UX-Templates
Führe Designaufgaben durch und lege Konzepte und Ideen mit der UX-Vorlagensammlung von Miro visuell aus. Erstelle ein visuelles Zentrum, in dem Sie alle UX-Ressourcen, wie z. B. UX-Forschungsvorlagen, in einem gemeinsam genutzten Bereich zur Verfügung haben, damit du sie konsultieren, bearbeiten und Feedback hinterlassen kannst.
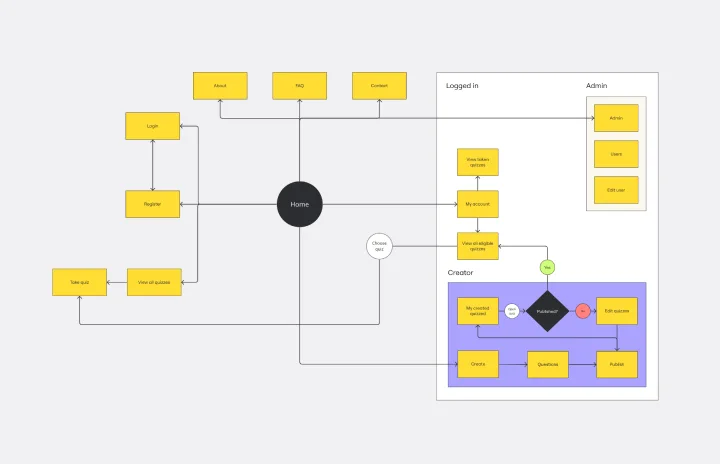
UI Flussdiagramm Vorlage
Ideal für:
UI, UX, UX Design, Design, Product Design
Unsere UI Flussdiagramm Vorlage erschließt das Potenzial einer nahtlosen Design Zusammenarbeit. Zeichne Benutzerflüsse und Produktinteraktionen auf und stelle eine strukturierte Vorlage zur Verfügung, um die komplizierte Reise der Benutzer durch deine digitale Schnittstelle darzustellen. Ein Hauptvorteil dieser Vorlage ist die Möglichkeit, die Zusammenarbeit in Echtzeit zu erleichtern, um sicherzustellen, dass alle Beteiligten auf derselben Seite stehen, und ein gemeinsames Verständnis der Designentscheidungen zu fördern. Verbessere dein Designspiel, verbessere die Zusammenarbeit und schaffe Klarheit in deinen Projekten mit unserer UI Flussdiagramm Vorlage.
Das Customer-Touchpoint-Map-Template
Ideal für:
Desk Research, Product Management, Mapping
Um treue Kunden zu gewinnen und zu halten, muss man beginnen, sie wirklich zu verstehen - deinen Schmerzpunkt, deine Wünsche und Bedürfnisse. Eine Customer-Touchpoint-Map hilft dir, dieses Verständnis zu erlangen, indem sie den Weg deiner Kunden visualisiert, von der Anmeldung für einen Service über die Nutzung deiner Website bis hin zum Kauf deines Produkts. Und da keine zwei Kunden genau gleich sind, kannst du mit einer CJM mehrere Pfade durch dein Produkt aufzeigen. Schon bald wirst du in der Lage sein, diese Pfade zu antizipieren und deine Kunden bei jedem Schritt zufrieden zu stellen.
Das Empathy-Map-Template
Ideal für:
Marktforschung, User Experience, Kartierung
Um neue Nutzer zu gewinnen, sie zum Ausprobieren deines Produkts zu bewegen und zu treuen Kunden zu machen – das alles beginnt damit, sie zu verstehen. Eine Empathy-Map ist ein Tool, das dieses Verstehen ermöglicht. Sie bietet genügend Raum, um alles, was du über deine Kunden weißt, festzuhalten, einschließlich ihrer Bedürfnisse, Erwartungen und Entscheidungsfaktoren. Auf diese Weise kannst du die eigenen Mutmaßungen hinterfragen und die Wissenslücken erkennen. Mit unserem Template kannst du ganz einfach eine Empathy-Map erstellen, die in vier Schlüsselquadrate unterteilt ist – was deine Kunden sagen, denken, tun und fühlen.
