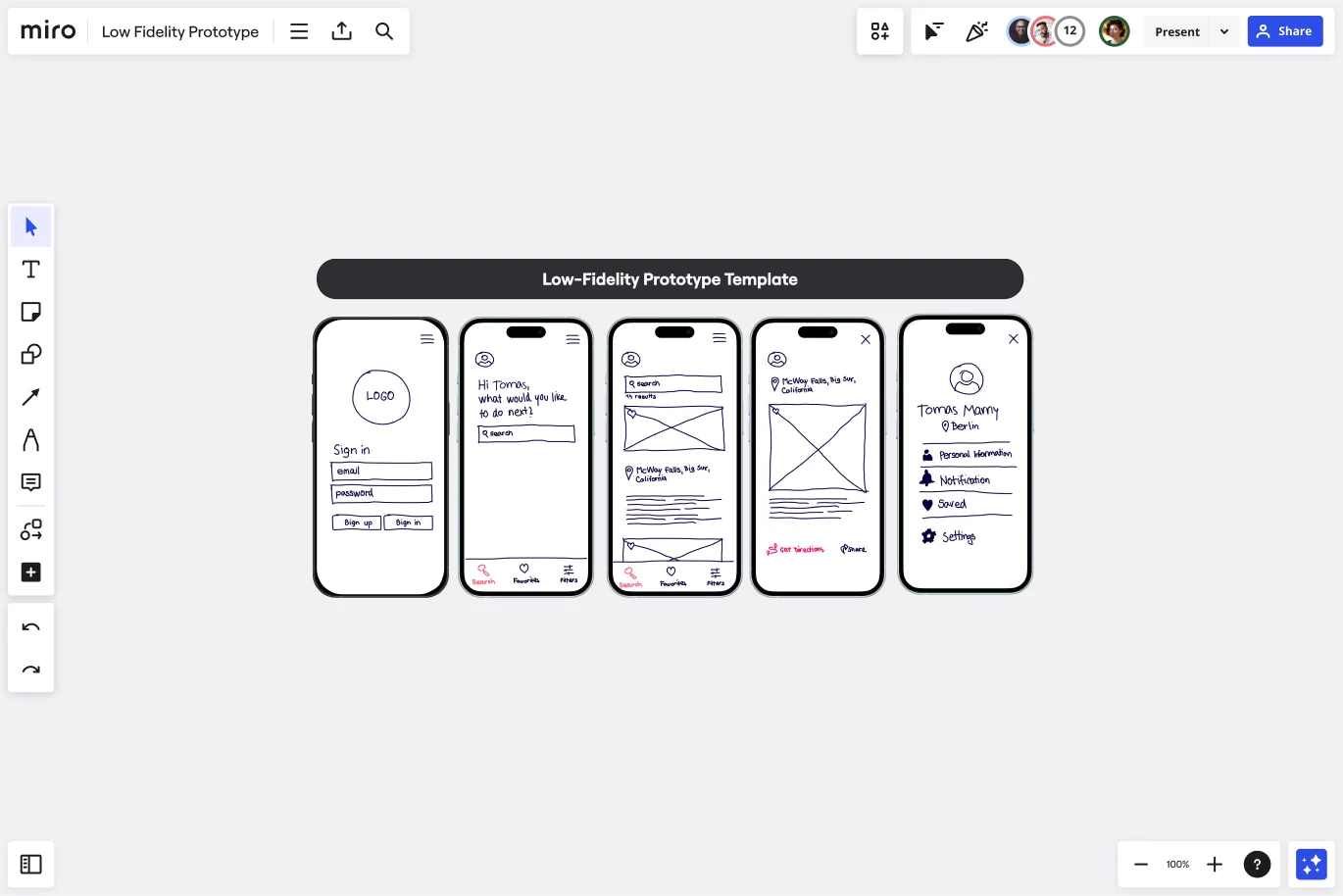
Modelo de Protótipo de Baixa Fidelidade
Transforme conceitos gerais de design em elementos testáveis com nosso modelo de protótipo de baixa fidelidade.
