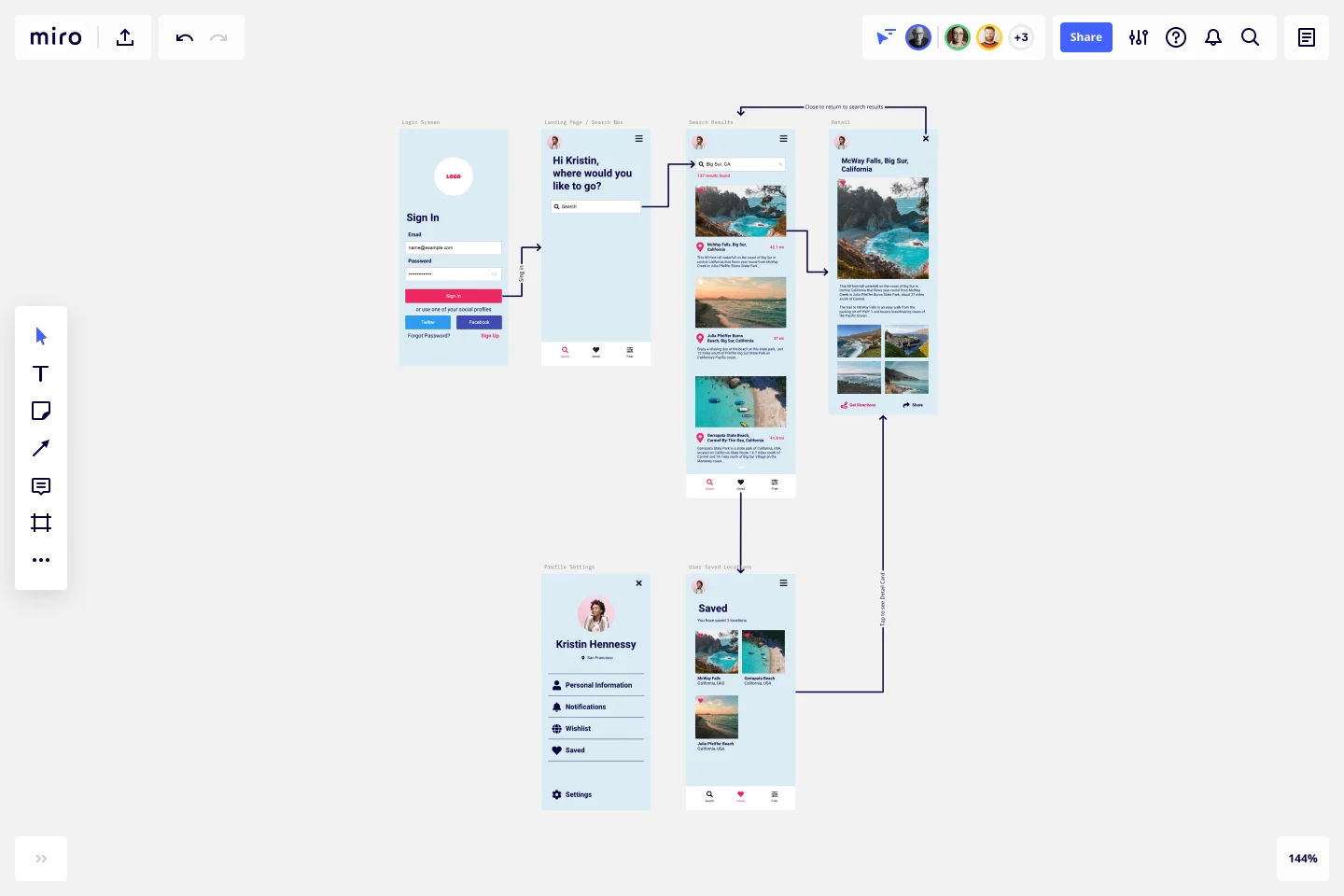
Prototyp-Template
Schnelle Erstellung von Klickprototypen sowohl für Usability-Tests als auch für Feedback von Stakeholdern.