Template für Affinitätsdiagramme
Ideal für:
Desk Research, Kartierung, Produktmanagement
Mit einem Affinitätsdiagramm lassen sich Informationen einer Brainstorming-Sitzung generieren, organisieren und konsolidieren. Unabhängig davon, ob du ein Produkt entwickeln, ein komplexes Problem durchlaufen, einen Prozess aufstellen oder eine Problematik in Teilstücke zerlegen willst, bietet dir ein Affinitätsdiagramm ein nützliches und einfaches Framework, das jedem Teammitglied die Möglichkeit gibt, am Vorhaben teilzunehmen, sich Gedanken zu machen und diese mit dem Team zu teilen. Aber es eignet sich nicht nur ideal für Brainstorming. Das Affinitätsdiagramm ist auch eine großartige Vorlage und ein hervorragendes Werkzeug, wenn du einen Konsens erreichen oder Daten, wie beispielsweise Umfrageergebnisse, analysieren musst.
Template für Website-Wireframes
Ideal für:
Wireframes, User Experience
Wireframes eignen sich für das Design einer Website auf struktureller Ebene. Ein Wireframe ist ein stilisiertes Layout einer Website, das die Elemente der Benutzeroberfläche auf jeder Seite darstellt. Mit diesem Wireframe-Template kannst du Interationen für Webseiten schnell und kostengünstig durchführen. Du kannst den Wireframe an Kunden oder Teamkollegen weitergeben und mit Stakeholdern zusammenarbeiten. Wireframes ermöglichen es Teams, die Zustimmung von Stakeholdern einzuholen, ohne ein Übermaß an Zeit oder Ressourcen zu investieren. Sie tragen dazu bei, dass die Struktur und der Ablauf deiner Website die Bedürfnisse und Erwartungen der Nutzer erfüllen.
Job-Map-Template
Ideal für:
Design, Desk Research, Kartierung
Möchtest du einen vollen Einblick in die Denkweise deiner Kunden haben? Betrachte die Dinge aus ihrer Perspektive: Finde heraus, welche „Aufgaben“ sie erledigen müssen und was sie dazu bewegen könnte, ein Produkt bzw. Service wie z. B. deinen „anzuheuern“ oder „zu entlassen“. Als stufenweiser Prozess eignet sich das Job-Mapping besonders gut für UX-Researcher, die diese Perspektive nutzen wollen: Die „Aufgaben“ werden Schritt für Schritt aufgeschlüsselt, damit du dich am Ende mit einem einzigartigen, nützlichen Angebot von der Konkurrenz absetzen kannst. Mit diesem Template ist es einfach, eine detaillierte, vollständige Job-Map aufzustellen.
User Persona - Template
Ideal für:
Desk Research, User Experience, Marketing
Eine User Persona ist ein Tool, mit dem du für dein Produkt oder deine Serviceleistung eine Zielgruppe, die du analysiert oder beobachtet hast, darstellen und zusammenfassend beschreiben kannst. Unabhängig davon, ob du im Content- oder Produktmarketing, im Design oder im Vertrieb tätig bist, hast du immer eine Zielsetzung vor Augen. Vielleicht ist es ein bestimmter Kunde oder ein potenzieller Kunde. Oder auch eine andere Person, die von deinem Produkt oder deiner Serviceleistung profitieren wird. In der Regel handelt es sich dabei um eine vollständige Sammlung von Charaktereigenschaften und Bedürfnissen, die interessante Schnittpunkte haben. Indem du dein Wissen über einen Nutzer präzisierst, erstellst du ein Modell für die Person, die du anzusprechen hoffst: Dies ist eine Persona.
Proto Persona Vorlage
Ideal für:
UX, UX Research, Product Design
Die Proto Persona Vorlage ist darauf zugeschnitten, das Wesen hypothetischer Benutzersegmente zu erfassen. Sie fasst Schlüsselattribute wie Benutzerbedürfnisse, Verhaltensweisen und potenzielle Schmerzpunkte zusammen. Einer ihrer herausragenden Vorteile ist ihre Fähigkeit, Empathie zu fördern. Durch die Visualisierung und das Verständnis dieser vorläufigen Nutzerprofile können Design- und Strategieteams eine tiefere Verbindung zu ihrer Zielgruppe aufbauen und sicherstellen, dass die Lösungen authentisch wirken und echte Bedürfnisse ansprechen.
