Low-fidelity Wireframes Template (Vorlage)
Erstelle professionelle Blueprints für deine Businesswebseiten oder App-Screens. Skizziere Ideen schnell und teile eine Vision für dein Produkt mit dem Team oder deinen Kunden.
Trusted by 65M+ users and leading companies
Über das Low-fidelity Wireframe Template
Low-fidelity Wireframes sind Blueprints für Webseiten oder App-Screens. Du suchst ein interaktives Wireframe-Template, das gleichzeitig als praktische, frühe Vision deines Produkts dient? Das klingt wie ein Low-fidelity Prototyp. Miro hat auch ein separates Wireframe Template.
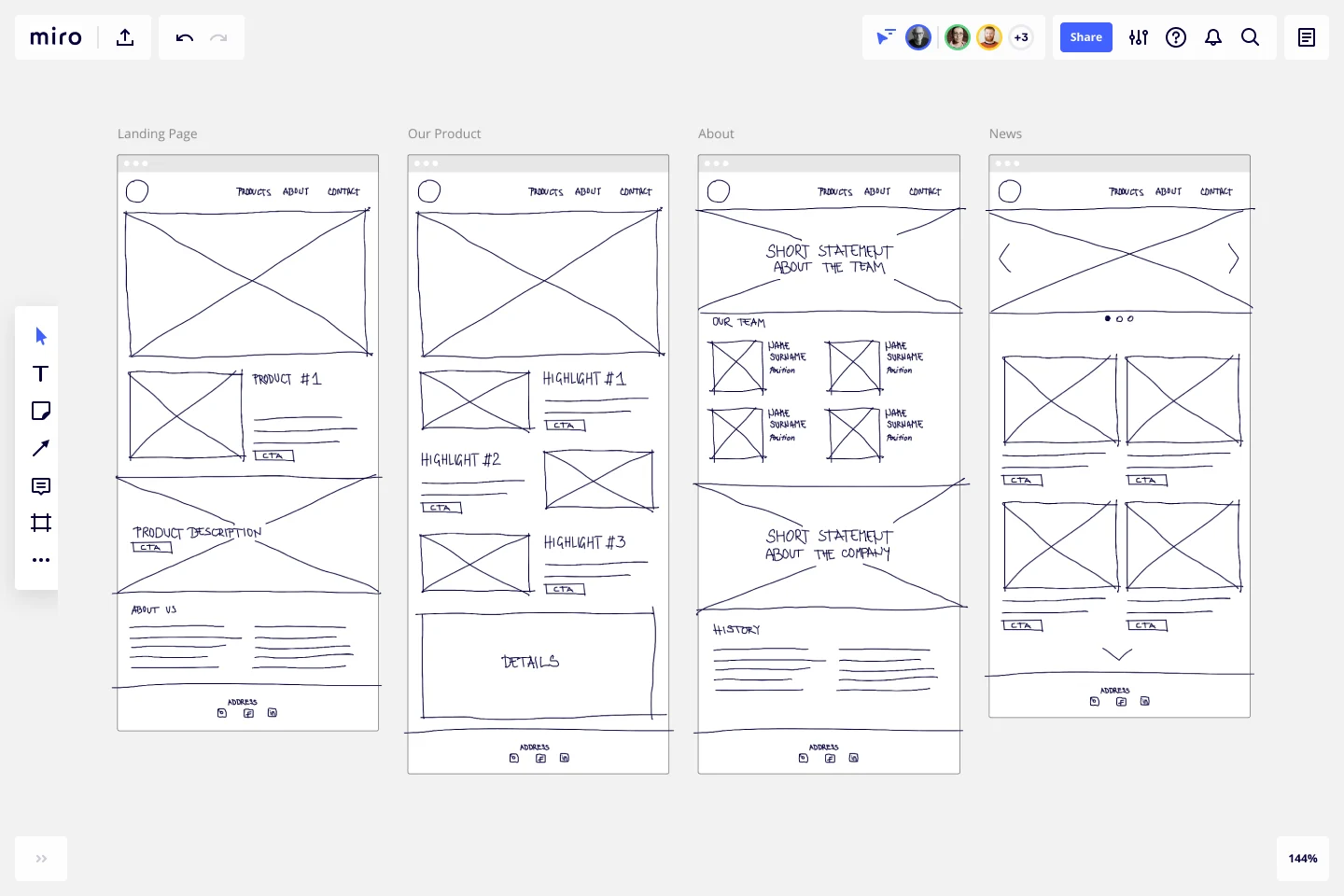
Normalerweise sind Low-fidelity Wireframes in Graustufen gehalten. Darüber hinaus basiert jeder Frame auf grundlegenden Formen, Bildplatzhaltern und generischem Text, um das Layout für zukünftige Designs abzubilden.