Trusted by 65M+ users and leading companies
Über das Prototype Template
Was ist ein Prototyp?
Ein Prototyp ist ein aktives Lehrmodell deines Produkts. Ein Prototyp definiert die Struktur, den Arbeitsablauf der Benutzer und die Navigationsdetails (z. B. Schaltflächen und Menüs), ohne sich auf endgültige Details, wie das visuelle Design, festzulegen.
Das Prototyping mithilfe eines Klickmodells ermöglicht es dir, die Benutzererfahrung deines Produkts oder deiner Dienstleistung so nah wie möglich an der Realität (z. B. einer Website oder einer App) zu testen. Der Prototyp entsteht, bevor du dich zum Aufbau eines Produkts oder einer Dienstleistung verpflichtest, und spart dir Geld, indem er Hindernisse frühzeitig aufspürt. Er ähnelt in der Regel einer Reihe von Bildschirmfestern oder Zeichenflächen, die durch Pfeile oder Links verbunden sind. Ein Prototyp kann helfen, die häufigsten Wege oder Pfade in einem System zu finden.
Anhand eines Prototyps kann dein Team herausfinden, wie benutzerfreundlich dein Designkonzept tatsächlich ist:
Verstehe den Benutzerkontext und den Aufgabenablauf durch Nachahmung realer Software
Erstelle Szenarien zum Testen und Erproben von Benutzerszenarien, Bedürfnissen und Personas
Sammle detailliertes Produktfeedback in der Usability-Testphase. Dieses Feedback sollte von deinem Team und von Stakeholdern des Unternehmens kommen.
Prototypen sind ein kollaborativer und wiederholbarer Weg, um Benutzeranforderungen zu definieren. In einer High-Fidelity-Phase bringen Prototypen die Benutzerforschung mit den Geschäftszielen in Einklang. In einer Low-Fidelity-Phase sparen Prototypen den Teams Zeit und Geld. Hierbei kann auch das UI Design Tool helfen, um herausragende User Interfaces zu erstellen.
Wann wird ein Prototyp verwendet?
Teams verwenden Prototypen, um mehr über ihre Benutzer in der Prototyping- und Testphase des Designprozesses zu erfahren. In diesen beiden Phasen wird experimentiert und eine verkleinerte Version eines Produkts oder einer Dienstleistung erstellt. Anschließend wird sie getestet, um die bestmöglichen Lösungen zu erzielen.
Prototypen regen Teams dazu an, an greifbare Ergebnisse zu denken, anstatt an abstrakte Ideen.
High-Fidelity-Prototypen – interaktive Templates, die dem tatsächlichen Produkt so nahe wie möglich kommen – können als Tool für die Einbindung der Stakeholder und deren Zustimmung verwendet werden. Ein Prototyp, der dem fertigen Produkt ähnelt, kann einem Team auch dabei helfen, Vertrauen in die Interaktion der Benutzer mit dem Design und ihre Gefühle dafür aufzubauen. Ein realistisches Prototyp Template kann Teams auch dabei helfen, genaueres Feedback zu sammeln. So kann dein Team Hindernisse oder unrealistische Erwartungen schon früh im Entwicklungsprozess ansprechen.
Erstelle deinen eigenen Prototyp
Prototyping ist eine schnelle und einfache Methode, um wertvolle Erkenntnisse über die Benutzer zu gewinnen. Um auf dem richtigen Weg zu bleiben, solltest du dir vor Augen halten, was du testen willst, und deinen Prototyp mit Blick auf die Bedürfnisse der Benutzer erstellen. Die Herstellung deines eigenen Prototyps ist einfach. Das Prototyping Tool von Miro ist die perfekte Leinwand, um ihn zu erstellen und mit deinem Team zu teilen. Beginne mit der Auswahl des Prototyp Templates von Miro oder erfahre mehr zu Rapid Prototyping.
Erste Schritte:
Definiere dein Designkonzept. Wähle gemeinsam mit deinem Team eine Idee aus, um sie weiterzuentwickeln. Erwäge das Storyboarding. Verschaffe dir ein umfassendes Verständnis der Funktionsweise, und noch besser, erkläre sie deinem Team.
