A mais nova adição ao seu kit de ferramentas de wireframe

Poupe tempo ao criar novos wireframes
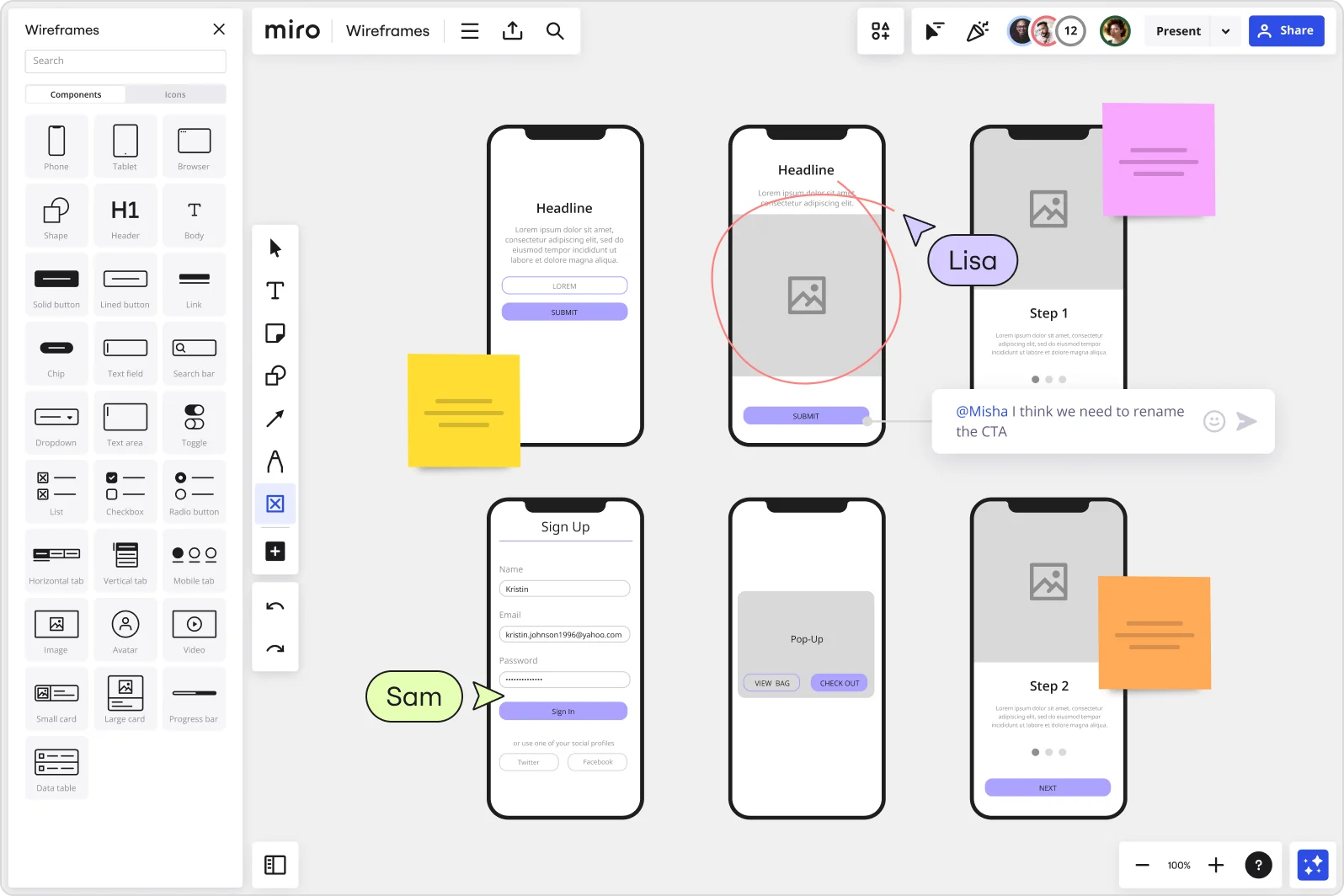
Os templates e exemplos de wireframe e a biblioteca de UI da Miro ajudam a criar protótipos de baixa fidelidade para páginas de sites e telas de produtos em questão de minutos. Sem precisar ter conhecimento de design.

