Template für User-Story-Maps
Mit diesem Template kannst du eine User-Journey unkompliziert visuell darstellen und ordnen.
Über das User-Story-Map-Template
Die User-Story-Mapping-Technik, die 2005 von Jeff Patton eingeführt wurde, bietet einen agilen Ansatz für die Verwaltung von Produkt-Backlogs. Aber was sind User-Story-Maps und wie kannst du eine solche Map mit deinem Produktteam erstellen? Lies weiter, um mehr über diese Methode zu erfahren.
Was ist eine User-Story-Map?
Einfach gesagt bieten User Story Mapping Tools eine Rahmenstruktur, die Produktteams für die Planung von Produkteinführungen verwenden. Der Ansatz hilft ihnen dabei, ihren Schwerpunkt auf dem betrieblichen Nutzen und die bei der Produktveröffentlichung für Kunden wichtigen Funktionen beizubehalten. Die Map besteht aus User-Storys, die auf folgende Weise geschrieben sind:
Als < eine bestimmte Art von Nutzer > möchte ich < eine Zielsetzung oder Aufgabe umsetzen >, um < ein Ergebnis zu erreichen >.
Sie wird üblicherweise in Form einer Karte für Teamgespräche verwendet, wobei der Erfolg durch die Akzeptanzkriterien bestimmt wird. Die Methode vermittelt einem funktionsübergreifenden Team ein gemeinsames Verständnis dessen, was notwendig ist, um die Bedürfnisse der Kunden zu erfüllen. Die User Story in Agile auch genutzt, um Prioritäten und Backlogs besser planen zu können.
Die Vorteile von User-Story-Mapping
User-Story-Mapping dient Design- und Produktentwicklungsteams als eine visuelle Orientierungshilfe, die sie als ihre eigene Roadmap bei der Formulierung und bei Iterationsschleifen eines Produkts einsetzen können.
Jeden einzelnen Schritt in der Customer-Journey ermitteln
Einer der größten Vorteile von User-Story-Mapping besteht darin, dass dich die Methode dazu zwingt, jeden Berührungspunkt, den der Kunde mit deinem Produkt hat, durchzugehen und die Customer-Experience ganzheitlich zu betrachten. Designer- oder Produktentwicklern kann es sehr leicht passieren, dass sie sich in der Backend-Ansicht verlieren. Daher ist die direkte Wahrnehmung des Produkts durch den Kunden entscheidend dafür, ein Produkt dementsprechend zu designen.
Produkt-Backlogs visualisieren und verwalten
User-Story-Mapping hilft Teams auch dabei, bestimmte Aufgaben dynamisch und visuell darzustellen. Mit einer User-Story-Map lassen sich große Projekte erfassen und in kleinere Komponenten aufgliedern, welche anschließend an bestimmte Teammitglieder delegiert werden können. Das übergeordnete Rahmenwerk der Customer-Experience gibt dabei stets die Richtung für den Prozess vor.
Aufgaben brainstormen und priorisieren
Die Darstellung der User-Journey durch dein Produkt als User-Story-Map hilft dir auch dabei, Lücken in der Reise zu erkennen, die es zu füllen gilt. Dein Team kann die Map vom Anfang bis zum Ende betrachten und über Aufgaben und Projekte nachdenken, mit denen sich mögliche Lücken füllen lassen. Anschließend können die Teammitglieder gemeinsam Prioritäten für diese Aufgaben festlegen.
Gängige Herausforderungen bei User-Story-Mapping
Die folgenden Abschnitte beschreiben einige der Schwierigkeiten, auf die Teams beim User-Story-Mapping häufig stoßen, und mögliche Lösungsansätze.
Fehlende Definition von Nutzer-Personas
Eine klar definierte Nutzer-Persona ist die Grundlage für erfolgreiches User-Story-Mapping (was der Begriff „User“ in „User-Story-Mapping“ ja bereits aussagt). Unterschiedliche Personas nehmen möglicherweise unterschiedliche „Reiserouten“ durch dein Produkt. Daher benötigen mehrere Personas eventuell mehrere User-Story-Maps. Aber wenn du keine klar definierte Nutzer-Persona hast, wirst du Schwierigkeiten damit haben, die Ziele zu verstehen, die Nutzer mit deinem Produkt verfolgen.
