
UI Design

Was ist UI Design?
Um ein außergewöhnliches Benutzererlebnis zu schaffen, ist viel Arbeit nötig - von der Durchführung von Recherchen bis zum Einsatz von UI Design Tools. Bei all dem darfst du jedoch nicht vergessen, dass deine Benutzer*innen nur das wahrnehmen, was sie auf ihrem Bildschirm sehen: die Benutzeroberfläche selbst. Hier kommt das Design der Benutzeroberfläche (UI) ins Spiel.In diesem Leitfaden erfährst du, was du über UI Design wissen musst - warum es wichtig ist, die wichtigsten Grundsätze und die besten Verfahren.
Definition von UI Design
Wann hast du das letzte Mal wirklich gerne auf einer Website oder in einer App gestöbert, weil der Inhalt leicht zu verstehen und angenehm anzusehen war? Und wann hast du das letzte Mal das Gegenteil erlebt: Du konntest nicht finden, was du suchst, weil eine App nicht ansprechend oder überwältigend war? Beide Fälle sind das Ergebnis des UI Designs eines Produkts.UI Design ist die Kunst der Gestaltung der visuellen und interaktiven Elemente eines digitalen Produkts. Mit anderen Worten: Es geht darum, das zu entwerfen, was die Benutzer*innen auf ihren Bildschirmen sehen werden.Um besser zu verstehen, was UI Design ist, hilft es, es mit User Experience (UX) Design zu vergleichen, mit dem es leicht zu verwechseln ist. Im Gegensatz zu UX Designer*innen treffen UI Designer*innen Entscheidungen darüber, was die Benutzer*innen auf ihren Bildschirmen sehen sollen - z. B. welche Form eine Schaltfläche haben sollte, ob bestimmte Farbkontraste zu hart sind oder welche Art von Typografie am besten geeignet ist. Ganz gleich, ob es sich um eine Website oder eine mobile Anwendung handelt, beim UI Design geht es darum, das Aussehen und die Haptik eines digitalen Produkts richtig zu gestalten.Bei UX Design hingegen beschäftigen sich Designer*innen mit der Darstellung des Weges, den die Benutzer bei der Navigation durch die Inhalte zurücklegen, z. B. wie ein Benutzer von der Homepage zur Kasse gelangt. Und da das UI Design eine wichtige Rolle bei der Reise eines Nutzers spielt, können wir es als Teil des umfassenderen UX Designs betrachten, da die beiden Bereiche miteinander verbunden sind.
Warum ist UI Design wichtig?
Eine gut gestaltete Benutzeroberfläche hat einen großen Einfluss darauf, wie die Benutzer ein Produkt wahrnehmen. Wenn sich die Benutzer leicht auf einer Oberfläche zurechtfinden und die gewünschten Aktivitäten ausführen können, ist das nicht nur gut für die Benutzererfahrung, sondern auch für das Geschäft insgesamt.Nimm zum Beispiel eine Landing Page, die ein Produkt verkauft. Je einfacher es für potenzielle Kund*innen ist, den Inhalt zu lesen und zu verstehen, desto geringer ist die Wahrscheinlichkeit, dass sie die Landing Page aus Verwirrung schließen. Und selbst wenn sie das Produkt unbedingt kaufen wollen, ist es wichtig, dass sie den Call-to-Action-Button leicht finden können. Schließlich kann man keinen Kauf tätigen, wenn man nicht weiß, wo sich die Schaltfläche "Jetzt kaufen" befindet.Die Ästhetik spielt dabei eine ebenso wichtige Rolle. Je fesselnder und einladender eine Benutzeroberfläche ist, desto wahrscheinlicher ist es, dass sie einen Benutzer anzieht und ihn dazu bringt, sie weiter zu erkunden. Darüber hinaus ist das UI Design auch eine wirkungsvolle Form der Markendarstellung; es ist eine Chance, den Nutzer*innen zu vermitteln, wie deine Marke aussieht, wie sympathisch sie ist und wie gut sie sich an dein Produkt erinnern werden.
Grundsätze des UI Designs
Wenn du dich beim UI Design an einige wichtige Grundsätze hältst, wird deine Benutzeroberfläche sowohl nahtlos als auch visuell ansprechend sein. Sehen wir uns drei Prinzipien an, die das Wesentliche des UI Designs verkörpern.
