Modelo de proto-persona
Conecte-se com seu público-alvo e fomente a empatia com o modelo de proto-persona. Garantir soluções para equipes de design e estratégia agora é muito mais fácil.
Trusted by 65M+ users and leading companies
Sobre o modelo de proto-persona
No cenário digital de hoje, a importância do design centrado no usuário não pode ser exagerada. O Modelo de Proto Persona oferece uma tela estruturada para esboçar segmentos de usuários potenciais, canalizando o poder da empatia e do pensamento de design para garantir que produtos e serviços ressoem com seus públicos pretendidos.
O que é um modelo de proto-persona?
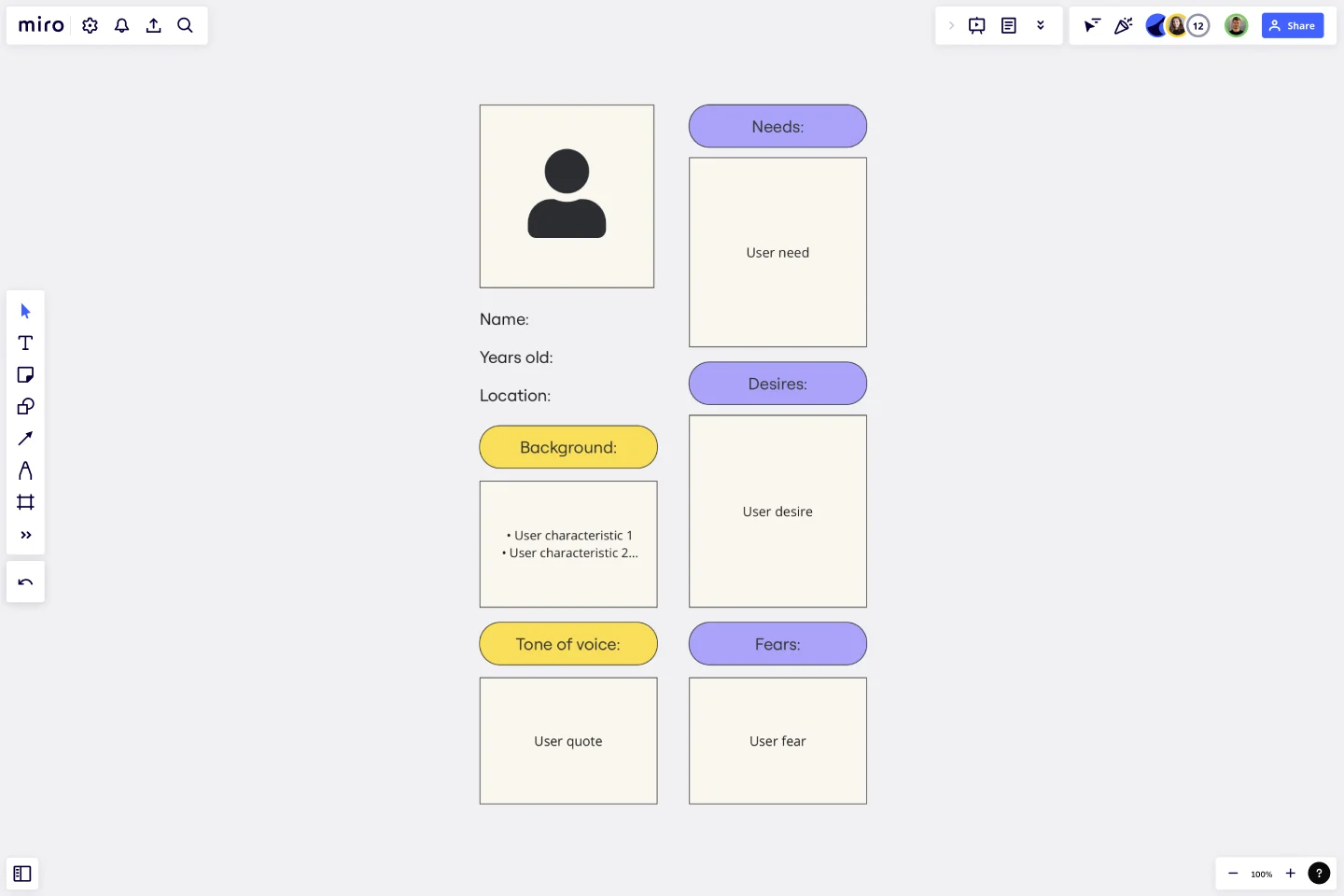
Um modelo de proto persona é uma ferramenta visual criada para representar e resumir as características fundamentais de um usuário ou cliente hipotético. Este modelo leve e intuitivo delineia as necessidades presumidas, comportamentos, pontos de dor, objetivos e outros atributos de um usuário. Ele se distingue de um modelo de persona completo, tipicamente baseado em pesquisa de usuário abrangente e dados. Em contraste, uma proto persona é baseada em suposições educadas e serve como um esboço preliminar, definindo o palco para insights mais profundos do usuário em fases posteriores do projeto.
