Vorlagen für die Markt- und Wirtschaftsforschung
Mit den Vorlagen für die Markt- und Wirtschaftsforschung von Miro findest du heraus, was deine Kunden wollen und wo ihre Probleme liegen. So erreichst du die richtigen Zielgruppen und kannst das Kundenerlebnis auf allen Plattformen verbessern.
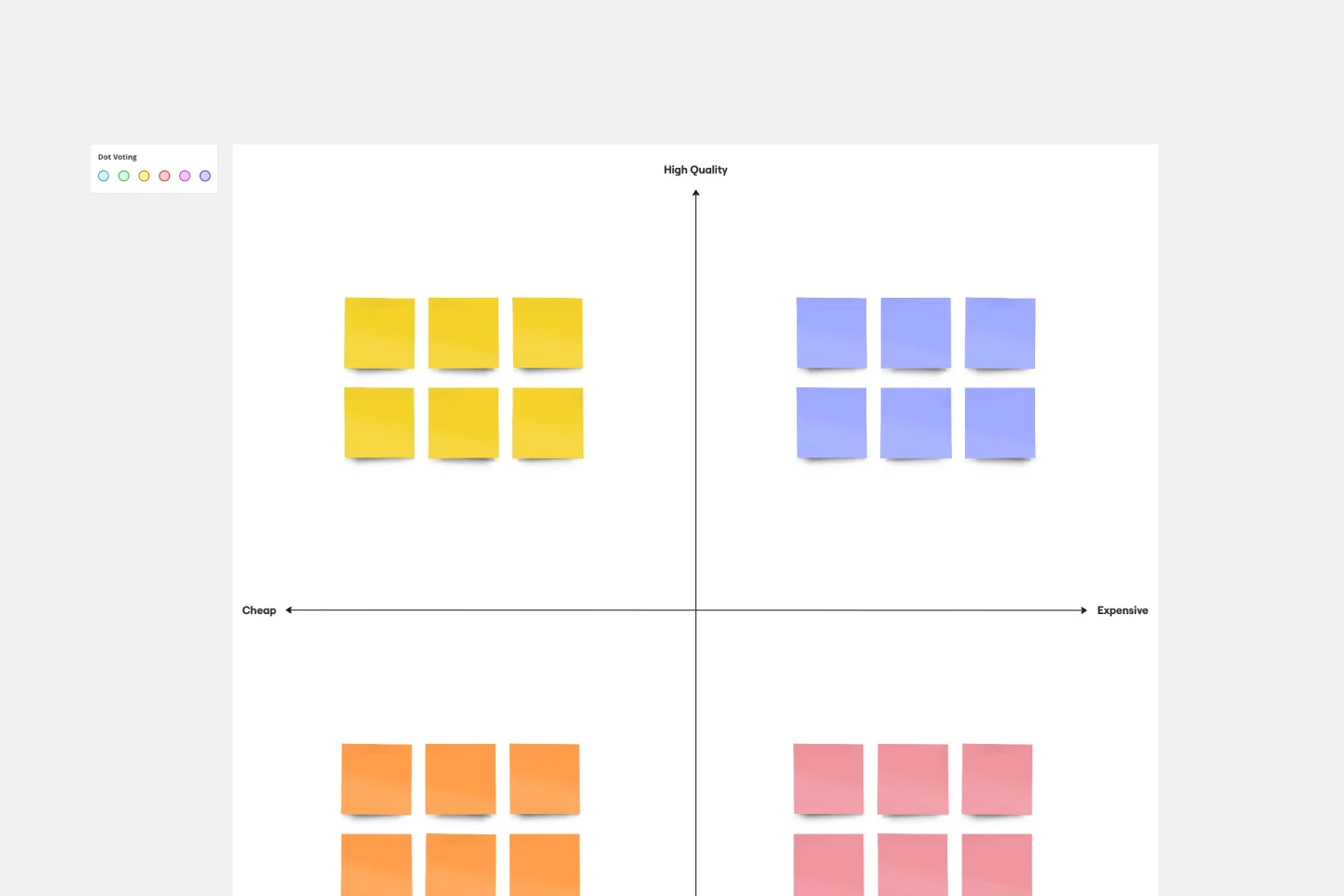
Perceptual-Map-Template
Ideal für:
Marketing, Desk Research, Kartierung
Um deine Werbebotschaften und dein Marketing anzupassen, dein Produkt zu verbessern und deine Marke aufzubauen, musst du die Wahrnehmung deiner Kunden kennen: Wie denken sie über dich und deine Mitbewerber? Mit einer Perceptual-Map kannst du diese Erkenntnisse erlangen. Dieses einfache, leistungsstarke Tool erstellt eine visuelle Darstellung davon, wie Kunden deinen Preis, deine Performance, deine Sicherheit und deine Zuverlässigkeit bewerten. Mit diesem Template kannst du deine Kunden besser einschätzen, Marktlücken erkennen und Änderungen im Kundenverhalten und den Kaufentscheidungen nachvollziehen.
Feature-Canvas-Template
Ideal für:
Design, Desk Research, Product Management
Wenn man an einer neuen Funktion arbeitet, die ein Problem für die Nutzer lösen soll, möchte man am besten gleich loslegen und nach Lösungen suchen. Allerdings ist es wichtig, zuerst das ursprüngliche Problem der Nutzer zu verstehen. Mit dem Feature Canvas Template kannst du die Probleme der Nutzer, die Situationen, in denen sie deine Funktion verwenden werden und ihren Wertzuwachs gründlich analysieren. Mit dem Template kannst du mehr Zeit damit verbringen, das Problem zu analysieren, damit du potenzielle Schwachpunkte vorhersehen kannst, bevor du dich in den Lösungsmodus begibst.
Template für den „Customer Problem Statement“-Ansatz
Ideal für:
Ideation, Design Thinking, Product Management
Unternehmen jeder Größe und jeder Art müssen in der Lage sein, Argumente zu liefern – indem sie klar formulieren, wie ihr Produkt die Bedürfnisse der Kunden erfüllen wird. Und ein „Customer Problem Statement“ hilft ihnen dabei, überzeugende Argumente vorzubringen. Wie? Der Ansatz dringt tief in die Gedanken und Gefühle der Kunden vor, was die Wahrscheinlichkeit vergrößert, dass du etwas für sie Wertvolles oder Nützliches entwickeln kannst. Und diese Art der Darstellung eines Kundenproblems kann mehr, als nur deinen Kunden etwas Großartiges zu liefern. Diese Methode hilft deinen Teams bei der Abstimmung auf ein gemeinsames und klar definiertes Ziel und gibt ihnen das Gefühl, sich erfolgreich dafür zu engagieren.