Integrações para acelerar a criação
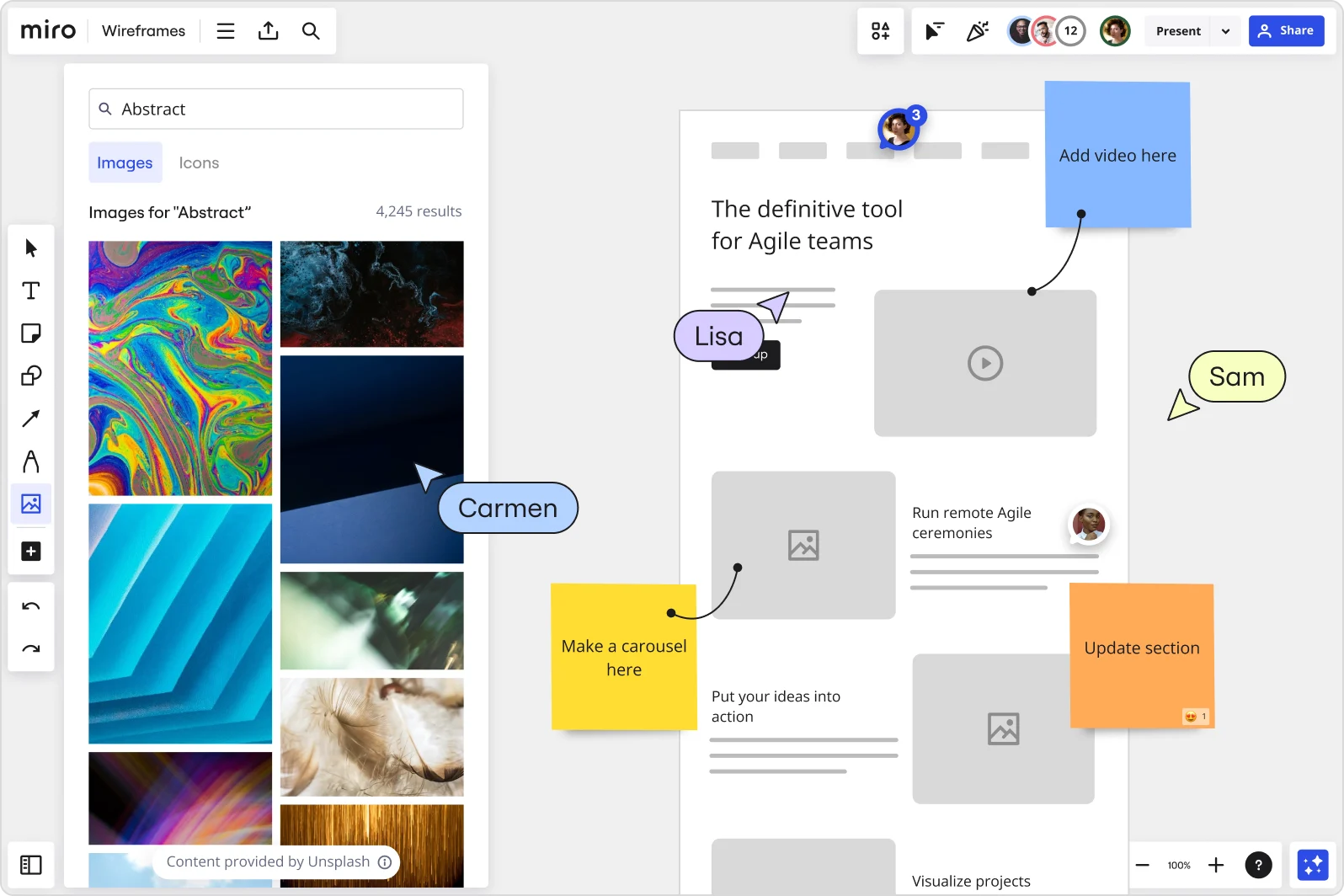
Use as integrações da Miro com IconFinder e Unsplash para fazer wireframes de apps e sites mais detalhados e de fácil compreensão em uma única ferramenta.