Das UX-Projekttemplate
Ideal für:
UX-Design, User Experience, Marktforschung
Inspiriert von Alexander Osterwalders Business Model Canvas aus dem Jahr 2005, hilft der Project Canvas deinem Team, das Gesamtbild deiner UX- und Design-Projekte zu visualisieren und bietet eine praktische Struktur, die alle wichtigen Daten enthält. Mit diesem innovativen Tool kannst du eine Idee in einen Projektplan umwandeln und so die Zusammenarbeit und Kommunikation zwischen den Mitarbeitern fördern. Im Gegensatz zu alternativen Modellen ist der Project Canvas eine einfache Schnittstelle. Es fallen nur geringe Einführungskosten an, und die Mitarbeiter können leicht eingearbeitet werden, um den Canvas schnell zu nutzen.
Die Vorlage für Designkritik
Ideal für:
UX-Design
Wenn du ein Designer oder Teil eines Designteams bist, ist eine Designkritiksitzung eine der besten Möglichkeiten, um umsetzbares Feedback zu erhalten und deinen Designprozess zu verbessern. Die Vorlage für Designkritik leitet dich und dein Team durch die Sitzung und stellt sicher, dass deine Designlösungen die gewünschten Ergebnisse erzielen.
Template für Lean-UX-Canvas
Ideal für:
Desk Research, Produktmanagement, User Experience
Was entwickelst du, warum entwickelst du es und für wen entwickelst du es? Das sind die Schlüsselfragen, die das Gesamtbild ergeben und ausgezeichnete Unternehmen und Teams zum Erfolg führen. Der Lean-UX-Ansatz hilft dir dabei, die Antworten zu finden. Mit diesem Tool, das vor allem in der Recherche-, Design- und Planungsphase hilfreich ist, lassen sich schnell Produktverbesserungen implementieren, geschäftliche Probleme lösen und letztendlich ein Produkt mit höherer Kundenorientierung entwickeln. Mit diesem Template kannst du ein Lean-UX-Canvas erstellen, das rund um acht Schlüsselelemente strukturiert ist: Problemstellung des Unternehmens, Ergebnis für das Unternehmen, Nutzer und Kunden, Vorteile für Nutzer, Lösungsvorschläge, Hypothesen, Annahmen, Experimentierphase.
UX Research Repository Vorlage
Ideal für:
UX-Design, User Experience
Gib deinem Unternehmen Kundenwissen an die Hand und baue ein zentrales Forschungszentrum auf. Von UX-Designern bis hin zu Produktmanagern - mit der Research Repository Vorlage kann jeder Einblicke erhalten.
Example-Mapping Template
Ideal für:
Diagramme, Kartierung, Produktmanagement
Um dein Produkt auf sinnvolle Weise zu aktualisieren – Problembereiche zu erkennen, Funktionen hinzuzufügen und notwendige Verbesserungen vorzunehmen – musst du dich in die Lage deiner Benutzer versetzen können. Example-Mapping (oder User-Story-Mapping) hilft dir dabei: Es unterstützt funktionsübergreifende Teams dabei, zu erkennen, wie sich Benutzer in verschiedenen Situationen verhalten. Diese User-Storys sind ideal, um Unternehmen beim Aufbau eines Entwicklungsplans mit engen Fristen zu unterstützen oder um die Mindestmenge an Funktionen zu definieren, die erforderlich sind, um für Kunden einen Mehrwert zu schaffen.
Kano Model Template (Vorlage)
Ideal für:
Desk Research, Produktmanagement, Priorisierung
Im Endeffekt wird der Erfolg eines Produkts durch die Eigenschaften bestimmt, die es bietet, und dadurch, wie zufrieden die Kunden damit sind. Welche Funktionen sind also am Wichtigsten? Das Kano-Modell hilft dir bei der Entscheidung. Es handelt sich dabei um eine einfache, leistungsstarke Methode, die dir dabei hilft, all deine Funktionen zu priorisieren – indem du vergleichst, wie viel Zufriedenheit eine Funktion liefern wird, und was es kosten wird, sie zu implementieren. Mit diesem Template kannst du ganz einfach ein Standard-Kano-Modell erstellen, wobei zwei Achsen (Zufriedenheit und Funktionalität) einen Quadranten mit vier Werten bilden: attractive (attraktiv), performance (Leistung), indifferent (gleichgültig), und must-be (ein Muss).
