Setze deine Ideen mit Prototyping Tools um
Erstelle klickbare Prototypen und visualisiere Ideen bei der Gestaltung von Web- oder App Anwendungen. Minimiere den Planungsaufwand und erhalte sofortiges Feedback mit dem Prototyping-Tool von Miro.

Einen Prototyp bauen, der funktioniert
Das Erstellen eines Prototyps ist ein Prozess der ständigen Verfeinerung. Das Prototyping Tool von Miro vereinfacht diesen Prozess und gestaltet diesen kollaborativ, flexibel und effizient.

Miro als Prototyping Tool

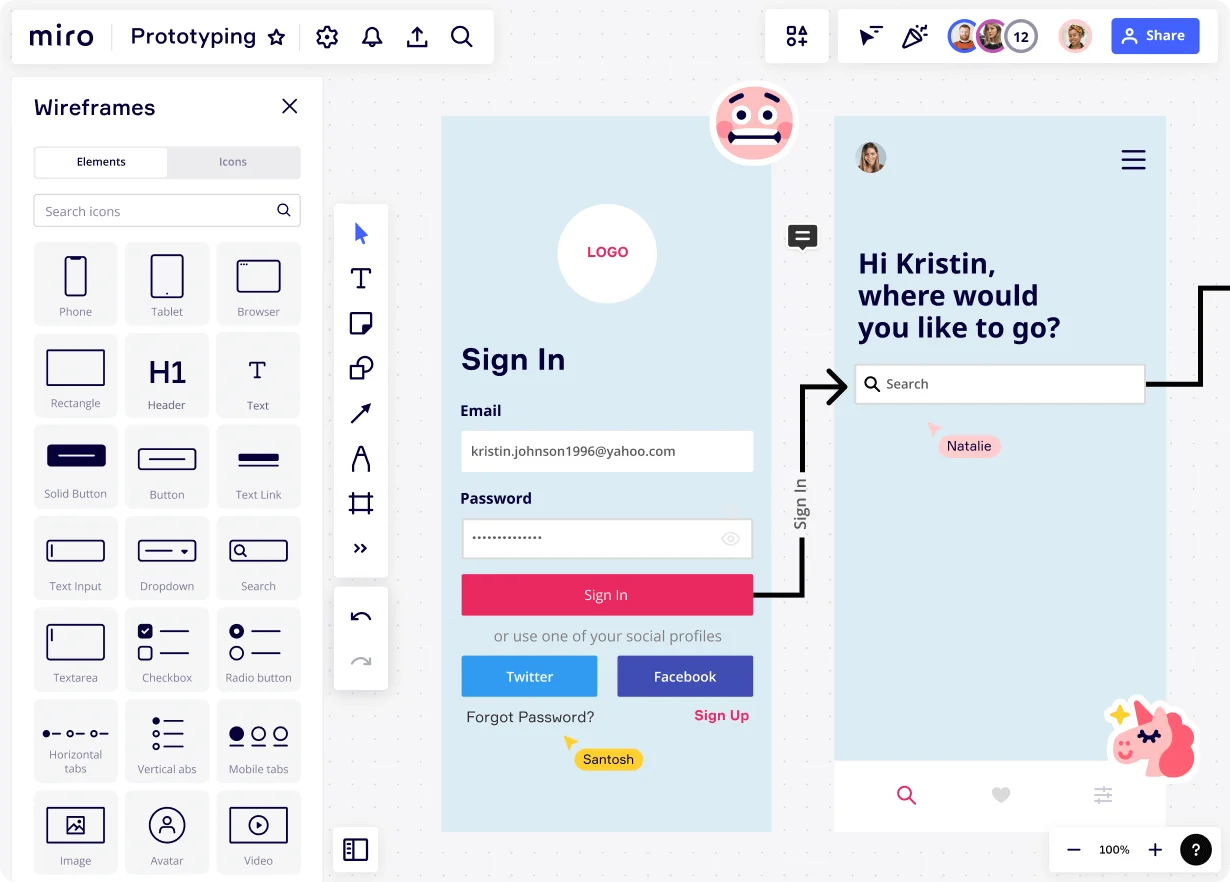
Entfessle deine Kreativität
Miro gibt dir die Freiheit, deine Ideen, Skizzen und Entwürfe zu organisieren, ohne dass du dir Sorgen machen musst, dass dir der Platz ausgeht. Ganz gleich, ob du einen einfachen Wireframe oder einen umfassenden interaktiven Prototyp erstellst, das Prototyping Tool von Miro passt sich an deinen Workflow an.

