Template de User Flow para UX (Fluxo do Usuário)
Ajude equipes de produtos e UX a melhorar a experiência do usuário a partir do uso de um template de user flow. Crie condições para soluções criativas.
Trusted by 65M+ users and leading companies
Sobre o template de User Flow
Um diagrama de user flow é um processo de mapeamento visual, organizado a partir de um passo a passo bem definido, que descreve o que um usuário faz para concluir uma tarefa ou um objetivo dentro do seu produto.
A diagramação do fluxo de usuário pode ajudar a interpretar a qualidade ou a experiência do caminho que um usuário escolhe percorrer dentro da sua solução. O fluxo também pode revelar quantos passos são dados pelos usuários para concluir uma tarefa e quais caminhos eles decidem seguir ao interagir com seu produto ou serviço para resolver um ponto de dor.
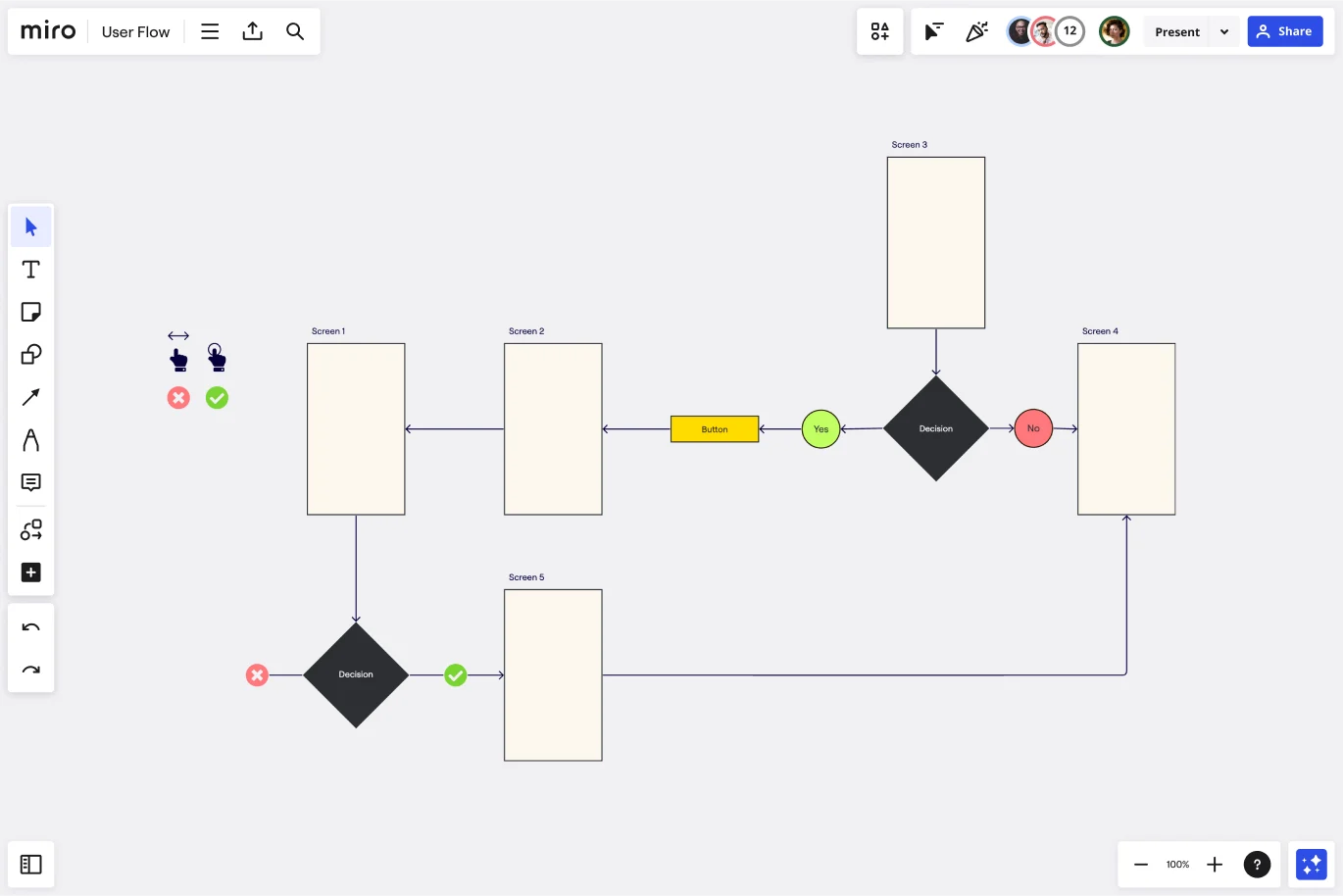
Embora este tipo de diagrama se concentre em como um usuário se move através de um determinado produto, em um template para screen flow (fluxo de tela) você verá um layout de página estilo wireframe na forma de um fluxograma.
Continue lendo para saber mais sobre User Flows ou conheça todas as funcionalidades da Miro para escrever histórias de usuários.
