Modelo para Wireframes de Baixa Fidelidade
Esboce ideias rapidamente e compartilhe uma “visão geral” do seu produto com estes modelos de wireframe de baixa fidelidade.
Trusted by 65M+ users and leading companies
Sobre o modelo de wireframe de baixa fidelidade
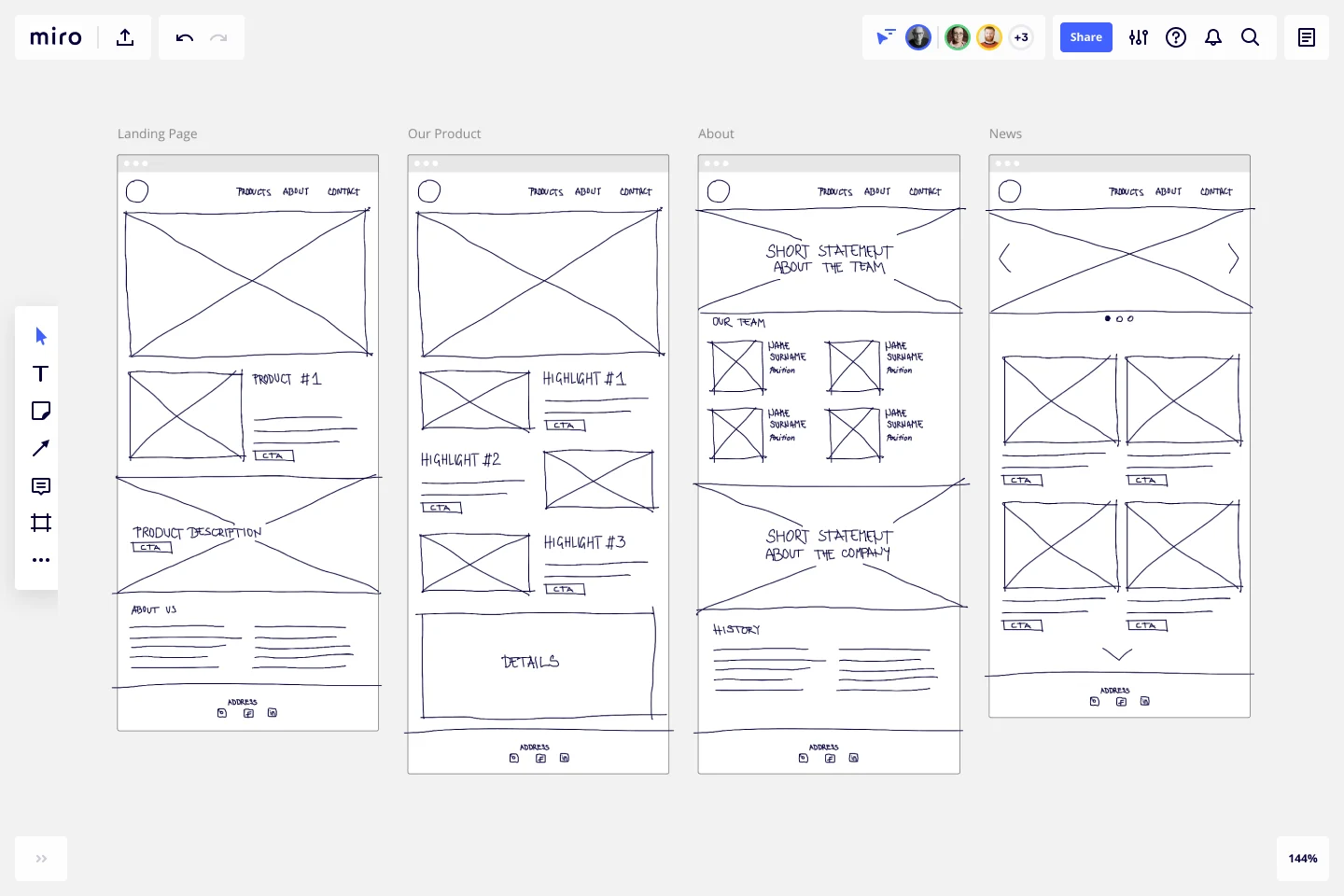
Os wireframes de baixa fidelidade são planos para sites ou telas de aplicativos. Procurando um modelo de wireframe interativo que também possa servir como uma visão inicial prática do seu produto? Parece que o protótipo de baixa fidelidade é exatamente o que você procura! A Miro também tem um modelo de wireframe separado.
Normalmente, os wireframes de baixa fidelidade são feitos em escala de cinza. Cada quadro também depende de formas básicas, marcadores de imagens e texto genérico para mapear o layout de designs futuros.
Os times de produto e de UX também podem usar wireframes de baixa fidelidade para possibilitar a quem não for designer elaborar um produto ou serviço nas fases iniciais de desenvolvimento.
Continue lendo para saber mais sobre wireframes de baixa fidelidade.
O que é um wireframe de baixa fidelidade?
Um wireframe de baixa fidelidade ajuda você a comunicar a “grande ideia ou atributo” do seu produto, em vez de citar os detalhes específicos. Pense nele como um layout bruto: como se fosse uma versão digital de um conceito rascunhado em um guardanapo.