Das Webseiten-Flussdiagramm-Template
Ideal für:
Flowcharts, Mapping, User Experience
Ein Flussdiagramm für eine Website, auch Sitemap genannt, zeigt die Struktur und Komplexität einer aktuellen oder zukünftigen Website auf. Das Flussdiagramm kann deinem Team auch helfen, Wissenslücken für zukünftige Inhalte zu identifizieren. Wenn du eine Website erstellst, musst du sicherstellen, dass jeder Inhalt den Nutzern genaue Suchergebnisse auf der Grundlage von Schlüsselwörtern liefert, die mit deinem Webinhalt verbunden sind. Produkt-, UX- und Content-Teams können Flussdiagramme oder Sitemaps verwenden, um alle Inhalte einer Website zu verstehen und zu planen, wie Inhalte hinzugefügt oder umstrukturiert werden können, um die Benutzerfreundlichkeit einer Website zu verbessern.
Go-to-Market-Strategy Template
Ideal für:
Marketing, Desk Research, Strategische Planung
Es spielt keine Rolle, wie innovativ oder effektiv ein neues Produkt ist – wenn es nicht von der richtigen Zielgruppe wahrgenommen und angenommen wird, wird es sich nicht durchsetzen. Hier kommt deine Go-to-Market-Strategie ins Spiel. Es handelt sich dabei um eine einzige Ressource, die alle deine Recherchen, Erkenntnisse und Daten enthält und deinen Geschäftsplan, deine Zielgruppe, deinen Marketingansatz und deine Vertriebsstrategie umfasst. Ein GTM ist besonders wichtig für alle Start-ups, die schnell wachsen, blitzschnell Entscheidungen treffen müssen und vollständig koordiniert sein müssen.
Likert-Skala-Template
Ideal für:
Desk Research, Decision Making, Product Management
Die Messung komplexer und in hohem Maße subjektiver Daten ist nicht immer einfach, zum Beispiel, was Personen über dein Produkt, deinen Service oder die von dir bereitgestellte Nutzererfahrung denken. Aber die Likert-Skala kann dir dabei helfen! Anhand dieser Skala können deine bestehenden oder potenziellen Kunden auf eine Aussage oder Frage mit einer vorgegebenen Auswahl von Sätzen oder Zahlen antworten (z. B. von „trifft voll und ganz zu“ über „neutral“ bis „trifft überhaupt nicht zu“ oder von 1 bis 5). Mit diesem Ansatz lassen sich die Antworten auf einige bestimmte Fragen in einfach zu deutende, handlungsrelevante Erkenntnisse umwandeln.
Ishikawa Diagramm Vorlage
Ideal für:
Betrieb, Diagramme, Arbeitsprozesse
Wie lässt sich ein Problem deines Teams am besten lösen? Gehe der Sache auf den Grund: Das bedeutet, die Ursachen des Problems zu ermitteln – und Fischgrätendiagramme stehen dir dafür hilfreich zur Seite. Auch bekannt als Ishikawa-Diagramm (benannt nach dem japanischen Experten für Qualitätskontrolle Kaoru Ishikawa), ermöglichen Fischgrätendiagramme den Teams, alle möglichen Ursachen eines Problems zu visualisieren, um die Zusammenhänge ganzheitlich zu untersuchen und zu verstehen. Teams können Fischgrätendiagramme auch als Ausgangspunkt für ein Brainstorming über die mögliche Ursache verwenden.
Feature-Planungs-Template
Ideal für:
Desk Research, Agile Methodology, Product Management
Es sind die Funktionen, die ein Produkt interessant machen, aber neue Funktionen hinzuzufügen ist kein Kinderspiel. Es erfordert viele Schritte – vorstellen, entwerfen, verfeinern, entwickeln, testen, veröffentlichen und bewerben – und ebenso viele Stakeholder. Mit Feature Planning kannst du einen reibungslosen und robusten Prozess entwickeln, damit du eine Funktion erfolgreich hinzufügen kannst und weniger Zeit und Ressourcen damit verbringst. Unser Feature Planning Template ist ein intelligenter Ausgangspunkt für alle, die neue Produktfunktionen hinzufügen möchten, insbesondere für Mitarbeiter in Produkt-, Softwareentwicklungs-, Marketing- und Vertriebsteams.
Template für deine Dienstleistungs-Idee
Ideal für:
Desk Research, Betrieb, Marktforschung
Service Blueprints wurden erstmals 1984 von G. Lynn Shostack vorgestellt und ermöglicht es die Schritte eines Serviceprozesses aus der Perspektive des Kunden zu visualisieren. Service-Blueprints sind nützliche Werkzeuge, um ein Serviceerlebnis zu verstehen und zu gestalten - und um Wege zu finden, es zu verbessern. Service-Blueprint-Diagramme machen es für Teams einfacher, neue Prozesse zu entwerfen oder bestehende Prozesse zu verbessern. Um ein Service Blueprint zu erstellen, zeichne alle Prozesse und Akteure auf, die zum Kundenerlebnis beitragen, von internen Mitarbeitern bis hin zu Drittanbietern.
Proto Persona Vorlage
Ideal für:
UX, UX Research, Product Design
Die Proto Persona Vorlage ist darauf zugeschnitten, das Wesen hypothetischer Benutzersegmente zu erfassen. Sie fasst Schlüsselattribute wie Benutzerbedürfnisse, Verhaltensweisen und potenzielle Schmerzpunkte zusammen. Einer ihrer herausragenden Vorteile ist ihre Fähigkeit, Empathie zu fördern. Durch die Visualisierung und das Verständnis dieser vorläufigen Nutzerprofile können Design- und Strategieteams eine tiefere Verbindung zu ihrer Zielgruppe aufbauen und sicherstellen, dass die Lösungen authentisch wirken und echte Bedürfnisse ansprechen.
Das Angebot-und Nachfrage-Diagramm-Template
Ideal für:
Market Research, Mapping, Diagrams
Wie kannst du den Preis für dein Produkt so gestalten, dass du einen Gewinn erzielst und gleichzeitig die Kunden und Hersteller zufrieden sind? Indem du einen fairen Preis findest. Ein Angebots- und Nachfragediagramm ist eine Grafik, die veranschaulicht, wie groß die Nachfrage nach deinem Produkt ist und wie viele Produkte du brauchst. Dies wiederum hilft dir bei der Preisgestaltung für dein Produkt.
