Sprint de design de 5 dias oficial
Use nosso processo de sprint de cinco dias para ajudar seu time a solucionar problemas e testar novas ideias.
Trusted by 65M+ users and leading companies
Sobre o template de sprint de design oficial remoto de 5 dias
O que é um sprint de design?
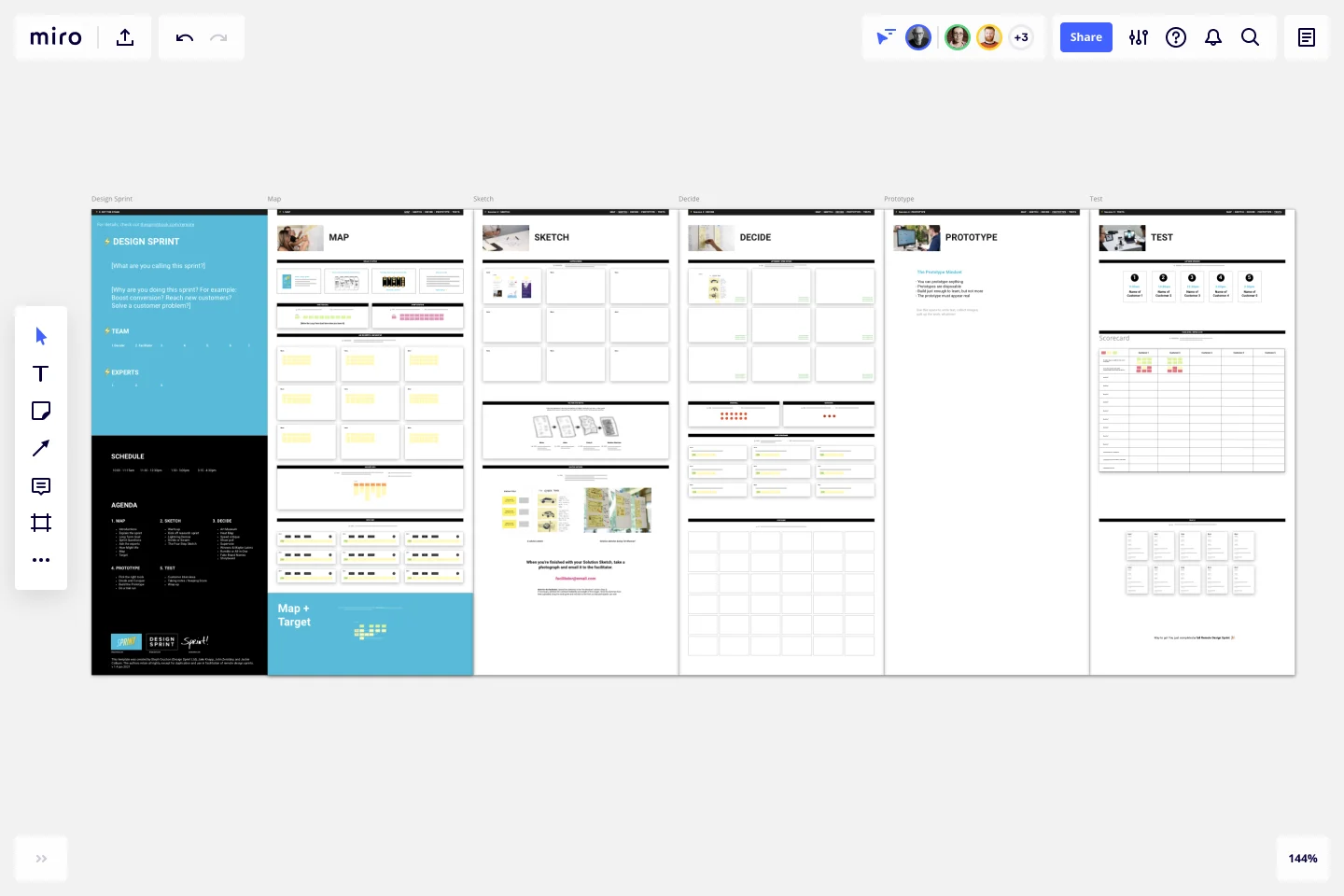
A grande ideia de um sprint de design é criar e testar um protótipo em apenas cinco dias. Reúna um time pequeno, limpe a agenda por uma semana e progrida rapidamente do problema à solução testada usando uma lista de verificação passo a passo comprovada. É como dar um salto para o futuro.