O design preliminar simples permite que os times e as partes interessadas do projeto determinem rapidamente as melhores soluções para os usuários.
Você pode dividir sua tela em uma série de “áreas” ou “blocos” rotulados, e indicar em que parte da tela deveriam disponibilizar elementos como botões, menus, imagens, texto e títulos. Geralmente, leva-se alguns minutos para esboçar uma tela. Esses esboços podem ser vinculados como um “wireflow” para mostrar as relações ou ordem de navegação de cada tela. Mesmo que você não seja um designer, não deve se preocupar no estágio de baixa fidelidade com a escala, a adaptação em um sistema de grade ou ter a resolução de imagem perfeita durante a execução.
Quando usar um wireframe de baixa fidelidade?
Os wireframes de baixa fidelidade sequenciais são representações rápidas e fáceis, além de uma ótima maneira de explicar uma ideia inicial para seu time, clientes ou partes interessadas.
Você pode usar wireframes de baixa fidelidade em:
Reuniões ou workshops, para transformar as ideias do seu time em esboços visuais
Apresentações, para compartilhar rapidamente várias ideias de produto em desenvolvimento
Fases de arquitetura de informação do desenvolvimento do produto, para se concentrar nos fluxos de usuários
Sessões de revisão, para obter feedback sincero e prático ou orientação sobre os rascunhos de trabalho
Explorar conceitos o mais cedo possível na fase de desenvolvimento não só ajuda a proteger seu time contra alterações de última hora ou contratempos caros, mas também permite melhorar e refinar seu produto. Seu time também pode considerar diferentes maneiras de abordar um problema e incentivar que todos sejam ouvidos.
Crie seu próprio wireframe de baixa fidelidade
É muito fácil fazer seus próprios wireframes de baixa fidelidade. A ferramenta de lousa da Miro é a canvas perfeita para criá-los e compartilhá-los. Comece selecionando o Template de Wireframe de Baixa Fidelidade, e siga as etapas a seguir para desenvolver o seu.
Peça ao seu time para fazer anotações de pesquisa ou registrar ideias. Peça para que eles anotem algumas ideias rápidas que tiveram em post its. Quando todos estiverem satisfeitos com o estado padrão do board, pense em novas soluções viáveis e faça perguntas. Todos em seu time podem revisar e refletir sobre o problema que precisa ser resolvido, antes de você se concentrar nos esboços.
Esboce algumas ideias iniciais usando o método “Crazy Eights”. O método dos Crazy Eights pede que todos façam um rascunho rápido de 8 telas ou interações diferentes em 8 minutos, o que equivale a um wireframe por minuto. O objetivo é deixar de lado a perfeição e projetar suas ideias na tela o mais rápido possível. A biblioteca de wireframe da Miro permite que você crie soluções de baixa fidelidade com mais de 15 componentes de interface do usuário.
Crie esboços ou “wireflows” de solução com base nas suas melhores ideias. Agora que você já tem alguns esboços individuais com os quais trabalhar, tente adicionar um pouco mais de contexto (sem se ater muito aos detalhes). Mantenha o foco na arquitetura da informação (estrutura fundamental) de cada página ou tela, em vez do design visual. Use caixas de texto ou post its para denominar cada tela e mapear uma narrativa, por exemplo: “página inicial” → “nosso produto” → “finalização de compra.”
Avalie as soluções em equipe. Revisem todas as soluções por dez minutos e votem nos esboços que mais gostam usando o plugin de votação da Miro. Isso irá ajudá-los a descobrir juntos quais ideias se sobressaem. Em equipe, vocês também podem discutir sobre os wireflows para esclarecer dúvidas, fazer perguntas e encontrar padrões ou ideias comuns de diferentes esboços.
O que é um protótipo de "baixa fidelidade"(low fidelity)?
Um protótipo de baixa fidelidade é uma visão prática e precoce do seu produto ou serviço. Estes simples protótipos compartilham apenas algumas características do produto final. Por exemplo, digamos que você esteja projetando um aplicativo. O protótipo de baixa fidelidade fornecerá um esboço de para onde as coisas irão e como funcionarão para os usuários. Os detalhes específicos e o processo de desenvolvimento do produto vêm mais tarde. Por esta razão, os protótipos de baixa fidelidade são melhores para testar conceitos amplos e validar idéias. Os protótipos de baixa fidelidade também são estáticos e tendem a ser apresentados como layouts de tela individuais. Cada tela parece um esboço ou estrutura de arame, com ilustrações simples em preto e branco. Em vez de detalhes intrincados, cada moldura é preenchida com conteúdo falso ou etiquetas, dependendo do que estiver disponível.
O que é um protótipo de "alta fidelidade" (high-fidelity)?
Um wireframe de alta fidelidade é mais visual e interativo do que um de baixa fidelidade. Ao contrário do wireframe de baixa fidelidade, o de alta fidelidade incluirá todo o conteúdo real, texto, imagens e marca. Isto o torna útil para testar a experiência do usuário. Ela também fornece mais detalhes sobre os aspectos técnicos do aplicativo ou website. Por ser mais avançado em seu design, é mais adequada para os estágios avançados do processo de criação.