Das Customer-Journey-Mapping-Template-Pack
Ideal für:
Kartierung, User Experience, Workshops
Eine Customer Journey Map (CJM) ist eine visuelle Darstellung des Kundenerlebnisses. Sie ermöglicht es Ihnen, den Weg zu erfassen, dem ein Kunde folgt, wenn er ein Produkt kauft, sich für eine Dienstleistung anmeldet oder anderweitig mit Ihrer Website interagiert. Die meisten Maps beinhalten eine bestimmte Persona, skizzieren deren Kundenerlebnis von Anfang bis Ende und erfassen die möglichen emotionalen Höhen und Tiefen der Interaktion mit dem Produkt oder der Dienstleistung. Mit dieser Vorlage können Sie Customer Journey Maps für Projekte aller Art ganz einfach erstellen.
Das Features-Audit-Template
Ideal für:
Desk Research, Product Management, User Experience
Füge neue Funktionen hinzu oder verbessere bestehende Funktionen – diese beiden Wege sind entscheidend für die Verbesserung eines Produkts. Aber welche solltest du wählen? Ein Feature-Audit hilft dir bei der Entscheidung. Mit diesem einfachen, leistungsstarken Produktmanagement-Tool kannst du alle Funktionen untersuchen, dann Recherchen anstellen und detaillierte Diskussionen über die Merkmale führen, die einfach nicht gut sind. Dann kannst du entscheiden, ob du die Sichtbarkeit dieser Funktionen oder die Häufigkeit, mit der sie genutzt werden, erhöhen solltest – oder ob du sie ganz entfernen solltest.
Feature-Canvas-Template
Ideal für:
Design, Desk Research, Product Management
Wenn man an einer neuen Funktion arbeitet, die ein Problem für die Nutzer lösen soll, möchte man am besten gleich loslegen und nach Lösungen suchen. Allerdings ist es wichtig, zuerst das ursprüngliche Problem der Nutzer zu verstehen. Mit dem Feature Canvas Template kannst du die Probleme der Nutzer, die Situationen, in denen sie deine Funktion verwenden werden und ihren Wertzuwachs gründlich analysieren. Mit dem Template kannst du mehr Zeit damit verbringen, das Problem zu analysieren, damit du potenzielle Schwachpunkte vorhersehen kannst, bevor du dich in den Lösungsmodus begibst.
Template für App-Entwicklungsframework
Ideal für:
Market Research, Product Management, User Experience
Hast du je bemerkt, dass es für die Entwicklung einer erfolgreichen App viele Player und bewegliche Komponenten braucht? Wenn du als Projektmanager tätig bist, ist dir dies sicher schon aufgefallen. Glücklicherweise gibt es nun ein App-Entwicklungsframework, mit dem du den gesamten Prozess kontrollieren und optimieren kannst. Es hat 18 Felder, von denen sich jedes auf einen wichtigen Aspekt der App-Entwicklung konzentriert und dir einen Blick auf das Gesamtbild verschafft. Mit diesem Ansatz kannst du Prozesse präzise abstimmen, potenziellen Problemen einen Schritt voraus sein und letztendlich einen reibungslosen Ablauf und ein besseres Produkt erzielen.
Prototyp-Template
Ideal für:
UX-Design, Design Thinking
Ein Prototyp ist ein aktives Lehrmodell deines Produkts, das die Produktstruktur, den Arbeitsablauf der Benutzer und Navigationsdetails (wie Schaltflächen und Menüs) definiert, ohne sich auf endgültige Details wie das visuelle Design festzulegen. Mit Prototyping kannst du simulieren, wie ein Benutzer dein Produkt oder deine Dienstleistung erleben könnte, Benutzerkontexte und Aufgabenabläufe abbilden, Szenarien erstellen, um Personas zu verstehen, und Feedback zu deinem Produkt sammeln. Die Verwendung eines Prototyps hilft dir, Geld zu sparen, indem du Hindernisse früh im Prozess ausfindig machst. Prototypen können variieren, aber sie enthalten in der Regel eine Reihe von Bildschirmfenstern oder Zeichenflächen, die durch Pfeile oder Links verbunden sind.