Benutzer in den Mittelpunkt stellen
Der Name sagt es schon - beim UI Design geht es darum, eine Schnittstelle für deine Benutzer zu schaffen. Das bedeutet, dass du dich bei jeder Designentscheidung fragen solltest, ob sie den Wünschen und Bedürfnissen deiner Benutzer*innen gerecht wird. Und das erfordert sowohl Wissen als auch Einfühlungsvermögen. Um einen genaueren Blick auf die Bedürfnisse deiner Nutzer*innen zu werfen, kannst du deine Ergebnisse in Miro mithilfe unserer Empathy Map Vorlage visualisieren.Führe gründliche Untersuchungen darüber durch, wer deine Nutzer*innen sind und welche Probleme sie zu lösen suchen. Erstelle User Personas, um sich genauer anzusehen, was sie motiviert, ihre Probleme zu lösen, oder was sie zurückhält. Und selbst nachdem du dein Design entwickelt hast, solltest du deine Benutzeroberfläche kontinuierlich testen und das Feedback der Nutzer*innen einbeziehen, um sie funktional, ansprechend und relevant zu halten.
Design einfach halten
Auch wenn deine Schnittstelle informativ sein soll, ist es oft am besten, das Design einfach zu halten. Eine übersichtliche Oberfläche lenkt die Nutzer*innen weniger ab und führt sie effizienter zu ihren Zielen.Ein einheitliches Erscheinungsbild ist ebenfalls wichtig, z. B. die Verwendung der gleichen Schriftart für alle Überschriften, die gleiche Form für alle Schaltflächen oder die Verwendung des gleichen Layouts beim Einfügen von Bildern. Eine einheitliche Gestaltung trägt dazu bei, dass deine Benutzeroberfläche vertraut und vorhersehbar bleibt, so dass deine Benutzer*innen die Informationen schnell finden können.Und scheue dich auch nicht davor, Leerraum zu nutzen. Wenn du bestimmte Bereiche deines Designs leer lassen, bleiben deine Inhalte lesbar und deine Nutzer*innen können sich auf das Wesentliche konzentrieren.
Visuelle Hierarchie verwenden
Apropos, damit sich deine Benutzer*innen auf das Wesentliche konzentrieren können, solltest du eine Hierarchie zwischen den visuellen Elementen einhalten. Benutzeroberflächen kombinieren alle Arten von Text, Bildern, Illustrationen und Formen. Um zu vermeiden, dass Benutzer*innen von einer Vielzahl von Inhalten überwältigt werden, solltest du sicherstellen, dass dein Design das hervorhebt, worauf sie sich zuerst konzentrieren sollen. Einige gängige Beispiele für die Aufrechterhaltung einer Hierarchie sind Überschriften, die größer sind als der Fließtext, oder Schaltflächen mit wichtigen Aufforderungen zum Handeln in kräftigen Farben.Unabhängig von Größe, Farbe oder Positionierung geht es darum, die Benutzer*innen effizient durch den Inhalt zu führen und ihnen zu helfen, klare und aussagekräftige Schlussfolgerungen zu ziehen.
Was beinhaltet ein UI Designprozess?
Bei der Gestaltung einer herausragenden Benutzeroberfläche geht es nicht nur darum, die Dinge hübsch aussehen zu lassen - es ist eine Reise, die mit Forschung, Kreativität und viel Feinabstimmung verbunden ist. Auch wenn jedes Team seine eigenen Arbeitsabläufe hat, hier sind drei wichtige Schritte, die jede*r UI Designer*in durchführen sollte:
1. Beginne mit Recherche und Analyse
Jede großartige Benutzeroberfläche beginnt mit einer klaren Vorstellung davon, für wen sie entworfen wird und warum. Es geht nicht nur darum, zu wissen, was deine Benutzer*innen wollen, sondern auch, was deine Geschäftsziele sind. Führe Marktforschung durch, um mehr darüber zu erfahren, welche Design Praktiken in deiner Branche am besten funktionieren.Wenn du z. B. daran interessiert bist, Besucher*innen deiner Website zum Kauf zu bewegen, wie kann dein Design sie zum Handeln anregen, ohne sie zu überfordern oder aufdringlich zu wirken? Es ist auch hilfreich, deine Konkurrenten zu studieren. Was machen sie richtig? Was könnten sie verbessern?Du solltest deine Nutzer*innen zwar erforschen, aber es lohnt sich auch, direkt mit ihnen in Kontakt zu treten - zum Beispiel über Umfragen oder Fokusgruppen. Wenn du mit einem Kundensupport Team arbeitest, kann auch dieses Wissen eine Goldgrube sein. Sprich mit ihnen, um zu erfahren, was den bestehenden Nutzer*innen an deinem Produkt gefällt oder was sie in der Vergangenheit frustriert hat. Diese Erkenntnisse können dir bei deinen Designentscheidungen sehr helfen.
