Online Sketching Template
Visualize ideas and design mobile apps quickly and easily with the sketch template. Minimize wireframing efforts and get instant feedback when prototyping.
Trusted by 65M+ users and leading companies
About the Online Sketching Template
Sketching is an effective way to quickly and easily visualize ideas and design prototypes. This technique is widely used by UX and UI professionals, and it can significantly reduce the effort required when wireframing an app. Sketch templates provide a simple and efficient way to draw a concept, idea, or app prototype.
When designing a new mobile app layout or creating a new app, UX designers often create a simple visual representation of the idea to share with stakeholders before finalizing it.
Communication of complex ideas can be challenging, and that's why designers often rely on online sketching before moving on to the more time-consuming wireframing stage.
3 benefits of using the sketch template
Online sketching helps you better formulate your concepts and ideas, and this template is an excellent tool to use at the early stages of the mobile app design process.
See the key benefits of online sketching:
Shareability
Easily share each iteration of your project or design with any relevant stakeholders.
You and your team can make changes directly on the board, providing a more collaborative and seamless app wireframe experience.
Ideation and iteration
One advantage of using online sketch tools is that you can save each design iteration and build off previous designs by quickly accessing them.
Versatility
The online sketching template has design features that help you create app wireframes. You can draw buttons, create tags, and plot multiple screens or ideas using the wireframe library.
3 ways to use the sketching template for mobile apps
1. Plan mobile app layouts
Building a new mobile app is complex and time-consuming for designers and developers. An online sketching template can help take some of the pressure off.
Use it to plan the layout of your new mobile app, map out transitions between screens, design logos and buttons, and much more.
2. Show you mobile apps flow
There are many moving parts to contend with when creating a new app. Online sketching allows you to show your app’s user flow, seamlessly transitioning between screens and functionalities.
Share your design concepts with cross-functional partners, such as product, marketing, and development teams to get their input as well.
3. Design logos
Creating a new logo for your brand is a complicated exercise. Everyone from product to marketing to the CEO will have an opinion on the design.
That’s why an online sketching template is the most powerful tool in a designer’s toolkit. Design logos, share your work and distribute your ideas early on.
How to use the sketch template?
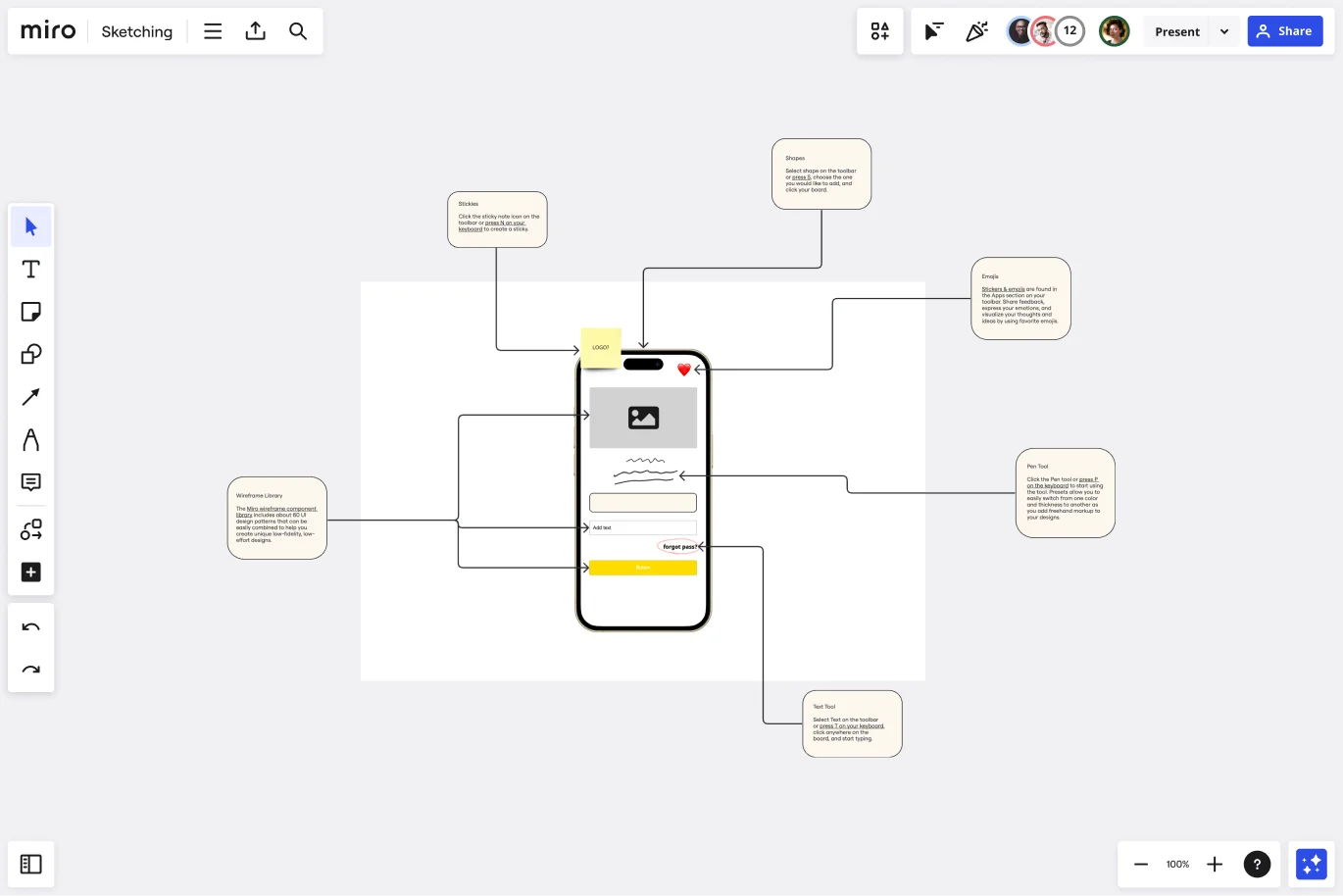
When developing mobile apps, use the online sketching template to present early design concepts and receive quick feedback before starting your app wireframe process. Use the ready-made template and the pen tool to sketch your app designs roughly.
Are there any templates for online sketching?
You can use our pre-made template and make any changes you’d like to suit your particular needs. Invite team members to join your board and collaborate, and use the @mention or video chat if you need to get input from others. You can upload other file types such as documents, photos, videos, and PDFs to store all the relevant information in one place.
How can I collaborate with others using the sketch template?
Many sketch templates offer collaboration features, allowing multiple users to simultaneously work on the same canvas. Look for templates that support real-time collaboration or enable sharing and commenting on drawings.