Por que você deve usar um modelo de proto-persona?
Entender e antecipar as necessidades dos usuários é importante em um mundo impulsionado pela experiência do usuário. O Modelo de Proto Persona preenche a lacuna entre conceitos de design iniciais e soluções centradas no usuário, oferecendo muitas vantagens para equipes e empresas. Eis por que é essencial:
Desenvolvimento de empatia: Ao esboçar os detalhes de segmentos de usuários potenciais, as equipes podem cultivar empatia, permitindo designs e estratégias que realmente ressoem com o usuário.
Colaboração aprimorada: Como uma representação visual, o modelo fomenta discussões, permitindo que as equipes entendam e ideiem soluções em torno das necessidades e desafios do usuário de forma colaborativa.
Design iterativo: A natureza dinâmica do modelo incentiva as equipes a revisitar e refinar regularmente seu entendimento do usuário, alinhando-o com feedback e insights do mundo real.
Como usar o modelo de proto-persona no Miro
Adotar o Modelo de Proto Persona é uma jornada de visualização centrada no usuário e colaboração. Aqui está um guia passo a passo para aproveitar todo o seu potencial:
Personalize: Clique nas diferentes seções para editar e adaptá-las de acordo com as especificidades do seu projeto. Ajuste cores, seções e elementos para tornar o modelo exclusivamente seu.
Expanda: Dado o espaço de trabalho dinâmico, você pode estender o Modelo de Proto Persona ou introduzir artefatos adicionais no quadro, integrando-o perfeitamente em contextos de projeto mais amplos.
Duplicar e colaborar: Se o seu projeto requer várias proto personas, duplique o modelo no seu quadro. Este recurso promove colaboração em toda a equipe, permitindo que insights e feedback sejam compartilhados e integrados em tempo real.
Posso personalizar o modelo de proto-persona?
O modelo é projetado para ser flexível. Você pode alterar seções, cores e elementos para se alinhar com a marca do seu projeto ou design preferido.
O modelo é adequado para várias indústrias?
Sim, o modelo de proto-persona é agnóstico em termos de indústria. É uma ferramenta fundamental no design centrado no usuário que pode ser empregada em vários setores.
Quantas personas posso criar usando o modelo?
O modelo fornece uma estrutura para uma persona, mas nossa plataforma permite duplicação e expansão. Crie quantas personas precisar duplicando o modelo no seu quadro.
Preciso de experiência em design para usar o modelo?
De maneira alguma! O modelo de proto-persona é fácil de usar e projetado tanto para iniciantes quanto para especialistas. Seu layout intuitivo garante que você possa se concentrar nos insights em vez das complexidades do design.
Comece com esse modelo agora mesmo.