Card Sorting Template
Ideal für:
Desk Research, UX Design, Brainstorming
Die Kartensortierung ist eine Brainstorming-Technik, die typischerweise von Design-Teams verwendet wird, aber für jedes Brainstorming oder Team anwendbar ist. Die Methode wurde entwickelt, um effektivere und kreativere Brainstorms zu ermöglichen. Bei einer Kartensortierübung bildest du und dein Team Gruppen aus Inhalten, Objekten oder Ideen. Beschrifte zunächst einen Kartenstapel mit Informationen, die sich auf das Thema des Brainstormings beziehen. Egal ob du alleine oder in einer Gruppe arbeitest, im Nachfolgenden Schritt werden die Karten auf eine für dich/euch sinnvolle Weise beschriftet, gruppiert und mit einer kurzen Beschreibung versehen. Durch das Sortieren von Karten kannst du unerwartete, aber sinnvolle Verbindungen zwischen Ideen herstellen.
Creative Brief Template
Ideal für:
Design, Marketing, Desk Research
Auch kreative Denker (oder vielleicht gerade kreative Denker) brauchen klare Richtlinien, damit sie ihre Ideen in produktive, brauchbare Richtungen lenken können. Und ein guter Kreativer legt diese Richtlinien fest, mit Angaben zu Zielgruppe, Zielen, Zeitplan und Budget sowie dem Umfang und den Spezifikationen des Projekts selbst. Als Grundlage jeder Marketing- oder Werbekampagne ist ein kreativer Kurztext der erste Schritt bei der Erstellung von Websites, Videos, Anzeigen, Bannern und vielem mehr. In der Regel wird die Kurzbeschreibung vor dem Start eines Projekts erstellt, und dieses Template hilft dir dabei.
Das Design-Brief-Template
Ideal für:
Design, Marketing, UX Design
Damit ein Design erfolgreich oder gar großartig ist, müssen Designagenturen und Teams die Ziele, Timelines, das Budget und den Umfang des Projekts kennen. Mit anderen Worten: Design benötigt einen strategischen Prozess, und dieser beginnt mit einem Design Brief. Mit diesem nützlichen Template kannst du einen Brief erstellen, der für Koordinierung und klare Kommunikation zwischen deinem Unternehmen und deiner Designagentur sorgt. Er ist die Grundlage jedes kreativen Projekts und eine einzige Quelle der Wahrheit, auf die sich Teams während des gesamten Prozesses beziehen können.
Das Low-Fidelity-Prototyp-Template
Ideal für:
Design, Desk Research, Wireframes
Low-Fidelity-Protoptypen dienen als praktische frühe Visionen deines Produkts oder Services. Diese einfachen Prototypen haben nur wenige gemeinsame Funktionen mit dem Endprodukt. Sie eignen sich am besten, um umfassende Konzepte zu testen und Ideen zu validieren. Low-Fidelity-Prototypen helfen Produkt- und UX-Teams bei der Analyse der Produkt- oder Servicefunktionalität, indem sie den Schwerpunkt auf schnelle Iterations- und UX-Testverfahren legen, um so Informationen für künftige Designs bereitzustellen. Der Fokus auf der Skizzierung und dem Mapping von Inhalten, Menüs und User-Flows ermöglicht es sowohl Designern als auch nicht mit dem Design beschäftigten Personen, am Designprozess und der Ideenfindung teilzunehmen. Anstatt miteinander verknüpfte interaktive Bildschirmansichten zu erstellen, konzentrieren sich Low-Fidelity-Prototypen auf Erkenntnisse über die Nutzerbedürfnisse, die Vision des Designers und die Abstimmung der Ziele von Stakeholdern.
HEART Template
Ideal für:
Desk Research, Project Management, User Experience
Happiness (Zufriedenheit), Engagement (Interaktion), Adoption (Akzeptanz), Retention (Bindung) und Task Success (Aufgabenerfolg). Genau das sind die Säulen der User Experience – und deshalb dienen sie als Schlüsselmetriken im HEART-Framework. Dieses vom Forschungsteam bei Google entwickelte Framework bietet größeren Unternehmen eine genaue Möglichkeit zur Messung der User Experience im großen Maßstab, auf die du dich dann während des gesamten Lebenszyklus der Produktentwicklung beziehen kannst. Obwohl das HEART-Framework fünf Metriken verwendet, benötigst du möglicherweise nicht alle fünf für jedes Projekt – wähle diejenigen aus, die für dein Unternehmen und dein Projekt am nützlichsten sind.
