Template para Screen Flow UX (Fluxo de Telas)
Valide os componentes visuais da tela em um fluxo de usuário e obtenha informações sobre sua interação com o usuário usando o template para Screen Flow UX. Crie uma experiência melhor em todas as plataformas.
Trusted by 65M+ users and leading companies
Sobre o template para Screen Flow UX
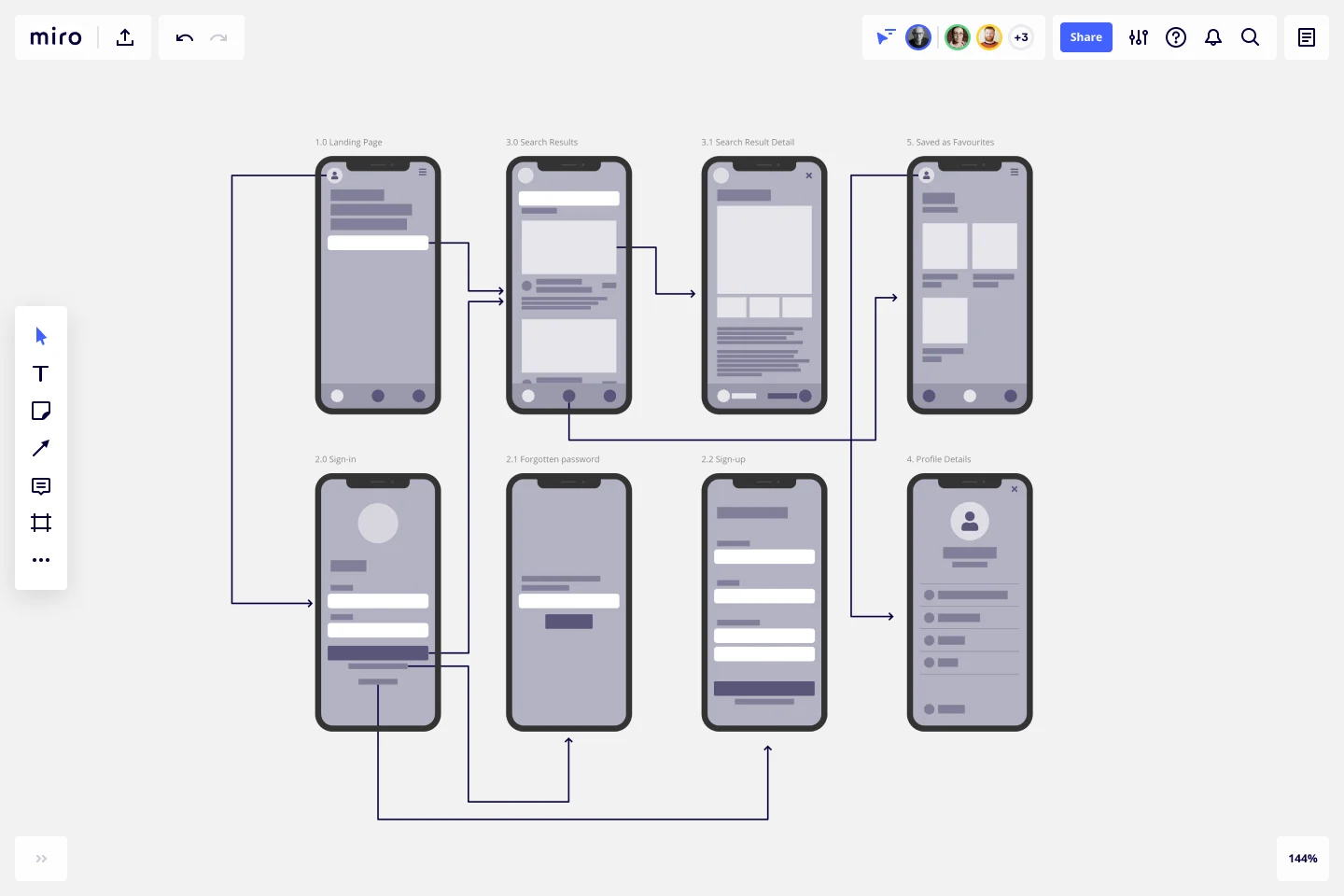
Os screen flows (também conhecidos como “fluxos de tela” ou “wireflows”) são uma combinação de wireframes e fluxogramas. O fluxo de ponta a ponta mapeia o que os usuários veem em cada tela e como isso afeta o processo de tomada de decisão deles ao usar seu produto ou serviço. Com essas informações em mãos, você pode explicar melhor as decisões que você tomou com relação ao seu design de interação.