Template für Anwendungsfalldiagramme (Use-Case-Diagramme)
Ideal für:
Marketing, Marktforschung, Diagramme
Ein Anwendungsfalldiagramm, auch Use-Case-Diagramm genannt, ist ein visuelles Tool, das dir bei der Analyse der Beziehungen zwischen Personas und Anwendungsszenarien hilft. Anwendungsfalldiagramme zeigen normalerweise das erwartete Verhalten des Systems: Was passieren wird und wann es passieren wird. Ein Anwendungsfalldiagramm ist hilfreich, weil du damit ein System aus der Perspektive des Endnutzers entwerfen kann. Es ist ein nützliches Tool, um dein gewünschtes Systemverhalten in der Sprache des Nutzers zu kommunizieren, indem du alle extern sichtbaren Systemverhaltensaspekte präzisierst.
Das Research-Design-Template
Ideal für:
UX-Design, Desk Research, Design Thinking
Eine Design Research Map ist ein Raster-Framework, das die Beziehung zwischen zwei wichtigen Schnittpunkten in Recherche-Methodologien aufzeigt: Denkweise und Ansatz. Design Research Maps halten dein Team oder deine Kunden dazu an, neue Geschäftsstrategien anhand von generativem Design Thinking zu entwickeln. Das Framework wurde von der Akademikerin Liz Sanders entwickelt und soll Verwirrung oder Überschneidungen zwischen Recherche- und Designmethoden beseitigen. Ob dein Team Probleme lösen oder einen Problem Space definieren möchte, ein Research Design Template unterstützt dich bei der Berücksichtigung des kollektiven Werts vieler unzusammenhängender Praktiken.
Template für User-Story-Maps
Ideal für:
Marketing, Desk Research, Kartierung
Die User-Story-Mapping-Technik, die 2005 von Jeff Patton eingeführt wurde, bietet einen agilen Ansatz für die Verwaltung von Produkt-Backlogs. Unabhängig davon, ob du alleine oder in einem Produktteam arbeitest, kannst du User-Story-Maps für die Planung von Produkteinführungen nutzen. User-Story-Maps helfen Teams, ihren Schwerpunkt auf dem betrieblichen Nutzen und die bei der Produktveröffentlichung für Kunden wichtigen Funktionen beizubehalten. Die Methode vermittelt einem funktionsübergreifenden Team ein gemeinsames Verständnis dessen, was notwendig ist, um die Bedürfnisse der Kunden zu erfüllen.
Vorlage für eine Storyboard Präsentation
Ideal für:
Presentations, Design Thinking
Mit dieser Vorlage für die Storyboard Präsentation kannst du die Struktur, den Inhalt und den Flow deiner Präsentation visualisieren. Achte darauf, dass deine Präsentation alle wichtigen Punkte abdeckt.
Template für Affinitätsdiagramme
Ideal für:
Desk Research, Kartierung, Produktmanagement
Mit einem Affinitätsdiagramm lassen sich Informationen einer Brainstorming-Sitzung generieren, organisieren und konsolidieren. Unabhängig davon, ob du ein Produkt entwickeln, ein komplexes Problem durchlaufen, einen Prozess aufstellen oder eine Problematik in Teilstücke zerlegen willst, bietet dir ein Affinitätsdiagramm ein nützliches und einfaches Framework, das jedem Teammitglied die Möglichkeit gibt, am Vorhaben teilzunehmen, sich Gedanken zu machen und diese mit dem Team zu teilen. Aber es eignet sich nicht nur ideal für Brainstorming. Das Affinitätsdiagramm ist auch eine großartige Vorlage und ein hervorragendes Werkzeug, wenn du einen Konsens erreichen oder Daten, wie beispielsweise Umfrageergebnisse, analysieren musst.
Template für Lean-UX-Canvas
Ideal für:
Desk Research, Produktmanagement, User Experience
Was entwickelst du, warum entwickelst du es und für wen entwickelst du es? Das sind die Schlüsselfragen, die das Gesamtbild ergeben und ausgezeichnete Unternehmen und Teams zum Erfolg führen. Der Lean-UX-Ansatz hilft dir dabei, die Antworten zu finden. Mit diesem Tool, das vor allem in der Recherche-, Design- und Planungsphase hilfreich ist, lassen sich schnell Produktverbesserungen implementieren, geschäftliche Probleme lösen und letztendlich ein Produkt mit höherer Kundenorientierung entwickeln. Mit diesem Template kannst du ein Lean-UX-Canvas erstellen, das rund um acht Schlüsselelemente strukturiert ist: Problemstellung des Unternehmens, Ergebnis für das Unternehmen, Nutzer und Kunden, Vorteile für Nutzer, Lösungsvorschläge, Hypothesen, Annahmen, Experimentierphase.
Das Empathy-Map-Template
Ideal für:
Marktforschung, User Experience, Kartierung
Um neue Nutzer zu gewinnen, sie zum Ausprobieren deines Produkts zu bewegen und zu treuen Kunden zu machen – das alles beginnt damit, sie zu verstehen. Eine Empathy-Map ist ein Tool, das dieses Verstehen ermöglicht. Sie bietet genügend Raum, um alles, was du über deine Kunden weißt, festzuhalten, einschließlich ihrer Bedürfnisse, Erwartungen und Entscheidungsfaktoren. Auf diese Weise kannst du die eigenen Mutmaßungen hinterfragen und die Wissenslücken erkennen. Mit unserem Template kannst du ganz einfach eine Empathy-Map erstellen, die in vier Schlüsselquadrate unterteilt ist – was deine Kunden sagen, denken, tun und fühlen.
Template für App-Wireframes
Ideal für:
UX-Design, Wireframes
Bist du bereit, mit der Entwicklung einer App zu beginnen? Stelle dir nicht nur vor, wie sie funktionieren wird und wie Nutzer damit interagieren werden, sondern lass dir verschiedenste Aspekte von einem Wireframe zeigen. Wireframing ist eine Technik, mit dem sich von jedem Bildschirm ein einfaches Layout erstellen lässt. Wenn du Wireframes kreierst – idealerweise bereits in einer frühen Phase – erhältst du ein Verständnis davon, was sich mit jedem Bildschirm durchführen lässt. So kannst du die Zustimmung wichtiger Stakeholder einholen, bevor du Designelemente und Inhalte hinzufügst, was dir Zeit und Geld spart. Und wenn du alles aus der Perspektive einer User-Journey betrachtest, wirst du Nutzern ein überzeugenderes, erfolgreicheres Gesamterlebnis bieten können.