AARRR-Template („Piraten-Modell“)
Ideal für:
Marketing, Strategische Planung, Projektplanung
Die AARRR-Methode, die aufgrund ihres ähnlichen Klangs mit dem Ruf eines Piraten bisweilen als „Piraten-Modell“ bezeichnet wird, ist ein wertvoller Ansatz für Start-ups. Die Abkürzung AARRR steht für „Acquisition“ (Akquisition), „Activation“ (Aktivierung), „Retention“ (Kundentreue), „Referral“ (Empfehlungen) und „Revenue“ (Umsatz) – die fünf wichtigsten Typen von Nutzerverhalten, die in hohem Grade messbar sind und das Wachstum fördern. Wenn du rund um diese fünf Faktoren die richtigen Fragen stellst und beantwortest, wirst du in der Lage sein, klare Ziele zu definieren und die besten Schritte zu erkennen, um diese zu erreichen.
Das Voice-of-Customer-Template (Stimme des Kunden)
Ideal für:
Marketing, Desk Research, User Experience
Die Stimme des Kunden zu erkennen, ist ein entscheidender Bestandteil jeder Strategie für Kundenerlebnisse. Die Stimme des Kunden ist einfach ein Rahmen für das Verständnis der Bedürfnisse, Wünsche, Vorlieben und Erwartungen deiner Kunden, wenn sie mit deiner Marke interagieren. Die Auswertung deiner Kundenstimme ermöglicht es dir, herauszufinden, was deine Kunden denken, fühlen und über deine Produkte und Dienstleistungen sagen, damit du eine bessere Customer Journey entwickeln kannst. Verwende die Vorlage Voice of Customer, um Antworten auf wichtige Fragen zu deinen Kunden aufzuzeichnen, z. B.: Was sagen sie über unser Produkt? Welche Bedürfnisse haben sie? Wie können wir dieses Bedürfnis erfüllen? Und wer ist diese Persona?
Das Screen-Flow-Template
Ideal für:
UX-Design, Produktmanagement, Wireframes
Ein Bildschirmablauf (oder Wireflow) ist ein Layout für mehrere Bildschirme, das Wireframes mit Flussdiagrammen kombiniert. Das Ergebnis ist ein durchgängiger Fluss, der aufzeigt, was die Benutzer auf den einzelnen Bildschirmen sehen und wie sich dies auf deinen Entscheidungsprozess durch dein Produkt oder deine Dienstleistung auswirkt. Indem du dir ein Bild davon machst, was deine Kunden sehen, kannst du mit internen Teams, Interessenvertretern und Kunden über die getroffenen Entscheidungen kommunizieren. Mithilfe eines Bildschirmablaufs kannst du außerdem neue Möglichkeiten finden, um das Benutzererlebnis von Anfang bis Ende reibungslos und ohne Frustration zu gestalten.
Das UX-Research-Plan-Template
Ideal für:
Marktforschung, Desk Research, User Experience
Ein Forschungsplan vermittelt die grundlegenden Informationen, die die Beteiligten über ein User Experience-Forschungsprojekt verstehen müssen: wer, was, warum und wann. Der Plan stellt sicher, dass alle Beteiligten an einem Strang ziehen und wissen, was sie tun müssen, damit das UX Research-Projekt ein Erfolg wird. Verwende einen Forschungsplan, um Hintergrundinformationen über dein Projekt, die Ziele, die Forschungsmethoden, den Umfang des Projekts und die Profile der Teilnehmer zu vermitteln. Durch die Verwendung eines UX-Forschungsplans lässt sich die Zustimmung der Beteiligten erreichen, der Zeitplan einhalten und der Erfolg sicherstellen.
Das Benutzerinterview -Template (User-Interview)
Ideal für:
Desk Research, Product Management
Ein Nutzerinterview ist eine UX-Forschungstechnik, bei der Forscher den Nutzern Fragen zu einem bestimmten Thema stellen. Damit kann dein Team schnell und einfach Nutzerdaten sammeln und mehr über deine Nutzer erfahren. Im Allgemeinen führen Unternehmen Nutzerinterviews durch, um Hintergrunddaten zu sammeln, um zu verstehen, wie Menschen Technologie nutzen, um eine Momentaufnahme zu machen, wie Nutzer mit einem Produkt interagieren, um die Ziele und Motivationen der Nutzer zu verstehen und um die Schmerzpunkte der Nutzer zu finden. Verwende diese Vorlage, um während eines Interviews Notizen zu machen und sicherzustellen, dass du die Daten sammelst, die du für die Erstellung von Personas brauchst.
