Modelo para criar Mapa do Site
Use o modelo de mapa do site para organizar visualmente o conteúdo da sua plataforma. Crie excelentes experiências centradas no usuário e faça com que os clientes sempre voltem a acessar suas páginas.
Trusted by 65M+ users and leading companies
Sobre o modelo de mapa do site
Um fluxograma de sites mapeia a estrutura e a complexidade da sua plataforma atual ou do que você pretende desenvolver.
Um sitemap bem estruturado torna, por exemplo, a experiência de busca dentro dele muito mais fácil. Idealmente, cada parte do conteúdo deve fornecer aos usuários resultados de pesquisa precisos, com base em palavras-chave relacionadas.
Equipes de produto, UX e conteúdo podem usar mapas do site para entender tudo o que está presente na plataforma, e assim planejar, adicionar ou reestruturar as informações para melhorar a experiência do usuário.
Continue lendo para saber mais sobre mapas de sites ou conheça as robustas funcionalidades para criar sitemaps da Miro.
O que é um mapa de site?
Um mapa do site funciona como um fluxograma, que pode ser usado como uma ferramenta de planejamento para ajudar a organizar a estrutura existente do site, priorizar as informações relevantes e eliminar conteúdo desnecessário ou duplicado dentro da plataforma. O mapa do site também pode ajudar seu time a identificar lacunas que servirão de base para a criação de um conteúdo futuro.
O fluxograma ajuda você a se concentrar na experiência do usuário e nos objetivos que ele e a sua empresa têm com a plataforma. Logo, criar um mapa do site contribui para a execução de projetos como lançamentos, auditorias ou a reestruturação do design da sua página na internet.
Idealmente, seus usuários não devem ficar confusos ao navegar em seu site ou interagir com qualquer conteúdo seu. Os mapas de site te ajudam a identificar áreas de atrito ou lacunas no fluxo de navegação do usuário, por isso pode ser construído a partir de uma estrutura de fluxograma.
Crie seu próprio mapa do site
Fazer um mapa do site é fácil. A ferramenta de lousa digital da Miro é perfeita para te ajudar a criar o mapa do site e compartilhá-los com as partes interessadas para testes e feedbacks. Comece selecionando o nosso modelo de mapa para sites, e siga as etapas para criar o seu.
1. Esclareça o propósito e os objetivos do seu site
Os sites devem ter foco e serem fáceis de navegar. Dentro do template da Miro, peça ao seu time para expressar os objetivos e os propósitos principais que enxergam em seu site usando o recurso de notas adesivas. Elas podem ser divididas em objetivos específicos e marcadas por diferentes cores para cada página de seu site. Seu mapa de sites deve te ajudar a determinar se cada página atual realmente atende aos objetivos definidos na criação dela. A forma como ela foi feita e as informações que contêm são suficientes para levar o visitante adiante?