Produkt- und UX Design Teams können auch Low-fidelity Wireframes verwenden, um Nicht-Designer zu befähigen, ein Produkt oder einen Service in frühen Entwicklungsstufen zu gestalten.
Lies weiter, um mehr über Low-fidelity Wireframes zu erfahren.
Was ist ein Low-fidelity Wireframe?
Ein Low-fidelity Wireframe hilft dir dabei, die „große Idee“ deines Produkts zu kommunizieren, anstatt nur bestimmte Details. Betrachte es als ein grobes Layout: die digitale Entsprechung der Skizze eines Konzepts auf der Rückseite einer Serviette.
Das einfache vorläufige Design ermöglicht es Teams und Projektbeteiligten, schnell die besten Lösungen für Benutzer zu ermitteln.
Du kannst den Bildschirm in eine Reihe von beschrifteten „Zonen“ oder „Blöcken“ unterteilen und angeben, wo sich Elemente wie Schaltflächen, Menüs, Bilder, Text und Überschriften auf dem Bildschirm befinden sollen. Das Skizzieren eines Bildschirms dauert in der Regel ein paar Minuten. Diese lassen sich als „Wireflow“ miteinander verknüpfen, um die Beziehung zwischen den einzelnen Bildschirmen oder die Navigationsreihenfolge darzustellen. Unabhängig davon, ob du Designer oder Nicht-Designer bist, solltest du dir in der Low-fidelity-Phase keine Gedanken über die Skalierung, das Einpassen in ein Rastersystem oder die pixelgenaue Ausführung machen.
Wann du einen Low-fidelity Wireframe verwenden können
Sequenzielle Low-fidelity Wireframes sind schnelle, einfache Repräsentationen und eine tolle Möglichkeit, deinem Team, ihren Kunden oder den Stakeholdern erste Ideen zu erklären.
Du kannst Low-fidelity Wireframes verwenden in:
Meetings oder Workshops, um die Ideen deines Teams in visuelle Skizzen zu verwandeln.
Präsentationen, um schnell mehrere Produktideen in der Entwicklung zu teilen.
Informationsarchitekturphasen der Produktentwicklung, um sich auf User Flows zu konzentrieren.
Kritiksitzungen, für ehrliches, umsetzbares Feedback oder Anweisungen zu Roharbeiten.
Eine möglichst frühe Erkundung von Konzepten in der Entwicklungsphase schützt dein Team nicht nur vor Änderungen in letzter Minute oder teuren Rückschlägen, sondern ermöglicht es dir auch, dein Produkt zu verbessern und zu verfeinern. Zudem kann dein Team verschiedene Möglichkeiten in Betracht ziehen, ein Problem anzugehen – und jedem Einzelnen Gehör verschaffen.
Erstelle deinen eigenen Low-fidelity Wireframe.
Das Whiteboard von Miro ist die perfekte Leinwand, um Wireframes zu erstellen und mit anderen zu teilen. Wähle zunächst ein Low-fidelity Wireframe Template und führe dann die folgenden Schritte aus, um ein eigenes zu erstellen.
Bitte dein Team, Recherchenotizen zu machen oder Ideen festzuhalten. Lass dein Team einige schnelle Gedanken auf Sticky Notes aufschreiben. Jeder soll sich mit dem Standardzustand des Boards vertraut machen, über neue mögliche Lösungen nachdenken und alle Fragen stellen. Anschließend kann jeder in eurem Team das zu lösende Problem überprüfen und darüber nachdenken, bevor du dich in Skizzen stürzt.
Skizziere einige erste grobe Ideen mit der „Crazy Eights”-Methode. Crazy Eights fordert alle auf, 8 verschiedene Bildschirme oder Interaktionen schnell in 8 Minuten zu skizzieren, was einem Wireframe pro Minute entspricht. Ziel ist es, auf Perfektion zu verzichten und stattdessen deine Ideen so schnell wie möglich auf den Bildschirm zu bringen. Die Wireframe Library von Miro ermöglicht es dir, Lo-Fi-Lösungen mit über 15 UI-Komponenten zu erstellen.