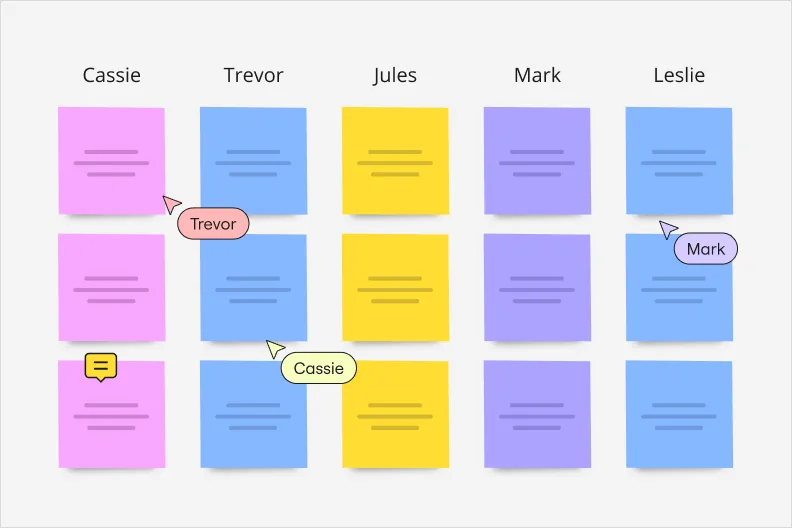
Wireframes em tempo real
Crie wireframes online em tempo real com seu time — ou planeje seu wireframe com antecedência e colabore nele quando estiver pronto.

Por que é melhor criar wireframes na Miro

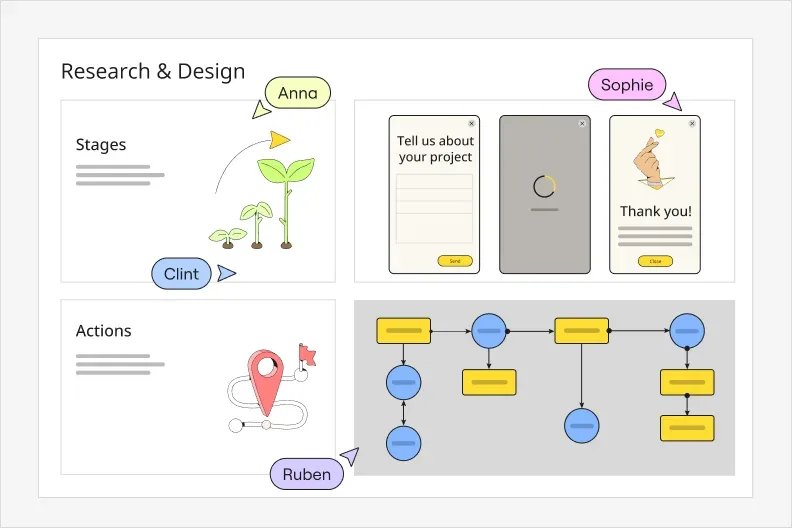
Onde a inovação acontece
Mapeie sua visão (e itere rapidamente) com ferramentas intuitivas e uma canvas infinita para explorar. O criador de wireframes da Miro é flexível, permitindo que as equipes criem qualquer tipo de wireframe que precisarem.

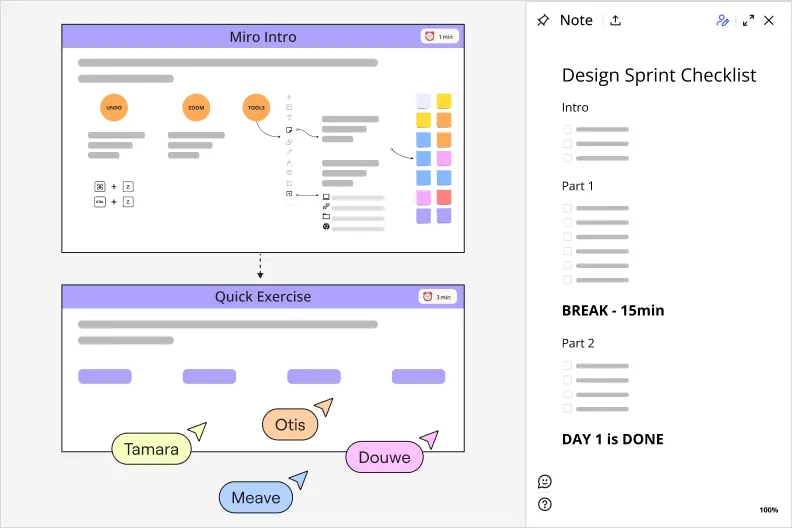
Facilite o compartilhamento de feedback pelas partes interessadas
Trabalhe na criação de wireframes para sites ou apps, compartilhe e recolha feedbacks de stakeholders de forma assíncrona em um único board. Use as notas adesivas, comentários e mais para receber feedbacks.