Zusammenarbeit in Echtzeit
Verbessere die Geschwindigkeit und Qualität deines Designprozesses mit den kollaborativen Funktionen von Miro. Arbeite mit deinem Team in Echtzeit zusammen, kommentiere, gib sofortiges Feedback und arbeite effizienter an deinem endgültigen Entwurf.

Integration mit Design Tools
Nahtlose Integration mit den von dir bereits verwendeten Design-Tools wie Sketch, Adobe XD und Figma. Importiere deine Entwürfe direkt in Miro und setze den Designprozess fort oder beginne direkt mit dem Prototyping.

Interaktive Widgets
Die Widgets von Miro, wie Notizzettel, Formen, Pfeile und Konnektoren, helfen dir, Benutzerabläufe zu visualisieren, klickbare Prototypen zu erstellen und Interaktionen schnell und intuitiv zu veranschaulichen.
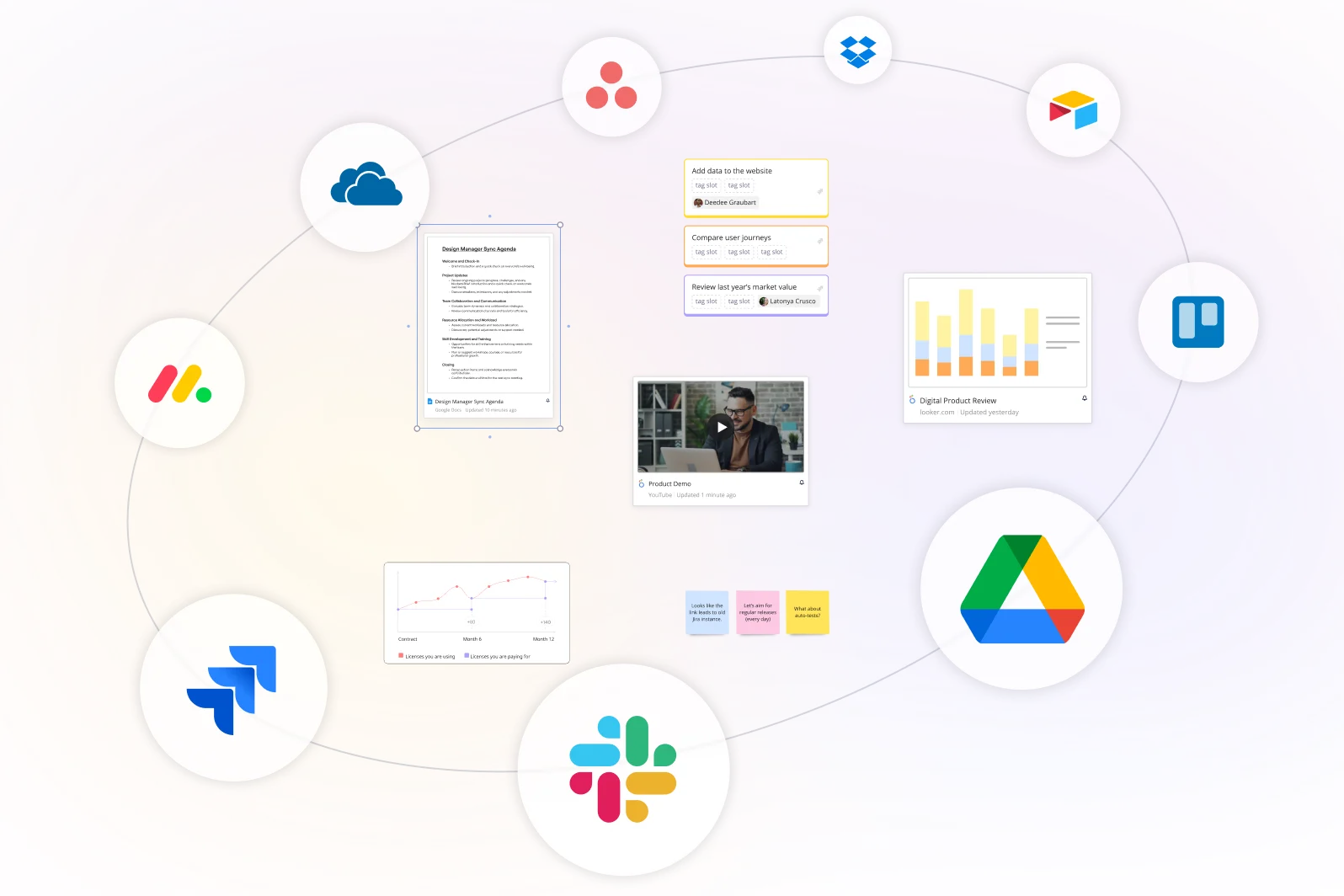
Integration mit deinen Lieblingstools
Ideen, Inspiration und Informationen auf einen Blick. Visualisiere Marketingkampagnen und Informationen über Kunden und potentielle Neukunden, um Maßnahmen zu ergreifen, und verfolge Aufgaben und Status Updates für das Team.