O que é um User Flow no UX?
Um diagrama de User Flow ajuda equipes de produto e UX a mapear o caminho lógico que um usuário deve seguir ao interagir com um sistema. Como uma ferramenta visual, o fluxo de usuário mostra a relação entre a funcionalidade de um site ou aplicativo, possíveis ações que um usuário pode tomar, e o resultado delas.
Os principais elementos de um User Flow são:
Um início e ponto final: isso deixa claro onde o fluxo começa ou termina
Processo ou ação: mostra quais etapas o usuário realiza, como “login” e “compra”
Pontos de decisão: mostra quando um usuário tem que fazer uma escolha
Setas/flechas: mostram onde o usuário está indo com base nas decisões tomadas
Experimente criar um User Flow se seu time estiver tentando avaliar ou melhorar a experiência do usuário, ou ampliar as taxas de conversão do cliente.
O processo pode te ajudar a manter o comportamento do seu usuário em mente ao criar melhores caminhos para levá-lo a concluir o objetivo comercial desejado, como a realização de uma compra, a inscrição em newsletter ou optar por uma avaliação gratuita.
Quando usar um template de User Flow?
Os diagramas de User Flow podem ajudá-lo a:
Criar interfaces intuitivas: seu fluxo parece fácil de percorrer, eficiente de usar e intuitivo para o usuário?
Decidir se sua interface existente é adequada para o propósito: o que está funcionando, não está funcionando ou precisa ser melhorado? O fluxo parece perfeito e faz sentido?
Apresentar seu fluxo de produto para equipes internas ou clientes: seu time de design poderá ver o que seu cliente diz ou faz durante o processo de compra, inscrição ou login. Os clientes têm uma visão geral, passo a passo, para se alinhar à sua visão?
Ao criar ou recriar um User Flow, pergunte a si mesmo e à seu time:
O que o usuário está tentando fazer?
O que é importante para o usuário e o que dará a ele confiança para continuar?
Quais informações extras o usuário precisará para concluir o que deseja fazer dentro do seu sistema?
Quais são as barreiras do usuário para realizar a tarefa?
Um mapa de fluxo de usuário pode ajudar designers e outros profissionais do time, a permanecerem centrados no usuário e em busca de melhorias que vão otimizar a experiência que eles vivem com a sua empresa.
Como designer, você pode usar o modelo de User Flow da Miro para decidir como irá projetar páginas ou telas, em seu site ou aplicativo, e reorganizar o conteúdo e as tarefas de navegação a serem incluídas.
Crie seu próprio User Flow
Mapear o seu próprio fluxo de usuário é fácil. A ferramenta de lousa digital da Miro é a tela perfeita para criar o seu template de User Flow e compartilhar com a sua equipe. Comece selecionando o template de fluxo de usuário e siga as etapas para criar o seu:
Decida sobre seus objetivos de negócios e os objetivos de seus usuários.
Descubra onde você quer que seus usuários cheguem. Nessa etapa será necessário conhecer mais sobre o caminho percorrido por seus clientes. Use um mapa de jornada do cliente para criar uma visão compartilhada sobre esse trajeto. Cada membro do time pode se beneficiar ao compreender melhor quais são os sentimentos de seus clientes em cada ponto de contato com seu produto ou serviço. Se colocar no lugar de quem usa o seu sistema (seus clientes) vai te ajudar a construir todas as etapas do processo de fluxo de usuário.
Descubra como os visitantes encontram seu site.
Eles estão encontrando seu produto ou serviço através do tráfego direto, pesquisa orgânica, publicidade paga, mídias sociais, links de referência ou e-mails? Esses pontos serão o início do seu diagrama de User Flow, dependendo do que você descobrir.
Descubra as informações que seus usuários precisam e quando precisam.
Você converte usuários quando oferece a eles as informações certas no momento certo. Então, considere o que seu cliente deseja em cada ponto de contato e qual é a satisfação dele com experiência que está vivendo atualmente Engajamento – por exemplo, uma interação de chatbot – é uma métrica de sucesso potencial. Não se trata apenas de levar o usuário a uma compra final.
Mapeie seu User Flow.
Você pode editar as formas e setas existentes em nosso template de User Flow considerando as informações que coletou ao cumprir as etapas anteriores. Depois que seu cliente descobre seu primeiro ponto de contato, o que eles fazem em seguida? Quantos passos até que eles concluam uma tarefa? Use o modelo de User Flow básico disponível na Miro para começar a desenhar o seu próprio. Altere os pontos de contato, desistências, e as direções das linhas de conexão para se adaptarem melhor ao seu diagrama de fluxo de usuário.
Obtenha feedback de seu time.
Convide seu time, clientes e outras partes interessadas para visualizar o seu board da Miro com o novo fluxo. Você pode optar por permitir comentários que podem ser inserido por meio de notas adesivas ou @menções. Dentro da lousa digital da Miro, também é possível fazer uma videochamada e designar alguém de seu time para fazer as anotações sobre o que foi discutido em reunião. Uma vez que você tenha feedbacks suficientes de seu time, faça os ajustes necessários.