Erstelle Lösungsskizzen oder „Wireflows” basierend auf deinen besten Ideen. Da du nun einige individuelle Skizzen hast, mit denen du arbeiten kannst, versuche, etwas zusätzlichen Kontext hinzuzufügen (ohne sich in den Details zu verfangen). Konzentrier dich auf die Informationsarchitektur (grundlegende Struktur) der einzelnen Seiten oder Bildschirme und nicht auf das visuelle Design. Verwende Textfelder oder Sticky Notes, um die einzelnen Bildschirme zu beschriften und eine Geschichte zu entwerfen, z. B. „Landing Page“ → „Unser Produkt” → „Warenkorb Zur Kasse”.
Kritisiert eure Lösungen als Team. Verbringt zehn Minuten damit, alle Lösungen zu überprüfen und stimmt für die Skizzen, die ihr am meisten mögt, mithilfe des Voting Plugin von Miro ab. Auf diese Weise könnt ihr gemeinsam herausfinden, welche Ideen herausstechen. Als Team könnt ihr auch die Wireflows diskutieren, um Klarheit zu gewinnen, Fragen zu stellen und Muster oder gemeinsame Ideen aus verschiedenen Skizzen zu finden.
Entdecke auch das online Drawing Tool von Miro unterstützt dich dabei, deine Ideen, Apps oder Prototypen zu skizzieren und mit den vielseitigen Zeichnen Funktionen zu bearbeiten.
Sind alle Wireframes low-fidelity?
Ja und nein. Einige Wireframes sind Low-Fidelity-Frames, aber einige Wireframes sind High-Fidelity-Frames. Low-fidelity-Frames werden zu einem früheren Zeitpunkt im Designprozess verwendet und enthalten nicht so viele grafische Details wie High-fidelity-Wireframes.
Was bedeutet "low-fidelity"?
Ein Low-Fidelity-Prototyp ist eine schnelle und einfache Möglichkeit, komplexe Ideen in eine einfache Struktur zu bringen. Für die Erstellung eines Low-Fidelity-Wireframes benötigt man keine technischen Kenntnisse oder Erfahrungen. Es handelt sich um ein einfaches, technisch wenig anspruchsvolles Konzept, das in einer grundlegenden Struktur auf oberster Ebene skizziert wird. Der Hauptzweck des Wireframes besteht darin, das Konzept oder die grundlegende Funktionalität einer potenziellen App oder Website zu testen. Er ist nicht so sehr auf die visuellen Elemente ausgerichtet wie High-Fidelity-Wireframes.
Was sind Low-Fidelity-Designs?
Low-Fidelity-Designs sind visuelle Darstellungen, die die Struktur und den Bauplan einer neuen App oder Website skizzieren. Sie sind in ihrem Design einfach gehalten, sodass jeder das Konzept verstehen und sich die verschiedenen Elemente vorstellen kann. Da die Entwürfe so einfach sind, lassen sie oft keine Benutzerinteraktion zu. Wenn du interaktive Benutzertests durchführen musst, ist es besser, ein High-Fidelity-Design zu verwenden. Wir empfehlen jedoch immer, mit einem Low-Fi-Design zu beginnen, um deiner mobilen App oder Website eine gute Grundlage zu geben, auf der du aufbauen kannst.
Was ist ein High-Fidelity-Wireframe?
Ein High-Fidelity-Wireframe ist visueller und interaktiver als ein Low-Fidelity-Wireframe. Im Gegensatz zu einem Low-Fidelity-Wireframe enthält ein High-Fidelity-Wireframe alle echten Inhalte, Texte, Bilder und das Branding. Dies macht es hilfreich für das Testen der Benutzererfahrung. Außerdem liefert er mehr Details über die technischen Aspekte der App oder Website. Da es sich um ein fortschrittlicheres Design handelt, eignet es sich am besten für die fortgeschrittenen Phasen des Entwicklungsprozesses.
Beginne jetzt mit diesem Template
Markenstrategie Vorlage
Ideal für:
Marketing
Entwickle eine Markenstrategie für neue und bestehende Marken mit dieser vollständig geführten Markenstrategie Vorlage. Finde neue Möglichkeiten, um deine Marke aufzubauen und dein Unternehmen zum Erfolg zu führen.