Ecosystem Mapping Vorlage
Ideal für:
Marketing, Mapping
Setze dich für einen kundenorientierten Ansatz mit dieser Vorlage für Ecosystem Mapping ein. Verstehe das Ökosystem deines Unternehmens ganzheitlich durch Kundenbefürwortung.
Customer Journey Map Vorlage
Ideal für:
Ideenfindung, Kartierung, Produktmanagement
Eine Customer Journey Map (CJM) ist eine visuelle Darstellung der Erfahrungen deiner Kunden. Sie ermöglicht es dir, den Weg zu erfassen, dem ein Kunde folgt, wenn er ein Produkt kauft, sich für einen Service anmeldet oder anderweitig mit deiner Website interagiert. Die meisten Karten enthalten eine bestimmte Persona, skizzieren deren Kundenerfahrung von Anfang bis Ende und erfassen die möglichen emotionalen Höhen und Tiefen der Interaktion mit dem Produkt oder der Dienstleistung. Mit dieser Vorlage kannst du ganz einfach Customer Journey Maps für Projekte aller Art erstellen.
Template für App-Wireframes
Ideal für:
UX-Design, Wireframes
Bist du bereit, mit der Entwicklung einer App zu beginnen? Stelle dir nicht nur vor, wie sie funktionieren wird und wie Nutzer damit interagieren werden, sondern lass dir verschiedenste Aspekte von einem Wireframe zeigen. Wireframing ist eine Technik, mit dem sich von jedem Bildschirm ein einfaches Layout erstellen lässt. Wenn du Wireframes kreierst – idealerweise bereits in einer frühen Phase – erhältst du ein Verständnis davon, was sich mit jedem Bildschirm durchführen lässt. So kannst du die Zustimmung wichtiger Stakeholder einholen, bevor du Designelemente und Inhalte hinzufügst, was dir Zeit und Geld spart. Und wenn du alles aus der Perspektive einer User-Journey betrachtest, wirst du Nutzern ein überzeugenderes, erfolgreicheres Gesamterlebnis bieten können.
Zielgruppe Persona Vorlage
Ideal für:
Research, UX, Design, Product, Marketing
Die Zielgruppen Persona Vorlage ist ein unverzichtbares Tool, um wertvolle Einblicke in die demografische Zielgruppe zu gewinnen. Sie gewährleistet, dass jede strategische Entscheidung auf die spezifischen Bedürfnisse und Vorlieben der Zielgruppe zugeschnitten ist. Die Vorlage ist so konzipiert, dass sie Bereiche wie Hintergrund, Hobbys und Interessen, Ziele, größte Ängste, Herausforderungen, allgemeine Einwände und Demografien abdeckt. Dieser detaillierte Ansatz ermöglicht die Erstellung eines nuancierten und mehrdimensionalen Zielgruppenprofils. Durch das Verständnis der grundlegenden demografischen Informationen und der tieferen Beweggründe, Herausforderungen und Befürchtungen der Zielgruppe können die Teams einfühlsamere, effektivere und gezieltere Strategien entwickeln. Diese Tiefe des Verständnisses führt zu resonanzreicheren und erfolgreicheren Produktentwicklungen, Marketingkampagnen und Initiativen zur Kundenbindung.
Das Buyer-Persona-Template
Ideal für:
Marketing, Desk Research, User Experience
Du hast einen idealen Kunden: Die Gruppe (oder wenige Gruppen) von Personen, die dein Produkt oder deine Dienstleistung kaufen und lieben werden. Aber um diesen idealen Kunden zu erreichen, muss sich dein gesamtes Team oder Unternehmen darauf ausrichten, wer das ist. Buyer Personas bzw. Käuferpersönlichkeiten geben dir eine einfache, kreative Möglichkeit, das zu tun. Diese halb-fiktiven Darstellungen deiner derzeitigen und potenziellen Kunden können dir dabei helfen, dein Produktangebot zu gestalten, die „faulen Äpfel“ auszusortieren und deine Marketingstrategien für einen ernsthaften Erfolg anzupassen.