Template für Website-Wireframes
Ideal für:
Wireframes, User Experience
Wireframes eignen sich für das Design einer Website auf struktureller Ebene. Ein Wireframe ist ein stilisiertes Layout einer Website, das die Elemente der Benutzeroberfläche auf jeder Seite darstellt. Mit diesem Wireframe-Template kannst du Interationen für Webseiten schnell und kostengünstig durchführen. Du kannst den Wireframe an Kunden oder Teamkollegen weitergeben und mit Stakeholdern zusammenarbeiten. Wireframes ermöglichen es Teams, die Zustimmung von Stakeholdern einzuholen, ohne ein Übermaß an Zeit oder Ressourcen zu investieren. Sie tragen dazu bei, dass die Struktur und der Ablauf deiner Website die Bedürfnisse und Erwartungen der Nutzer erfüllen.
Low-fidelity Wireframes Template (Vorlage)
Ideal für:
Desk Research, Product Management, Wireframes
Beim Entwerfen einer Website oder beim Erstellen einer App sollten die frühen Phasen sich darauf konzentrieren, das große Ganze zu betrachten und die grundlegende Idee zu kommunizieren. Low-fidelity Wireframes ermöglichen dir, das zu sehen und zu tun. Diese groben Layouts (stell dir diese als die digitale Version einer Skizze auf einer Serviette vor) helfen deinen Teams und Projektbeteiligten, schnell festzustellen, ob eine Designbesprechung die Bedürfnisse deiner Benutzer erfüllt. Unser Template ermöglicht es dir, Wireframes einfach während Meetings oder Workshops, Präsentationen und Reviewsitzungen zu verwenden.
Das Research-Template
Ideal für:
Education, Desk Research, Product Management
Teams müssen Ergebnisse aus Testsessions zur Benutzerfreundlichkeit und aus Kundeninterviews oft in einem systematischen, flexiblen User Research Template dokumentieren. Wenn ihr die Beobachtungen aller Beteiligten an einem zentralisierten Ort festhält, können Erkenntnisse leichter unternehmensweit geteilt und neue Funktionen basierend auf den Bedürfnissen der Nutzer vorgeschlagen werden. Research Templates können zur Erfassung quantitativer oder qualitativer Daten verwendet werden. Wenn es deine Aufgabe ist, Fragen zu stellen, Notizen zu machen, mehr über deinen Nutzer zu erfahren und iterativ zu testen, kann ein Research Template bei der Validierung deiner Annahmen behilflich sein. Zudem kannst du damit Gemeinsamkeiten bei verschiedenen Nutzern finden und deren mentale Modelle, Bedürfnisse und Ziele formulieren.
Job-Map-Template
Ideal für:
Design, Desk Research, Kartierung
Möchtest du einen vollen Einblick in die Denkweise deiner Kunden haben? Betrachte die Dinge aus ihrer Perspektive: Finde heraus, welche „Aufgaben“ sie erledigen müssen und was sie dazu bewegen könnte, ein Produkt bzw. Service wie z. B. deinen „anzuheuern“ oder „zu entlassen“. Als stufenweiser Prozess eignet sich das Job-Mapping besonders gut für UX-Researcher, die diese Perspektive nutzen wollen: Die „Aufgaben“ werden Schritt für Schritt aufgeschlüsselt, damit du dich am Ende mit einem einzigartigen, nützlichen Angebot von der Konkurrenz absetzen kannst. Mit diesem Template ist es einfach, eine detaillierte, vollständige Job-Map aufzustellen.
Das Buyer-Persona-Template
Ideal für:
Marketing, Desk Research, User Experience
Du hast einen idealen Kunden: Die Gruppe (oder wenige Gruppen) von Personen, die dein Produkt oder deine Dienstleistung kaufen und lieben werden. Aber um diesen idealen Kunden zu erreichen, muss sich dein gesamtes Team oder Unternehmen darauf ausrichten, wer das ist. Buyer Personas bzw. Käuferpersönlichkeiten geben dir eine einfache, kreative Möglichkeit, das zu tun. Diese halb-fiktiven Darstellungen deiner derzeitigen und potenziellen Kunden können dir dabei helfen, dein Produktangebot zu gestalten, die „faulen Äpfel“ auszusortieren und deine Marketingstrategien für einen ernsthaften Erfolg anzupassen.
Szenariomapping-Template
Ideal für:
Desk Research, Mapping, Product Management
Szenariomapping bedeutet, jeden Schritt darzustellen, den ein Nutzer macht, um eine Aufgabe zu erledigen. Mit dem Szenariomapping-Template kannst du einen visuellen Leitfaden für die Handlungen, Gedanken und Gefühle von Personas in verschiedenen Situationen erstellen. Verwende Szenariomapping, um ein angestrebtes oder ideales Szenario (was passieren soll) und die aktuelle Situation zu beschreiben. Wenn du das ideale Szenario darstellen willst, sollte User Mapping schon am Anfang eines Projekts stattfinden, um Informationen für User Stories und das Product Backlog zu liefern. Wenn du einfach nur besser verstehen möchtest, was derzeit geschieht, kannst du User Mapping bei User Interviews oder Beobachtungen durchführen.
Das UX-Research-Plan-Template
Ideal für:
Marktforschung, Desk Research, User Experience
Ein Forschungsplan vermittelt die grundlegenden Informationen, die die Beteiligten über ein User Experience-Forschungsprojekt verstehen müssen: wer, was, warum und wann. Der Plan stellt sicher, dass alle Beteiligten an einem Strang ziehen und wissen, was sie tun müssen, damit das UX Research-Projekt ein Erfolg wird. Verwende einen Forschungsplan, um Hintergrundinformationen über dein Projekt, die Ziele, die Forschungsmethoden, den Umfang des Projekts und die Profile der Teilnehmer zu vermitteln. Durch die Verwendung eines UX-Forschungsplans lässt sich die Zustimmung der Beteiligten erreichen, der Zeitplan einhalten und der Erfolg sicherstellen.
User Persona - Template
Ideal für:
Desk Research, User Experience, Marketing
Eine User Persona ist ein Tool, mit dem du für dein Produkt oder deine Serviceleistung eine Zielgruppe, die du analysiert oder beobachtet hast, darstellen und zusammenfassend beschreiben kannst. Unabhängig davon, ob du im Content- oder Produktmarketing, im Design oder im Vertrieb tätig bist, hast du immer eine Zielsetzung vor Augen. Vielleicht ist es ein bestimmter Kunde oder ein potenzieller Kunde. Oder auch eine andere Person, die von deinem Produkt oder deiner Serviceleistung profitieren wird. In der Regel handelt es sich dabei um eine vollständige Sammlung von Charaktereigenschaften und Bedürfnissen, die interessante Schnittpunkte haben. Indem du dein Wissen über einen Nutzer präzisierst, erstellst du ein Modell für die Person, die du anzusprechen hoffst: Dies ist eine Persona.
