilitar o recebimento de feedback e manter o alinhamento.
Descubra mais exemplos de templates de wireframe de aplicativo para ajudar você a criar a próxima grande ideia.
Como criar um modelo de wireframe para um aplicativo?
Você pode criar um wireframe de aplicativo móvel usando nosso modelo e personalizá-lo como achar melhor. Você pode usar a tela infinita da Miro para simular o fluxo entre as telas do seu aplicativo e ter uma ótima visão geral do layout do seu aplicativo.
O que um aplicativo de wireframe deve conter?
Um template de wireframe de aplicativo deve conter as informações básicas sobre o fluxo de telas do aplicativo, a forma como seu layout deve ser projetado e onde o conteúdo deve ficar. Há alguns elementos que um wireframe de aplicativo móvel deve conter: logotipo, campos de pesquisa, cabeçalhos, corpo do conteúdo, botões e rodapé.
Quais são alguns exemplos de wireframes de aplicativo?
Existem três tipos de wireframes de aplicativos: baixa fidelidade, média fidelidade e alta fidelidade. A diferença entre esses exemplos de wireframe de aplicativo é o nível de informações detalhadas que eles contêm sobre seu aplicativo de celular.
Comece com esse modelo agora mesmo.
Template de Canvas para Aplicativos
Ideal para:
Market Research, Product Management, User Experience
Já percebeu que a construção de um aplicativo de sucesso requer muitos jogadores e partes móveis? Se você é um gerente de projeto, você certamente já percebeu isso. Por sorte, uma canvas de desenvolvimento de aplicativos permitirá que você domine e otimize todo o processo. Ele possui 18 caixas, cada uma delas focando em um aspecto chave do desenvolvimento de aplicativos, oferecendo uma visão geral sobre a criação do mesmo. Dessa forma, você pode ajustar processos e chegar à frente dos problemas potenciais ao longo do caminho, resultando em um caminho mais fácil e um produto melhor e mais compacto.
Template de wireframing de site
Ideal para:
Wireframes, Experiência do usuário
Wireframing é um método para projetar um site em nível estrutural. Um wireframe é um layout estilizado de uma página da web que mostra os elementos da interface em cada página. Use este template de wireframe para iterar em páginas da web de forma rápida e econômica. Você pode compartilhar o wireframe com clientes ou colegas de equipe e colaborar com as partes interessadas. Wireframes permitem que os times consigam o buy-in dos stakeholders sem investir muito tempo ou recursos. Eles ajudam a garantir que a estrutura e o fluxo do seu site atendam às necessidades e expectativas do usuário.
Template de App para iPhone
Ideal para:
Design de UX, Pesquisa de mesa, Wireframes
Percentagens incríveis de usuários de smartphones em todo o mundo escolheram iPhones (incluindo alguns dos seus clientes atuais e potenciais), e esses usuários simplesmente adoram seus aplicativos. Mas projetar e criar um aplicativo para iPhone do zero pode ser uma tarefa realmente assustadora e que exige muito esforço. Não aqui — este template facilita as coisas. Você poderá personalizar designs, criar protocolos interativos, compartilhar com seus colaboradores, iterar como um time e, por fim, desenvolver um aplicativo para iPhone que seus clientes vão adorar.