Template für User-Story-Maps
Ideal für:
Marketing, Desk Research, Kartierung
Die User-Story-Mapping-Technik, die 2005 von Jeff Patton eingeführt wurde, bietet einen agilen Ansatz für die Verwaltung von Produkt-Backlogs. Unabhängig davon, ob du alleine oder in einem Produktteam arbeitest, kannst du User-Story-Maps für die Planung von Produkteinführungen nutzen. User-Story-Maps helfen Teams, ihren Schwerpunkt auf dem betrieblichen Nutzen und die bei der Produktveröffentlichung für Kunden wichtigen Funktionen beizubehalten. Die Methode vermittelt einem funktionsübergreifenden Team ein gemeinsames Verständnis dessen, was notwendig ist, um die Bedürfnisse der Kunden zu erfüllen.
Conversion Funnel Backlog Template
Ideal für:
Decision Making, Product Management, Prioritization
Falls Sie an einem Produkt arbeiten, das klare Conversions hat, kann es hilfreich sein, Ihr Backlog um den Conversion Funnel herum zu strukturieren, um sicherzustellen, dass Sie Ihre Zielgruppe erreichen. Das Erstellen eines Conversion Funnel Backlogs führt Informationen über potenzielle Schmerzpunkte in Ihrem Funnel und Möglichkeiten für Wachstum zusammen. Sobald Sie diese Informationen identifiziert haben, wird es einfacher, Prioritäten zu setzen. Sie und Ihr Team können das Conversion Funnel Backlog nutzen, um sich auf Conversion, Retention und Referral zu konzentrieren oder um den Workflow in ausgereifteren Produkten zu optimieren.
Vorlage für die Design Entwurfsprüfung
Ideal für:
Presentations, UX Design
Verwende diese Vorlage, um die Entwurfsphase eines Projekts abzuschließen. Sorge dafür, dass alle Teammitglieder auf demselben Stand sind und stelle sicher, dass die technischen Bemühungen deines Teams in die richtige Richtung gehen.
Das UML-Sequenzdiagramm-Template
Ideal für:
Software-Entwicklung, Kartierung, Diagramme
Analyse und Darstellen der Interaktion zwischen externen Einheiten und deinem System mithilfe eines Sequenzdiagramms. Mit diesem Diagramm erhaltest du einen Überblick über deine Arbeitsprozesse, Geschäftsfunktionen und Kundeninteraktionen aus der Vogelperspektive. Außerdem kannst du potenzielle Probleme frühzeitig erkennen und sie vor der Implementierung lösen.
Das Webseiten-Flussdiagramm-Template
Ideal für:
Flowcharts, Mapping, User Experience
Ein Flussdiagramm für eine Website, auch Sitemap genannt, zeigt die Struktur und Komplexität einer aktuellen oder zukünftigen Website auf. Das Flussdiagramm kann deinem Team auch helfen, Wissenslücken für zukünftige Inhalte zu identifizieren. Wenn du eine Website erstellst, musst du sicherstellen, dass jeder Inhalt den Nutzern genaue Suchergebnisse auf der Grundlage von Schlüsselwörtern liefert, die mit deinem Webinhalt verbunden sind. Produkt-, UX- und Content-Teams können Flussdiagramme oder Sitemaps verwenden, um alle Inhalte einer Website zu verstehen und zu planen, wie Inhalte hinzugefügt oder umstrukturiert werden können, um die Benutzerfreundlichkeit einer Website zu verbessern.
Sitemap-Template
Ideal für:
Mapping, Software Development, Diagrams
Das Erstellen einer Website ist eine komplexe Aufgabe. Verschiedene Stakeholder sind daran beteiligt, Seiten zu erstellen, Inhalte zu schreiben, Elemente zu designen und eine Website-Architektur aufzubauen, die für eine bestimmte Zielgruppe ausgelegt ist. Eine Sitemap ist ein wirksames Tool, um den Prozess des Website-Designs zu vereinfachen. Mit diesem Ansatz lässt sich eine Bestandsaufnahme der Inhalte und Designelemente machen, die für die Website verwendet werden sollen. Durch die Visualisierung deiner Website kannst du die einzelnen Komponenten so strukturieren und gestalten, dass der Gesamtaufbau für deine Zielgruppe sinnvoll ist.
Miro ist eine kollaborative Online-Whiteboard-Plattform, die für remote und verteilte Teams entwickelt wurde.
Kostenlos registrieren