Por que usar este template de sprint de design?
Os especialistas que literalmente escreveram o livro sobre sprints de design criaram este template exclusivamente para a Miro. Primeiro, o facilitador Steph Cruchon, da Design Sprint Ltd, reuniu e analisou a experiência combinada da agência em sprints de design físico e buscou maneiras de tornar o processo eficiente e agradável em uma configuração remota. Ao mesmo tempo, os criadores da metodologia na Google, Jake Knapp e John Zeratsky, fizeram parceria com Jackie Colburn para escrever um guia detalhado para realizar sprints de design remoto completos de cinco dias.
Juntos, eles criaram este template oficial para sprints remotos, investiram pessoalmente em escrever instruções bastante claras e até adicionaram novos exercícios que não aparecem no livro Sprint, mas fazem parte de seus workshops. Este template funciona com o livro e ajudará você a fazer excelentes sprints de design 100% remotos.
Como usar o template de sprint de design
É fácil usar o template de sprint de design. Normalmente, o facilitador preparará o evento antes de guiar os participantes pelo grande objetivo de cada dia no sprint: mapear, esboçar, decidir, prototipar ou testar.
Para quem é iniciante em sprints de design, um dos maiores desafios será confiar no processo. Às vezes, pode ser cansativo, mas lembre-se de que isso faz parte do processo e tudo dará certo.
A ferramenta de lousa da Miro é o canvas perfeito para usar em seu sprint de design, remota ou pessoalmente. Veja uma maneira de usá-lo quando você está se preparando para seu próximo sprint:
Comece selecionando este template de sprint de design
Leia o para obter conselhos sobre ferramentas, preparação, facilitação e táticas modificadas.
Dê um nome ao sprint. Por exemplo, “fluxo de inscrição do usuário”.
Esclareça o objetivo do sprint. Por exemplo, “Para melhorar a experiência do usuário ao se inscrever”.
Certifique-se de que você tenha as pessoas certas no ambiente e atribua as funções no time. Certifique-se de esclarecer e informar antecipadamente sobre o papel do facilitador e do decisor.
Em seguida, leve o template para a sessão: está tudo pronto para começar!
Convide seu time para começar a colaborar e não se esqueça de compartilhar o produto final com a empresa em geral. Lembre-se de explicar o processo a todos e ajude as pessoas a entender o que você explorou e aprendeu sobre o tópico.
Quando tempo deve durar um sprint de design?
Cinco dias. O sprint de design é um processo de **cinco dias*** para responder perguntas críticas de negócios através de design, prototipagem rápida de design e ideias de teste.
Quais são as 5 fases do Design Sprint?
O treinamento técnico para sprint pode ser dividido em cinco áreas: início, aceleração, fase de acionamento, fase de recuperação e desaceleração.
Comece com esse modelo agora mesmo.
Modelo de Newsletter
Ideal para:
Design, Marketing, Desk Research
Seja qual for o tipo de empresa ou produto, é uma ideia inteligente manter contato com seus clientes atuais e potenciais, além de mantê-los atualizados divulgando notícias, promovendo eventos e compartilhando conteúdos personalizados. As Newsletters oferecem uma maneira eficaz de fazê-lo. Este modelo é uma maneira rápida e fácil de começar. Basta escolher o conteúdo que deseja destacar, escrever o texto, e adicionar quaisquer imagens ou fotos que você deseja incluir. Em seguida, escreva a linha do assunto e clique em enviar.