Trusted by 65M+ users and leading companies
Sobre o template de protótipo de baixa fidelidade
Os protótipos de baixa fidelidade ajudam os times de produto e de UX a estudar a funcionalidade do produto ou serviço com foco na iteração rápida, e nos testes de usuário para projetar os designs futuros. Procurando um modelo de wireframe que possa ser usado como um projeto para páginas de sites ou telas de aplicativos? É para isso mesmo que serve um wireframe de baixa fidelidade.
Ao se concentrarem em esboçar e traçar um mapa de conteúdo, menus e fluxo de usuário, os designers e não designers podem participar do processo de design, e de ideação. Em vez de produzir telas interativas vinculadas, os protótipos de baixa fidelidade se concentram em insights sobre as necessidades do usuário, visão do design e alinhamento dos objetivos das partes interessadas.
Continue lendo para saber mais sobre os protótipos de baixa fidelidade.
O que é um protótipo de baixa fidelidade?
Os protótipos de baixa fidelidade funcionam como visualizações iniciais práticas do seu produto ou serviço. Estes protótipos simples compartilham apenas alguns recursos com o produto final. São ideais para testar conceitos amplos e validar ideias.
Os protótipos de baixa fidelidade também são estáticos e tendem a se apresentar como telas, uma a uma.
Cada tela terá o visual de um esboço ou wireframe com ilustrações simples em preto e branco. Em vez de detalhes complexos, cada quadro é preenchido com conteúdo ou etiquetas fictícias, a depender do que estiver disponível.
Quando usar protótipos de baixa fidelidade?
Os protótipos de baixa fidelidade são mais úteis quando você precisa testar cada elemento de design: desde fluxos de trabalho ou caminhos de conversão até o posicionamento de elementos visuais ou interação com o site.
Os gerentes de produto e designers de UX podem usar protótipos quando precisam:
Fazer alterações no design com facilidade durante a fase de teste do produto
Incentivar os usuários a dar feedback sincero com base na funcionalidade, e não no design
Alterar os esboços do design com rapidez, se as ideias não funcionarem
Definir expectativas realistas com os stakeholders, já que os esboços provavelmente não serão lançados no dia seguinte
Os protótipos de baixa fidelidade estão ganhando mais popularidade graças ao aumento da disseminação do design thinking e das metodologias de lean startup (como validação antecipada e soluções de produtos mínimos viáveis em que os times iteram) e a abordagem colaborativa e responsiva do design centrado no usuário.
Crie seu próprio protótipo de baixa fidelidade
É muito fácil criar seus próprios protótipos de baixa fidelidade. A ferramenta de lousa da Miro é a canvas perfeita para criá-los e compartilhá-los. Comece selecionando o modelo do protótipo de baixa fidelidade e siga os passos a seguir para criar o seu.
Defina seus objetivos. Defina quais recursos principais você deseja mostrar aos seus usuários. Em um post it, liste duas ou três funcionalidades principais que você pretende incluir no protótipo de baixa fidelidade.
Defina seu método com base no seu usuário e recursos. O nível de detalhes que você deve incluir no seu protótipo de baixa fidelidade dependerá das respostas a duas perguntas: que tipo de usuário será exposto a esse protótipo (e como eles podem fornecer feedbacks úteis)? Quais ferramentas e recursos estão disponíveis para você?
Se você trabalha no Adobe XD, pode usar o plugin do Adobe XD para adicionar seus boards de arte aos boards da Miro e ainda colaborar com seu time durante o processo de design na Miro.
Execute seu protótipo. Não se preocupe muito com a forma ou a função. Atenha-se “a sua ideia em si e ao que você deseja testar com o usuário.
Teste seu protótipo. Ajude seus usuários a entender os objetivos do projeto do seu protótipo e faça perguntas de teste. Você também pode criar uma tela de boas-vindas ou um guia breve junto com os wireframes do protótipo para que seus usuários de teste leiam antes de começar a análise. Você pode solicitar feedbacks gerais ou específicos por exemplo sobre percepção de benefícios, reações, awareness, vantagem competitiva ou intenção de uso.