Fehlende Zielsetzung
User-Story-Mapping sollte auch ein klar definiertes Ziel haben. Unabhängig davon, ob du ein bestimmtes Problem lösen möchtest oder ob du Lücken innerhalb der Customer-Journey finden und beheben willst oder ob du die Abwanderung von Kunden vermeiden möchtest, musst du von Anfang an ein klares Ziel vor Augen haben.
Mangelhafte Einbindung von Stakeholdern
An der Erstellung einer User-Story-Map sollten verschiedene Gruppen in deinem Unternehmen beteiligt sein. Marketing- und Vertriebs-, UX- und UI-, Produktentwicklungs- und Kundendienstteams: Sie alle haben unterschiedliche Einblicke in die verschiedenen Berührungspunkte, die Nutzer mit deinem Produkt haben, und sollten daher für eine ganzheitliche Sichtweise einbezogen werden.
Wann solltest du das User-Story-Map-Template verwenden?
Vorbei sind die Zeiten, in denen sich Teams einfach in einem Konferenzraum treffen und User-Storys auf einem konventionellen Whiteboard gemeinsam ausarbeiten konnten. Damals verwendete man herkömmliches Büromaterial, um bestimmte Elemente zu beschriften. Abschließend wurde ein Foto aufgenommen und später digitalisiert. Mit dem User-Story-Map-Template in Miro können Teams Zeit sparen, indem sie in Echtzeit von verschiedenen Orten aus auf einem digitalen, interaktiven Whiteboard zusammenarbeiten.
Produktmanager und Scrum-Master werden von diesem einfachen, benutzerfreundlichen Tool begeistert sein, denn es bietet ihnen und ihren Teams die Voraussetzungen, um Maps darzustellen, automatisch eine Verbindung zu Jira herzustellen und Seite an Seite zu arbeiten, auch wenn sie sich nicht am selben Ort befinden.
So erstellst du dein eigenes User-Story-Map-Whiteboard in Miro
Mit dem User-Story-Mapping-Tool von Miro kannst du Storys gemeinsam mit anderen unabhängig von eurem jeweiligen Aufenthaltsort online verwalten. Dank unendlicher Whiteboards geht euch der Platz nie aus und ihr könnt in Echtzeit zusammenarbeiten. Die folgenden Schritte erläutern, wie du mit dem User-Story-Map-Template dein eigenes Team-Canvas erstellen kannst:
1. Füge das User-Story-Map-Template zu einem Miro-Whiteboard hinzu.
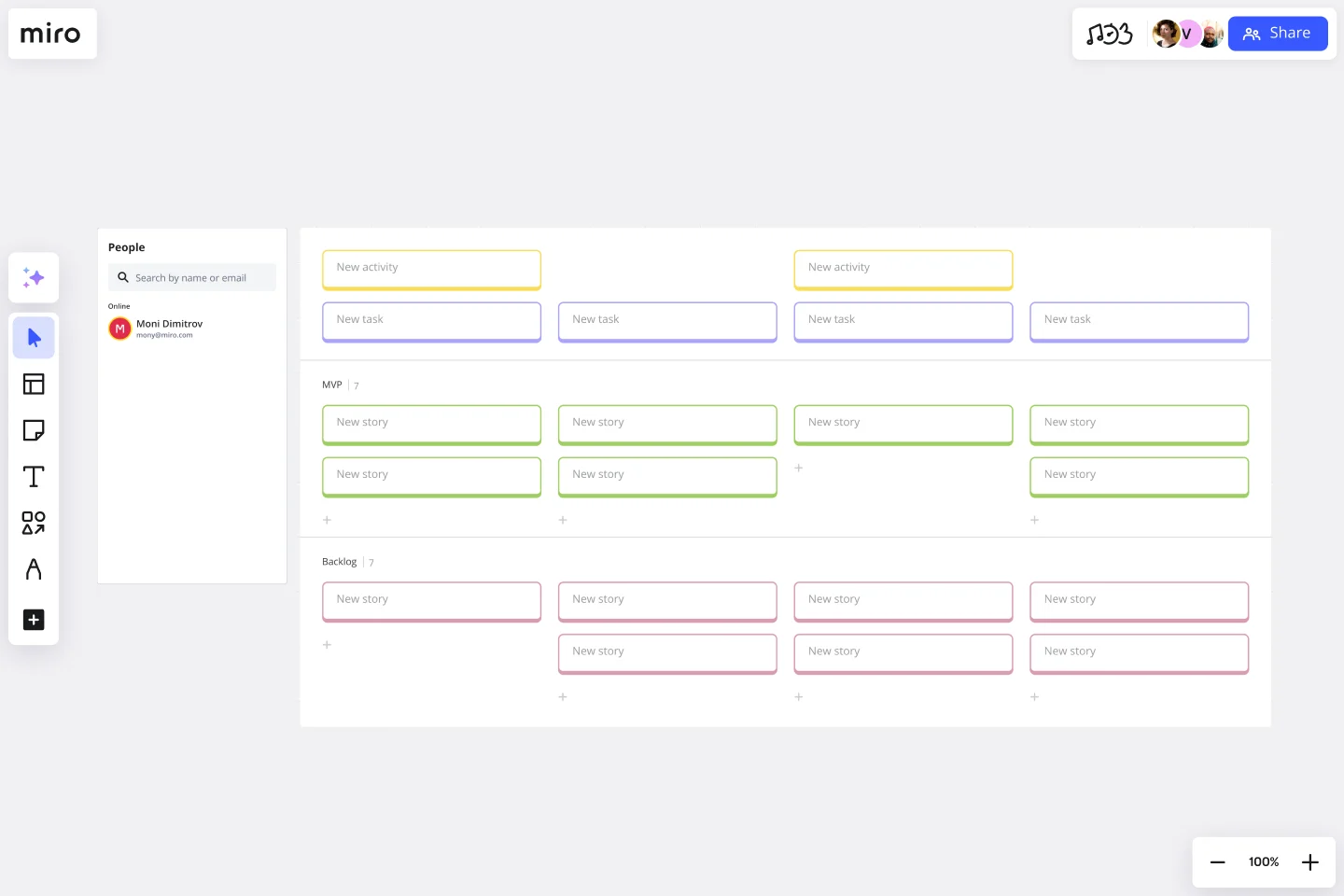
