Das Customer-Touchpoint-Map-Template
Entwerfe mit dem Customer Touchpoint Map-Template das beste Erlebnis aus der Sicht deiner Kunden. Identifiziere Chancen und verschaffe dir einen Wettbewerbsvorteil.
Über das Customer-Touchpoint Map-Template
Die Customer Touchpoint Map-Vorlage ist ein Tool, das dir hilft, deine Customer Journey Map zu definieren. UX-Designer, Forscher und Vermarkter können diese Vorlage verwenden, um alle Kundenkontaktpunkte deines Produkts oder deiner Marke zu identifizieren und zu markieren, welche davon in Ordnung sind und welche verbessert werden müssen. Lies weiter, um mehr über die Customer Touchpoint Map-Vorlage zu erfahren.
Was ist eine Customer Touchpoint Map?
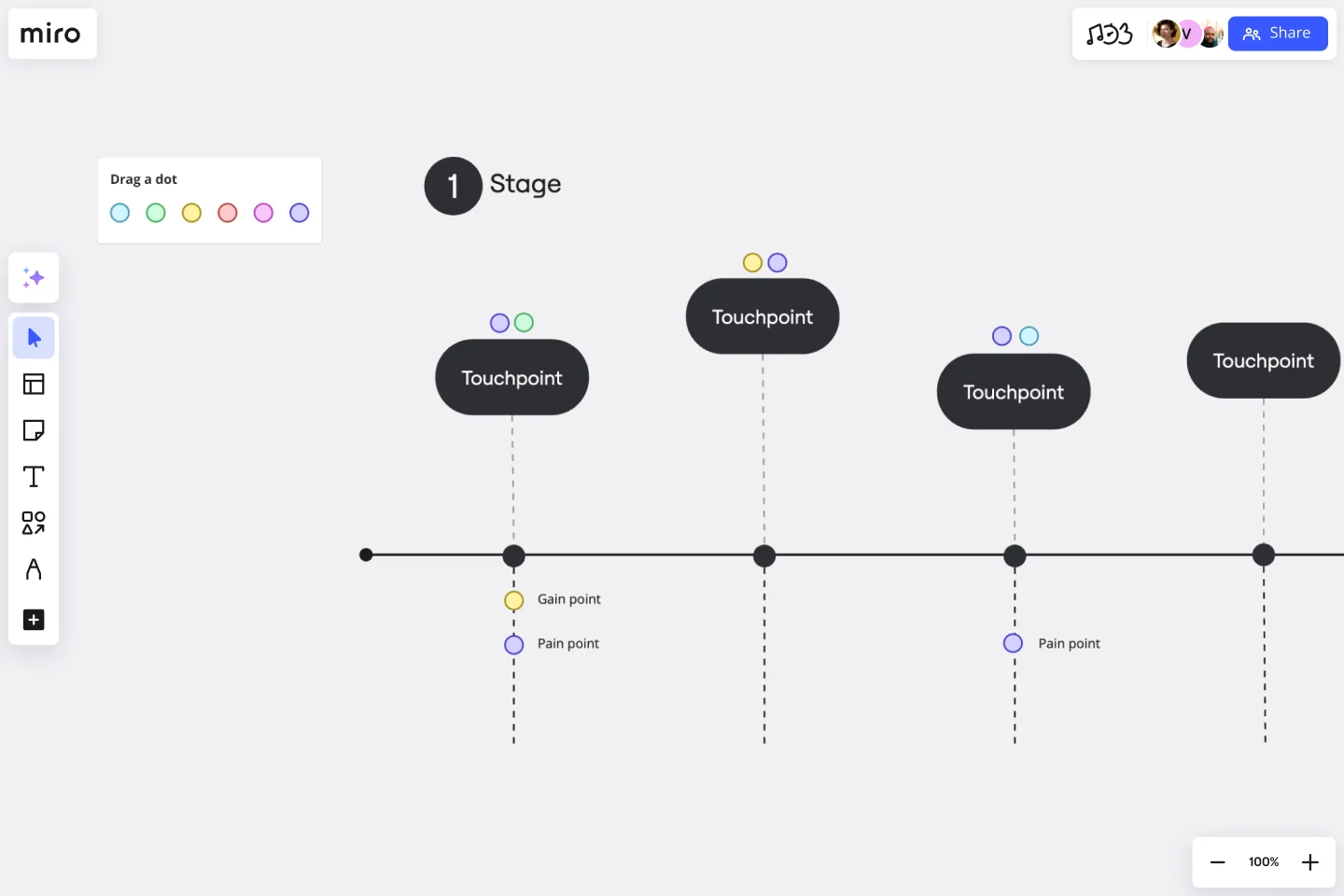
In einer Customer Touchpoint Map kannst du alle Interaktionen und Berührungspunkte deines Kunden mit deiner Marke oder deinem Produkt in einer visuellen Zeitleiste darstellen. Es ist ein praktischer und effizienter Weg, um die gesamte Reise zu sehen, einschließlich dessen, was verbessert werden muss und was gut funktioniert hat. Die Customer Touchpoint Map hilft dir, deine Customer Journey Map noch detaillierter zu gestalten, indem du detaillierter darauf eingehst, wie dein Kunde während seiner Reise über deine Marke denkt und fühlt. Eine grundlegende CJM umfasst eine bestimmte Persona, die Schritte von Anfang bis Ende der Kundenerfahrung und die potenziellen emotionalen Höhen und Tiefen. Beide Vorlagen sind komplementär.
Vorteile der Verwendung einer Customer Touchpoint Map
Viele Teams können von einer Customer Touchpoint Map profitieren, darunter Designer, Entwickler und Business Manager. Hier sind ein paar Dinge, die du herausfinden wirst, wenn du deine eigene Customer Touchpoint Map erstellst:
1. Antizipiere mehrere Kundenpfade