Use o template de Screen Flow UX para encontrar novas oportunidades de otimizar a experiência do usuário, para que seja sem percalços e frustração do início ao fim.
Se você estiver interessado em desenvolver seu trabalho ainda mais e entrar no campo de UX design, onde você pode apresentar a jornada do usuário como um fluxograma com textos e símbolos em vez de telas, o template de User Flow para UX pode lhe interessar.
Continue lendo para saber mais sobre os screen flows ou conheça todas as funcionalidades da Miro para escrever histórias de usuários.
O que é um Screen Flow (Fluxo de Telas)?
Um screen flow, conhecido também como fluxo de tela ou wireflow, é um layout com várias telas, conectadas como um fluxograma para mapear os pontos de decisão e os movimentos de um cliente do início ao fim.
Os wireframes em si não fornecem nenhum contexto sobre a experiência interativa página a página de um fluxo de usuário. Os fluxos de UX, por si só, são mais abstratos e não conseguem demonstrar o que o cliente está realmente vendo.
Os wireflows, fluxos de tela ou screen flows, combinam os pontos fortes de ambos os métodos e ajudam você a demonstrar como o que o usuário vê tem um grande impacto na sua experiência com seu produto ou serviço.
A ferramenta da Miro para criar fluxogramas online te ajuda a diagramar seus fluxos de telas em poucos cliques, experimente agora mesmo.
Quando usar Screen Flows?
Os wireframes organizados em um fluxograma ajudam os times de UX e de produto a pensar na jornada do cliente como um fluxo completo em vez de um conjunto de telas separadamente. O wireflow, ou screen flow, se concentra nas próprias telas e na interação do cliente com seu serviço ou produto.
Um designer pode mapear um fluxo de tela quando precisa…
Ter certeza de que não falta nenhum cenário: com uma jornada mapeada de ponta a ponta, você pode considerar todos os possíveis casos de uso que se aplicam às necessidades do cliente.
Melhorar as interações dos usuários: conheça seu cliente através de cada etapa do fluxo, como as inscrições, confirmações ou pop-ups.
Criar uma melhor comunicação multifuncional: reúna os designers e desenvolvedores, e incentive-os a pensar em toda a experiência completa em vez de telas separadas.
Envolver-se na educação das partes interessadas: se os clientes ou times nunca consideraram o que o cliente vê quando navegam em seu produto ou experiência, pode ser útil seguir um fluxo para sentir empatia pelas dificuldades do cliente.
Crie seu próprio Screen Flow UX
É fácil criar seu próprio fluxo de telas de usuário usando nosso template de screen flow UX. A ferramenta de lousa da Miro é a canvas perfeita para criá-los e compartilhá-los. Comece selecionando o nosso template de Screen Flow UX e siga os passos a seguir para desenvolver o seu.
Defina sua história de usuário
Antes de começar a mapear uma sequência visual, descreva as necessidades do usuário e os pontos problemáticos a serem resolvidos. Esta será sua base para configurar um ponto de partida para sua screen flow.
Decida o que suas principais telas irão mostrar
Pense no início e nos pontos finais da jornada. Você precisa de uma landing page? Tela com o formulário de inscrição? Página de confirmação? Identifique as alterações ou etapas adicionais ao processo, como as páginas que precisam ser divididas ou telas que precisam ser adicionadas. A Biblioteca de wireframes da Miro tem mais de 15 componentes de UI que você pode adicionar com facilidade ao seu fluxo de tela, se precisar de inspiração extra.
Conecte as telas Adicione e mova as setas entre cada tela para avançar o usuário no fluxo usando a ferramenta de Linha de Conexão da Miro. Você também pode incluir pontos de decisão e mostrar ao usuário o que acontece em todas as instâncias disponíveis.
Compartilhe sua tela com seu time ou stakeholders para obter feedback Você pode usar o recurso de menção da Miro para marcar seu time ou pessoas para receber feedback, críticas de design ou revisões antes das sessões de workshop ao vivo com os clientes. Você também pode compartilhar seu board da Miro com qualquer pessoa (mesmo que ainda não esteja registrada!) clicando no botão Convidar Membros.
What is screen flow in UX?
A screen flow helps you analyze your user’s interactions, focusing mainly on your product screens. It combines the best of wireframing and flowcharts, giving you a more detailed overview of your customer flow and, therefore, more data to build a better user experience.