Relevante Vorlagen
Erstelle schnell Klickprototypen sowohl für Usability-Tests als auch für Feedback von Stakeholdern.
Mehr erfahren
Verwandle übersichtsartige Designkonzepte in testbare Artefakte.
Mehr erfahren
Visualisere mobile Apps und minimiere den Aufwand für das Wireframing.
Mehr erfahren
Optimiere dein Software Projektmanagement und vereinfache die Dokumentation.
Mehr erfahren
Stelle deine Website-Elemente dar und erwecke deine Vision für Website Wireframes zum Leben.
Mehr erfahren
Ordne Elemente so an, dass du die bestmögliche Version deines Prototyps erzielst.
Mehr erfahren
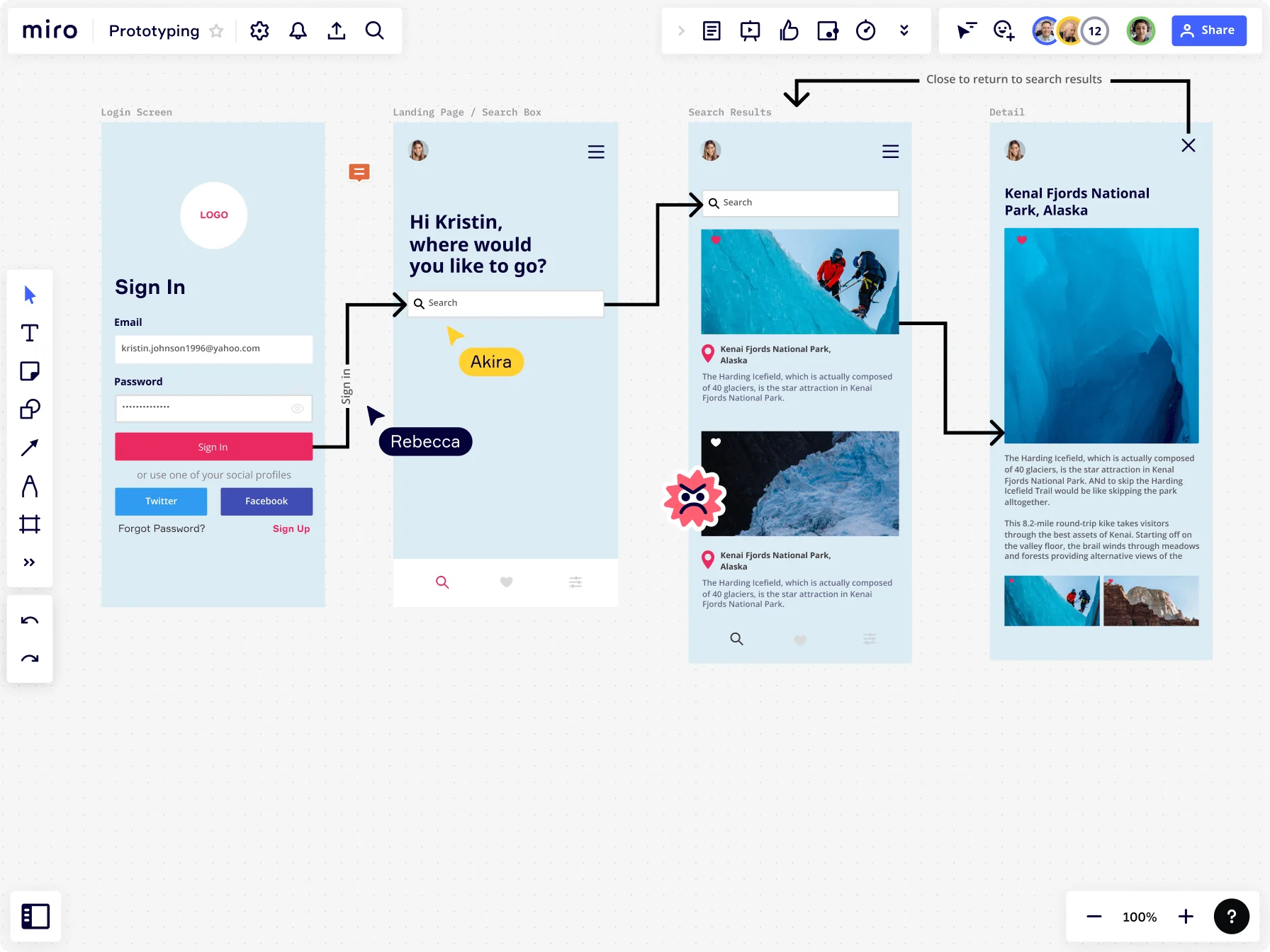
So erstellst du einen Prototyp
Wenn du Designkomponenten oder komplette Layouts in anderen Designtools erstellt hast, kannst du diese einfach in Miro importieren. Positioniere diese Elemente auf deinem Board und verwende Verbindungselemente, um die Navigation oder den Benutzerfluss zwischen den Bildschirmen darzustellen.