Da nicht jeder Kunde eine identische User Journey hat, besteht einer der Vorteile des Customer Touchpoint Mapping darin, dass du mehrere Wege durch dein Produkt aufzeigen kannst. Wenn du die verschiedenen Wege verstehst, auf denen Kunden dein Produkt nutzen können, kannst du ihre Prioritäten und die Ursachen für die Abwanderung besser vorhersehen.
2. Die Perspektive des Kunden verstehen
Einer der Hauptgründe, warum Unternehmen Customer Touchpoint Maps verwenden, ist, dass sie ein genaueres Verständnis dafür bekommen, wie der Kunde das Produkt erlebt. Die Darstellung der Customer Journeys hilft zu erklären, warum Kunden die Entscheidungen treffen, die sie treffen, und welcher Aspekt Ihres Produkts für sie am wertvollsten ist.
3. Informiere dich über Updates und neue Funktionen
Wann immer du dein Produkt aktualisieren oder neue Funktionen hinzufügen willst, solltest du die Perspektive des Kunden einbeziehen. Indem du die Schritte und Funktionen herausfindest, die für einen Kunden am wichtigsten sind, kannst du besser verstehen, welche Aktualisierungen ihm am meisten nützen werden.
4. Genauere Ausrichtung auf Kunden-Personas
Durch das Mapping der Kundenkontaktpunkte erhältst du ein besseres Verständnis für deine verschiedenen Käufer-Personas. Mit diesem Verständnis kannst du verschiedene Pfade für verschiedene Personas erstellen und ein personalisierteres Erlebnis bieten.
5. Verbessere deinen Kundenservice
Schließlich hilft dir das Customer Touchpoint Mapping dabei, die Kundenbedürfnisse zu verstehen und herauszufinden, an welchen Punkten der Customer Journey die Kunden die meiste Hilfe benötigen, damit du deinen Kundenservice auf diese Bereiche ausrichten kannst.
Wann sollte man Kundenkontaktpunktkarten verwenden?
Customer-Touchpoint-Maps werden am häufigsten von Unternehmen verwendet, um die Handlungen der Kunden besser zu verstehen, aber es gibt zahlreiche Situationen, in denen Customer-Touchpoint-Mapping nützlich sein kann.