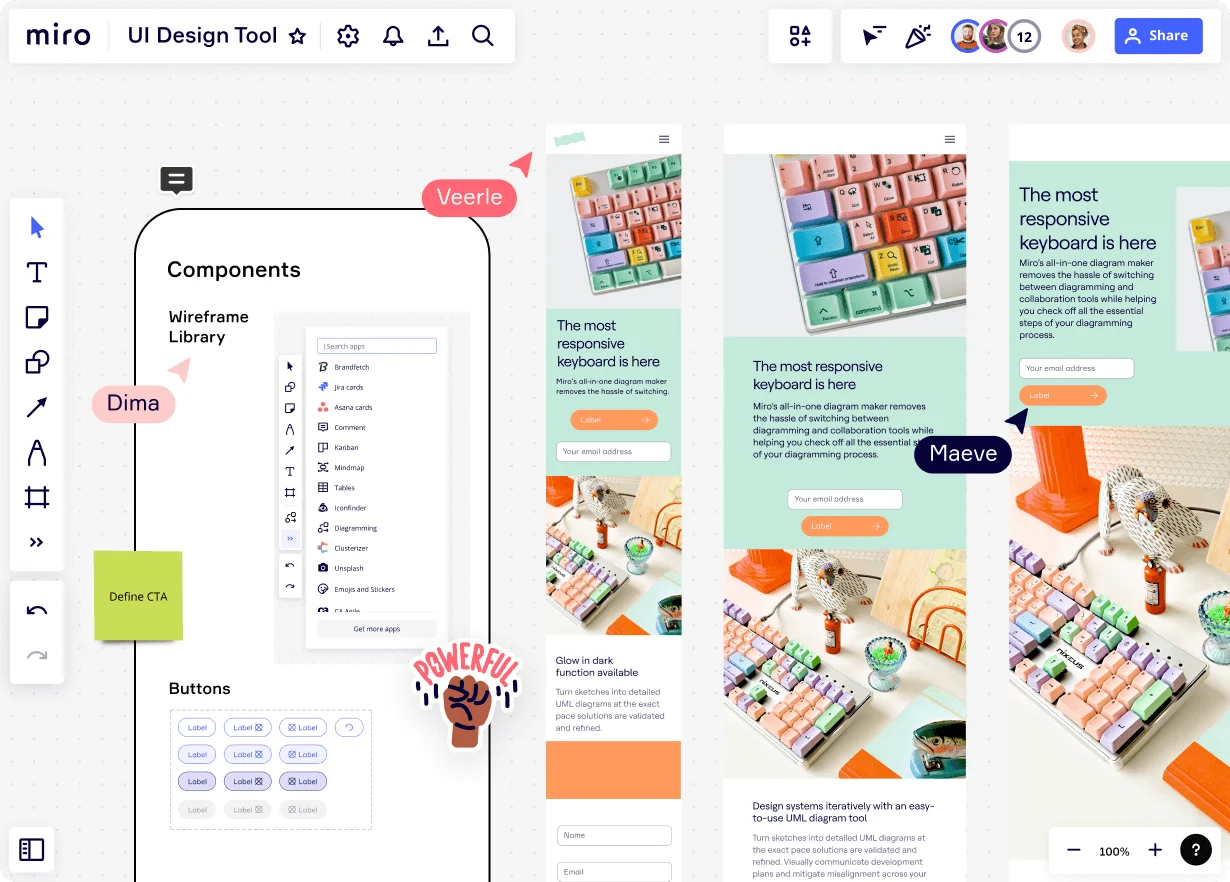
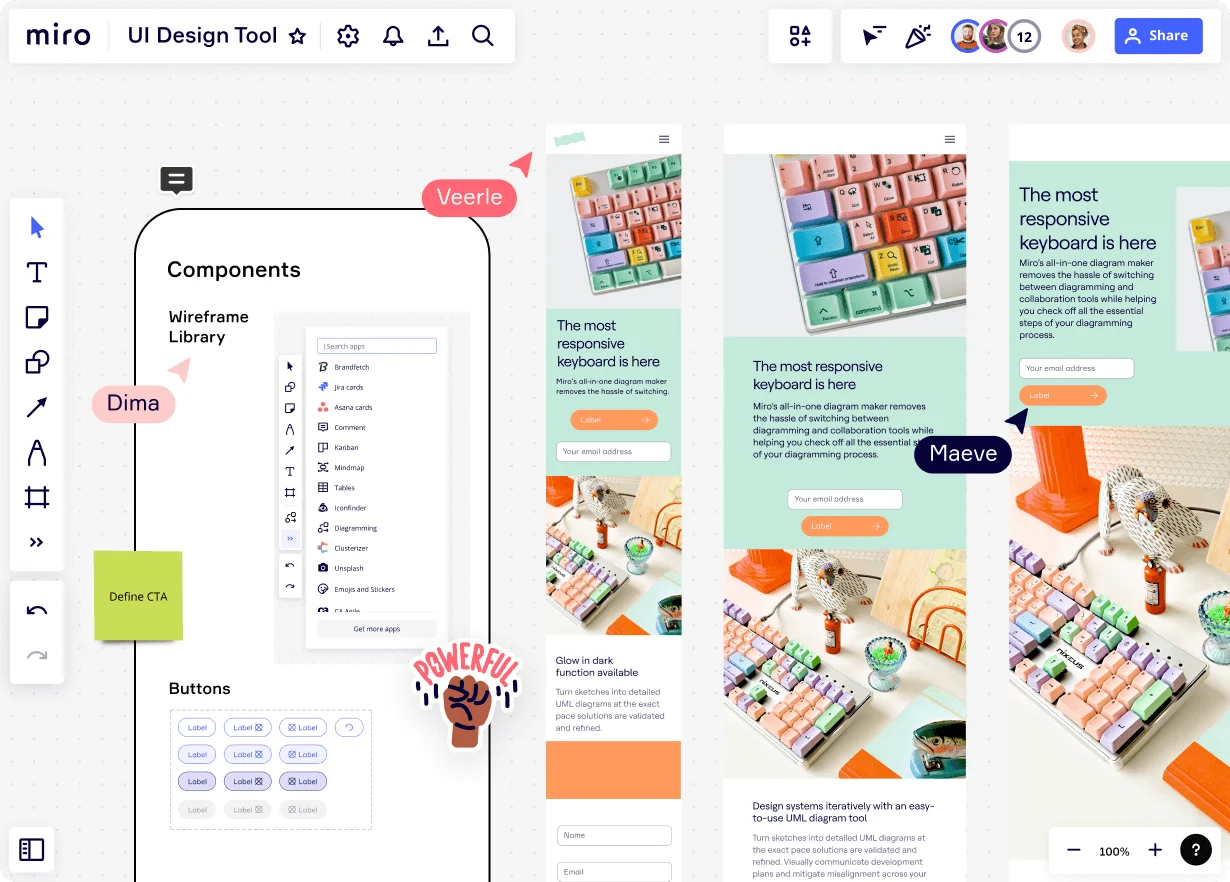
2. Starte mit Wireframing und Prototyping
Bevor du direkt mit dem visuellen Design beginnst, benötigst du ein Layout deiner Benutzeroberfläche. Hier kommen die Wireframes ins Spiel. Betrachte sie als die Bleistiftskizze vor dem Gemälde. Wireframes skizzieren, wo alles hingehört und wie die verschiedenen Elemente deiner Schnittstelle zusammenpassen. Möchtest du dir die Zeit sparen, ganze Wireframes von Grund auf zu erstellen? Beginne mit der Website Wireframing Vorlage oder der App Wireframing Vorlage von Miro.Sobald du mit deinem Wireframe zufrieden bist, erwecke es mit Prototypen zum Leben. UI Prototypen sollen der Realität in Aussehen und Funktion so nahe wie möglich kommen. Mit dem richtigen Prototyping Tool kannst du auf einfache Weise interaktive Prototypen erstellen, ohne sie bereits an die Entwickler*innen senden zu müssen. Mit Miro kannst du verschiedene Objekte auf deinem Board miteinander verknüpfen und so demonstrieren, was passiert, wenn ein Benutzer z. B. auf eine Schaltfläche oder ein Menüelement klickt. Du findest sogar eine Prototyp Vorlage, mit der du direkt starten kannst.