Comece com esse modelo agora mesmo.
Modelo para Diagramas de Fluxo de Dados
Ideal para:
Fluxogramas, Desenvolvimento de Softwares, Diagramas
Processos podem se tornar muito complexos, especialmente quando possuem vários componentes. Obtenha uma melhor compreensão do seu processo através de um diagrama de fluxo de dados (DFD). Os DFDs criam uma representação visual simples de todos os componentes no fluxo de dados e requisitos em todo o sistema. Eles são mais frequentemente usados por times de crescimento, analistas de dados e times de produtos, e são criados com um de três níveis de complexidade: 0, 1 ou 2. Este modelo vai ajudar você a construir facilmente o melhor DFD para seu processo.
Template de Protótipo para Sites e Apps
Ideal para:
UX Design, Design Thinking
Um protótipo é um mockup vivo do seu produto que define a estrutura do produto, o fluxo do usuário e os detalhes de navegação (como botões e menus) sem se comprometer com os detalhes finais, como o design visual. A prototipagem permite simular como um usuário pode experimentar seu produto ou serviço, mapear contextos de usuários e fluxos de tarefas, criar cenários para entender personas e coletar feedback sobre seu produto. Usar um protótipo ajuda você a economizar dinheiro localizando os obstáculos nas primeiras fases do processo. Os protótipos podem variar, mas eles geralmente contêm uma série de telas ou boards de artes conectados por setas ou links.
Modelo para Sketch Online
Ideal para:
UX Design, Desk Research, Design Thinking
Antes de seguir a todo vapor, analise ideias promissoras com uma visão macro, para saber como funcionam e como satisfazem seus objetivos. É isso que os esboços (Sketching) fazem. Este modelo oferece uma ferramenta de colaboração remota poderosa para as fases iniciais de prototipagem, seja para esboçar páginas da web e aplicativos móveis, desenhar logos, ou planejar eventos. Em seguida, você pode compartilhar seus esboços com seu time e salvar cada estágio do esboço antes de alterá-lo e desenvolvê-lo.
Modelo para criar Mapa do Site
Ideal para:
Flowcharts, Mapping, User Experience
Um mapa do site, também conhecido como sitemap, desenha a estrutura de qualquer página existente ou que ainda será projetada. O fluxograma também pode ajudar seu time a identificar lacunas que servirão de base para a criação de um conteúdo futuro. Ao construir um site, é importante garantir que cada parte do material disponível forneça ao usuário resultados de pesquisa precisos com base nas palavras-chave associadas. Equipes de produto, UX e conteúdo podem usar fluxogramas ou mapas do site para entender tudo o que está presente na plataforma, e assim planejar, adicionar ou reestruturar as informações para melhorar a experiência do usuário.
Modelo para Análise de Voz do Cliente (VoC - Voice of Customer)
Ideal para:
Marketing, Desk Research, Experiência do Usuário
Identificar o que seus clientes têm a dizer sobre a sua marca é parte crucial de qualquer estratégia que queira melhorar a experiência que os consumidores vivem com a empresa. O VoC é um framework usado para entender as necessidades, desejos, preferências e expectativas de seus clientes. À medida que eles interagem com sua marca. Avaliar as informações presente no documento permite que você se concentre no que seus clientes estão pensando, sentindo e dizendo sobre seus produtos e serviços. Com isso em mãos você pode construir uma jornada do consumidor que seja mais eficiente. Use o modelo para análise de Voz do Cliente para registrar respostas às principais perguntas sobre o consumidor, incluindo: O que eles estão dizendo sobre o nosso produto? O que eles precisam? Como podemos atender às necessidades que possuem? Quem é a persona com a qual estamos lidando?
Modelo de PI Planning
Ideal para:
Metodologia Ágil, Planejamento Estratégico, Desenvolvimento de Softwares
PI planning significa “program increment planning" (em português, planejamento de incremento do programa). Parte do Scaled Agile Framework (SAFe), o PI Planning ajuda as times a criar estratégias em direção a uma visão compartilhada. Em uma sessão típica de PI planning, os times se reúnem para revisar um backlog de programa, alinhar-se de forma multifuncional e decidir os próximos passos. Muitos times realizam um evento de PI planning a cada oito ou 12 semanas, mas você pode personalizar sua agenda de planejamento para atender às suas necessidades. Use o PI planning para analisar recursos, identificar riscos, encontrar dependências e decidir quais histórias você vai desenvolver.