Adicione suas pranchetas do Adobe XD
Simplifique a colaboração ao criar layouts adicionando artboards do Adobe XD à lousa online da Miro. Para iterações mais rápidas, capture e adicione referências ou reutilize páginas existentes e telas de produtos em seu wireframe na Miro.

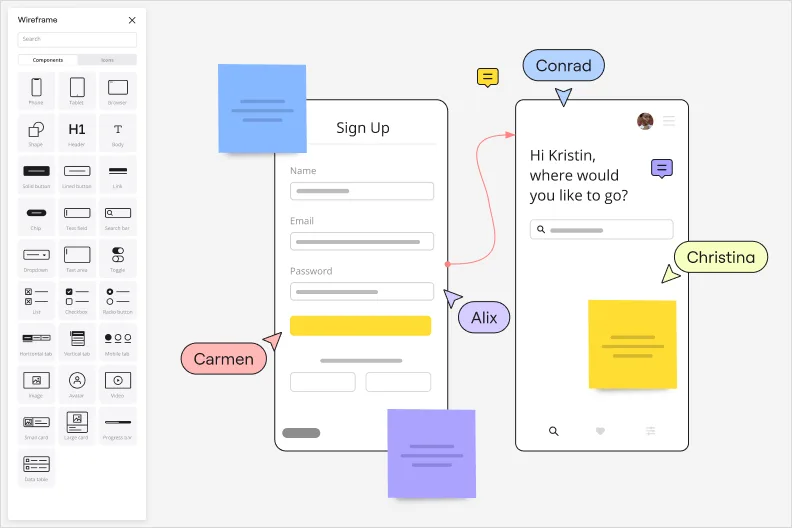
quadros, linhas de conexão e links
Use a funcionalidade de "Frames" da Miro para mostrar diferentes telas da web ou produtos. Conecte-as com setas e use a funcionalidade de "Ligar a" para visualizar o fluxo dos usuários mais facilmente.
Outros produtos da Miro
Templates editáveis prontos para uso








Ajudando as empresas mais inovadoras do mundo a colaborar melhor, todos os dias
"Com a Miro, levamos 10 meses do briefing ao lançamento do produto no mercado. Isso costumava demorar 3 anos na PepsiCo."
Caroline de Diego
Gerente Sênior, Design Global e Inovação de Marketing da PepsiCo

“Reunir o time todo para fazer o planejamento na Miro significa que as iniciativas de grande impacto acontecerão no momento certo.”
Lucy Starling
Líder de Operações de Produto da ASOS

"O time levou 10 minutos para fazer a integração e começar a usar a Miro para workshops. Adotar este produto foi uma decisão muito fácil para nós.”
Konrad Grzegory
Líder de Transformação Ágil da CD PROJEKT RED

"Os templates da Miro nos ajudaram a sair do zero para um planejamento completo, onde mapeamos atividades, ideias e dependências.”
Marc Zukerman
Diretor Sênior de Gerenciamento de Projetos da Hearst

"Com a Miro, nossos times estão sempre alinhados, trabalham de forma independente e criam produtos que solucionam os problemas dos nossos clientes."
Luke Pittar
Coach de Inovação de Sustentabilidade e Design do The Warehouse Group

"Para inovar de verdade, é preciso que todos sejam ouvidos e possam iterar as ideias uns dos outros. Com a Miro, fazemos isso com facilidade."
Brian Chiccotelli
Projetista de Experiência de Aprendizagem da HP

Perguntas frequentes sobre a ferramenta wireframe
A ferramenta wireframe do Miro é gratuita?
Sim, a ferramenta de wireframes da Miro é 100% grátis. Após se cadastrar, você pode adicionar da nossa biblioteca de templates os exemplos de wireframes para app e site ao seu board ou usar formas geométricas para criar seu próprio wireframe do zero. Em seguida, convide gratuitamente ao seu board quantos colegas de equipe quiser e comece a colaborar.
Qual a diferença entre um wireframe para app e para site?
A principal diferença ao montar um wireframe para app ou site está no formato de cada. Os wireframes de aplicativos são geralmente feitos com conjuntos de texto e caixas de imagens menores, já que os dispositivos móveis geralmente têm telas menores e uma experiência de usuário diferente. Ao criar um wireframe para site, você tem mais liberdade quando se pensa nesses elementos. O fluxo do usuário também muda de acordo com o dispositivo. Com o Miro, você pode facilmente criar um wireframe de aplicativo ou site do zero usando nossa galeria de interface de usuário.