3. Führe UI Tests und Verfeinerungen durch
Eine Benutzeroberfläche zu veröffentlichen, ohne sie zu testen, ist wie ein Koch, der ein Gericht serviert, ohne es vorher zu probieren. In der Welt der digitalen Produkte geht es beim Geschmackstest vor allem darum, zu beobachten, wie Benutzer*innen mit deinem Design interagieren, und Möglichkeiten zur Verbesserung ihrer Erfahrung zu finden.Techniken wie A/B Tests helfen dir, Designvarianten zu vergleichen - egal, ob du verschiedene Arten von Texten oder Farbschemata testest. Mit jeder Beobachtung erfährst du mehr darüber, was deine Nutzer*innen mögen und was nicht. Jede Verbesserung und Anpassung, die du auf der Grundlage ihres Feedbacks vornehmen, bringt deine Schnittstelle näher an die bestmögliche Version, die du liefern kannst. Schließlich verkörpert das Testen deines Produkts das, worum es bei der Gestaltung von Benutzeroberflächen geht: Deine Benutzer*innen stehen an erster Stelle.
Best Practices für UI Design
Jetzt, da du ein klareres Bild davon hast, was UI Design ist, wollen wir uns ein paar Best Practices ansehen, die dein Design von gut zu ausgezeichnet machen. Denke daran, dass außergewöhnliches UI Design mehr als nur ästhetisch ansprechend ist; es geht darum, intuitive Erfahrungen zu schaffen. Hier sind also einige wichtige Tipps, die jede*r UI Designer*in in petto haben sollte.
1. Behalte die Barrierefreiheit im Auge
Wenn du die Benutzer*innen in den Mittelpunkt stellst, denke daran, dass du für deine Mitmenschen entwirfst - und wir sind eine vielfältige Gruppe. Das bedeutet, dass es wichtig ist, ein inklusives Design zu entwerfen, und dazu gehört auch, dass du sicherstellst, dass jeder dein Produkt nutzen kann, unabhängig von seinen Fähigkeiten. Einige Beispiele sind die Verwendung von Farbkontrasten, die Sehbehinderungen berücksichtigen, oder die Sicherstellung, dass die Benutzer*innen deine Website auch mit einer Tastatur vollständig bedienen können.Im Zweifelsfall kannst du überprüfen, wie zugänglich deine Entwürfe sind, indem du dich auf die Web Content Accessibility Guidelines (WCAG) beziehen - die Organisation, die Zugänglichkeitsstandards für das Internet festlegt.
2. Erstelle responsive Designs
Die Menschen wechseln häufiger als je zuvor von einem Gerät zum anderen. Daher wird es immer wichtiger, den Nutzer*innen ein konsistentes digitales Erlebnis zu bieten, unabhängig davon, wie sie sich einloggen. Das nennt man responsives Design.Beim Responsive Design geht es darum, dass sich die Optik und die Funktionen deiner Benutzeroberfläche an verschiedene Geräte anpassen, egal ob es sich um ein Smartphone, einen Smart-TV, ein Tablet oder einen Desktop handelt. Vergiss auch nicht die verschiedenen Bildschirmauflösungen. Techniken wie fließende Layouts, skalierbare Bilder und anpassbare Typografie helfen dir, ein einheitliches Erscheinungsbild zu bieten und Vertrauen bei deinen Nutzern aufzubauen.
3. Verwende ein effektives UI Design-Tool
Die Verwendung des richtigen UI Design Tools ist von großer Bedeutung. Genauso wie du benutzerfreundliche Oberflächen entwerfen willst, ist es wichtig, dass dein Tool auch einfach zu bedienen ist. Aber es gibt noch ein paar weitere Funktionen, auf die du achten solltest. Denke zum Beispiel daran, dass du deine Wireframes und Prototypen leicht mit Teammitgliedern teilen kannst, um Feedback zu erhalten. In diesem Fall würde ein Tool, das die Zusammenarbeit, Kommentierung und gemeinsame Nutzung in Echtzeit ermöglicht, deine Arbeit effizienter machen.Es lohnt sich auch, ein Tool anzuschaffen, das sich problemlos mit all deinen anderen Tools integrieren lässt. Auf diese Weise musst du nicht befürchten, dass der bestehende Arbeitsablauf deines Teams gestört wird. Warum nicht eine gute Sache am Laufen halten?
Erwecke deine UI Design Ideen in Miro zum Leben
Mit nahtlosen Diagramm und Brainstorming Funktionen, Zusammenarbeit in Echtzeit und über 130 App Integrationen bietet Miro alles, was du brauchst - von der Nutzerforschung bis zur Übergabe an die Entwickler*innen. Und dank der umfangreichen Vorlagenbibliothek kannst du in Miro problemlos in jede Phase des UI Designprozesses einsteigen - ganz gleich, ob du eine Design Research Vorlage oder eine Low-Fidelity-Wireframe Vorlage benötigst.Worauf wartest du also noch? Erwecke deine nächste große UI Design Idee zum Leben. Melde dich kostenlos an und lege los.