O que são designs de baixa fidelidade?
Os designs de baixa fidelidade são criações visuais que esboçam a estrutura e o projeto de um novo aplicativo ou website. Eles são básicos em seu design, facilitando a compreensão do conceito e a visualização dos diferentes elementos por todos. Por serem básicos em seus designs, eles não costumam permitir a interação do usuário. Se você precisar fazer testes interativos com o usuário, é melhor usar um design de alta fidelidade. Mas sempre sugerimos começar com um design de baixa fidelidade para dar ao seu aplicativo móvel ou website uma boa base para construir a partir dele.
Todos os wireframes são de baixa fidelidade?
Sim e não. Alguns wireframes são de baixa fidelidade, mas existem também os de alta fidelidade. As estruturas de baixa fidelidade são usadas mais cedo no processo de design e não incluem tantos detalhes gráficos quanto as estruturas de alta fidelidade.
Comece com esse modelo agora mesmo.
Modelo de plano de marketing
Ideal para:
Marketing
O modelo de campanha de marketing foi projetado para facilitar a colaboração da equipe. Ao fornecer um espaço centralizado para o planejamento, o modelo promove um ambiente colaborativo em que as ideias convergem perfeitamente. Isso melhora a comunicação e cultiva um esforço coletivo para o sucesso da campanha, permitindo que as equipes compartilhem percepções, refinem estratégias e levem as campanhas a novos patamares. Com esse modelo, a colaboração se torna a pedra angular da excelência da campanha, garantindo resultados ideais por meio da inteligência coletiva da sua equipe.
Modelo de Persona do Usuário
Ideal para:
Marketing, Desk Research, Experiência do Usuário
O modelo para criar personas é uma ferramenta usada para representar e resumir um público-alvo para seu produto ou serviço, que você pesquisou ou observou. Seja em marketing de conteúdo, marketing de produto, design ou vendas, você trabalha com um alvo em mente. Talvez seja seu cliente ou um prospect. Talvez seja alguém que se beneficiará do seu produto ou serviço. Normalmente, é uma coleção inteira de personalidades e necessidades que se cruzam de várias maneiras. Ao refinar seu conhecimento sobre um usuário, você cria um modelo para a pessoa que espera atingir: isso é uma persona.
Modelo de Isso ou Aquilo (This or That)
Ideal para:
Marketing, Workshops, Reuniões
Se você é um gestor de redes sociais, designer ou apenas alguém que adora fotografia, provavelmente já viu a brincadeira de “Isso ou aquilo” (This or That) no Instagram. A premissa é simples: você cria duas listas paralelas com uma relação de opções a escolher entre uma coisa ou outra, como, por exemplo, “maçãs ou laranjas” ou “pizza ou cachorro-quente”. O usuário do Instagram escolhe entre as várias opções e circula a que prefere. Em seguida, eles compartilham as respostas finais do jogo com seus seguidores. Apesar de ter se popularizado no Instagram, você também pode usar “Isso ou Aquilo” em outras plataformas de redes sociais ou até mesmo no seu site ou blog.
Modelo para Matriz BCG
Ideal para:
Planejamento Estratégico
Alguns produtos são “vacas-leiteiras” que geram lucros robustos. Outros são “abacaxis” que mal se equilibram. Outros ainda são “estrelas” ou “pontos de interrogação”. A matriz BCG mostrará a você o que é cada um, examinando os produtos em seu portfólio e te ajudando a fazer perguntas difíceis sobre eles, como: isso vai estimular o crescimento dos negócios? Será que ele vai capturar participação de mercado? Vale a pena? Uma matriz BCG trará insights para ajudá-lo a enxergar oportunidades no mercado e saber quais de seus produtos merecem seu investimento.
Modelo de Card Sorting UX
Ideal para:
Desk Research, UX Design, Brainstorming
O Card Sorting é uma técnica de brainstorming normalmente usada por times de design, mas que é aplicável a qualquer tipo de brainstorming ou time. O método foi projetado para facilitar sessões de brainstorming mais eficientes e criativas. Em um exercício de card sorting, você e seu time criam grupos de conteúdo, objetos ou ideias. Você começa rotulando um conjunto de cartões com informações relacionadas ao tema do brainstorming. Trabalhando em grupo ou indivíduos, você classifica os cartões de uma maneira que faça sentido para você e, em seguida, rotula cada grupo com uma breve descrição. O card sorting permite que você crie conexões inesperadas, mas significativas, entre ideias.
Modelo de Fluxograma Multifuncional
Ideal para:
Org Charts, Business Management
Dê uma olhada rápida em todos os participantes de um projeto e veja exatamente como estão contribuindo. Essa é a clareza e transparência que um fluxograma multifuncional vai oferecer. Eles também são chamados de fluxogramas “swim lane”, porque cada pessoa (cada cliente, consumidor ou representante de uma função específica) é colocada em uma faixa, uma linha clara, que vai ajudar você a visualizar seus papéis em cada etapa do projeto. Este modelo capacitará você a simplificar processos, reduzir ineficiências e criar relacionamentos multifuncionais significativos.