Template de Wireframe para Site
Faça um mapeamento dos elementos do seu site e dê vida à sua visão, com o nosso template de wireframe para sites. Crie uma melhor experiência do usuário e alcance seus objetivos.
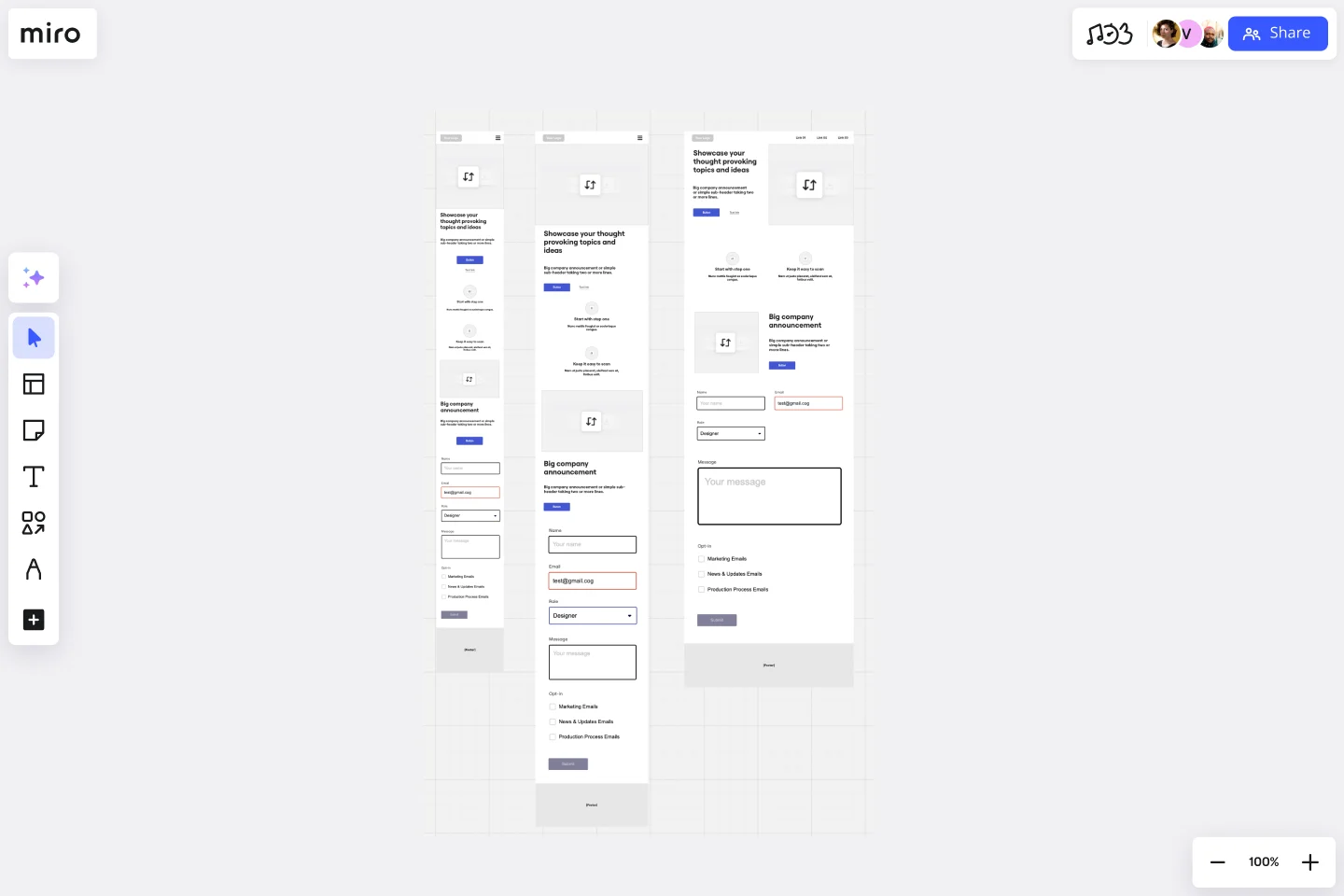
Sobre o template de Wireframe para Site
O wireframe é uma ferramenta simples que ajuda a organizar os elementos visuais e a estrutura de cada página do seu site, permitindo que você crie uma versão visual do projeto, antes de começar a executá-lo. Muitas equipes de UX e produto usam wireframes para alinhar o design visual, fluxo de usuários e a arquitetura de informações do site.