1. Visualisierung des Kundenerlebnisses
Customer-Touchpoint-Maps helfen Unternehmen, die Customer Journey zu visualisieren und die Schritte zu verstehen, die ein Kunde durch ein Produkt durchläuft. Außerdem können Sie sich auf die einflussreichsten Kanäle und Touchpoints der Customer Journey konzentrieren. Sobald du alle Phasen siehst, kannst du erkennen, wo du die Erwartungen des Kunden nicht erfüllst, und Verbesserungen vornehmen, um ein besseres Nutzererlebnis zu schaffen.
2. Löse ein spezifisches Problem
Viele Teams nutzen das Customer Touchpoint Mapping als Instrument zur Lösung eines bestimmten Problems. Wenn du z. B. mit Abwanderung zu kämpfen hast, kann es dir helfen zu erkennen, wo dein Kunde auf ein Hindernis stößt, das ihn dazu bringt, sich von deiner Marke zu trennen.
3. Verbesserdie Missionsausrichtung
Angenommen, es fällt dir schwer, dich funktionsübergreifend auszurichten. In diesem Fall kann es sinnvoll sein, die Teams zusammenzubringen, um gemeinsam eine Karte der Kundenkontaktpunkte zu erstellen und sicherzustellen, dass der Kunde an erster Stelle steht.
Erstelle deine eigene Customer-Touchpoint-Map
Egal, ob du ein Experte für Touchpoint Mapping oder ein Neuling in dieser Technik bist, Miro macht es dir mit dem Customer Journey Map Tool sowie Vorlagenleicht, deine eigene Customer Touchpoint Map zu erstellen. Wähle zunächst die Vorlage Customer Touchpoint Map aus und führe dann die folgenden Schritte aus, um deine eigene Karte zu erstellen.
1. Lege eine Zeitachse fest
Identifiziere jede Phase deiner Customer Journey und füge sie zu einer linearen Zeitleiste hinzu, die auch alle deine Kommunikationskanäle enthält.
2. Identifiziere jeden Kundenkontaktpunkt als eine End-to-End-Reise
Füge jede Interaktion des Kunden mit deiner Marke, deinem Produkt oder deiner Dienstleistung hinzu. Eine gute Möglichkeit, die Berührungspunkte zu organisieren, ist, an die Kaufphasen zu denken: vor dem Kauf, nach dem Kauf und nach dem Kauf.
3. Analysiere die Interaktionen
Schreibe die positiven und negativen Aspekte jedes Kontaktpunktes aus der Sicht deines Kunden auf. Was an deinem Produkt hat die Erwartungen deines Kunden übertroffen? Wo hat es versagt?
4. Überarbeite es
Nachdem du deine Customer Touchpoint Map erstellt hast, kannst du sehen, wie sie dir bei der Entwicklung deiner Customer Journey Map hilft. Wenn sich dein Produkt und deine Marke weiterentwickeln, kannst du deine Customer-Touchpoint-Map laufend iterieren und nach Bedarf verbessern.
Was ist der Unterschied zwischen einer Customer Touchpoint Map und einer Journey Map?
Die Customer Touchpoint Map sammelt Informationen über die Kanäle, über die du kommunizierst, über die Bedürfnisse deiner Kunden, wenn sie mit deinem Produkt oder deiner Marke in Kontakt kommen, und über ihre Kaufphasen. Das Customer Touchpoint Mapping kann bei der Erstellung einer Customer Journey Map hilfreich sein, die dir einen besseren Überblick über die Schmerzpunkte deiner Kunden und eine detaillierte Beschreibung ihrer Personas gibt.
Beginne jetzt mit diesem Template
Swimlane Diagramm mit Daten Vorlage
Ideal für:
Flowchart, Mapping, Diagrams
Die Swimlane Diagramm mit Daten Vorlage ist ein visuelles Tool zur Darstellung von Prozessen oder Arbeitsabläufen mit Swimlanes, die zusätzliche Daten oder Informationen enthalten. Sie bietet Elemente zur Dokumentation von Prozessschritten, Zeitplänen und Leistungsmetriken innerhalb jeder Swimlane. Diese Vorlage ermöglicht es Teams, die Prozesseffizienz zu analysieren, Engpässe zu erkennen und datengestützte Entscheidungen zur Prozessverbesserung zu treffen. Durch die Kombination von visueller Klarheit mit Dateneinblicken ermöglicht das Swimlane Diagramm mit Daten Unternehmen, Arbeitsabläufe zu optimieren und kontinuierliche Verbesserungen effektiv voranzutreiben.