Lade dein Team zur Zusammenarbeit ein. Die kollaborativen Funktionen von Miro erleichtern die Teamarbeit, egal wo du bist. Sobald der Prototyp fertig ist, kannst du ihn präsentieren, sofortiges Feedback einholen und ihn überarbeiten, bis dein Entwurf für die Entwicklung bereit ist.
Starte mit einer Vorlage

FAQs Prototyping Tool
Wie funktionieren Prototyping Tools?
Prototyping Tools ermöglichen es Designern, interaktive Modelle der Benutzeroberfläche einer Software zu erstellen, die die Funktionalität und das Design nachahmen, ohne dass dafür Code geschrieben werden muss.
Wie helfen Prototyping Tools beim UX/UI-Designprozess?
Kann ich einen Prototyp gemeinsam mit meinem Team entwerfen?
Ja, die meisten Prototyping Tools unterstützen die Zusammenarbeit in Echtzeit, so dass mehrere Personen gleichzeitig an demselben Entwurf arbeiten können, wie z. B. Miro.
Wie kann ich Prototypen mit Interessengruppen oder Teammitgliedern teilen?
In Miro kannst Prototypen über deinen Board Link freigeben oder den Entwurf als PDF- oder Bilddatei exportieren.
Entdecke mehr
Starte in Sekunden
Schließe dich den Teams an, die Miro für ihre Arbeit nutzen.