Modelo de Votação por Pontos
Ideal para:
Tomada de Decisão, Reuniões, Workshops
A votação por pontos, também conhecida como “votação com adesivos”, “democracia de pontos”, ou “votação com pontos”, permite que os times apontem os problemas em uma série de possíveis soluções ou priorizem as tarefas quando forem apresentadas várias opções. A votação por pontos é diferente da regra de “um voto para cada”. Em vez disso, cada pessoa no grupo recebe um número de votos (ou “pontos”) igual ao número de opções. Esses votos podem ser dados todos à mesma ideia, ou distribuídos entre muitas ideias. Você pode usar a votação por pontos sempre que seu time precisar priorizar opções ou concordar em uma direção para um projeto de alto risco.
Template para Roadmap de Product Development
Ideal para:
Gerenciamento de Produtos, Desenvolvimento de Softwares, Roadmaps
Os roadmaps de desenvolvimento de produto abrangem tudo que seu time precisa realizar ao entregar um produto, desde o conceito até o lançamento no mercado. Seu roadmap de desenvolvimento de produto também é uma ferramenta de alinhamento de time que oferece orientações e liderança para ajudar seu time a focar no equilíbrio entre a inovação do produto e o atendimento às necessidades do seu cliente. Investir tempo na criação de um roadmap focado nas fases de desenvolvimento do seu produto ajuda seu time a comunicar uma visão a líderes de negócios, designers, desenvolvedores, gerentes de projeto, profissionais de marketing e qualquer outra pessoa que influencie os objetivos do time.
Modelo para Experimentos da Área de Growth
Ideal para:
Leadership, Desk Research, Strategic Planning
Muitas empresas ambiciosas estão de olho no futuro visando crescer. Mas as decisões de crescimento podem ser saltos de fé extremamente arriscados e dispendiosos. É por isso que usar o método de experimentos de growth faz tanto sentido. Eles oferecem um método sistemático de seis passos que revela quais estratégias são mais eficazes, como afetarão sua receita e como se comparam em relação às suas abordagens anteriores. Ao testar suas estratégias para expandir seus negócios antes de concretamente se comprometer, os experimentos de crescimento podem economizar muito tempo, recursos e dinheiro.
Template para Design Sprint Remoto
Ideal para:
Design, Desk Research, Planejamento de Sprints
Um design sprint é um processo intensivo que consiste em projetar, iterar e testar um protótipo durante um período de 4 ou 5 dias. Os design sprints são conduzidos para sair de processos de trabalho estagnados, encontrar uma nova perspectiva, identificar problemas de uma forma única e desenvolver soluções rapidamente. Os design sprints foram desenvolvidos pelo Google para permitir que os times se alinhem em um problema específico, gerem várias soluções, criem e testem protótipos, e obtenham feedback dos usuários em pouco tempo. Este modelo foi originalmente criado por JustMad, uma consultoria de design empresarial, e tem sido usado por equipes distribuídas em todo o mundo.
Template para a abordagem Working Backwards
Ideal para:
Desk Research, Strategic Planning, Product Management
A Amazon foi pioneira no método Working Backwards, que pode ser traduzido como “trabalhando de trás para frente”. O modelo é ideal para criar novos produtos, baseados em um dos princípios-chave da empresa: o foco no consumidor. Working backwards é uma metodologia para pensar em um produto sem um roadmap detalhado, invertendo a lógica do processo de criação de produtos. Seu time inverte a lógica do processo de criação. Ou seja, começa com uma imagem do que o cliente quer e só depois cria o produto, fazendo o lançamento de uma maneira que realmente atenda aos consumidores. O método requer que qualquer pessoa com uma nova ideia de produto ou recurso articule seu objetivo da maneira mais clara possível. Se a apresentação de ideias impressionar a liderança, a próxima etapa é mapear o que o time precisa para chegar ao lançamento do produto ou recurso.