Moodboard-Template
Ideal für:
Design, Brainstorming, Ideenfindung
Wenn du am Beginn eines kreativen Projekts stehst, ist es bisweilen wichtig, die Emotionen, die du wecken möchtest, zu kommunizieren – allerdings lässt sich dies mit Worten nur schwer bewerkstelligen. Erstelle daher einfach ein Moodboard und verwende Bilder, Farbpaletten, Texturen und typografische Elemente. Moodboards eignen sich auch perfekt, um Inspirationen zu sammeln und Ideen zu skizzieren oder vorzustellen. Sie sind nicht nur für Designer gedacht. Auch Autoren, Vertriebsteams und Produktteams können sie verwenden – und dieses Template erleichtert allen den Einstieg.
Das Jobs-to-be-Done-Template
Ideal für:
Ideenfindung, Design Thinking, Brainstorming
Mit der „Anheuerung“ beauftragt der Kunde ein Produkt oder einen Service mit einer „Aufgabe“, und wenn diese nicht richtig erledigt wird, sucht der Kunde nach jemandem, der es besser kann. Ausgehend von dieser einfachen Prämisse hilft das Jobs-to-be-Done (JTBD)-Framework Unternehmern, Start-ups und Geschäftsführern ihre Kunden zu definieren und unerfüllte Bedürfnisse auf dem Markt zu erkennen. Eine standardmäßige „Aufgabenstory“ ermöglicht es dir, die Dinge aus der Perspektive des Kunden zu sehen, indem du dessen Erzählung so aufbaust: „Wenn ich … möchte ich … damit ich …“.
Das Infografik-Template
Ideal für:
Marketing, Desk Research, Dokumentation
Wie du bestimmt schon erlebt hast, können Daten ziemlich umfangreich und trocken sein. Aber sie müssen überzeugend, einprägsam und verständlich sein. Die Lösung? Infografiken. Dies sind Tools, mit denen du Informationen visuell eindrucksvoll präsentieren und quantitative oder qualitative Daten in Geschichten verwandeln kannst, die ansprechen und mitschwingen. Egal, wem du etwas präsentierst – Kunden, Spendern oder deinen eigenen internen Teams – mit unserem Template kannst du eine Infografik entwerfen, die Text und Bildmaterial kombiniert, um selbst die kompliziertesten Daten aufzuschlüsseln.
Template für die „Look, Mock, Analyze“-Methode
Ideal für:
Design, Desk Research, Product Management
Die Erledigung deiner Hausaufgaben (auch Recherche genannt) ist ein wichtiger Schritt in deinem Designprozess, und der „Look, Mock, Analyze“-Ansatz hilft dir dabei, diesen Schritt zu hinterfragen, zu strukturieren und zu optimieren. Mit diesem leistungsstarken Tool kannst du deine Stärken und Schwächen erkennen, was du richtig oder falsch gemacht hast und ob du Zeit effizient genutzt hast. Unser „Look, Mock, Analyze“-Template macht es dir leicht, dir Inspiration zu holen, Mockup-Designs zu erstellen und Feedback einzuholen. Das Board lässt sich in weniger als einer Minute einrichten.
Zielgruppen-Template
Ideal für:
Marketing, Desk Research, Priorisierung
Das Zielgruppen-Template vermittelt dir ein Verständnis deiner potenziellen Kunden. Wer interessiert sich für dein Unternehmen oder deine Serviceleistung? Welche Gruppen von Personen könnten dein Produkt kaufen? Wie kannst du es erfolgreich für diese Personen bewerben? Die Zielgruppenanalyse umfasst die Beschreibung deiner Zielgruppe hinsichtlich einer Vielzahl von demografischen Faktoren, zum Beispiel Alter und Geschlecht sowie Einkommen, Bildungsniveau und Aufenthaltsort oder auch psychografische Daten wie Interessen und Meinungen. Die Analyse deiner Zielgruppe liefert dir wertvolle Erkenntnisse für die meisten betriebswirtschaftlichen Aspekte.
3C Analyse Vorlage
Ideal für:
Marketing, Strategic Planning
Die 3C Analyse Vorlage ist ein leistungsstarkes Werkzeug, das dir dabei helfen kann, deine Geschäftsumgebung zu analysieren, Wachstumschancen zu identifizieren und deine Geschäftsstrategie zu lenken. Durch das Verwenden der Vorlage kannst du in Echtzeit mit deinem Team zusammenarbeiten, die Vorlage an deine Bedürfnisse anpassen und Zeit sparen. Dies macht sie zu einem unverzichtbaren Werkzeug für jedes Unternehmen, das sich einen Wettbewerbsvorteil sichern möchte.
Das Voice-of-Customer-Template (Stimme des Kunden)
Ideal für:
Marketing, Desk Research, User Experience
Die Stimme des Kunden zu erkennen, ist ein entscheidender Bestandteil jeder Strategie für Kundenerlebnisse. Die Stimme des Kunden ist einfach ein Rahmen für das Verständnis der Bedürfnisse, Wünsche, Vorlieben und Erwartungen deiner Kunden, wenn sie mit deiner Marke interagieren. Die Auswertung deiner Kundenstimme ermöglicht es dir, herauszufinden, was deine Kunden denken, fühlen und über deine Produkte und Dienstleistungen sagen, damit du eine bessere Customer Journey entwickeln kannst. Verwende die Vorlage Voice of Customer, um Antworten auf wichtige Fragen zu deinen Kunden aufzuzeichnen, z. B.: Was sagen sie über unser Produkt? Welche Bedürfnisse haben sie? Wie können wir dieses Bedürfnis erfüllen? Und wer ist diese Persona?
Wachstumsexperimente-Template
Ideal für:
Leadership, Desk Research, Strategic Planning
Viele ehrgeizige Unternehmen setzen auf die Zukunft und wollen wachsen. Aber Wachstumsentscheidungen können riskant und kostspielig sein. Deshalb sind Wachstumsexperimente so sinnvoll. Sie bieten eine systematische 6-stufige Methode, die die effektivsten Strategien aufzeigt, wie sie deinen Umsatz beeinflussen und wie sie sich mit deinen früheren Ansätzen vergleichen lassen. Indem du deine Strategien für die Skalierung deines Unternehmens testest, bevor du sie umsetzt, kannst du durch Growth Experiments maßgeblich an Zeit, Ressourcen und Geld sparen.