Plane den Benutzerfluss. Du kannst nun damit beginnen, mögliche Benutzerinteraktionen mit deinem Produkt oder deiner Dienstleistung sowie die Verbindungen darzustellen, die der Benutzer zwischen ihnen herstellen würde. Die Planungsphase für deinen Prototyp ist auch die Zeit, Fragen zu stellen: Welche Interaktionen sind möglich? Wo beginnt und endet das Produkt oder die Dienstleistung für den Benutzer? Welche Fragen versucht der Benutzer zu beantworten? Welche Annahmen stellst du auf – und willst du sie überprüfen?
Erstelle und verbinde alle deine Bildschirmfenster. Erstelle einen Wireframe für alle wichtigen Bildschirmfenster mit Interaktion. Füge Navigationselemente wie Menüs, Schaltflächen, Symbole und Bilder ein. Beginne anhand der von dir erstellten Mindmap damit, Elemente interaktiv zu gestalten, indem du Links, Hotspots, Bildlauffunktionen und Endpunkte einführst. Du kannst deinen Prototyp testen, indem du in den Präsentationsmodus wechselst oder eine PDF-Datei exportierst.
Teile ihn mit Benutzern und Stakeholdern. Führe Usability-Tests mit Benutzern durch, die das Problem haben, das du zu lösen versuchst. Während du lernst und wiederholst, erstellst du prägnante Notizen, die du mit deinen Stakeholdern im Unternehmen teilen kannst, um frühes Feedback zu erhalten. Damit dokumentierst du dein Lernen für interne Zwecke und verfolgst deinen Fortschritt im Hinblick auf die Erreichung deiner Unternehmensziele!
Entdecke auch das Mockup Tool von Miro, um alles von der ersten Skizze bis hin zu einem endgültigen Mockup zu visualisieren.
Wie erstellt man einen Prototyp?
Die Erstellung eines Prototyps kann so einfach sein wie das Skizzieren deines Designs und des Benutzerflusses per Hand oder realistischer für Benutzertests durch die Verwendung von Prototypentools. Mit der Prototyp-Vorlage von Miro kannst du einen Prototyp erstellen, der dem fertigen Produkt ähnelt. So kannst du während der Nutzertestphase genaueres Feedback sammeln.
Beginne jetzt mit diesem Template
Das SOAR-Analysis-Template
Ideal für:
Leadership, Decision Making, Strategic Planning
Die Vorlage für die SOAR-Analyse regt zum Nachdenken über die Stärken und das Potenzial deiner Organisation an, um eine gemeinsame Vision für die Zukunft zu entwickeln. Die SOAR-Analyse ist insofern einzigartig, als sie dich dazu ermutigt, dich auf das Positive zu konzentrieren, anstatt nur Bereiche für Wachstum zu identifizieren. SOAR steht für Strengths (Stärken), Opportunities (Chancen), Aspirations (Ziele) und Results (Ergebnisse). Um die Vorlage zu verwenden, sollte jede Kategorie durch eine positive Brille betrachtet werden. Führe eine SOAR-Analyse immer dann durch, wenn du Menschen zusammenbringen und zum Handeln ermutigen willst.
Template für „Objectives and Key Results“ (OKRs)
Ideal für:
Geschäftsführung, Strategische Planung, Projektplanung
Klarheit, Konzentration und Struktur: Das sind die wichtigsten Komponenten, um Vertrauen in die Richtung und Entscheidungen eines Unternehmens zu haben – und ein OKR-Rahmenwerk ist dafür ausgelegt, dich dabei zu unterstützen. OKRs (die Abkürzung für „Objectives and Key Results“, also Ziele und Schlüsselergebnisse) agieren in zwei Hauptebenen: strategischen und operativen. Sie helfen den Führungskräften eines Unternehmens, die strategischen Ziele festzulegen und vierteljährlich Schlüsselergebnisse zu definieren, die dann mit Initiativen verknüpft werden. Mit diesem Ansatz bieten OKRs Teams die Voraussetzungen, sich auf die Lösung der drängendsten Organisationsprobleme zu konzentrieren, mit denen sie konfrontiert sind.