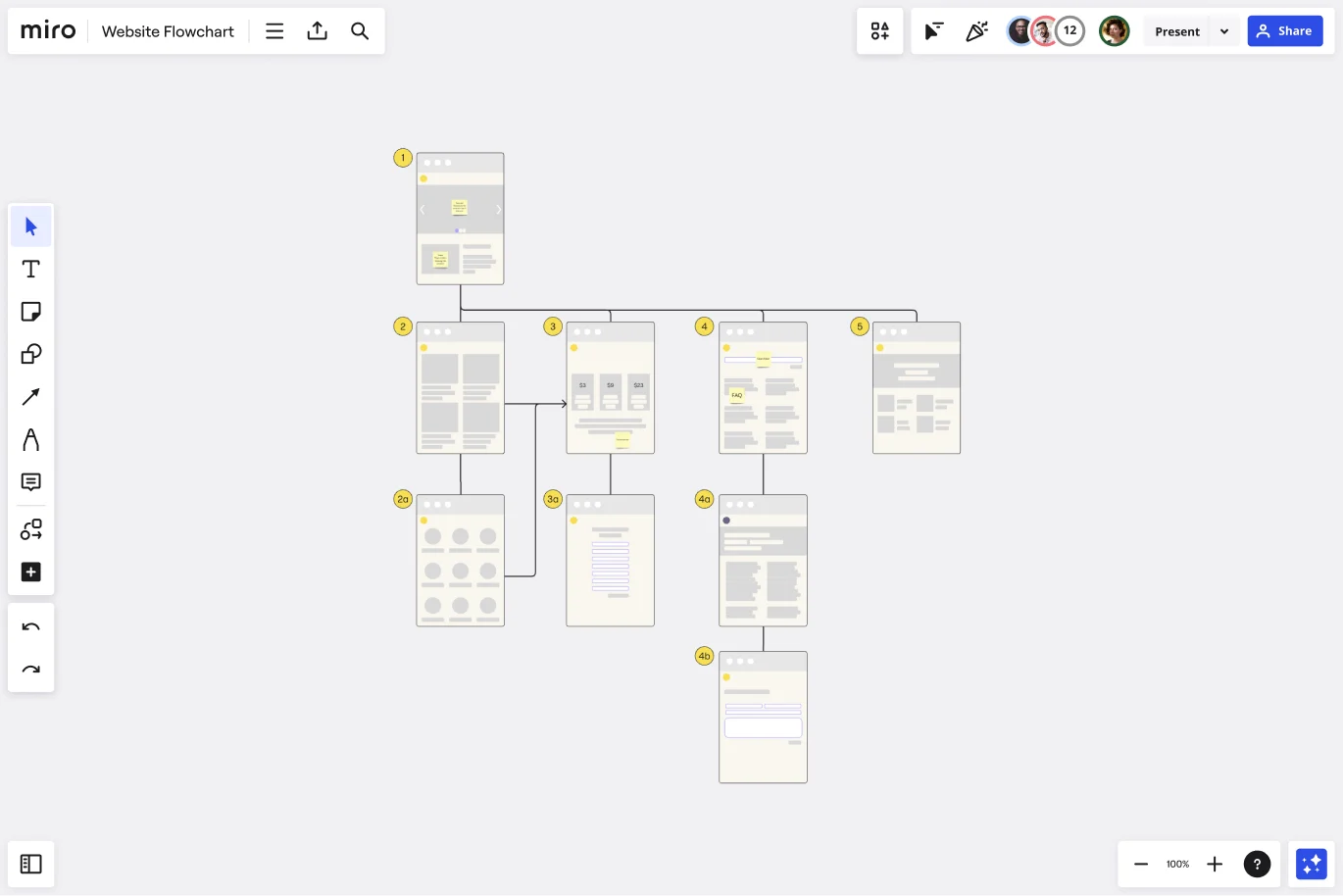
2. Adicione wireframes e defina o seu fluxo
Você pode construir seu o fluxograma do seu mapa de site com base em um wireframe ou criar um modelo rápido com as formas e imagens de nossa biblioteca. Certifique-se de que a experiência do usuário está sendo representada com precisão e seu fluxo está indicado corretamente com as setas de direção.
3. Identifique se há conteúdo duplicado e sinalize-o para revisão
Use as etiquetas numéricas para mapear o fluxo de usuário e classificar a relevância de cada página do site, da maior para a menor. Sinalize o conteúdo duplicado com símbolos relevantes, como emojis. Faça o mesmo para marcar possíveis informações conflitantes ou páginas que não convertem.
4. Simplifique seu funil de conversão
Depois de terminar a adição das novas páginas ao seu fluxograma, faça um mapeamento e observe se existem etapas duplicadas no caminho que um visitante precisa percorrer para cumprir os objetivos do canal como fazer uma inscrição ou concluir uma compra. Quanto menos etapas, mais rapidamente seu usuário poderá ser convertido. Nesta etapa também é útil criar um mapa de pontos de contato com o cliente.
5. Compartilhe o mapa do site
Muitas pessoas estão envolvidas em lançamentos de sites, auditorias ou redesigns: desde web designers, gerentes de projetos, desenvolvedores, redatores, vendas, marketing (pelo menos!). Para alinhar todos dentro dos objetivos do projeto, você pode compartilhar o material, manter o fluxograma visível e facilmente acessível a todos.
Por que usar um fluxograma para criar mapa do site?
Um mapa de sites pode ajudar seus times de produto, UX ou conteúdo a:
Apresentar conteúdos que vão ajudar o usuário entender os produtos e serviços que você oferece
Reduzir links quebrados em seu site
Simplificar o funil de conversão para que o usuário precise dar menos passos antes de converter
Manter classificações mais altas nos mecanismos de busca e planejar atualizações regulares de conteúdo para manter uma vantagem competitiva
Iniciar um novo negócio, especialmente porque os mapas de site ajudam o conteúdo buscado a ser encontrado mais rapidamente
Convide sua equipe para colaborar, conforme as necessidades dos usuários, do conteúdo e da arquitetura do site evoluem
Use seu mapa de site também como referência para os projetos de web design. Fique de olho nos elementos finalizados, quais áreas precisam de desenvolvimento e quanto o seu time está progredindo.