Rebranding Präsentation
Ideal für:
Presentations, UX Design
Raus mit dem Alten, her mit dem Neuen! Präsentiere die neu überarbeitete Strategie deiner Marke mit dieser dynamischen Vorlage für eine Rebranding Präsentation.
Diamantmodell-Template
Ideal für:
Leadership, Operations, Strategic Planning
Um wichtige Ziele zu erreichen, stellt jedes Unternehmen eine Reihe von Strategien zusammen. Aber welche Elemente solltest du bei der Ausarbeitung einer Strategie berücksichtigen? Das Diamantmodell (auch Strategiediamant genannt) ist eine Sammlung von Elementen, die eine kohärente Geschäftsstrategie bilden. Diese Elemente umfassen „Arenas“ (Bereiche), „Differentiators“ (Unterscheidungsmerkmale), „Vehicles“ (Mittel), „Staging“ (Dringlichkeitsstufen) und „Economic Logic“ (ökonomische Logik). Die meisten strategischen Pläne konzentrieren sich nur auf eines oder zwei dieser Elemente, was Lücken zur Folge hat, die deinem Unternehmen später möglicherweise Probleme bereiten. Das Diamantmodell kann dir dabei helfen, auf Kurs zu bleiben und sicherzustellen, dass du anstatt nur einem oder zwei Punkte alle Anforderungen deines Unternehmens erfüllst.
Das UX-Projekttemplate
Ideal für:
UX-Design, User Experience, Marktforschung
Inspiriert von Alexander Osterwalders Business Model Canvas aus dem Jahr 2005, hilft der Project Canvas deinem Team, das Gesamtbild deiner UX- und Design-Projekte zu visualisieren und bietet eine praktische Struktur, die alle wichtigen Daten enthält. Mit diesem innovativen Tool kannst du eine Idee in einen Projektplan umwandeln und so die Zusammenarbeit und Kommunikation zwischen den Mitarbeitern fördern. Im Gegensatz zu alternativen Modellen ist der Project Canvas eine einfache Schnittstelle. Es fallen nur geringe Einführungskosten an, und die Mitarbeiter können leicht eingearbeitet werden, um den Canvas schnell zu nutzen.
Customer Journey Map Vorlage
Ideal für:
Ideenfindung, Kartierung, Produktmanagement
Eine Customer Journey Map (CJM) ist eine visuelle Darstellung der Erfahrungen deiner Kunden. Sie ermöglicht es dir, den Weg zu erfassen, dem ein Kunde folgt, wenn er ein Produkt kauft, sich für einen Service anmeldet oder anderweitig mit deiner Website interagiert. Die meisten Karten enthalten eine bestimmte Persona, skizzieren deren Kundenerfahrung von Anfang bis Ende und erfassen die möglichen emotionalen Höhen und Tiefen der Interaktion mit dem Produkt oder der Dienstleistung. Mit dieser Vorlage kannst du ganz einfach Customer Journey Maps für Projekte aller Art erstellen.
Das Screen-Flow-Template
Ideal für:
UX-Design, Produktmanagement, Wireframes
Ein Bildschirmablauf (oder Wireflow) ist ein Layout für mehrere Bildschirme, das Wireframes mit Flussdiagrammen kombiniert. Das Ergebnis ist ein durchgängiger Fluss, der aufzeigt, was die Benutzer auf den einzelnen Bildschirmen sehen und wie sich dies auf deinen Entscheidungsprozess durch dein Produkt oder deine Dienstleistung auswirkt. Indem du dir ein Bild davon machst, was deine Kunden sehen, kannst du mit internen Teams, Interessenvertretern und Kunden über die getroffenen Entscheidungen kommunizieren. Mithilfe eines Bildschirmablaufs kannst du außerdem neue Möglichkeiten finden, um das Benutzererlebnis von Anfang bis Ende reibungslos und ohne Frustration zu gestalten.
Das Low-Fidelity-Prototyp-Template
Ideal für:
Design, Desk Research, Wireframes
Low-Fidelity-Protoptypen dienen als praktische frühe Visionen deines Produkts oder Services. Diese einfachen Prototypen haben nur wenige gemeinsame Funktionen mit dem Endprodukt. Sie eignen sich am besten, um umfassende Konzepte zu testen und Ideen zu validieren. Low-Fidelity-Prototypen helfen Produkt- und UX-Teams bei der Analyse der Produkt- oder Servicefunktionalität, indem sie den Schwerpunkt auf schnelle Iterations- und UX-Testverfahren legen, um so Informationen für künftige Designs bereitzustellen. Der Fokus auf der Skizzierung und dem Mapping von Inhalten, Menüs und User-Flows ermöglicht es sowohl Designern als auch nicht mit dem Design beschäftigten Personen, am Designprozess und der Ideenfindung teilzunehmen. Anstatt miteinander verknüpfte interaktive Bildschirmansichten zu erstellen, konzentrieren sich Low-Fidelity-Prototypen auf Erkenntnisse über die Nutzerbedürfnisse, die Vision des Designers und die Abstimmung der Ziele von Stakeholdern.
Template für Online-Skizzen
Ideal für:
UX-Design, Desk Research, Design Thinking
Bevor du eine vielversprechende Idee umsetzt, solltest du sie von einer höheren Ebene aus betrachten, um zu wissen, wie sie funktioniert und wie gut sie deine Zielsetzungen erfüllt. Hierfür sind Skizzen eine hervorragende Lösung. Dieses Template gibt dir ein leistungsstarkes Remote-Collaboration-Tool für die erste Phase der Prototyperstellung an die Hand – unabhängig davon, ob du Webseiten und mobile Apps erstellt, Logos designst oder Events planst. Anschließend kannst du deine Skizzen einfach mit deinem Team teilen und jede Phase deiner Skizze speichern, bevor du sie änderst und darauf aufbaust.
Das iPhone-App-Template
Ideal für:
UX-Design, Desk Research, Wireframes
Ein unglaublicher Prozentsatz der Smartphone-Nutzer weltweit hat sich für das iPhone entschieden (darunter auch einige deiner bestehenden und potenziellen Kunden) – und diese Nutzer sind von ihren Apps einfach begeistert. Aber eine iPhone App von Grund auf zu entwerfen und zu erstellen, kann durchaus eine entmutigende, mühevolle Aufgabe sein. Nicht bei uns – dieses Template macht es einfach. Du kannst Designs anpassen, interaktive Protokolle erstellen, mit deinen Mitarbeitern teilen, im Team vervielfältigen und schließlich eine iPhone App entwickeln, die deine Kunden begeistert.