Asynchrone Roadmap Vorlage
Ideal für:
Roadmaps, Planning, Mapping
Die asynchrone Roadmap Vorlage erleichtert die asynchrone Zusammenarbeit bei der Planung und Umsetzung von Roadmaps. Indem sie eine zentrale Plattform für das Teilen von Updates, Feedback und Erkenntnissen bietet, können Teams eine Ausrichtung und Transparenz über verteilte Teams hinweg sicherstellen. Diese Vorlage fördert Flexibilität und Inklusivität, da Teammitglieder in ihrem eigenen Tempo und asynchron über verschiedene Zeitzonen hinweg zu den Diskussionen über die Roadmap beitragen können.
Strategischer Aktionsrahmen Vorlage
Ideal für:
Roadmap, Planning, Mapping
Die Strategischer Aktionsrahmen Vorlage bietet einen strukturierten Ansatz für die Entwicklung und Umsetzung strategischer Initiativen. Indem Ziele, Strategien und Aktionspläne definiert werden, können Teams ihre Anstrengungen mit den Organisationszielen abstimmen und Fortschritte in Richtung der gewünschten Ergebnisse erzielen. Diese Vorlage fördert Zusammenarbeit und Verantwortlichkeit, um sicherzustellen, dass strategische Initiativen effektiv umgesetzt und messbare Ergebnisse erzielt werden.
Das Lean-Coffee-Template Vorlage für hybride Teammeetings
Ideal für:
Agile Methodologie, Produktmanagement, Besprechungen
Was macht ein großartiges Meeting aus? (außer dein Team und die Pizza) Es bedeutet, die Fähigkeiten, Ressourcen und Zeit jedes Einzelnen zu schätzen, indem man sie bestmöglich nutzt. Darauf zielt der Ansatz von Lean Coffee ab. Lean Coffee eignet sich hervorragend für Team-Brainstormings und Retrospektiven und teilt das Meeting in drei grundlegende Phasen auf: was zu besprechen ist, was besprochen wird und was besprochen wurde. Dieses Template macht es dir leicht, Sticky Notes zu sammeln und die Spalten zu aktualisieren, während du von einem Thema zum nächsten gehst.
Kommunikation Roadmap Vorlage
Ideal für:
Roadmap, Mapping, Planning
Die Kommunikation Roadmap Vorlage ermöglicht es Teams, effektive Kommunikationsstrategien zu planen und umzusetzen. Indem sie Schlüsselnachrichten, Kanäle und Stakeholder skizziert, können Teams eine konsistente und zielgerichtete Kommunikation während des gesamten Projektzyklus sicherstellen. Diese Vorlage fördert Ausrichtung und Transparenz und ermöglicht es Teams, Stakeholder effektiv einzubinden und Risiken im Zusammenhang mit Missverständnissen zu mindern.
Das Benutzerinterview -Template (User-Interview)
Ideal für:
Desk Research, Product Management
Ein Nutzerinterview ist eine UX-Forschungstechnik, bei der Forscher den Nutzern Fragen zu einem bestimmten Thema stellen. Damit kann dein Team schnell und einfach Nutzerdaten sammeln und mehr über deine Nutzer erfahren. Im Allgemeinen führen Unternehmen Nutzerinterviews durch, um Hintergrunddaten zu sammeln, um zu verstehen, wie Menschen Technologie nutzen, um eine Momentaufnahme zu machen, wie Nutzer mit einem Produkt interagieren, um die Ziele und Motivationen der Nutzer zu verstehen und um die Schmerzpunkte der Nutzer zu finden. Verwende diese Vorlage, um während eines Interviews Notizen zu machen und sicherzustellen, dass du die Daten sammelst, die du für die Erstellung von Personas brauchst.