How do you create a flowchart for a website?
There are many ways to create a website flowchart, but some of the best practices include conducting user research to understand your customer’s pain points, and collaborating with other teams such as design, product, and development to assess what’s feasible or not. Finally, test your prototypes, to be sure your website flowchart is good, user-friendly, and will reach your company’s goals.
Comece com esse modelo agora mesmo.
Modelo para Diagrama de Parentesco
Ideal para:
Mapping
Use um modelo de diagrama de parentesco para mapear uma imagem clara das suas relações familiares. Seu formato apresenta diretrizes claras para anotar os parentescos e você pode navegar por tudo, do seu tio mais próximo a seu primo de terceiro grau. Experimente usar o modelo de diagrama de parentesco para entender suas relações familiares.
Template Prune the Product Tree
Ideal para:
Design, Desk Research, Product Management
Prune the Product Tree (também conhecido como o jogo da árvore de produto ou o framework de priorização da árvore de produto) é uma ferramenta visual que ajuda os gerentes de produto a organizar e priorizar as solicitações de funcionalidades do produto. A árvore representa um roadmap de produto e ajuda o time a pensar em como crescer e moldar seu produto ou serviço por meio da gamificação da coleta de feedbacks de clientes e partes interessadas. Uma árvore de produto típica tem quatro features simbólicos: o tronco, que representa as funcionalidades existentes do produto que seu time está construindo; os ramos, cada um deles representa um produto ou função do sistema; raízes, que são os requisitos técnicos ou infraestrutura, e folhas, que são as novas ideias para as funcionalidades do produto.
Modelo de Mapa da Jornada do Cliente
Ideal para:
Ideaçaão, Mapeamento, Gerenciamento de Produtos
Um mapa de jornada do cliente (Customer Journey Map) é uma representação visual da experiência de seu cliente. Ele permite que você capture o caminho que um cliente segue quando compra um produto, se inscreve para um serviço ou interage de outra forma com seu site. A maioria dos mapas inclui uma pessoa específica, descreve a experiência de seu cliente do início ao fim, e captura os altos e baixos emocionais potenciais de interagir com o produto ou serviço. Use este modelo para criar facilmente mapas de jornada do cliente para projetos de todos os tipos.
Modelo de fluxograma
Ideal para:
Fluxogramas, Mapeamento, Diagramas
Você está explicando um processo ou fluxo de trabalho para sua equipe com sucesso - ou está apenas se enrolando em suas próprias explicações? Às vezes é melhor ver do que falar, e para isso, podemos criar fluxogramas. Usando formas comuns (geralmente apenas ovais, retângulos, diamantes e flechas), um fluxograma mostra a direção de um processo ou fluxo de trabalho e a ordem de cada etapa. Além de lhe dar uma compreensão clara, você também será capaz de ver possíveis falhas ou gargalos nos processos, o que vai te ajudar a refinar e melhorá-los facilmente e sem estresses.
Template para Design Research (Pesquisa de Design)
Ideal para:
Design Thinking, Desk Research, UX Design
Um mapa de pesquisa de design é uma estrutura de grade que mostra a relação entre duas interseções importantes nas metodologias de pesquisa: mentalidade e abordagem. Os mapas de pesquisa de design incentivam seus times ou clientes a desenvolver novas estratégias de negócios usando o design thinking generativo. Originalmente projetado pela professora universitária Liz Sanders, o framework para design research tem o objetivo de resolver a confusão e a justaposição entre os métodos de pesquisa e design. Esteja seu time em modo de resolução de problemas ou de definição do espaço do problema, usar um modelo de pesquisa de design pode ajudar você a considerar o valor coletivo de muitas práticas não relacionadas.
Modelo de Workflow (Fluxo de Trabalho)
Ideal para:
Gerenciamento de Projetos, Workflows
O mundo digital requer colaboração, afinal, ela leva a melhores resultados. Um workflow é uma ferramenta de gerenciamento de projetos que permite esboçar as várias etapas, recursos, cronogramas e funções necessárias para concluir um projeto. Ele pode ser usado em qualquer projeto que tenha várias etapas, seja como ferramenta empresarial ou não. É ideal para planejar as ações concretas que você precisará realizar para atingir uma meta e definir a melhor ordem de execução e conclusão dessas ações.