Newsletter-Template
Ideal für:
Design, Marketing, Desk Research
Unabhängig davon, in welcher Art von Unternehmen du arbeitest oder welches Produkt du anbietest, ist es eine gute Idee, mit deinen aktuellen und potenziellen Kunden in Kontakt zu bleiben und sie auf dem Laufenden zu halten. Informiere sie über Neuigkeiten und Veranstaltungen und verwende individuell angepasste Inhalte. Ein Newsletter ist hierfür eine wirkungsvolle Möglichkeit. Und dieses Template bietet einen schnellen und einfachen Ansatz, um schnell loszulegen. Wähle einfach die Inhalte, die du hervorheben möchtest, schreibe die Texte und füge alle Fotos oder Bilder hinzu, die du in deinem Newsletter verwenden möchtest. Verfasse anschließend deinen Betreff und versende den Newsletter.
Template für Visual-Story-Diagramm
Ideal für:
Marketing, Desk Research, Kartierung
Manche betrachten ein Visual-Story-Diagramm als eine stilisierte To-do-Liste, aber diese Methode hat wesentlich mehr Potenzial. Mit einem Visual-Story-Diagram kann ein Produktmanagementteam mehrere Informationsdimensionen visualisieren. So kann es erkennen, wie sich diese Teile zusammenfügen, um ein erfolgreiches Ganzes zu schaffen. Verwende das Template für Visual-Story-Diagramme, um sicherzustellen, dass deine Produktmanager abgestimmt sind und um eine „einzige Quelle der Wahrheit“ (Single Source of Truth, SSOT) über deine Projekte zu erstellen.
Offizieller 5-tägiger Design-Sprint
Ideal für:
Design, Desk Research, Sprint-Planung
Das Ziel eines Design-Sprints ist es, einen Prototypen in gerade einmal fünf Tagen zu erstellen und zu testen. Man nimmt ein kleines Team, sorgt während einer Woche für einen leeren Terminplan und bewegt sich anhand einer bewährten Schritt-für-Schritt-Checklist schnell vom Problem bis hin zur getesteten Lösung. Steph Cruchon von Design Sprint Ltd. kreierte dieses Template für Miro in Zusammenarbeit mit Design-Sprint-Gurus bei Google. Dieses Design ist speziell für Remote-Sprints konzipiert, sodass sich produktive und effiziente Sprints mit Kollegen auf der ganzen Welt abhalten lassen.
Template für App-Entwicklungsframework
Ideal für:
Market Research, Product Management, User Experience
Hast du je bemerkt, dass es für die Entwicklung einer erfolgreichen App viele Player und bewegliche Komponenten braucht? Wenn du als Projektmanager tätig bist, ist dir dies sicher schon aufgefallen. Glücklicherweise gibt es nun ein App-Entwicklungsframework, mit dem du den gesamten Prozess kontrollieren und optimieren kannst. Es hat 18 Felder, von denen sich jedes auf einen wichtigen Aspekt der App-Entwicklung konzentriert und dir einen Blick auf das Gesamtbild verschafft. Mit diesem Ansatz kannst du Prozesse präzise abstimmen, potenziellen Problemen einen Schritt voraus sein und letztendlich einen reibungslosen Ablauf und ein besseres Produkt erzielen.
Das Features-Audit-Template
Ideal für:
Desk Research, Product Management, User Experience
Füge neue Funktionen hinzu oder verbessere bestehende Funktionen – diese beiden Wege sind entscheidend für die Verbesserung eines Produkts. Aber welche solltest du wählen? Ein Feature-Audit hilft dir bei der Entscheidung. Mit diesem einfachen, leistungsstarken Produktmanagement-Tool kannst du alle Funktionen untersuchen, dann Recherchen anstellen und detaillierte Diskussionen über die Merkmale führen, die einfach nicht gut sind. Dann kannst du entscheiden, ob du die Sichtbarkeit dieser Funktionen oder die Häufigkeit, mit der sie genutzt werden, erhöhen solltest – oder ob du sie ganz entfernen solltest.
Kano Model Template (Vorlage)
Ideal für:
Desk Research, Produktmanagement, Priorisierung
Im Endeffekt wird der Erfolg eines Produkts durch die Eigenschaften bestimmt, die es bietet, und dadurch, wie zufrieden die Kunden damit sind. Welche Funktionen sind also am Wichtigsten? Das Kano-Modell hilft dir bei der Entscheidung. Es handelt sich dabei um eine einfache, leistungsstarke Methode, die dir dabei hilft, all deine Funktionen zu priorisieren – indem du vergleichst, wie viel Zufriedenheit eine Funktion liefern wird, und was es kosten wird, sie zu implementieren. Mit diesem Template kannst du ganz einfach ein Standard-Kano-Modell erstellen, wobei zwei Achsen (Zufriedenheit und Funktionalität) einen Quadranten mit vier Werten bilden: attractive (attraktiv), performance (Leistung), indifferent (gleichgültig), und must-be (ein Muss).
Das Produktbaumpriorisierungs-Template
Ideal für:
Design, Desk Research, Product Management
Prune the Product Tree (auch bekannt als Product Tree Game oder Priorisierungsrahmen) ist ein visuelles Tool, das Produktmanagern hilft, Anfragen für Produktfunktionen zu organisieren und zu priorisieren. Der Baum stellt eine Produkt-Roadmap dar und hilft dem Team, darüber nachzudenken, wie das Produkt oder die Dienstleistung wachsen und gestaltet werden kann, indem das Feedback von Kunden und Stakeholdern spielerisch gesammelt wird. Ein typischer Produktbaum besteht aus vier symbolischen Elementen: dem Stamm, der die bestehenden Produktfunktionen darstellt, die dein Team gerade entwickelt; den Ästen, von denen jeder eine Produkt- oder Systemfunktion darstellt; den Wurzeln, die technische Anforderungen oder die Infrastruktur darstellen; und den Blättern, die neue Ideen für Produktfunktionen darstellen.