Template Prune the Product Tree
Ideal para:
Design, Desk Research, Product Management
Prune the Product Tree (também conhecido como o jogo da árvore de produto ou o framework de priorização da árvore de produto) é uma ferramenta visual que ajuda os gerentes de produto a organizar e priorizar as solicitações de funcionalidades do produto. A árvore representa um roadmap de produto e ajuda o time a pensar em como crescer e moldar seu produto ou serviço por meio da gamificação da coleta de feedbacks de clientes e partes interessadas. Uma árvore de produto típica tem quatro features simbólicos: o tronco, que representa as funcionalidades existentes do produto que seu time está construindo; os ramos, cada um deles representa um produto ou função do sistema; raízes, que são os requisitos técnicos ou infraestrutura, e folhas, que são as novas ideias para as funcionalidades do produto.
Modelo do Método Crazy Eights UX
Ideal para:
Design Thinking, Brainstorming, Ideation
Às vezes, você só precisa estimular a criatividade do seu time para uma sessão de brainstorming, e fazê-los pensar em tantas ideias quanto possível, o mais rápido possível. O método Crazy Eights fará isso rapidamente. Favorecendo a quantidade sobre a qualidade, este exercício de brainstorming desafia as pessoas a criar oito ideias em oito minutos, o que não deixa tempo para pensar duas vezes. É perfeito para os estágios iniciais do desenvolvimento e é um favorito dos times de UX por ser muito rápido e divertido.
Modelo de Mapa da Jornada do Cliente
Ideal para:
Ideaçaão, Mapeamento, Gerenciamento de Produtos
Um mapa de jornada do cliente (Customer Journey Map) é uma representação visual da experiência de seu cliente. Ele permite que você capture o caminho que um cliente segue quando compra um produto, se inscreve para um serviço ou interage de outra forma com seu site. A maioria dos mapas inclui uma pessoa específica, descreve a experiência de seu cliente do início ao fim, e captura os altos e baixos emocionais potenciais de interagir com o produto ou serviço. Use este modelo para criar facilmente mapas de jornada do cliente para projetos de todos os tipos.
Modelo Estrutura Veja, Simule e Analise
Ideal para:
Design, Desk Research, Product Management
Fazer seu trabalho de casa (ou seja, a pesquisa) é uma etapa importante do seu processo de criação e a abordagem com a estrutura Veja, Simule, Analise ajuda você a examinar, estruturar e simplificar esse passo. Com esta ferramenta poderosa, você poderá identificar seus pontos fortes e fracos, o que fez certo ou errado, e se gastou seu tempo de forma eficiente. Nosso modelo de estrutura Veja, Simule, Analise facilita bastante a busca por inspiração, a simulação de designs e a obtenção de feedback. Você pode começar configurando seu board em menos de um minuto.
Template para Modelo Kano
Ideal para:
Desk Research, Gerenciamento de Produtos, Priorização
Quando se trata do sucesso de um produto, ele é determinado pelas funcionalidades que oferece e pela satisfação que proporciona aos clientes. Então, quais funcionalidades são mais importantes? O modelo Kano vai te ajudar a tomar uma decisão mais acertada. É um método simples e poderoso para ajudar você a priorizar todas as suas funcionalidades, ao comparar quanta satisfação uma feature vai oferecer em relação a quanto vai custar para implementá-la. Este template permite criar um modelo Kano padrão com dois eixos (satisfação e funcionalidade) criando um quadrante com quatro valores: atrativo, desempenho, indiferente e obrigatório.
Modelo para Briefing Criativo
Ideal para:
Design, Marketing, Desk Research
Até mesmo os criativos (ou talvez, especialmente os pensadores criativos) precisam de diretrizes claras para guiar suas ideias em direções produtivas e utilizáveis. Um bom briefing criativo estabelece essas diretrizes, com informações que incluem público-alvo, metas, cronograma e orçamento, bem como o escopo e as especificações do projeto em si. A base de qualquer campanha de marketing ou publicidade: um briefing criativo é o primeiro passo no desenvolvimento de sites, vídeos, anúncios, banners e muito mais. O briefing é geralmente preparado antes do início de um projeto, e o nosso modelo de briefing criativo facilitará o processo.