Aprenda com sua fase de teste de protótipo e repita. Colete feedback dos seus usuários e encontre as coincidências entre suas observações. Esses insights podem ser incorporados em um diagrama de afinidade para identificar padrões ou semelhanças. Você pode repetir a fase de teste com os usuários conforme necessário. Depois de incorporar o feedback do usuário aos seus protótipos de baixa fidelidade, você pode seguir para a criação de protótipos de alta fidelidade.
Comece com esse modelo agora mesmo.
Modelo de Mockup de App para iPhone
Ideal para:
UX Design, Wireframes, Desk Research
Uma incrível porcentagem de usuários de smartphones em todo o mundo optaram pelos iPhones (incluindo alguns dos seus clientes atuais e potenciais) e esses usuários simplesmente adoram seus aplicativos. Mas projetar e criar um aplicativo para iPhone do zero pode ser uma tarefa muito assustadora e que requer muito esforço. Só que aqui não, pois este modelo facilita bastante o trabalho. Você poderá personalizar os designs, criar protocolos interativos, compartilhar com seus colaboradores, iterar como time e desenvolver um aplicativo para iPhone que seus clientes vão simplesmente adorar.
Modelo para Sketch Online
Ideal para:
UX Design, Desk Research, Design Thinking
Antes de seguir a todo vapor, analise ideias promissoras com uma visão macro, para saber como funcionam e como satisfazem seus objetivos. É isso que os esboços (Sketching) fazem. Este modelo oferece uma ferramenta de colaboração remota poderosa para as fases iniciais de prototipagem, seja para esboçar páginas da web e aplicativos móveis, desenhar logos, ou planejar eventos. Em seguida, você pode compartilhar seus esboços com seu time e salvar cada estágio do esboço antes de alterá-lo e desenvolvê-lo.
Modelo de EAP para Projetos
Ideal para:
Workflows, Mapeamento, Gerenciamento de Projetos
Um modelo de EAP para projetos é uma ferramenta de gerenciamento que apresenta tudo o que você deve realizar para concluir um projeto. Ele organiza essas tarefas em vários níveis e exibe graficamente cada elemento que ser considerado para execução o trabalho. A criação de um EAP se baseia em definir e concluir várias entregas ao longo de um projeto. Isso significa que você terá um plano detalhado sobre o que deverá ser concluído em cada fase para que possa chegar ao final com o trabalho concluído. Crie um EAP de projetos quando você precisar dividir o trabalho do seu time em unidades menores e bem definidas, para tornar a gestão do todo mais fácil de gerenciar.
Modelo para Aplicação Kubernetes
Ideal para:
Diagramas, Desenvolvimento de Softwares
Use o template de aplicação Kubernetes para gerenciar melhor os aplicativos em contêiner, prontos para uso empresarial. Agora você pode deixar seu time ainda mais ágil ao lidar com portabilidade, licenciamento e faturamento consolidado. O template de aplicação Kubernetes permite que você faça implantações em qualquer lugar, facilitando o gerenciamento de seus aplicativos. Experimente e veja se é a opção mais adequada para você e seu time.
Modelo de Diagrama de Lótus
Ideal para:
UX Design, Ideaçaão, Diagramas
Até mesmo as pessoas mais criativas podem precisar de ajuda de vez em quando para pensar de forma criativa, ver as coisas sob outro aspecto e gerar ideias brilhantes. Um diagrama de lótus dá a essas pessoas uma nova inspiração para que você possa fazer sessões de brainstorming mais fáceis e produtivas. Esta técnica de pensamento criativo explora ideias colocando a ideia principal no centro do diagrama e os conceitos auxiliares nos quadros circundantes. Este modelo oferece uma maneira fácil de criar diagramas de lótus para fazer brainstorming, bem como uma canvas infinita para as inúmeras ideias geradas.
Template para diagrama de arquitetura da AWS
Ideal para:
Diagramas, Desenvolvimento de Softwares
O diagrama de arquitetura da AWS é uma representação visual do framework da AWS e também traduz as melhores práticas ao usar a arquitetura da Amazon Web Services. Agora você pode ter uma visão geral da sua arquitetura da AWS com o template do diagrama de arquitetura da AWS da Miro. Acompanhe suas soluções de nuvem e otimize processos como nunca.