Produkt-Markt-Fit-Template
Ideal für:
Marktforschung, Strategische Planung, Produktmanagement
Das Produkt/Markt-Fit-Template hilft Produktteams bei der Befriedigung der Bedürfnisse von Kunden und Markt mit ihrem Produktdesign. Dieses Template betrachtet ein Produkt in zwei Dimensionen: Erstens, wie gut das Produkt zu den Bedürfnissen der Benutzer passt. Zweitens, wie gut das fertig entwickelte Produkt in die Marktlandschaft passt. Diese kombinierte Metrik versteht ein Produkt ganzheitlich, von der Art und Weise, wie Kunden ein Produkt nutzen und begehren bis hin zur Nachfrage am Markt. Durch die Gegenüberstellung von Kunden- und Produkteigenschaften können Anwender ihren Produktraum und die wichtigsten Metriken besser verstehen.
Vorlage zur Produktpositionierung
Ideal für:
Marketing, Produktmanagement, Desk Research
Ob es Ihnen gefällt oder nicht, die Erfolgschancen Ihres Unternehmens hängen zum Teil von Ihrem Markt ab. Bevor Sie also mit der Entwicklung von Produkten und der Planung von Strategien beginnen, sollten Sie die Produktpositionierung testen. Die Produktpositionierung dient dazu, Ihr Unternehmen und Ihr Angebot in einem Markt zu positionieren. Mit der Produktpositionierungsvorlage werden Sie angeleitet, wichtige Fragen zu berücksichtigen, wie z. B. die Definition Ihres Produkts und Ihrer Marktkategorie, die Festlegung Ihres Zielsegments und Ihrer Wettbewerber, sowie das Verständnis Ihrer wichtigsten Vorteile und der Differenzierung.
Das Working-Backwards-Template
Ideal für:
Desk Research, Strategic Planning, Product Management
Amazon leistete Pionierarbeit mit dem Ansatz der Rückwärtsarbeit, der auf einem ihrer wichtigsten Prinzipien basiert: Besessenheit für ihre Kunden. Rückwärtsarbeit ist ein System, mit dem du über ein Produkt ohne detaillierte Roadmap nachdenken kannst. Dein Produktteam geht dabei von einer Vorstellung des Kunden aus, um dein Produkt so auf den Markt zu bringen, dass es dem Kunden wirklich dient. Diese Methode verlangt von jedem, der eine neue Produkt- oder Funktionsidee hat, deren Ziel so klar wie möglich zu formulieren. Wenn die Ideenpräsentation die Führung beeindruckt, besteht der nächste Schritt darin herauszufinden, was das Team braucht, um zur Produkt- oder Funktionseinführung zu kommen.
HEART Template
Ideal für:
Desk Research, Project Management, User Experience
Happiness (Zufriedenheit), Engagement (Interaktion), Adoption (Akzeptanz), Retention (Bindung) und Task Success (Aufgabenerfolg). Genau das sind die Säulen der User Experience – und deshalb dienen sie als Schlüsselmetriken im HEART-Framework. Dieses vom Forschungsteam bei Google entwickelte Framework bietet größeren Unternehmen eine genaue Möglichkeit zur Messung der User Experience im großen Maßstab, auf die du dich dann während des gesamten Lebenszyklus der Produktentwicklung beziehen kannst. Obwohl das HEART-Framework fünf Metriken verwendet, benötigst du möglicherweise nicht alle fünf für jedes Projekt – wähle diejenigen aus, die für dein Unternehmen und dein Projekt am nützlichsten sind.
Das Flyer-Maker-Template
Ideal für:
Design, Marketing
Ob es sich um eine Kundenparty oder einen Nonprofit-Fundraiser handelt, der Erfolg deines Events hängt von einer wichtigen Komponente ab: Gäste, die daran teilnehmen. Deshalb ist Werbung ein so wichtiger Bestandteil der Planung, und das Erstellen und Versenden eines Flyers ist der erste Schritt. Diese einseitigen Dateien ziehen die Aufmerksamkeit deiner Gäste auf sich und geben ihnen die wichtigsten Infos wie Zeit, Datum und Ort (und bei einem Fundraiser, wem oder was die Erlöse zugutekommen). Mit diesem Template kannst du einen Text verfassen und ein Flyer-Design personalisieren.
Das Benutzerinterview -Template (User-Interview)
Ideal für:
Desk Research, Product Management
Ein Nutzerinterview ist eine UX-Forschungstechnik, bei der Forscher den Nutzern Fragen zu einem bestimmten Thema stellen. Damit kann dein Team schnell und einfach Nutzerdaten sammeln und mehr über deine Nutzer erfahren. Im Allgemeinen führen Unternehmen Nutzerinterviews durch, um Hintergrunddaten zu sammeln, um zu verstehen, wie Menschen Technologie nutzen, um eine Momentaufnahme zu machen, wie Nutzer mit einem Produkt interagieren, um die Ziele und Motivationen der Nutzer zu verstehen und um die Schmerzpunkte der Nutzer zu finden. Verwende diese Vorlage, um während eines Interviews Notizen zu machen und sicherzustellen, dass du die Daten sammelst, die du für die Erstellung von Personas brauchst.
Business Case Template
Ideal für:
Leadership, Marketing, Market Research
Beeindrucke die Stakeholder und hole dir deren Zustimmung mit diesem vollständigen Business Case Template. Decke alle wichtigen Komponenten eines Business Case ab und stelle sicher, dass dein Pitch erfolgreich ist.
Zielgruppe Persona Vorlage
Ideal für:
Research, UX, Design, Product, Marketing
Die Zielgruppen Persona Vorlage ist ein unverzichtbares Tool, um wertvolle Einblicke in die demografische Zielgruppe zu gewinnen. Sie gewährleistet, dass jede strategische Entscheidung auf die spezifischen Bedürfnisse und Vorlieben der Zielgruppe zugeschnitten ist. Die Vorlage ist so konzipiert, dass sie Bereiche wie Hintergrund, Hobbys und Interessen, Ziele, größte Ängste, Herausforderungen, allgemeine Einwände und Demografien abdeckt. Dieser detaillierte Ansatz ermöglicht die Erstellung eines nuancierten und mehrdimensionalen Zielgruppenprofils. Durch das Verständnis der grundlegenden demografischen Informationen und der tieferen Beweggründe, Herausforderungen und Befürchtungen der Zielgruppe können die Teams einfühlsamere, effektivere und gezieltere Strategien entwickeln. Diese Tiefe des Verständnisses führt zu resonanzreicheren und erfolgreicheren Produktentwicklungen, Marketingkampagnen und Initiativen zur Kundenbindung.
Miro ist eine kollaborative Online-Whiteboard-Plattform, die für remote und verteilte Teams entwickelt wurde.
Kostenlos registrieren