Das SAFe-Roam-Board- Template
Ideal für:
Agile Methodology, Operations, Agile Workflows
Ein SAFe ROAM Board ist ein Rahmen, um Risiken sichtbar zu machen. Es bietet dir und deinem Team einen gemeinsamen Raum, um Risiken zu bemerken und hervorzuheben, damit sie nicht ignoriert werden. Das ROAM Board hilft allen, die Wahrscheinlichkeit und die Auswirkungen von Risiken zu berücksichtigen und zu entscheiden, welche Risiken eine niedrige und welche eine hohe Priorität haben. Die grundlegenden Prinzipien von SAFe (Scaled Agile Framework) sind: kosteneffiziente Lösungen anstreben, Systemdenken anwenden, davon ausgehen, dass sich die Dinge ändern werden, inkrementell aufbauen, Meilensteine auf die Bewertung funktionierender Systeme stützen und laufende Arbeiten visualisieren und begrenzen.
Risikomatrix Vorlage
Ideal für:
Leadership, Decision Making, Strategic Planning
Eine Risikomatrix – auch bekannt als Wahrscheinlichkeitsmatrix, Risikobewertungsmatrix oder Auswirkungsmatrix – ist ein Tool, mit dem du das Gesamtrisiko bewerten kannst. Dabei werden potenzielle Risiken in einem Diagramm visualisiert. Mit diesem Tool kannst du den Schweregrad eines potenziellen Risikos gegen die Wahrscheinlichkeit abwägen, dass das Risiko eintreten könnte. Risikomatrizen sind für das Risikomanagement nützlich, weil sie die mit einer Entscheidung verbundenen Risiken visuell darstellen. Auf diese Weise vermeidest du Worst-Case-Szenarien, da du Notfallpläne oder Pläne zur Schadensbegrenzung vorbereiten kannst.
Das Screen-Flow-Template
Ideal für:
UX-Design, Produktmanagement, Wireframes
Ein Bildschirmablauf (oder Wireflow) ist ein Layout für mehrere Bildschirme, das Wireframes mit Flussdiagrammen kombiniert. Das Ergebnis ist ein durchgängiger Fluss, der aufzeigt, was die Benutzer auf den einzelnen Bildschirmen sehen und wie sich dies auf deinen Entscheidungsprozess durch dein Produkt oder deine Dienstleistung auswirkt. Indem du dir ein Bild davon machst, was deine Kunden sehen, kannst du mit internen Teams, Interessenvertretern und Kunden über die getroffenen Entscheidungen kommunizieren. Mithilfe eines Bildschirmablaufs kannst du außerdem neue Möglichkeiten finden, um das Benutzererlebnis von Anfang bis Ende reibungslos und ohne Frustration zu gestalten.
Template für Pro-und-Kontra-Listen
Ideal für:
Decision Making, Documentation, Strategic Planning
Eine Pro-und-Kontra-Liste ist ein einfaches, aber leistungsstarkes Tool für die Entscheidungsfindung, das dir dabei hilft, beide Seiten eines Arguments zu verstehen. Die Pro-Argumente werden im Bereich der Faktoren eingetragen, die für eine bestimmte Entscheidung oder ein bestimmtes Handeln sprechen. Die Kontra-Argumente zeigen hingegen die Nachteile auf. Wenn du eine Liste erstellst, die beide Seiten einer Argumentation im Detail darstellt, kannst du die potenzielle Auswirkung deiner Entscheidung einfacher visualisieren. Um die Objektivität deiner Pro-und-Kontra-Liste zu verbessern, kann es nützlich sein, jedes der Pro- und Kontra-Argumente einander gegenüberzustellen. Mit diesem Ansatz kannst du deine Entscheidung zuversichtlich präsentieren und überzeugend argumentieren, warum deine Wahl die richtige Lösung ist.