Compartilhe com outras partes interessadas, como alguns clientes, e continue fazendo as otimizações conforme necessário.
Seu User Flow mudará ao longo do tempo à medida que as atitudes e motivações de seus clientes evoluem. Continue atento ao caminho que os usuários percorrem dentro do seu sistema e adapte de acordo com as informações que coletar. Permaneça centrado no usuário.
O que é um exemplo de fluxo do usuário?
Imagine que você está desenvolvendo um site para um evento. Se você deseja melhorar sua experiência do usuário, deve mapear todas as etapas necessárias para a inscrição do evento e compra de ingressos. Você pode começar rastreando seu fluxo de clientes e onde eles começam a jornada para comprar os ingressos do seu evento. O diagrama de fluxo do usuário ajuda você a visualizar de forma rápida como o cliente vai concluir a compra (o objetivo final do seu site), desde o registro até a página de pagamento.
Comece com esse modelo agora mesmo.
Template de Service Blueprint (Plano de Serviços)
Ideal para:
Desk Research, Operações, Pesquisa de Mercado
Apresentado pela primeira vez por G. Lynn Shostack em 1984, o Service Blueprint (ou plano de serviços) permite visualizar as etapas que entram em um processo de serviço a partir da perspectiva do cliente. Os planos de serviço são ferramentas úteis para entender e projetar uma experiência de prestação de serviço - e encontrar maneiras de melhorá-la. Os diagramas de serviço tornam mais simples para as equipes projetar novos processos ou melhorar os processos existentes. Para criar um plano de serviço, mapeie cada processo e participante que contribui para a experiência do cliente, desde colaboradores internos até fornecedores terceirizados.
Modelo de Diagrama de Comunicação UML online
Ideal para:
Desenvolvimento de Softwares, Mapeamento, Diagramas
A maioria dos programas modernos consiste em muitas peças móveis que funcionam com um conjunto preciso de instruções. Com um diagrama de comunicação, você pode visualizar exatamente como essas peças trabalham juntas, dando-lhe uma compreensão mais clara de seu programa como um todo. Além disso, o diagrama deixa espaços para expandir a rede de relacionamentos à medida que seu produto cresce e evolui. Um diagrama de comunicação é uma ferramenta vital no arsenal de qualquer desenvolvedor de software.
Modelo de Fluxograma Multifuncional
Ideal para:
Org Charts, Business Management
Dê uma olhada rápida em todos os participantes de um projeto e veja exatamente como estão contribuindo. Essa é a clareza e transparência que um fluxograma multifuncional vai oferecer. Eles também são chamados de fluxogramas “swim lane”, porque cada pessoa (cada cliente, consumidor ou representante de uma função específica) é colocada em uma faixa, uma linha clara, que vai ajudar você a visualizar seus papéis em cada etapa do projeto. Este modelo capacitará você a simplificar processos, reduzir ineficiências e criar relacionamentos multifuncionais significativos.
Modelo para Análise de Voz do Cliente (VoC - Voice of Customer)
Ideal para:
Marketing, Desk Research, Experiência do Usuário
Identificar o que seus clientes têm a dizer sobre a sua marca é parte crucial de qualquer estratégia que queira melhorar a experiência que os consumidores vivem com a empresa. O VoC é um framework usado para entender as necessidades, desejos, preferências e expectativas de seus clientes. À medida que eles interagem com sua marca. Avaliar as informações presente no documento permite que você se concentre no que seus clientes estão pensando, sentindo e dizendo sobre seus produtos e serviços. Com isso em mãos você pode construir uma jornada do consumidor que seja mais eficiente. Use o modelo para análise de Voz do Cliente para registrar respostas às principais perguntas sobre o consumidor, incluindo: O que eles estão dizendo sobre o nosso produto? O que eles precisam? Como podemos atender às necessidades que possuem? Quem é a persona com a qual estamos lidando?
Modelo de diagrama de componentes UML online
Ideal para:
Diagramas, Mapeamento, Desenvolvimento de Softwares
Use nosso modelo de diagrama de componentes para mostrar como os componentes físicos de um sistema são organizados e interligados. Visualize os detalhes de implementação, certifique-se de que o desenvolvimento planejado corresponde às necessidades do sistema e muito mais - tudo isso em um ambiente colaborativo.
Modelo de Diagrama de Caso de Uso
Ideal para:
Marketing, Pesquisa de Mercado, Diagramas
Um diagrama de caso de uso é uma ferramenta que ajuda analisar visualmente as relações entre personas e funcionalidades de um produto ou serviço. Os diagramas de caso de uso geralmente representam o comportamento que é esperado do sistema: o que vai acontecer e quando. Um diagrama de caso de uso é útil porque permite projetar um sistema sob a perspectiva do usuário final. É uma ferramenta valiosa para comunicar o comportamento que você deseja que o sistema tenha, a partir da linguagem do usuário. Para isso será necessário especificar todos os comportamentos visíveis.