Das Social-Media-Kalendar-Template
Ideal für:
Projektplanung, Marketing
Die meisten Unternehmen sind in den sozialen Medien präsent, aber viele von ihnen nutzen die sozialen Medien nicht als Differenzierungsmerkmal im Wettbewerb. Mit der Vorlage für den Social Media Calendar kannst du Beiträge für LinkedIn, Twitter, Facebook, Instagram und Pinterest planen, terminieren und erstellen, damit du die sozialen Medien als strategisches Instrument zur Förderung deiner Marke nutzen kannst. Verwendedie Vorlage für den Social Media Kalender, um deine sozialen Inhalte eine Woche, einen Monat oder ein Quartal im Voraus zu planen. Arbeite mit dem Marketingteam zusammen, bereite dich auf Produkteinführungen und wichtige Initiativen vor und gib Entwürfe für Social Posts frei.
Das 4P Marketing-Mix-Template
Ideal für:
Marketing, Brainstorming, Workshops
Produkt, Ort, Werbemaßnahmen und Preis. Ausgehend von dieser Vorlage (und den 4Ps) kannst du den besten Weg wählen, um dein Produkt oder deine Dienstleistung auf den Markt zu bringen. Das Geheimnis besteht darin, genau die richtige Mischung zu finden, d. h. zu entscheiden, wie viel jedes P in Bezug auf Investitionen, Aufmerksamkeit und Ressourcen benötigt. So kannst du deine Stärken ausbauen, dich an den Markt anpassen und mit Partnern zusammenarbeiten. Und unser einfaches Whiteboard-Tool ist die perfekte Vorlage, um deinen Marketing-Mix zu erstellen und mit deinen Teams und im gesamten Unternehmen zu teilen.
Die Disney Creative Strategy Template
Ideal für:
Business Management, Ideation, Brainstorming
Weißt du, wer sich besonders gut darauf verstand, Ideen zu entwickeln, die die Fantasie beflügeln? Walt Disney. Von ihm stammt die Disney Creative Strategy, ein Ansatz, aus dem drei Arten von Denkern hervorgehen – Träumer, Realisten und Kritiker – und der jedem der drei den Freiraum für eine klare Denkweise gibt. Bei der mitreißenden Übung übernimmt dein Team die drei Denkweisen, wobei der Fokus auf einen bestimmten Aspekt der Idee gelegt wird. Mit der Disney Creative Strategy entstehen immer wieder brillante Ideen und großartige Produkte. Deshalb wird sie von Organisationen aller Arten und Größen erfolgreich eingesetzt.
Wettbewerbs-analyse-Template (Konkurrenz-analyse)
Ideal für:
Marketing, Entscheidungsfindung, Strategische Planung
Die Entwicklung eines großartigen Produkts beginnt damit, dass man die Gegebenheiten des Landes kennt (d. h. weiß, mit wem man es zu tun hat) und einige Fragen beantwortet: Wer sind deine Mitbewerber? Wie schneidet dein Produkt oder deine Dienstleistung im Vergleich ab? Wodurch hebst du sich von anderen ab? Eine Wettbewerbsanalyse hilft dabei, die Antworten zu finden, die letztlich deine Produkt-, Wertversprechen-, Marketing- und Vertriebsstrategien prägen können. Es ist eine großartige Maßnahme, wenn ein großes Geschäftsereignis bevorsteht – wie eine neue Produktveröffentlichung oder eine strategische Planungssitzung.
Template für Affinitätsdiagramme
Ideal für:
Desk Research, Kartierung, Produktmanagement
Mit einem Affinitätsdiagramm lassen sich Informationen einer Brainstorming-Sitzung generieren, organisieren und konsolidieren. Unabhängig davon, ob du ein Produkt entwickeln, ein komplexes Problem durchlaufen, einen Prozess aufstellen oder eine Problematik in Teilstücke zerlegen willst, bietet dir ein Affinitätsdiagramm ein nützliches und einfaches Framework, das jedem Teammitglied die Möglichkeit gibt, am Vorhaben teilzunehmen, sich Gedanken zu machen und diese mit dem Team zu teilen. Aber es eignet sich nicht nur ideal für Brainstorming. Das Affinitätsdiagramm ist auch eine großartige Vorlage und ein hervorragendes Werkzeug, wenn du einen Konsens erreichen oder Daten, wie beispielsweise Umfrageergebnisse, analysieren musst.