Continue sua leitura para saber mais sobre como criar wireframes de sites.
O que é um wireframe de site?
Wireframe é um método para projetar a estrutura de um site. Pode ser entendido como um esqueleto do layout do seu site, que apresenta a disposição dos elementos e mostra o que está presente na interface em cada uma das páginas.
O wireframe é uma maneira rápida, barata e simples criar um protótipo das suas páginas, facilitando o compartilhamento da sua estrutura com clientes ou colegas de equipe e permitindo que haja colaboração entre as partes interessadas. É possível criar vários wireframes para os sites que você precisa desenvolver, usando esses esqueletos para apresentar suas ideias aos seus clientes e equipe, sem precisar gastar muito tempo ou recursos na criação dessa versão inicial. Eles ajudam a garantir que a estrutura e o fluxo do seu site atendam às necessidades e expectativas dos usuários.
Quando usar um wireframe para site?
As equipes usam o modelos de wireframe de sites para apresentar o conteúdo e as funcionalidades que estarão presentes no site. Isso é feito de forma visual, fácil de compreender e ajustar. Eles podem mapear as necessidades do usuário, suas jornadas e o fluxo de navegação da página.
Muitas equipes de UX e produto usam templates de wireframe de websites durante o estágio inicial do processo de desenvolvimento, garantindo que a estrutura da página principal seja aprovada por todos os interessados, antes do início da criação do conteúdo e da programação do site. O objetivo é chegar a um entendimento comum de como será a aparência de cada página. Portanto, é possível que neste processo sejam criados diversos wireframes, até chegar à versão final e ideal do site.
Crie seu wireframe de site
Fazer o seu próprio wireframe de site é fácil. A ferramenta de lousa digital da Miro é a tela perfeita para criar e compartilhá-lo. Comece selecionando o Template de Wireframe de Website, e siga as etapas a seguir para desenvolver o seu.
1. Seja claro sobre seus objetivos
Antes de iniciar o wireframe, faça as seguintes perguntas ao seu time: o que esperamos realizar criando esta página? O que queremos com a criação deste wireframe?
Anote as respostas usando as notas adesivas, presentes dentro de seu template de wireframe da Miro.
2. Pense na experiência do usuário
Quando seu usuário interage com o seu produto, ele caminha de uma área do site para outra. Como designer de UX, seu objetivo é tornar essa jornada a mais fácil e agradável possível. Para isso, pense nas interações do usuário com cada conteúdo, e não em telas individuais. Design para o fluxo de navegação
Faça a si mesmo estas perguntas: o que é importante nesta tela? Como o usuário deve interagir com ela?
3. Tente incluir conteúdo no início do processo
Usar o conteúdo real torna mais fácil decidir se os elementos de texto pretendidos vão se encaixar no design. Em geral, o conteúdo real gera um feedback melhor, o que significa que seu design precisará de menos reformulações mais tarde.
4. Faça anotações
A comunicação é a chave para fazer com que as pessoas entendam seu processo de pensamento. Não assuma que os wireframes do seu site falam por si mesmo, faça anotações durante a construção para facilitar os feedbacks.
Veja também as funcionalidades da Miro como ferramenta para criar mockups online.
Como criar um wireframe para site?
Você pode criar um wireframe para site com nosso modelo pronto e personalizá-lo de acordo com suas necessidades. Ao criar um wireframe de site, existem quatro etapas essenciais: definir as metas de wireframe do site, projetar o fluxo do usuário, iterar e prototipar e testar. Defina suas metas com base na pesquisa de UX e UI, e projete seu fluxo de usuários e adicione antecipadamente, se possível. Em seguida, anote no wireframe do seu site para explicar seu modelo para seus colegas de time ou partes interessadas e, logo depois, prototipe, teste e itere.
Como é um wireframe?
O wireframe do site geralmente contém alguns elementos de design como espaços reservados, para que os designers nesta fase possam se concentrar no layout e na estrutura da página, em vez do aspecto visual do design. A maioria dos wireframes de sites também inclui uma paleta de cores.
Quando criar um wireframe do site?
Seria melhor fazer o wireframe do site no início do processo de design, pois é uma maneira barata e direta de começar a trabalhar em recursos visuais e é facilmente alterável. O modelo de wireframe inicial do site é mais sobre o layout em si. Designs e conteúdo vêm mais tarde no processo de wireframing.
Why create a website wireframe?