Get started with this template right now.
Storyboard Template
Works best for:
Design Thinking
While storyboard is typically associated with planning out scenes for a movie or TV show, it’s been widely adopted throughout the business world. A storyboard is a sequence of illustrations that are used to develop a story. You can use the Storyboarding template anytime you’d like to really put yourself in a customer or user’s position and understand how they think, feel, and act. This tactic can be especially useful when you know there’s a problem or inefficiency with an existing process. You can storyboard existing processes or workflows and plan how you would like them to look in the future.
Card Sorting Template
Works best for:
Desk Research, UX Design, Brainstorming
Card sorting is a brainstorming technique typically used by design teams but applicable to any brainstorm or team. The method is designed to facilitate more efficient and creative brainstorms. In a card sorting exercise, you and your team create groups out of content, objects, or ideas. You begin by labeling a deck of cards with information related to the topic of the brainstorm. Working as a group or individuals, you then sort the cards in a way that makes sense to you, then label each group with a short description. Card sorting allows you to form unexpected but meaningful connections between ideas.
Six Thinking Hats Template
Works best for:
Ideation, Brainstorming
The Six Thinking Hats by Dr. Edward de Bono was created as an alternative to argument, it is designed to help teams explore and develop ideas collaboratively. Use this template to boost creative thinking and get different perspectives so you and your team can make better-informed decisions.
Service Blueprint Template
Works best for:
Desk Research, Operations, Market Research
First introduced by G. Lynn Shostack in 1984, service blueprints allow you to visualize the steps that go into a service process from the customer’s perspective. Service blueprints are useful tools for understanding and designing a service experience – and finding ways to improve it. Service blueprint diagrams make it simpler for teams to design new processes or improve existing ones. To create a service blueprint, map out each process and actor that contributes to the customer experience, from in-house contributors to third-party vendors.
Screen Flow Template
Works best for:
UX Design, Product Management, Wireframes
A screen flow (or wireflow) brings together a multi-screen layout that combines wireframes with flowcharts. The result is an end-to-end flow that maps out what users see on each screen and how it impacts their decision-making process through your product or service. By thinking visually about what your customers are looking at, you can communicate with internal teams, stakeholders, and clients about the decisions you’ve made. You can also use a screen flow to find new opportunities to make the user experience frictionless and free of frustration from start to end.
Low-fidelity Wireframes Template
Works best for:
Desk Research, Product Management, Wireframes
When you’re designing a site or building an app, the early stages should be BIG — seeing the big picture and communicating the big idea. Low fidelity wireframes empower you to see it and do it. These rough layouts (think of them as the digital version of a sketch on a napkin) help your teams and project stakeholders quickly determine if a design meeting meets your users’ needs. Our template lets you easily use wireframes during meetings or workshops, presentations, and critique sessions.