Beginne hierfür mit einem Klick auf „Dieses Template verwenden“. Oder installiere auf einem leeren Miro-Whiteboard ein Framework aus dem Miro Marketplace, um es zu deiner Symbolleiste hinzuzufügen. Zu Beginn hat das Template drei leere Karten, auf denen du Nutzeraktivitäten, Aufgaben und Storys hinzufügen kannst.
2. Ermittle deine Nutzer-Persona und beschreibe dann Schritt für Schritt die einzelnen Aufgaben.
Gruppiere die vom Nutzer durchgeführten Aufgaben nach den Zielen oder Aktivitäten des Nutzers. Du kannst eine Karte erweitern, falls du mehr Text notieren möchtest, und die Formatierung schnell anpassen. Anschließend solltest du nützliche Details wie Termine, die mit einer Aufgabe beauftragten Personen, Tags und Links hinzufügen.
3. Priorisiere die Storys für einen Sprint.
Um die Struktur deiner Map zu bearbeiten, kannst du einzelne Karten oder Gruppen von Karten durch Ziehen und Ablegen verschieben. Das Template wird anschließend automatisch angepasst. Füge Abschnitte für anstehende Produktveröffentlichungen und Produktversionen ein. Nutze Sprint Planning, um Aufgaben und Ziele auf einen festen Zeitraum festzulegen.
4. Mach dich bereit für einen Sprint.
Wenn du mit Jira arbeitest, kannst du eine Issue-URL einfügen oder Karten direkt im Whiteboard in Jira-Issues umwandeln. Wenn du mit Jira arbeitest, kannst du eine Issue-URL einfügen oder Karten direkt im Whiteboard in Jira-Issues umwandeln.
5. Gestalte die Map zusammen mit deinem Team.
Lade Teammitglieder dazu ein, in Echtzeit Beiträge hinzuzufügen und zusammenzuarbeiten. Wenn du neue Iterationsschleifen für dein Produkt durchführst, solltest du die User-Story-Map im Laufe der Zeit immer wieder als Referenz heranziehen, neue Funktionalität hinzufügen und sie basierend auf neuen Daten oder Erkenntnissen aktualisieren, die du erhältst, wenn Nutzer das Produkt ausprobieren.
Lerne mehr über Earned Value Management und welche Rollen User Stories hierbei spielen.
How do you use user story maps in Agile?
Agile is about getting your product backlog organized and prioritizing delivery. User story mapping helps to prioritize the backlog. The product teams know what matters to users and what to work on first through the user story map. It’s important to note that user story mapping is about user stories, not features.