There are many reasons to create a website wireframe. The key reason would be to help you identify every part of your site’s functionality. It can help you log changes, identify any points of friction, spot potential risks and allow you to collaborate better and more efficiently with your team.
Comece com esse modelo agora mesmo.
Template para Gráfico Burndown
Ideal para:
Gerenciamento de Projetos, Workflows Ágeis, Mapeamento
Opa, acompanhe você mesmo o seu ritmo! Isso significa saber quanto trabalho resta e, com base na data de entrega, quanto tempo você terá para cada tarefa. Perfeito para gerentes de projeto, os gráficos de burndown criam uma visualização clara do trabalho restante de um time para ajudar a concluí-lo dentro do prazo e do orçamento. Esses gráficos também têm outros grandes benefícios. Eles incentivam a transparência e ajudam os membros individuais do time a estarem cientes do seu ritmo de trabalho para que possam ajustá-lo ou mantê-lo.
Modelo para criar Mapa do Site
Ideal para:
Flowcharts, Mapping, User Experience
Um mapa do site, também conhecido como sitemap, desenha a estrutura de qualquer página existente ou que ainda será projetada. O fluxograma também pode ajudar seu time a identificar lacunas que servirão de base para a criação de um conteúdo futuro. Ao construir um site, é importante garantir que cada parte do material disponível forneça ao usuário resultados de pesquisa precisos com base nas palavras-chave associadas. Equipes de produto, UX e conteúdo podem usar fluxogramas ou mapas do site para entender tudo o que está presente na plataforma, e assim planejar, adicionar ou reestruturar as informações para melhorar a experiência do usuário.
Modelo de Canvas para Startup
Ideal para:
Liderança, Documentação, Planejamento Estratégico
Uma canvas para startup ajuda os fundadores a expressar e mapear uma nova ideia de negócio em um formato menos formal do que um plano de negócios tradicional. As canvas para startups funcionam como mapas visuais úteis para os fundadores que querem avaliar os pontos fortes e fracos da sua nova ideia de negócios. Esta canvas pode ser usada como um framework para articular rapidamente a proposta de valor da sua ideia de negócio, o problema, a solução, o mercado, o time, os canais de marketing, o segmento de clientes, os riscos externos e os principais indicadores de desempenho (KPIs). Ao articular fatores como sucesso, viabilidade, visão e valor para o cliente, os fundadores podem apresentar um argumento conciso sobre por que um novo produto ou serviço deveria existir e ser financiado.
Modelo de Pesquisa de Usuário
Ideal para:
Education, Desk Research, Product Management
As equipes geralmente precisam documentar os resultados das sessões de testes de usabilidade e entrevistas com clientes em um modelo sistemático e flexível de pesquisa de usuários. A coleta das observações de todos em um local centralizado facilita o compartilhamento de insights em toda a empresa e sugere novas características com base nas necessidades dos usuários. Os modelos de pesquisa podem ser usados para registrar dados quantitativos ou qualitativos. Quando é seu trabalho fazer perguntas, tomar notas, aprender mais sobre seu usuário e testar iterativamente, um modelo de pesquisa pode ajudá-lo a validar suas suposições, encontrar semelhanças entre diferentes usuários e articular seus modelos mentais, necessidades e objetivos.
Modelo para Sketch Online
Ideal para:
UX Design, Desk Research, Design Thinking
Antes de seguir a todo vapor, analise ideias promissoras com uma visão macro, para saber como funcionam e como satisfazem seus objetivos. É isso que os esboços (Sketching) fazem. Este modelo oferece uma ferramenta de colaboração remota poderosa para as fases iniciais de prototipagem, seja para esboçar páginas da web e aplicativos móveis, desenhar logos, ou planejar eventos. Em seguida, você pode compartilhar seus esboços com seu time e salvar cada estágio do esboço antes de alterá-lo e desenvolvê-lo.
Template de wireframe para aplicativos
Ideal para:
Design UX, Wireframes
Vamos começar a criar um aplicativo? Como funcionará? Como será a interação dos usuários com seu app? Não fique somente na imaginação, o wireframe mostra tudo isso para você. A criação de wireframe é uma técnica para criar um layout básico de cada tela. Quando faz um wireframe, idealmente no início do processo, você entende o que cada tela realizará e recebe a adesão de importantes partes interessadas — tudo antes de adicionar o design e o conteúdo, o que economizará tempo e dinheiro. E ao pensar nas coisas em termos de jornada de um usuário, você oferecerá uma experiência mais atraente e bem-sucedida.