Beginne jetzt mit diesem Template
Das Gantt-Diagramm-Template
Ideal für:
Projektmanagement, Kartierung, Roadmaps
Einfachheit, Klarheit und Leistung – das macht Gantt-Diagramme zu einer so beliebten Wahl für die Organisation und Darstellung eines Projektplans. Dieses horizontale Balkendiagramm stellt den Projektfortschritt im Laufe der Zeit dar und schlüsselt die Projekte nach Aufgaben auf. So kann das gesamte Team den Aufgabenstatus sehen und erkennen, wem was zugewiesen wurde und wie lange die Ausführung dauern wird. Außerdem lassen sich Gantt-Diagramme leicht mit anderen Teammitgliedern und Stakeholdern teilen, was sie zu einem hervorragenden Hilfsmittel für die Zusammenarbeit macht.
Sprint Planning mit Jira Vorlage
Ideal für:
Sprint Planning, Agile
Die Sprint Planung mit Jira Vorlage in Miro ist ein leistungsstarkes Tool zur Optimierung und Verbesserung deiner Sprint Planning Sessions. Einer der Hauptvorteile dieser Vorlage ist die Jira Integration, die Zeit und Aufwand bei der Planung und Ausrichtung von Teams spart. Durch die direkte Integration in Jira ermöglicht die Vorlage den nahtlosen Import und die Verwaltung von Aufgaben und stellt so sicher, dass alle deine Jira Tickets aktuell und in Miro leicht zugänglich sind. Dies reduziert den Bedarf an manuellen Aktualisierungen und minimiert Fehler, wodurch der Planungsprozess effizienter und effektiver wird.
Checkliste Vorlage
Ideal für:
Project Management, Task Management
Die Checkliste Vorlage wurde entwickelt, um Aufgaben visuell zu organisieren, zu verfolgen und den Arbeitsablauf übersichtlich zu gestalten. Diese Vorlage verbessert die Zusammenarbeit und stellt sicher, dass alle Teammitglieder auf dem gleichen Stand sind und ebnet damit den Weg für einen effizienten Projektabschluss.
Seestern Retrospektive Vorlage
Ideal für:
Retrospectives, Agile Methodology, Meetings
Die Seestern Retrospektive Vorlage bietet einen strukturierten Ansatz für Retrospektiven unter Verwendung der Metapher des Seesterns. Sie enthält Elemente, mit denen sich feststellen lässt, was zu beginnen, zu stoppen, fortzusetzen, mehr zu tun und weniger zu tun ist. Diese Vorlage ermöglicht es Teams, über vergangene Iterationen nachzudenken, umsetzbare Erkenntnisse zu ermitteln und Verbesserungen nach Prioritäten zu ordnen. Die Seestern Retrospektive fördert Klarheit und Fokussierung und versetzt Teams in die Lage, sinnvolle Veränderungen und kontinuierliche Verbesserungen effektiv voranzutreiben.
Design-Sprint-Kit-Template
Ideal für:
Agile Methodologie, UX-Design, Sprint-Planung
Mit dem richtigen zielgerichteten und strategischen Ansatz genügen fünf Tage, um deine größten Produktherausforderungen anzugehen. Das ist der Gedanke hinter der Design Sprint-Methodik. Dieses von Tanya Junell von Blue Label Labs erstellte Design Sprint Kit bietet eine Reihe von unkomplizierten Templates, die die kollaborativen Aktivitäten und Abstimmungen des Design Sprints unterstützen. Dadurch werden die Energie, der Teamgeist und die Dynamik, die in der Sitzung ausgelöst wurden, aufrechterhalten. Virtuelle Sprint-Hilfsmittel und vorbereitete Whiteboards machen dieses Kit besonders nützlich für die Moderatoren von Remote-Design Sprints.
Template für deine Dienstleistungs-Idee
Ideal für:
Desk Research, Betrieb, Marktforschung
Service Blueprints wurden erstmals 1984 von G. Lynn Shostack vorgestellt und ermöglicht es die Schritte eines Serviceprozesses aus der Perspektive des Kunden zu visualisieren. Service-Blueprints sind nützliche Werkzeuge, um ein Serviceerlebnis zu verstehen und zu gestalten - und um Wege zu finden, es zu verbessern. Service-Blueprint-Diagramme machen es für Teams einfacher, neue Prozesse zu entwerfen oder bestehende Prozesse zu verbessern. Um ein Service Blueprint zu erstellen, zeichne alle Prozesse und Akteure auf, die zum Kundenerlebnis beitragen, von internen Mitarbeitern bis hin zu Drittanbietern.